Добавление виджета верхней панели в WordPress
Опубликовано: 2022-09-26Добавление виджета верхней панели в WordPress — это простой процесс, который можно выполнить всего за несколько минут. Во-первых, вам нужно будет создать новую страницу WordPress или пост. После того, как вы это сделаете, вам нужно будет нажать кнопку «Добавить новый», расположенную в верхнем левом углу панели инструментов WordPress. Далее вам нужно будет прокрутить вниз до раздела «Виджеты» и нажать кнопку «Добавить виджет». Появится всплывающее окно со списком всех доступных виджетов . Найдите «Виджет верхней панели» и нажмите кнопку «Добавить виджет». После добавления виджета его необходимо настроить. Наиболее важным параметром является параметр «Содержание». Здесь вам нужно будет ввести HTML-код для виджета верхней панели. Сделав это, вы можете нажать на кнопку «Сохранить». Ваш виджет верхней панели теперь должен быть виден на вашем сайте WordPress.
Чтобы начать, нажмите GeneratePress на верхней панели. Всего было просмотрено 15 постов (по четыре каждого). Посты за 2 августа 2016 года опубликованы в 17:01 Не подскажете, как это возможно? Пожалуйста, не могли бы вы поблагодарить меня за вашу помощь? Это могут быть ссылки или текст, похожий на то, что в данный момент отображается во вторичной навигации этого сайта. Вы можете использовать свою пользовательскую ссылку, чтобы включить все эти элементы во вторичную навигацию (телефон, факс, электронная почта и т. д.). Если вам нужно заполнить два поля в телефоне или факсе, достаточно будет следующей пользовательской ссылки: Полный адрес: 8832-677-8474.
Английский (832) 677-874-8473 является предоставленной ссылкой. Ниже приведены часы. Пожалуйста, введите URL: *Текст ссылки. Каждый день, семь дней в неделю, он питается от логотипа FontAwesome Social Media.
Перейдя на страницу, на которую вы хотите добавить виджет, а затем вставьте код до появления HTML-тега /body>, вы можете добавить виджет на свой веб-сайт. Написав код на каждой веб-странице, где вы хотите, чтобы виджет отображался, вы можете создать новый виджет. Если вы хотите использовать веб-виджет (классический), вы должны убедиться, что ваш брандмауэр настроен на это.
Выберите параметр «Пользовательский виджет WordPress» в меню «Внешний вид». Виджет Hostinger Sample Widget должен появиться в разделе « Доступные виджеты» . Виджет необходимо перетащить в правую часть боковой панели страницы, где он будет размещен. Посетите свой веб-сайт после внесения необходимых изменений.
Как добавить виджет заголовка в WordPress?
 Кредит: blog.aiwsolutions.net
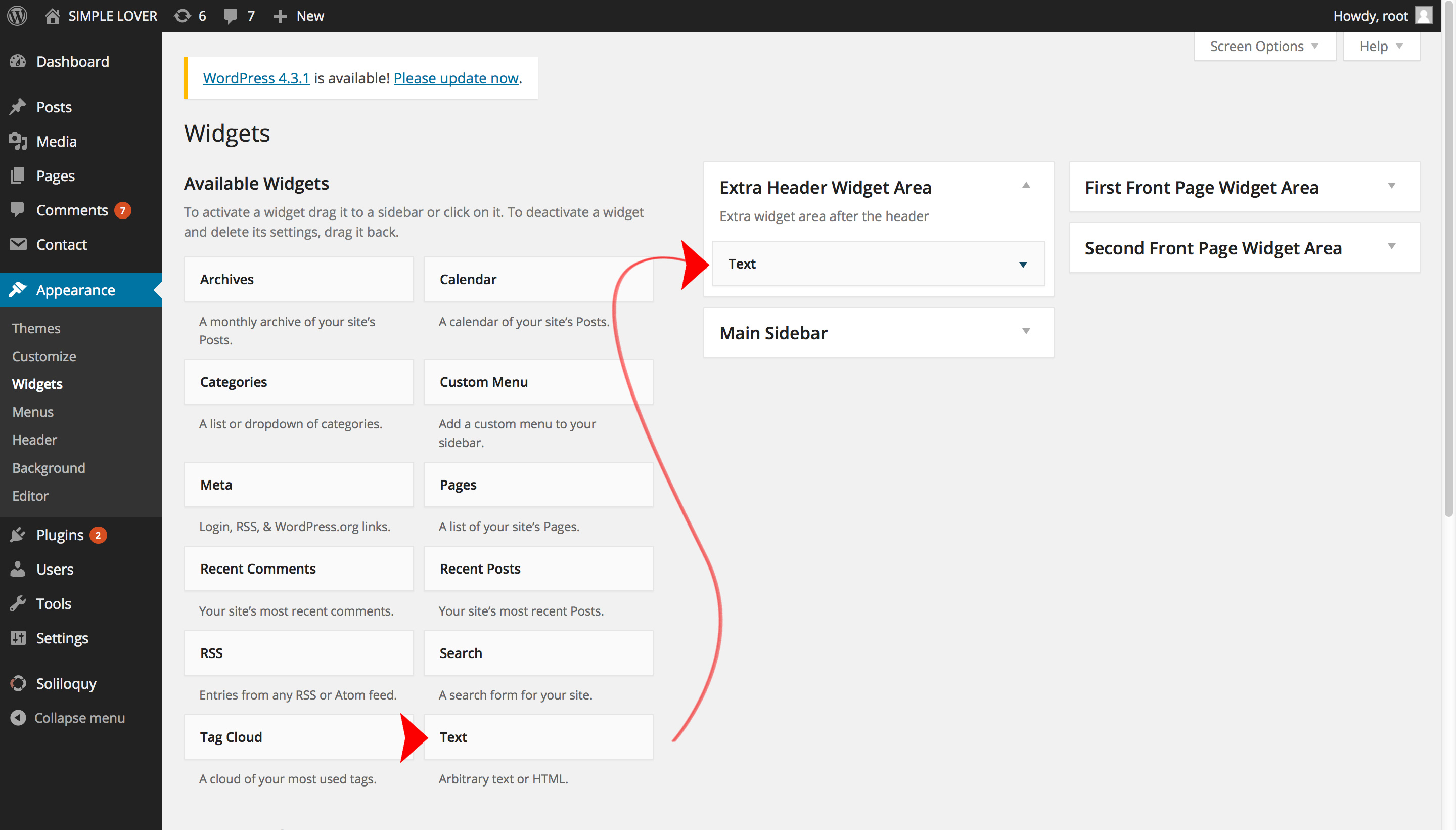
Кредит: blog.aiwsolutions.netКогда вы перейдете к внешнему виду, нажмите на него. После этого вы увидите новую область виджетов с надписью «Пользовательская область виджета заголовка». Теперь вы можете добавлять виджеты в эту новую область. Более подробную информацию о том, как создавать и использовать виджеты в WordPress, можно найти в нашем руководстве.
Компоненты виджетов WordPress полезны в WordPress, потому что они позволяют вам добавлять определенные функции на ваш сайт. Виджет заголовка предоставляет вам больше места для продвижения элемента, который вы хотите, чтобы все ваши посетители видели. Вы можете перетащить текстовый виджет в заголовок и вставить свой код с сайта доходов от рекламы или партнерского веб-сайта в свое тело. Файл header.php необходимо отредактировать, чтобы сайт работал правильно. Это включает в себя новую область виджетов, которая называется «Виджет заголовка» во внешнем виде. Каждая тема имеет свой внешний вид, в зависимости от разработчика. Чтобы настроить область виджета заголовка, просто настройте CSS.
Этот учебник будет более эффективным для тем, которые еще не включают виджет заголовка. Тема ColorMag, например, уже включает боковую панель заголовка . Подумайте, как WordPress обрабатывает обновления тем при обслуживании. Если тема, которую вы редактируете, нуждается в обновлении, вам потребуется перекодировать ее.
Включить пустой шаблон страницы, вызывающий проблемы с верхним и нижним колонтитулом WordPress
Если ваш верхний или нижний колонтитулы не отображаются на вашем сайте WordPress, вам может потребоваться отключить «Включить пустой шаблон страницы».
Как добавить меню верхнего уровня в WordPress?
 Кредит: www.imagely.com
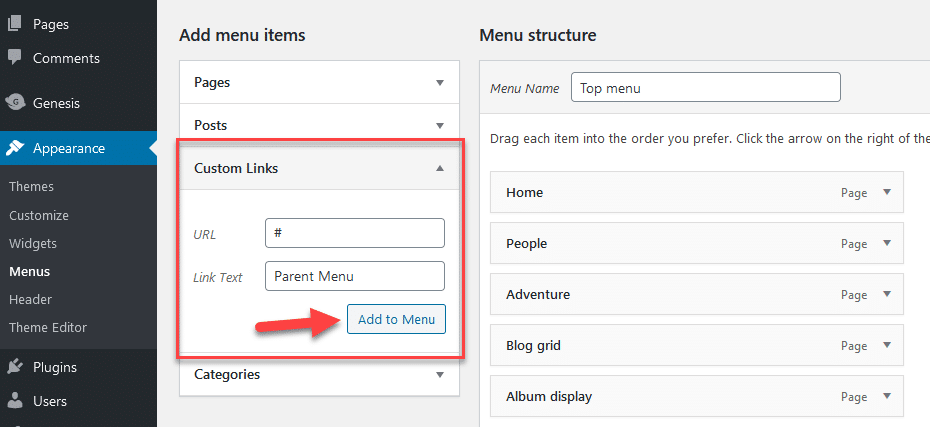
Кредит: www.imagely.comДобавьте новое меню верхнего уровня в администрировании WordPress с помощью метода add_menu_page().

Используйте функцию add_menu_page(), чтобы добавить новое меню верхнего уровня в администрирование WordPress. Удаление меню не препятствует прямому доступу пользователя к нему. В результате его никогда не следует использовать для ограничения возможностей пользователей. Если вы хотите упростить устаревший код и облегчить его понимание, вставьте параметр $menu_slug в качестве пути к файлу PHP, который включает нулевую функцию. Первым пунктом в меню является параметр menu_page_url(), который можно определить с помощью параметра $menu_slug страницы параметров. Когда вы используете его в теге формы, вы сможете явно использовать функцию по умолчанию и избежать URL-адреса. Если вы укажете функцию, которая будет вызываться при отображении страницы, функция будет вызываться только после ее полного отображения. Если вы должны перенаправить заголовки (например, перенаправленные) в браузер, это неуместно.
Как автоматически добавлять новые страницы верхнего уровня в существующее меню в WordPress
Что означает «Новые страницы верхнего уровня»? Возможность автоматически добавлять новые страницы верхнего уровня в существующее меню, такие как новые категории, типы сообщений или таксономии, а также редактировать категории. Создали новую страницу, не проверяя, должна ли она быть добавлена в это меню, и вручную добавили новую страницу в это меню, проверяя это. Как я могу добавить нижний колонтитул в мою тему WordPress? Сохраните изменения, внесенные на панели темы после включения панели верхней панели, и вы увидите вкладку верхней панели в меню «Внешний вид». Выбрав «Настроить», вы можете изменить верхнюю панель.
Как редактировать верхнюю панель в WordPress
 Кредит: support.vamtam.com
Кредит: support.vamtam.comВойдите в WordPress и перейдите в раздел «Внешний вид» > «Настроить» > «Верхняя панель», чтобы внести необходимые изменения.
Настройте свою панель администратора WordPress.com
WordPress.com — это популярная платформа, используемая для создания веб-сайтов и управления ими. В верхней части ваших страниц есть панель быстрого доступа, которая обеспечивает доступ к определенным страницам WordPress.com. Измените цвет панели администратора, чтобы он соответствовал цвету темы вашего веб-сайта на панели внешнего вида.
Добавить виджет в шапку WordPress
Добавление виджета в заголовок WordPress — отличный способ настроить свой сайт и добавить больше функциональности. Есть два способа добавить виджет в заголовок: через настройщик WordPress или добавив код в дочернюю тему.
Как редактировать код виджета в WordPress
Чтобы редактировать код виджета в WordPress, вам потребуется получить доступ к файлам темы через панель администратора WordPress. Получив доступ к файлам темы, вам нужно будет найти файл, содержащий код виджета, который вы хотите отредактировать. Найдя нужный файл, вы можете внести необходимые изменения в код и сохранить файл.
Платформа WordPress включает в себя плагины и виджеты в дополнение к плагинам. Если вы хотите добавить виджет на свой веб-сайт, перетащите его в одну из областей виджетов в правой части окна. Active Widgets отображает виджеты, которые вы создали, но не просматриваете в данный момент. Точно так же некоторые темы включают области виджетов в нижнем колонтитуле или верхнем колонтитуле. Если вы хотите добавить новые функции на свой веб-сайт WordPress, вам почти наверняка потребуется установить плагины. Многие из них можно использовать бесплатно, хотя некоторые разработчики создали для них премиум-плагины. Эти плагины также могут создавать различные виджеты, которые вы можете перетаскивать в область виджетов вашего сайта.
Добавить новый плагин WordPress области виджетов
Установку и активацию плагина можно завершить, перейдя во Внешний вид. После того, как вы создали каждую область виджетов, вы можете добавить содержимое этих областей виджетов, перейдя в Внешний вид.
Добавить виджет программно WordPress
Добавление виджета на ваш сайт WordPress — отличный способ настроить ваш сайт и добавить дополнительные функции. Есть два способа добавить виджеты на ваш сайт: через панель администратора WordPress или добавив код виджета в файл functions.php вашей темы.
