Hinzufügen eines Top-Bar-Widgets in WordPress
Veröffentlicht: 2022-09-26Das Hinzufügen eines Top-Bar-Widgets in WordPress ist ein einfacher Vorgang, der in nur wenigen Minuten abgeschlossen werden kann. Zuerst müssen Sie eine neue WordPress-Seite oder einen neuen Beitrag erstellen. Sobald Sie dies getan haben, müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken, die sich in der oberen linken Ecke des WordPress-Dashboards befindet. Als nächstes müssen Sie nach unten zum Abschnitt „Widgets“ scrollen und auf die Schaltfläche „Widget hinzufügen“ klicken. Es erscheint ein Popup-Fenster mit einer Liste aller verfügbaren Widgets . Suchen Sie das „Top Bar Widget“ und klicken Sie auf die Schaltfläche „Widget hinzufügen“. Sobald das Widget hinzugefügt wurde, müssen Sie es konfigurieren. Die wichtigste Einstellung ist die Einstellung „Inhalt“. Hier müssen Sie den HTML-Code für Ihr Top-Bar-Widget eingeben. Wenn Sie dies getan haben, können Sie auf die Schaltfläche „Speichern“ klicken. Ihr Top-Bar-Widget sollte jetzt auf Ihrer WordPress-Site sichtbar sein.
Tippen Sie zunächst auf GeneratePress in der oberen Leiste. Insgesamt wurden 15 Beiträge angesehen (jeweils vier). Beiträge für den 2. August 2016 wurden um 17:01 Uhr veröffentlicht. Können Sie mir sagen, wie das möglich ist? Können Sie mir bitte sehr für Ihre Hilfe danken? Es könnten Links oder Text sein, der dem ähnelt, was derzeit in der Sekundärnavigation dieser Website angezeigt wird. Sie können Ihren benutzerdefinierten Link verwenden, um all diese Elemente in Ihre Sekundärnavigation aufzunehmen (Telefon, Fax, E-Mail usw.). Wenn Sie zwei Felder in einem Telefon oder Fax ausfüllen müssen, reicht der folgende benutzerdefinierte Link aus: Die vollständige Adresse lautet: 8832-677-8474.
Englisch (832) 677-874-8473 ist ein bereitgestellter Link. Nachfolgend die Stunden. Bitte geben Sie die URL ein: *Linktext. Jeden Tag, sieben Tage die Woche, wird es vom FontAwesome Social Media Logo unterstützt.
Indem Sie zu der Seite gehen, auf der Sie das Widget hinzufügen möchten, und dann den Code einfügen, bevor das HTML-Tag /body> angezeigt wird, können Sie das Widget zu Ihrer Website hinzufügen. Indem Sie den Code in jede Webseite schreiben, auf der das Widget erscheinen soll, können Sie ein neues Widget erstellen. Wenn Sie das Web Widget (Classic) verwenden möchten, müssen Sie sicherstellen, dass Ihre Firewall dafür eingerichtet ist.
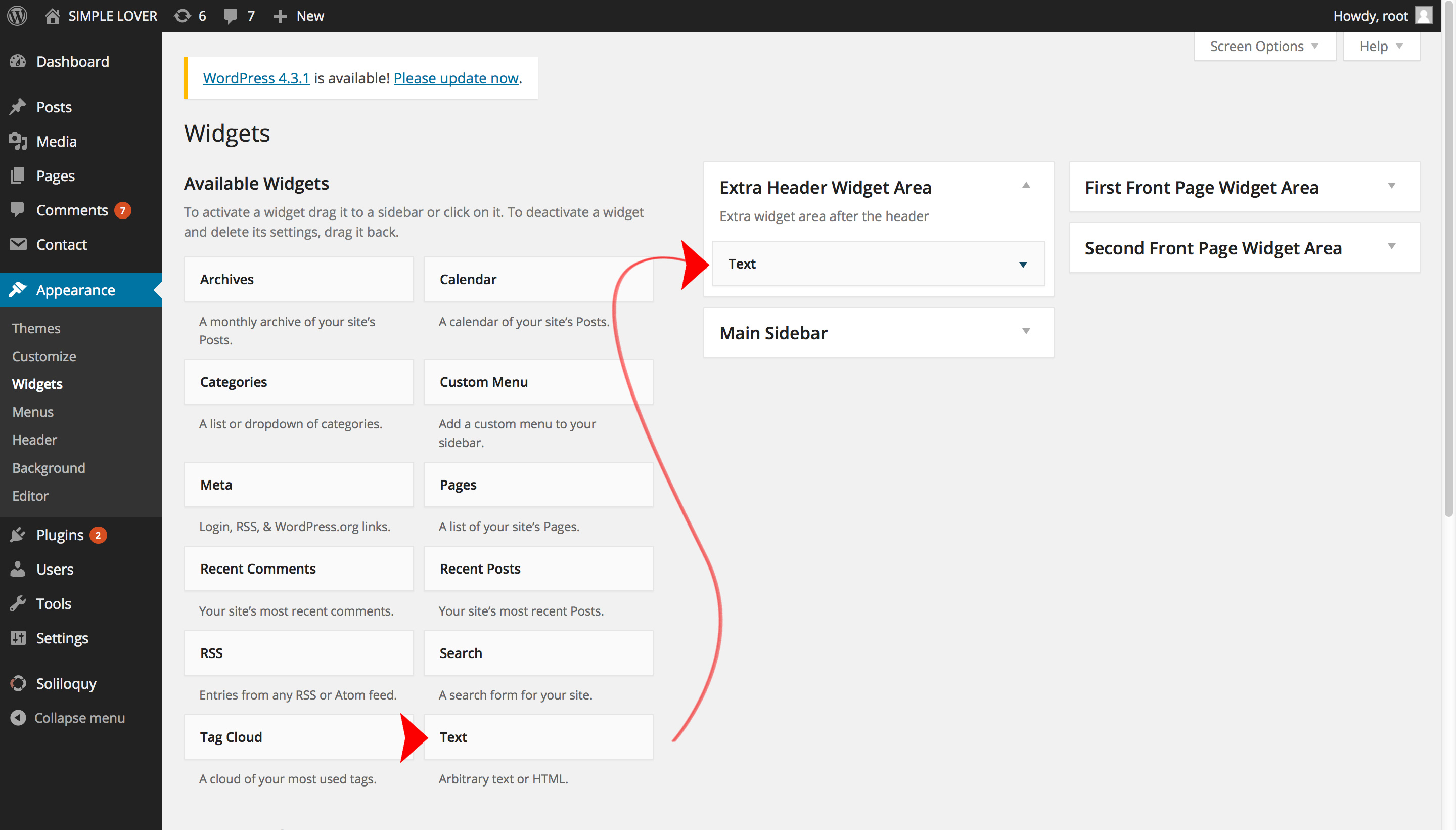
Wählen Sie die Option „Benutzerdefiniertes WordPress-Widget“ aus dem Menü „Darstellung“. Ein Widget mit dem Namen Hostinger Sample Widget sollte im Abschnitt Verfügbare Widgets erscheinen. Das Widget muss auf die rechte Seite der Seitenleiste der Seite gezogen werden, wo es platziert wird. Besuchen Sie Ihre Website, nachdem Sie alle erforderlichen Änderungen vorgenommen haben.
Wie füge ich ein Header-Widget in WordPress hinzu?
 Bildnachweis: blog.aiwsolutions.net
Bildnachweis: blog.aiwsolutions.netWenn Sie zu Darstellung gehen, klicken Sie darauf. Danach sehen Sie einen neuen Widget-Bereich mit der Bezeichnung „Benutzerdefinierter Header-Widget-Bereich“. Diesem neuen Bereich können Sie ab sofort Widgets hinzufügen. Weitere Informationen zum Erstellen und Verwenden von Widgets in WordPress finden Sie in unserem Leitfaden.
WordPress-Widget-Komponenten sind in WordPress nützlich, da sie es Ihnen ermöglichen, Ihrer Website eine bestimmte Funktion hinzuzufügen. Das Header-Widget bietet Ihnen mehr Platz zum Bewerben eines Artikels, den alle Ihre Besucher sehen sollen. Sie können ein Text-Widget per Drag-and-Drop in die Kopfzeile ziehen und Ihren Code von einer Website mit Werbeeinnahmen oder einer Partner-Website in Ihren Text einfügen. Die Datei header.php muss bearbeitet werden, damit die Website ordnungsgemäß funktioniert. Dazu gehört ein neuer Widget-Bereich namens „Header Widget“ in Appearance. Jedes Thema hat je nach Entwickler sein eigenes Erscheinungsbild. Um den Header-Widget-Bereich anzupassen, passen Sie einfach das CSS an.
Dieses Tutorial ist effektiver für Designs, die noch kein Header-Widget enthalten. Das ColorMag-Theme enthält beispielsweise bereits eine Header-Sidebar . Überlegen Sie, wie WordPress Theme-Updates bei der Wartung handhabt. Wenn das Design, das Sie bearbeiten, aktualisiert werden muss, müssen Sie es neu codieren.
Aktivieren Sie eine leere Seitenvorlage, die Probleme mit WordPress-Kopf- und Fußzeilen verursacht
Wenn Ihre Kopf- oder Fußzeile nicht auf Ihrer WordPress-Site angezeigt wird, müssen Sie möglicherweise „Leere Seitenvorlage aktivieren“ deaktivieren.
Wie füge ich ein Top-Level-Menü in WordPress hinzu?
 Bildnachweis: www.imagely.com
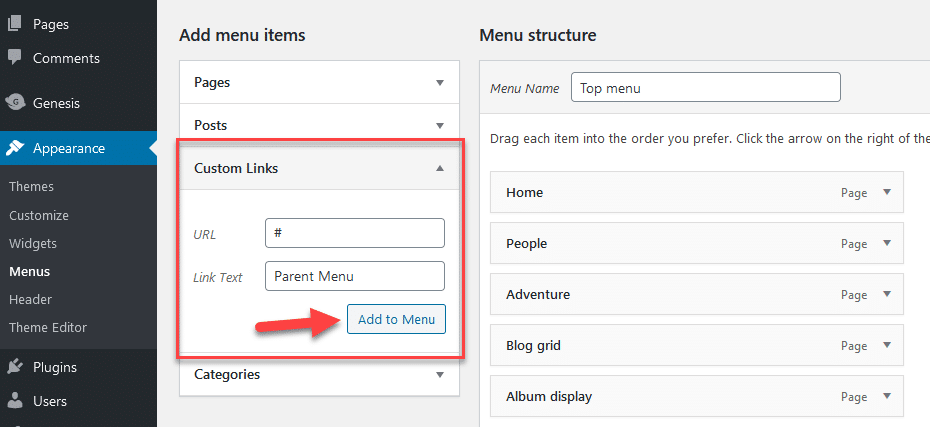
Bildnachweis: www.imagely.comFügen Sie ein neues Top-Level-Menü in der WordPress-Administration mit der Methode add_menu_page() hinzu.

Verwenden Sie die Funktion add_menu_page(), um der WordPress-Administration ein neues Top-Level-Menü hinzuzufügen. Das Entfernen eines Menüs verhindert nicht seinen direkten Zugriff durch den Benutzer. Daher sollte es niemals dazu verwendet werden, die Fähigkeiten der Benutzer einzuschränken. Wenn Sie älteren Code vereinfachen und besser verstehen möchten, fügen Sie den Parameter $menu_slug als PHP-Dateipfad ein, der eine Nullfunktion enthält. Das erste Element im Menü ist der Parameter menu_page_url(), der mit dem Parameter $menu_slug der Optionsseite definiert werden kann. Wenn Sie es im Form-Tag verwenden, können Sie die Funktion standardmäßig explizit verwenden und die URL maskieren. Wenn Sie eine Funktion angeben, die während der Anzeige der Seite aufgerufen werden soll, wird die Funktion erst aufgerufen, nachdem sie vollständig angezeigt wurde. Wenn Sie einen Header (z. B. umgeleitet) an einen Browser umleiten müssen, ist dies unangemessen.
So fügen Sie einem bestehenden Menü in WordPress automatisch neue Seiten der obersten Ebene hinzu
Was bedeutet „Neue Seiten der obersten Ebene“? Die Möglichkeit, einem bestehenden Menü automatisch neue Seiten der obersten Ebene hinzuzufügen, z. B. neue Kategorien, Beitragstypen oder Taxonomien, sowie Kategorien zu bearbeiten. Haben eine neue Seite erstellt, ohne zu prüfen, ob sie zu diesem Menü hinzugefügt werden soll, und haben manuell eine neue Seite zu diesem Menü hinzugefügt, während Sie dies geprüft haben. Wie kann ich meinem WordPress-Theme eine Fußzeile hinzufügen? Speichern Sie die Änderungen, die Sie im Themenbereich vorgenommen haben, nachdem Sie das Topbar-Bedienfeld aktiviert haben, und Sie sehen die Topbar-Registerkarte im Menü „Darstellung“. Durch Auswählen von Anpassen können Sie die obere Leiste ändern.
So bearbeiten Sie die obere Leiste in WordPress
 Quelle: support.vamtam.com
Quelle: support.vamtam.comMelden Sie sich bei WordPress an und gehen Sie zu Darstellung > Anpassen > obere Leiste, um alle erforderlichen Änderungen vorzunehmen.
Passen Sie Ihre WordPress.com-Admin-Ba an
WordPress.com ist eine beliebte Plattform zum Erstellen und Verwalten von Websites. Oben auf deinen Seiten befindet sich eine Verknüpfungsleiste, die den Zugriff auf bestimmte WordPress.com-Seiten ermöglicht. Ändern Sie die Farbe der Admin-Leiste so, dass sie mit der Designfarbe Ihrer Website im Darstellungsbereich übereinstimmt.
Widget zum Header WordPress hinzufügen
Das Hinzufügen eines Widgets zu Ihrem WordPress-Header ist eine großartige Möglichkeit, Ihre Website anzupassen und weitere Funktionen hinzuzufügen. Es gibt zwei Möglichkeiten, ein Widget zu Ihrem Header hinzuzufügen: über den WordPress Customizer oder durch Hinzufügen von Code zu Ihrem Child-Theme.
So bearbeiten Sie Widget-Code in WordPress
Um den Widget-Code in WordPress zu bearbeiten, müssen Sie über das WordPress Admin Dashboard auf die Designdateien zugreifen. Sobald Sie auf die Themendateien zugegriffen haben, müssen Sie die Datei finden, die den Code für das Widget enthält, das Sie bearbeiten möchten. Wenn Sie die richtige Datei gefunden haben, können Sie die erforderlichen Änderungen am Code vornehmen und die Datei speichern.
Die WordPress-Plattform enthält neben Plugins auch Plugins und Widgets. Wenn Sie Ihrer Website ein Widget hinzufügen möchten, ziehen Sie es per Drag-and-Drop in einen der Widget-Bereiche auf der rechten Seite des Fensters. Aktive Widgets zeigt Widgets an, die Sie erstellt haben, aber derzeit nicht anzeigen. In ähnlicher Weise enthalten einige Themen Widget-Bereiche in der Fuß- oder Kopfzeile. Wenn Sie Ihrer WordPress-Website neue Funktionen hinzufügen möchten, müssen Sie mit ziemlicher Sicherheit Plugins installieren. Viele von ihnen können kostenlos verwendet werden, obwohl einige Entwickler Premium-Plugins für sie erstellt haben. Diese Plugins können auch eine Vielzahl von Widgets erstellen, die Sie per Drag-and-Drop in den Widget-Bereich Ihrer Website ziehen können.
Fügen Sie ein neues Widget-Bereich-WordPress-Plugin hinzu
Die Installation und Aktivierung des Plugins kann unter Aussehen abgeschlossen werden. Nachdem Sie jeden Widget-Bereich erstellt haben, können Sie den Inhalt dieser Widget-Bereiche hinzufügen, indem Sie zu Aussehen gehen.
Widget programmgesteuert hinzufügen WordPress
Das Hinzufügen eines Widgets zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Site anzupassen und weitere Funktionen hinzuzufügen. Es gibt zwei Möglichkeiten, Widgets zu Ihrer Website hinzuzufügen: über das WordPress Admin Dashboard oder durch Hinzufügen des Widget-Codes zur Datei functions.php Ihres Themes.
