在 WordPress 中添加頂部欄小部件
已發表: 2022-09-26在 WordPress 中添加頂部欄小部件是一個簡單的過程,只需幾分鐘即可完成。 首先,您需要創建一個新的 WordPress 頁面或帖子。 完成此操作後,您需要單擊位於 WordPress 儀表板左上角的“添加新”按鈕。 接下來,您需要向下滾動到“小部件”部分,然後單擊“添加小部件”按鈕。 將出現一個彈出窗口,其中包含所有可用小部件的列表。 找到“頂部欄小部件”,然後單擊“添加小部件”按鈕。 添加小部件後,您將需要對其進行配置。 最重要的設置是“內容”設置。 在這裡,您需要輸入頂部欄小部件的 HTML 代碼。 完成此操作後,您可以單擊“保存”按鈕。 您的頂部欄小部件現在應該在您的 WordPress 網站上可見。
首先,點擊頂部欄中的 GeneratePress。 總共查看了 15 個帖子(每個帖子 4 個)。 2016 年 8 月 2 日的帖子發表於下午 5:01 你能告訴我這怎麼可能嗎? 你能非常感謝我的幫助嗎? 它可能是與當前在該站點的輔助導航上顯示的內容相似的鏈接或文本。 您可以使用自定義鏈接將所有這些項目包含在輔助導航中(電話、傳真、電子郵件等)。 如果您需要在電話或傳真中填寫兩個字段,以下自定義鏈接就足夠了:完整地址為:8832-677-8474。
英語 (832) 677-874-8473 是提供的鏈接。 以下是營業時間。 請輸入網址:*鏈接文本。 每週 7 天,每天,它都由 FontAwesome 社交媒體徽標提供支持。
通過轉到要添加小部件的頁面,然後在 HTML /body> 標記出現之前粘貼代碼,您可以將小部件添加到您的網站。 通過將代碼寫入您希望小部件出現的每個網頁,您可以創建一個新的小部件。 如果您想使用Web Widget (Classic),您必須確保您的防火牆已設置為這樣做。
從外觀菜單中選擇 WordPress 自定義小部件選項。 一個名為 Hostinger Sample Widget 的小部件應出現在可用小部件部分。 必須將小部件拖到頁面側邊欄的右側,並將其放置在此處。 進行任何必要的更改後訪問您的網站。
如何在 WordPress 中添加標題小部件?
 信用:blog.aiwssolutions.net
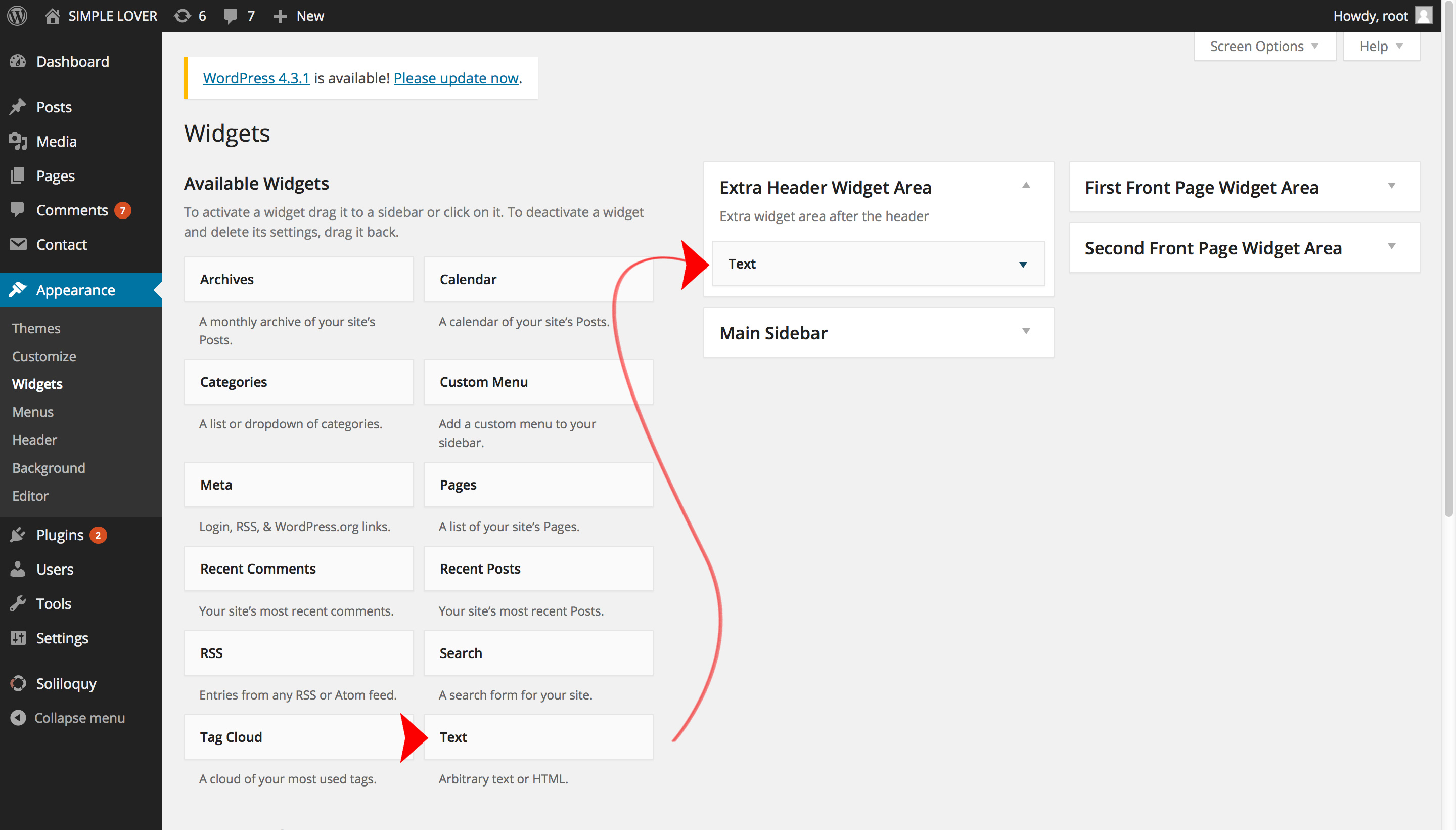
信用:blog.aiwssolutions.net當您轉到外觀時,單擊它。 之後,您將看到一個標有“自定義標題小部件區域”的新小部件區域。 您現在可以將小部件添加到這個新區域。 有關如何在 WordPress 中創建和使用小部件的更多信息,請參閱我們的指南。
WordPress 小部件組件在 WordPress 中很有用,因為它們允許您向站點添加特定功能。 標題小部件為您提供更多空間來宣傳您希望所有訪問者看到的項目。 您可以將文本小部件拖放到標題中,並將您的代碼從廣告收入網站或附屬網站粘貼到您的正文中。 必須編輯 header.php 文件才能使站點正常運行。 這包括在外觀中稱為“標題小部件”的新小部件區域。 每個主題都有自己的外觀和感覺,具體取決於開發人員。 要自定義標題小部件區域,只需自定義 CSS。
本教程對於尚未包含標題小部件的主題將更有效。 例如,ColorMag 主題已經包含一個標題側邊欄。 考慮一下 WordPress 在維護過程中如何處理主題更新。 如果您正在編輯的主題需要更新,則需要重新編碼。
啟用導致 WordPress 頁眉和頁腳問題的空頁面模板
如果您的 WordPress 網站上沒有出現您的頁眉或頁腳,您可能需要禁用“啟用空頁面模板”。
如何在 WordPress 中添加頂級菜單?
 信用:www.imagely.com
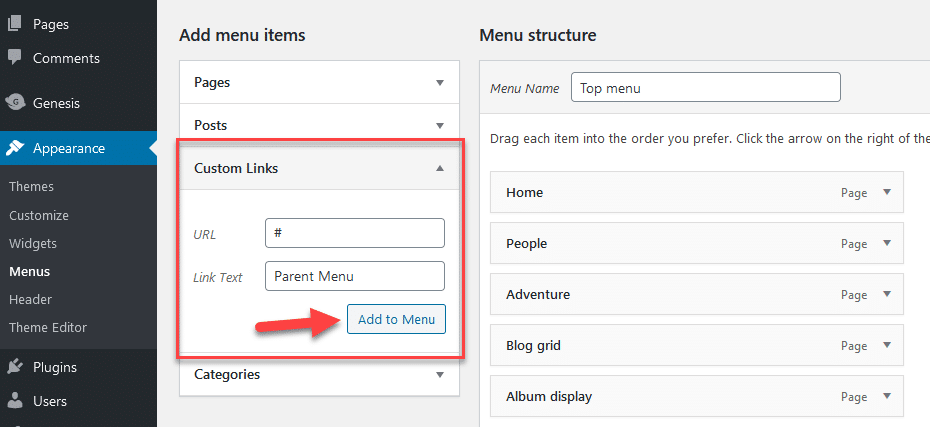
信用:www.imagely.com使用 add_menu_page() 方法在 WordPress 管理中添加一個新的頂級菜單。

使用 add_menu_page() 函數將新的頂級菜單添加到 WordPress 管理。 刪除菜單不會阻止用戶直接訪問它。 因此,絕不應該使用它來限制用戶的能力。 如果您想簡化遺留代碼並幫助您理解它,請將 $menu_slug 參數作為 PHP 文件路徑插入,其中包含一個 null 函數。 菜單上的第一項是 menu_page_url() 參數,可以使用選項頁面的 $menu_slug 參數來定義。 當您在表單標籤中使用它時,您將能夠默認顯式使用該功能並轉義 URL。 如果您指定在顯示頁面時調用的函數,則該函數只有在完全顯示後才會被調用。 如果您必須將標頭(例如重定向)重定向到瀏覽器,這是不合適的。
如何自動將新的頂級頁面添加到 WordPress 中的現有菜單
“新的頂級頁面”是什麼意思? 能夠自動將新的頂級頁面添加到現有菜單,例如新類別、帖子類型或分類,以及編輯類別。 在未檢查是否應將其添加到此菜單的情況下創建了新頁面,並在檢查時手動將新頁面添加到此菜單。 如何為我的 wordpress 主題添加頁腳? 啟用頂欄面板後保存您在主題面板中所做的更改,您將在外觀菜單中看到頂欄選項卡。 通過選擇自定義,您可以更改頂部欄。
如何在 WordPress 中編輯頂部欄
 信用:support.vamtam.com
信用:support.vamtam.com登錄 WordPress 並轉到外觀 > 自定義 > 頂部欄以進行任何必要的更改。
自定義您的 WordPress.com 管理員
WordPress.com 是一個用於創建和管理網站的流行平台。 頁面頂部有一個快捷方式欄,可用於訪問某些 WordPress.com 頁面。 在外觀面板中更改管理欄顏色以匹配您網站的主題顏色。
將小部件添加到標題 WordPress
將小部件添加到 WordPress 標題是自定義網站和添加更多功能的好方法。 有兩種方法可以將小部件添加到您的標題:通過 WordPress 定制器或向您的子主題添加代碼。
如何在 WordPress 中編輯小部件代碼
為了在 WordPress 中編輯小部件代碼,您需要通過 WordPress 管理儀表板訪問主題文件。 訪問主題文件後,您需要找到包含要編輯的小部件代碼的文件。 找到正確的文件後,您可以對代碼進行必要的更改並保存文件。
除了插件之外,WordPress 平台還包括插件和小部件。 如果要將小部件添加到您的網站,請將其拖放到窗口右側的小部件區域之一。 活動小部件顯示您已創建但當前未查看的小部件。 同樣,一些主題在頁腳或頁眉中包含小部件區域。 如果您想為您的 WordPress 網站添加新功能,您幾乎肯定需要安裝插件。 它們中的許多都可以免費使用,儘管一些開發人員已經為它們創建了高級插件。 這些插件還可以創建各種小部件,您可以將其拖放到站點的小部件區域中。
添加新的小部件區域 WordPress 插件
進入外觀即可完成插件的安裝和激活。 創建每個小部件區域後,您可以通過轉到外觀來添加這些小部件區域的內容。
以編程方式添加小部件 WordPress
向您的 WordPress 網站添加小部件是自定義網站和添加更多功能的好方法。 有兩種方法可以將小部件添加到您的站點:通過 WordPress 管理儀表板,或將小部件代碼添加到主題的 functions.php 文件中。
