Ajouter un widget de barre supérieure dans WordPress
Publié: 2022-09-26L'ajout d'un widget de barre supérieure dans WordPress est un processus simple qui peut être complété en quelques minutes seulement. Tout d'abord, vous devrez créer une nouvelle page ou publication WordPress. Une fois que vous avez fait cela, vous devrez cliquer sur le bouton "Ajouter un nouveau" situé dans le coin supérieur gauche du tableau de bord WordPress. Ensuite, vous devrez faire défiler jusqu'à la section "Widgets" et cliquer sur le bouton "Ajouter un widget". Une fenêtre pop-up apparaîtra avec une liste de tous les widgets disponibles . Trouvez le "Widget de la barre supérieure" et cliquez sur le bouton "Ajouter un widget". Une fois le widget ajouté, vous devrez le configurer. Le paramètre le plus important est le paramètre "Contenu". Ici, vous devrez entrer le code HTML de votre widget de barre supérieure. Une fois que vous avez fait cela, vous pouvez cliquer sur le bouton "Enregistrer". Votre widget de barre supérieure devrait maintenant être visible sur votre site WordPress.
Pour commencer, appuyez sur GeneratePress dans la barre supérieure. Au total, 15 messages ont été consultés (quatre de chaque). Les messages du 2 août 2016 ont été publiés à 17h01 Pouvez-vous me dire comment c'est possible ? S'il vous plaît pouvez-vous me remercier beaucoup pour votre aide? Il peut s'agir de liens ou de texte similaire à ce qui est actuellement affiché sur la navigation secondaire de ce site. Vous pouvez utiliser votre lien personnalisé pour inclure tous ces éléments dans votre navigation secondaire (téléphone, fax, e-mail, etc.). Si vous devez remplir deux champs dans un téléphone ou un fax, le lien personnalisé suivant suffira : L'adresse complète est : 8832-677-8474.
Anglais (832) 677-874-8473 est un lien fourni. Voici les horaires. Veuillez saisir l'URL : *Texte du lien. Chaque jour, sept jours sur sept, il est propulsé par le logo FontAwesome Social Media.
En accédant à la page où vous souhaitez ajouter le widget, puis en collant le code avant que la balise HTML /body> n'apparaisse, vous pouvez ajouter le widget à votre site Web. En écrivant le code dans chaque page Web où vous souhaitez que le widget apparaisse, vous pouvez créer un nouveau widget. Si vous souhaitez utiliser le Web Widget (Classic), vous devez vous assurer que votre pare-feu est configuré pour le faire.
Sélectionnez l'option Widget personnalisé WordPress dans le menu Apparence. Un widget nommé Hostinger Sample Widget devrait apparaître dans la section Widgets disponibles . Le widget doit être glissé sur le côté droit de la barre latérale de la page, où il sera placé. Visitez votre site Web après avoir apporté les modifications nécessaires.
Comment ajouter un widget d'en-tête dans WordPress ?
 Crédit : blog.aiwsolutions.net
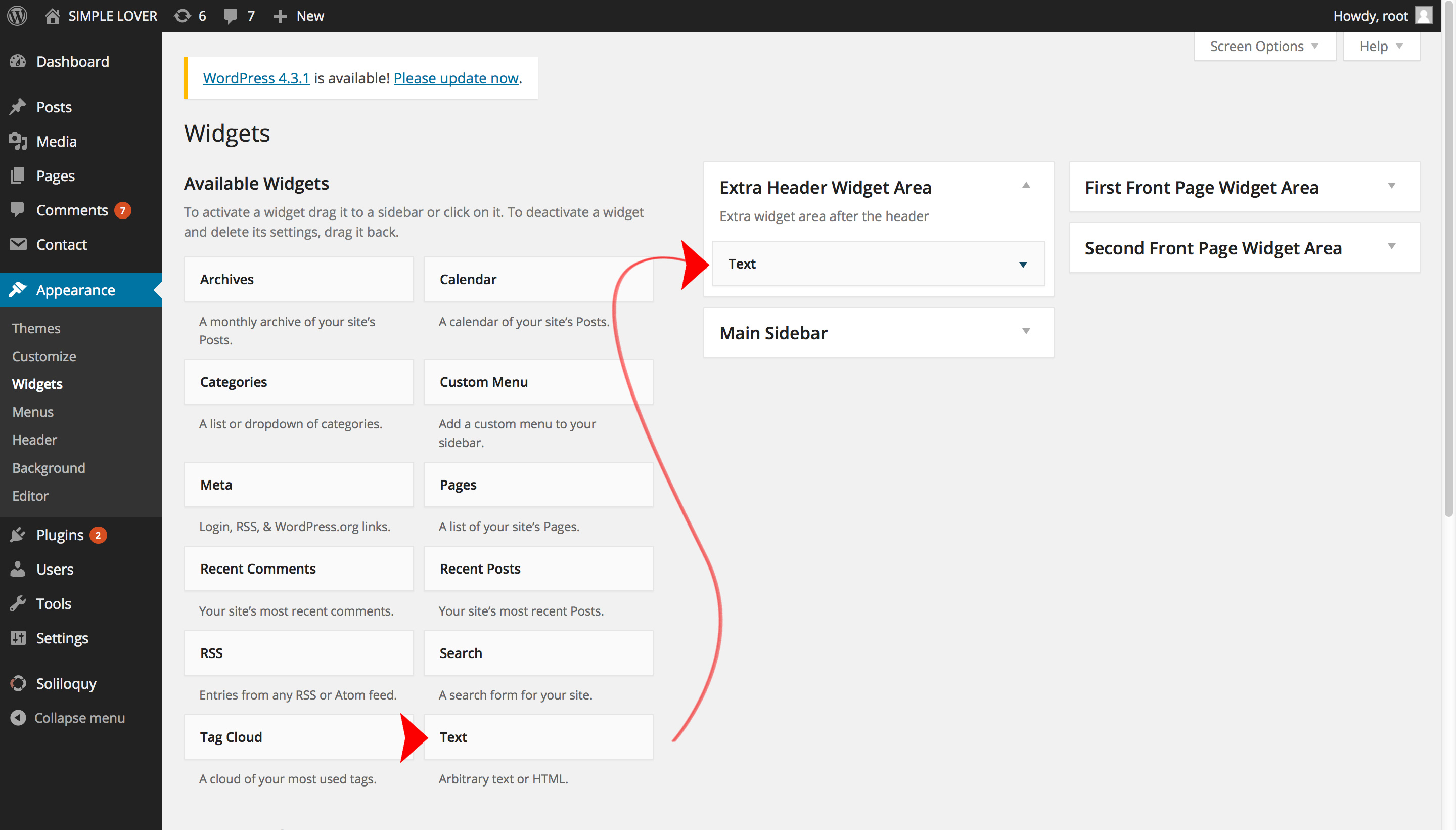
Crédit : blog.aiwsolutions.netLorsque vous allez dans Apparence, cliquez dessus. Ensuite, vous verrez une nouvelle zone de widget intitulée "Zone de widget d'en-tête personnalisé". Vous pouvez désormais ajouter des widgets à cette nouvelle zone dès maintenant. Vous trouverez plus d'informations sur la création et l'utilisation de widgets dans WordPress dans notre guide.
Les composants de widget WordPress sont utiles dans WordPress car ils vous permettent d'ajouter une fonction spécifique à votre site. Le widget d'en-tête vous offre plus d'espace pour promouvoir un élément que vous souhaitez que tous vos visiteurs voient. Vous pouvez faire glisser et déposer un widget de texte dans l'en-tête et coller votre code d'un site de revenus publicitaires ou d'un site Web affilié dans votre corps. Le fichier header.php doit être édité pour que le site fonctionne correctement. Cela inclut une nouvelle zone de widgets appelée "Header Widget" dans Appearance. Chaque thème a sa propre apparence, selon le développeur. Pour personnaliser la zone du widget d'en-tête, personnalisez simplement le CSS.
Ce tutoriel sera plus efficace pour les thèmes qui n'incluent pas déjà un widget d'en-tête. Le thème ColorMag, par exemple, inclut déjà une barre latérale d'en-tête . Considérez comment WordPress gère les mises à jour de thème dans sa maintenance. Si le thème que vous modifiez a besoin d'une mise à jour, vous devrez le recoder.
Activer le modèle de page vide causant des problèmes d'en-tête et de pied de page WordPress
Si votre en-tête ou votre pied de page n'apparaissent pas sur votre site WordPress, vous devrez peut-être désactiver "Activer le modèle de page vide".
Comment ajouter un menu de niveau supérieur dans WordPress ?
 Crédit : www.imagely.com
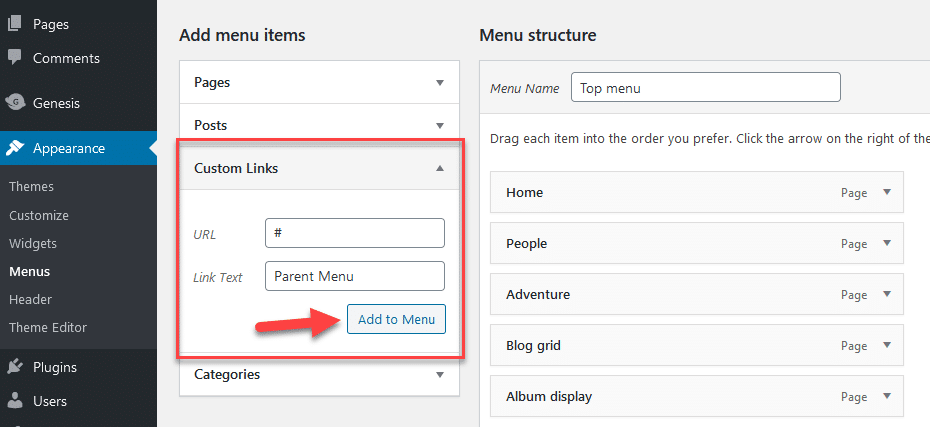
Crédit : www.imagely.comAjoutez un nouveau menu de niveau supérieur dans l'administration de WordPress avec la méthode add_menu_page().

Utilisez la fonction add_menu_page() pour ajouter un nouveau menu de niveau supérieur à l'administration de WordPress. La suppression d'un menu n'empêchera pas son accès direct par l'utilisateur. Par conséquent, il ne doit jamais être utilisé pour limiter les capacités des utilisateurs. Si vous souhaitez simplifier le code hérité et vous aider à le comprendre, insérez le paramètre $menu_slug en tant que chemin de fichier PHP, qui inclut une fonction null. Le premier élément du menu est le paramètre menu_page_url(), qui peut être défini à l'aide du paramètre $menu_slug de la page d'options. Lorsque vous l'utilisez dans la balise form, vous pourrez utiliser explicitement la fonction par défaut et échapper l'URL. Si vous spécifiez une fonction à appeler lors de l'affichage de la page, la fonction ne sera appelée qu'après son affichage complet. Si vous devez rediriger un en-tête (tel que redirigé) vers un navigateur, c'est inapproprié.
Comment ajouter automatiquement de nouvelles pages de niveau supérieur à un menu existant dans WordPress
Que signifie "Nouvelles pages de niveau supérieur" ? La possibilité d'ajouter automatiquement de nouvelles pages de niveau supérieur à un menu existant, telles que de nouvelles catégories, types de publication ou taxonomies, ainsi que de modifier des catégories. Avoir créé une nouvelle page sans vérifier si elle doit être ajoutée à ce menu, et avoir ajouté manuellement une nouvelle page à ce menu en vérifiant cela. Comment puis-je ajouter un pied de page à mon thème wordpress ? Enregistrez les modifications que vous avez apportées dans le panneau de thème après avoir activé le panneau de la barre supérieure et vous verrez l' onglet de la barre supérieure dans le menu Apparence. En sélectionnant Personnaliser, vous pouvez modifier la barre supérieure.
Comment modifier la barre supérieure dans WordPress
 Crédit : support.vamtam.com
Crédit : support.vamtam.comConnectez-vous à WordPress et accédez à Apparence > personnaliser > barre supérieure pour apporter les modifications nécessaires.
Personnalisez votre WordPress.com Admin Ba
WordPress.com est une plate-forme populaire utilisée pour créer et gérer des sites Web. Il y a une barre de raccourcis en haut de vos pages qui permet d'accéder à certaines pages WordPress.com. Modifiez la couleur de la barre d'administration pour qu'elle corresponde à la couleur du thème de votre site Web dans le panneau d'apparence.
Ajouter un widget à l'en-tête WordPress
L'ajout d'un widget à votre en-tête WordPress est un excellent moyen de personnaliser votre site et d'ajouter plus de fonctionnalités. Il existe deux façons d'ajouter un widget à votre en-tête : via le personnalisateur WordPress ou en ajoutant du code à votre thème enfant.
Comment modifier le code du widget dans WordPress
Afin de modifier le code du widget dans WordPress, vous devrez accéder aux fichiers de thème via le tableau de bord d'administration WordPress. Une fois que vous aurez accédé aux fichiers du thème, vous devrez trouver le fichier contenant le code du widget que vous souhaitez modifier. Une fois que vous avez trouvé le bon fichier, vous pouvez apporter les modifications nécessaires au code et enregistrer le fichier.
La plate-forme WordPress comprend des plugins et des widgets en plus des plugins. Si vous souhaitez ajouter un widget à votre site Web, faites-le glisser et déposez-le dans l'une des zones de widget sur le côté droit de la fenêtre. Les widgets actifs affichent les widgets que vous avez créés mais que vous ne visualisez pas actuellement. De même, certains thèmes incluent des zones de widget dans le pied de page ou l'en-tête. Si vous souhaitez ajouter de nouvelles fonctionnalités à votre site Web WordPress, vous devrez certainement installer des plugins. Beaucoup d'entre eux sont gratuits, bien que certains développeurs aient créé des plugins premium pour eux. Ces plugins peuvent également créer une variété de widgets, que vous pouvez faire glisser et déposer dans la zone des widgets de votre site.
Ajouter un nouveau plugin WordPress pour la zone de widget
L'installation et l'activation du plugin peuvent être complétées en allant dans Apparence. Après avoir créé chaque zone de widget, vous pouvez ajouter le contenu de ces zones de widget en accédant à Apparence.
Ajouter un widget par programmation WordPress
L'ajout d'un widget à votre site WordPress est un excellent moyen de personnaliser votre site et d'ajouter plus de fonctionnalités. Il existe deux façons d'ajouter des widgets à votre site : via le tableau de bord d'administration WordPress ou en ajoutant le code du widget au fichier functions.php de votre thème.
