Agregar un widget de barra superior en WordPress
Publicado: 2022-09-26Agregar un widget de barra superior en WordPress es un proceso simple que se puede completar en solo unos minutos. Primero, deberá crear una nueva página o publicación de WordPress. Una vez que haya hecho esto, deberá hacer clic en el botón "Agregar nuevo" ubicado en la esquina superior izquierda del Panel de WordPress. A continuación, deberá desplazarse hacia abajo hasta la sección "Widgets" y hacer clic en el botón "Agregar un widget". Aparecerá una ventana emergente con una lista de todos los widgets disponibles . Busque el "Widget de barra superior" y haga clic en el botón "Agregar widget". Una vez que se haya agregado el widget, deberá configurarlo. La configuración más importante es la configuración de "Contenido". Aquí, deberá ingresar el código HTML para su widget de barra superior. Una vez que haya hecho esto, puede hacer clic en el botón "Guardar". Su widget de la barra superior ahora debería estar visible en su sitio de WordPress.
Para comenzar, toque GeneratePress en la barra superior. En total, se vieron 15 publicaciones (cuatro de cada una). Las publicaciones del 2 de agosto de 2016 se publicaron a las 5:01 p. m. ¿Puede decirme cómo es posible? Por favor, ¿puedes agradecerme mucho tu ayuda? Podrían ser enlaces o texto similar al que se muestra actualmente en la navegación secundaria de ese sitio. Puede usar su enlace personalizado para incluir todos estos elementos en su navegación secundaria (teléfono, fax, correo electrónico, etc.). Si necesita completar dos campos en un teléfono o fax, el siguiente enlace personalizado será suficiente: La dirección completa es: 8832-677-8474.
Inglés (832) 677-874-8473 es un enlace proporcionado. Los siguientes son los horarios. Introduzca la URL: *Texto del enlace. Todos los días, los siete días de la semana, funciona con el logotipo de redes sociales de FontAwesome.
Al ir a la página donde desea agregar el widget y luego pegar el código antes de que aparezca la etiqueta HTML /body>, puede agregar el widget a su sitio web. Al escribir el código en cada página web donde desea que aparezca el widget, puede crear un nuevo widget. Si desea utilizar el Web Widget (clásico), debe asegurarse de que su firewall esté configurado para hacerlo.
Seleccione la opción Widget personalizado de WordPress en el menú Apariencia. Debería aparecer un widget llamado Hostinger Sample Widget en la sección Widgets disponibles . El widget debe arrastrarse al lado derecho de la barra lateral de la página, donde se colocará. Visite su sitio web después de realizar los cambios necesarios.
¿Cómo agrego un widget de encabezado en WordPress?
 Crédito: blog.aiwsolutions.net
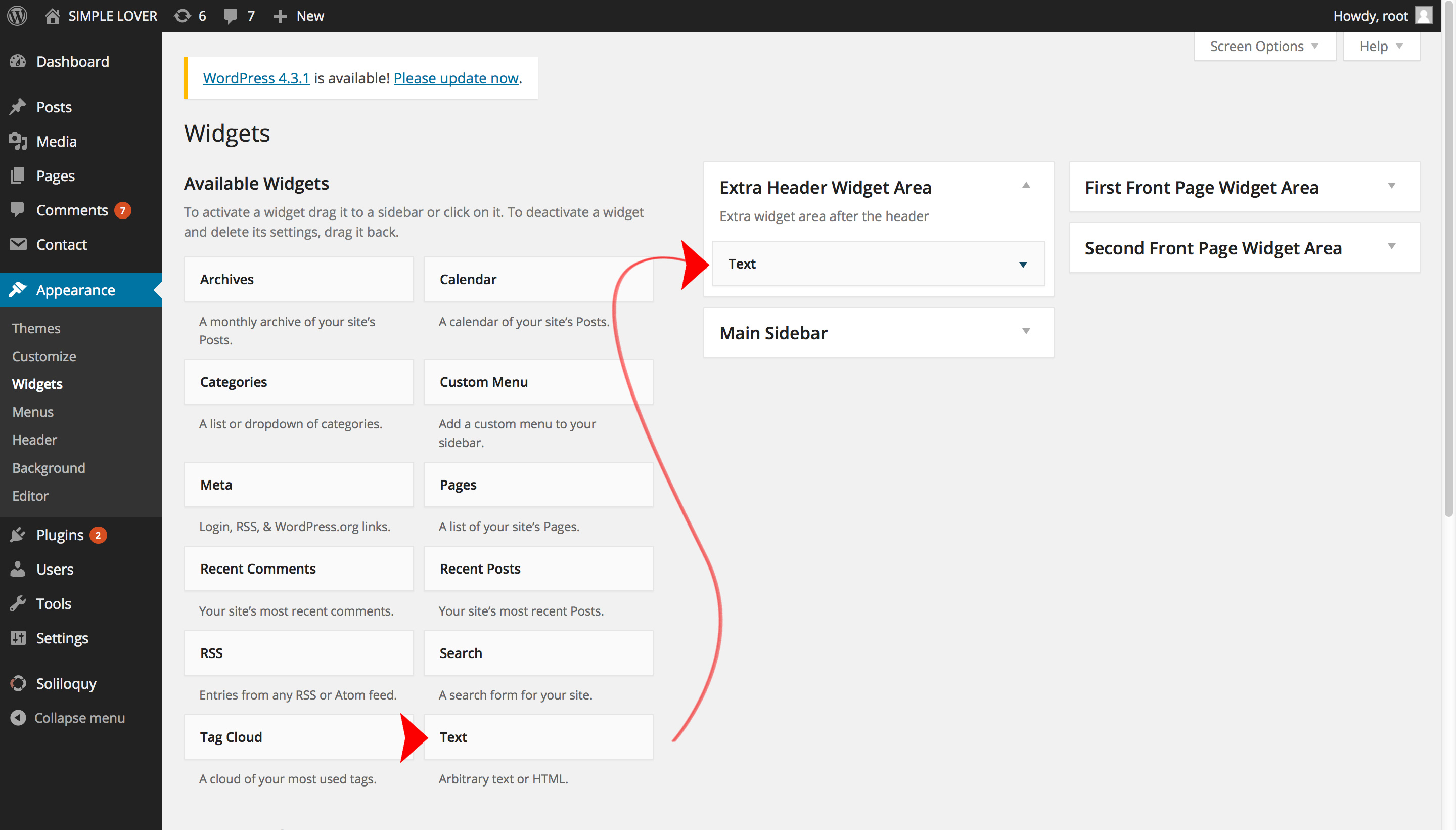
Crédito: blog.aiwsolutions.netCuando vayas a Apariencia, haz clic en él. A continuación, verá una nueva área de widget denominada "Área de widget de encabezado personalizado". Ahora puede agregar widgets a esta nueva área a partir de ahora. Puede encontrar más información sobre cómo crear y usar widgets en WordPress en nuestra guía.
Los componentes de widgets de WordPress son útiles en WordPress porque le permiten agregar una función específica a su sitio. El widget de encabezado le brinda más espacio para promocionar un elemento que desea que vean todos sus visitantes. Puede arrastrar y soltar un widget de texto en el encabezado y pegar su código de un sitio de ingresos publicitarios o un sitio web afiliado en su cuerpo. El archivo header.php debe editarse para que el sitio funcione correctamente. Esto incluye una nueva área de widgets llamada "Widget de encabezado" en Apariencia. Cada tema tiene su propia apariencia, según el desarrollador. Para personalizar el área del widget de encabezado, simplemente personalice el CSS.
Este tutorial será más efectivo para los temas que aún no incluyen un widget de encabezado. El tema ColorMag, por ejemplo, ya incluye una barra lateral de encabezado . Considere cómo WordPress maneja las actualizaciones de temas en su mantenimiento. Si el tema que está editando necesita una actualización, deberá volver a codificarlo.
Habilitar plantilla de página vacía que causa problemas de encabezado y pie de página de WordPress
Si su encabezado o pie de página no aparecen en su sitio de WordPress, es posible que deba deshabilitar 'Habilitar plantilla de página vacía'.
¿Cómo agrego un menú de nivel superior en WordPress?
 Crédito: www.imagely.com
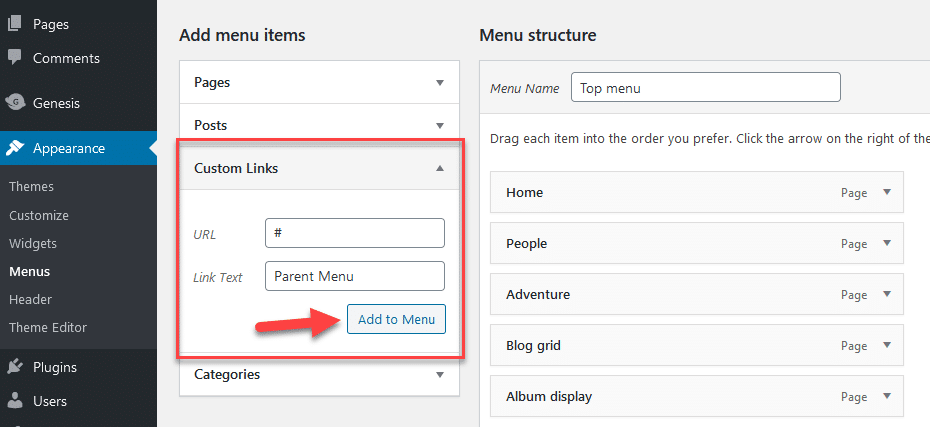
Crédito: www.imagely.comAgregue un nuevo menú de nivel superior en la administración de WordPress con el método add_menu_page().

Use la función add_menu_page() para agregar un nuevo menú de nivel superior a la administración de WordPress. La eliminación de un menú no impedirá su acceso directo por parte del usuario. Como resultado, nunca debe usarse para limitar las capacidades de los usuarios. Si desea simplificar el código heredado y ayudarlo a comprenderlo, inserte el parámetro $menu_slug como una ruta de archivo PHP, que incluye una función nula. El primer elemento del menú es el parámetro menu_page_url(), que se puede definir mediante el parámetro $menu_slug de la página de opciones. Cuando lo use en la etiqueta de formulario, podrá usar explícitamente la función de forma predeterminada y escapar de la URL. Si especifica que se llame a una función mientras se muestra la página, la función se llamará solo después de que se muestre por completo. Si debe redirigir un encabezado (como redirigido) a un navegador, no es apropiado.
Cómo agregar automáticamente nuevas páginas de nivel superior a un menú existente en WordPress
¿Qué significa "Nuevas páginas de nivel superior"? La capacidad de agregar automáticamente nuevas páginas de nivel superior a un menú existente, como nuevas categorías, tipos de publicaciones o taxonomías, así como editar categorías. Ha creado una nueva página sin verificar si debe agregarse a este menú y ha agregado manualmente una nueva página a este menú mientras verificaba esto. ¿Cómo puedo agregar un pie de página a mi tema de wordpress? Guarde los cambios que realizó en el panel de temas después de habilitar el panel de la barra superior y verá la pestaña de la barra superior en el menú Apariencia. Al seleccionar Personalizar, puede cambiar la barra superior.
Cómo editar la barra superior en WordPress
 Crédito: support.vamtam.com
Crédito: support.vamtam.comInicie sesión en WordPress y vaya a Apariencia > personalizar > barra superior para realizar los cambios necesarios.
Personalice su administración de WordPress.com Ba
WordPress.com es una plataforma popular utilizada para crear y administrar sitios web. Hay una barra de accesos directos en la parte superior de sus páginas que brinda acceso a ciertas páginas de WordPress.com. Cambie el color de la Barra de administración para que coincida con el color del tema de su sitio web en el Panel de apariencia.
Agregar widget al encabezado de WordPress
Agregar un widget a su encabezado de WordPress es una excelente manera de personalizar su sitio y agregar más funciones. Hay dos formas de agregar un widget a su encabezado: a través del Personalizador de WordPress o agregando código a su tema secundario.
Cómo editar código de widget en WordPress
Para editar el código del widget en WordPress, deberá acceder a los archivos del tema a través del panel de administración de WordPress. Una vez que haya accedido a los archivos del tema, deberá encontrar el archivo que contiene el código para el widget que desea editar. Una vez que haya encontrado el archivo correcto, puede realizar los cambios necesarios en el código y guardar el archivo.
La plataforma de WordPress incluye complementos y widgets además de complementos. Si desea agregar un widget a su sitio web, arrástrelo y suéltelo en una de las áreas de widgets en el lado derecho de la ventana. Active Widgets muestra los widgets que ha creado pero que actualmente no ve. De manera similar, algunos temas incluyen áreas de widgets en el pie de página o en el encabezado. Si desea agregar una nueva funcionalidad a su sitio web de WordPress, es casi seguro que necesitará instalar complementos. Muchos de ellos son de uso gratuito, aunque algunos desarrolladores han creado complementos premium para ellos. Estos complementos también pueden crear una variedad de widgets, que puede arrastrar y soltar en el área de widgets de su sitio.
Agregar un nuevo complemento de WordPress para el área de widgets
La instalación y activación del complemento se puede completar yendo a Apariencia. Una vez que haya creado cada área de widgets, puede agregar el contenido de esas áreas de widgets yendo a Apariencia.
Agregar widget programáticamente WordPress
Agregar un widget a su sitio de WordPress es una excelente manera de personalizar su sitio y agregar más funciones. Hay dos formas de agregar widgets a su sitio: a través del panel de administración de WordPress o agregando el código del widget al archivo functions.php de su tema.
