Menambahkan Widget Bar Teratas Di WordPress
Diterbitkan: 2022-09-26Menambahkan widget bilah teratas di WordPress adalah proses sederhana yang dapat diselesaikan hanya dalam beberapa menit. Pertama, Anda perlu membuat halaman atau posting WordPress baru. Setelah Anda melakukan ini, Anda harus mengklik tombol "Tambah Baru" yang terletak di sudut kiri atas Dasbor WordPress. Selanjutnya, Anda perlu menggulir ke bawah ke bagian "Widget" dan klik tombol "Tambahkan Widget". Jendela pop-up akan muncul dengan daftar semua widget yang tersedia . Temukan "Widget Bar Atas" dan klik tombol "Tambah Widget". Setelah widget ditambahkan, Anda harus mengonfigurasinya. Pengaturan yang paling penting adalah pengaturan "Konten". Di sini, Anda harus memasukkan kode HTML untuk widget bilah teratas Anda. Setelah Anda melakukan ini, Anda dapat mengklik tombol "Simpan". Widget bar teratas Anda sekarang akan terlihat di situs WordPress Anda.
Untuk memulai, ketuk HasilkanTekan di Bilah Atas. Secara total, 15 posting dilihat (masing-masing empat). Posting untuk 2 Agustus 2016 diterbitkan pada 17:01 Bisakah Anda memberi tahu saya bagaimana mungkin? Tolong bisakah Anda berterima kasih banyak atas bantuan Anda? Ini bisa berupa tautan atau teks yang mirip dengan apa yang saat ini ditampilkan di navigasi sekunder situs tersebut. Anda dapat menggunakan Tautan Kustom Anda untuk menyertakan semua item ini dalam navigasi sekunder Anda (telepon, faks, email, dan sebagainya). Jika Anda perlu mengisi dua bidang di telepon atau faks, tautan khusus berikut sudah cukup: Alamat lengkapnya adalah: 8832-677-8474.
Bahasa Inggris (832) 677-874-8473 adalah tautan yang disediakan. Berikut ini adalah jam-jamnya. Silakan masukkan URL: * Teks Tautan. Setiap hari, tujuh hari seminggu, ini didukung oleh Logo Media Sosial FontAwesome.
Dengan masuk ke halaman tempat Anda ingin menambahkan widget dan kemudian menempelkan kode sebelum tag HTML /body> muncul, Anda dapat menambahkan widget ke situs web Anda. Dengan menulis kode ke setiap halaman web yang Anda inginkan untuk menampilkan widget, Anda dapat membuat widget baru. Jika Anda ingin menggunakan Widget Web (Klasik), Anda harus memastikan bahwa firewall Anda telah diatur untuk melakukannya.
Pilih opsi WordPress Custom Widget dari menu Appearance. Sebuah widget bernama Hostinger Sample Widget akan muncul di bagian Available Widgets . Widget harus diseret ke sisi kanan bilah sisi halaman, tempat widget akan ditempatkan. Kunjungi situs web Anda setelah melakukan perubahan yang diperlukan.
Bagaimana Cara Menambahkan Widget Header Di WordPress?
 Kredit: blog.aiwsolutions.net
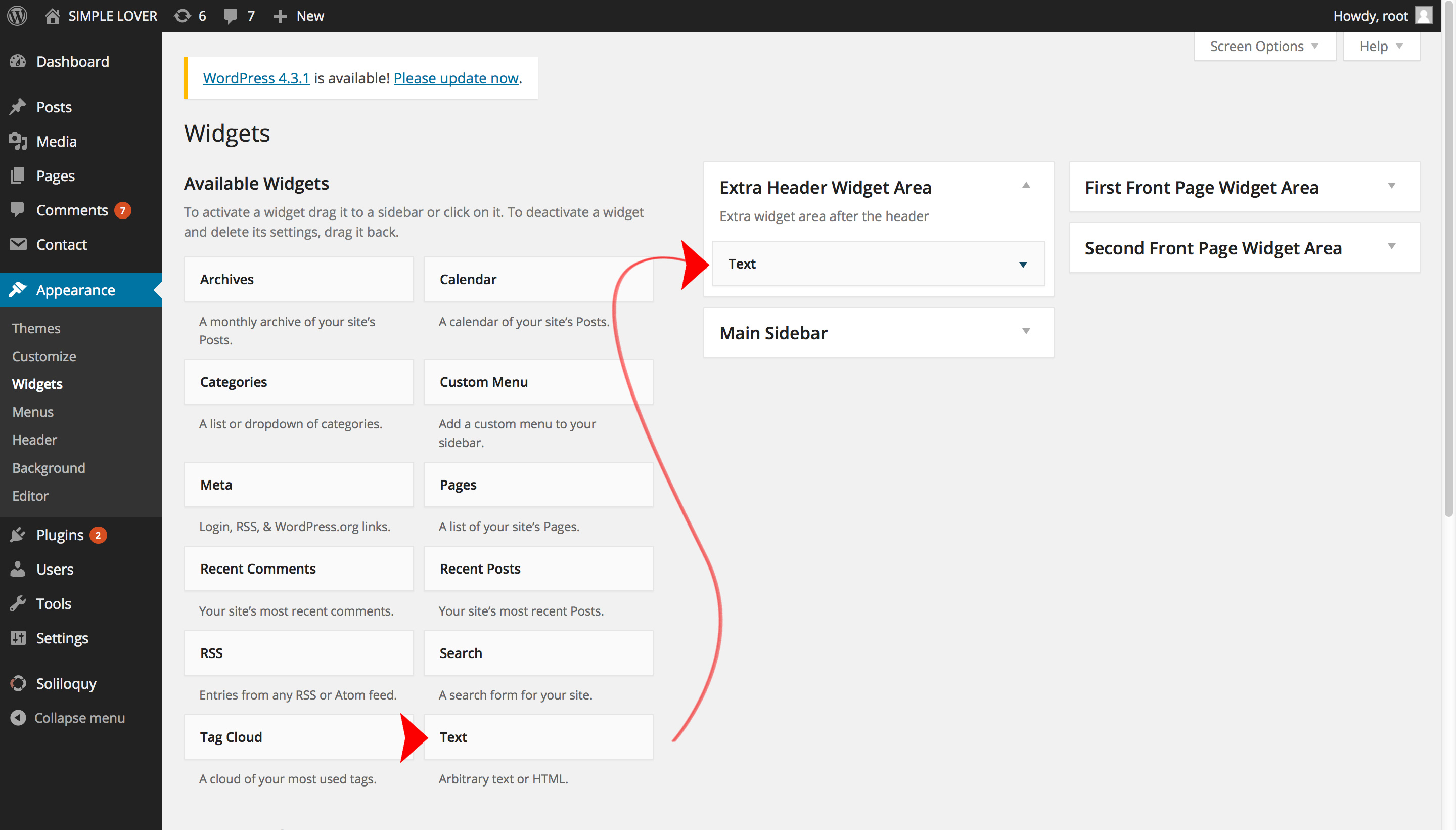
Kredit: blog.aiwsolutions.netKetika Anda pergi ke Penampilan, klik di atasnya. Setelah itu, Anda akan melihat area widget baru berlabel 'Area widget header kustom.' Anda sekarang dapat menambahkan widget ke area baru ini mulai sekarang. Informasi lebih lanjut tentang cara membuat dan menggunakan widget di WordPress dapat ditemukan di panduan kami.
Komponen widget WordPress berguna di WordPress karena memungkinkan Anda menambahkan fungsi tertentu ke situs Anda. Widget header memberi Anda lebih banyak ruang untuk mempromosikan item yang Anda ingin semua pengunjung Anda lihat. Anda dapat menarik dan melepas widget teks ke header dan menempelkan kode Anda dari situs pendapatan iklan atau situs afiliasi ke dalam tubuh Anda. File header.php harus diedit agar situs berfungsi dengan baik. Ini termasuk area widget baru yang disebut "Header Widget" di Appearance. Setiap tema memiliki tampilan dan nuansanya sendiri, tergantung pada pengembangnya. Untuk menyesuaikan area widget header, cukup sesuaikan CSS.
Tutorial ini akan lebih efektif untuk tema yang belum menyertakan widget header. Tema ColorMag, misalnya, sudah menyertakan bilah sisi header . Pertimbangkan bagaimana WordPress menangani pembaruan tema dalam pemeliharaannya. Jika tema yang Anda edit perlu diperbarui, Anda harus mengkode ulang tema tersebut.
Aktifkan Template Halaman Kosong Menyebabkan Masalah Header Dan Footer WordPress
Jika header atau footer Anda tidak muncul di situs WordPress, Anda mungkin perlu menonaktifkan 'Aktifkan Template Halaman Kosong'.
Bagaimana Saya Menambahkan Menu Tingkat Atas Di WordPress?
 Kredit: www.imagely.com
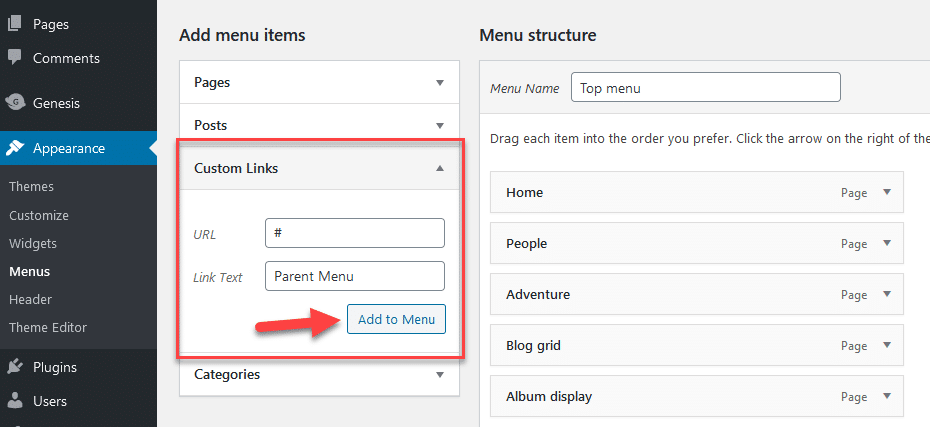
Kredit: www.imagely.comTambahkan menu Tingkat Atas baru di Administrasi WordPress dengan metode add_menu_page() .

Gunakan fungsi add_menu_page() untuk menambahkan menu tingkat atas baru ke Administrasi WordPress. Penghapusan menu tidak akan mencegah akses langsung oleh pengguna. Akibatnya, itu tidak boleh digunakan untuk membatasi kemampuan pengguna. Jika Anda ingin menyederhanakan kode lama dan membantu Anda memahaminya, masukkan parameter $menu_slug sebagai jalur file PHP, yang menyertakan fungsi null. Item pertama pada menu adalah parameter menu_page_url(), yang dapat ditentukan menggunakan parameter $menu_slug dari halaman opsi. Saat Anda menggunakannya di tag formulir, Anda akan dapat secara eksplisit menggunakan fungsi secara default dan keluar dari URL. Jika Anda menentukan fungsi yang akan dipanggil saat menampilkan halaman, fungsi tersebut akan dipanggil hanya setelah ditampilkan sepenuhnya. Jika Anda harus mengarahkan ulang header (seperti diarahkan) ke browser, itu tidak pantas.
Cara Otomatis Menambahkan Halaman Tingkat Atas Baru ke Menu yang Ada Di WordPress
Apa yang dimaksud dengan “Halaman tingkat atas baru”? Kemampuan untuk secara otomatis menambahkan halaman tingkat atas baru ke menu yang ada, seperti kategori baru, jenis posting, atau taksonomi, serta untuk mengedit kategori. Telah membuat halaman baru tanpa memeriksa apakah harus ditambahkan ke menu ini, dan telah menambahkan halaman baru secara manual ke menu ini saat memeriksanya. Bagaimana saya bisa menambahkan footer ke tema wordpress saya? Simpan perubahan yang Anda buat di panel tema setelah mengaktifkan panel bilah atas, dan Anda akan melihat tab bilah atas di menu Penampilan. Dengan memilih Kustomisasi, Anda dapat mengubah bilah atas.
Cara Mengedit Bilah Teratas Di WordPress
 Kredit: support.vamtam.com
Kredit: support.vamtam.comMasuk ke WordPress dan buka Appearance > customize > top bar untuk membuat perubahan yang diperlukan.
Sesuaikan Ba Admin WordPress.com Anda
WordPress.com adalah platform populer yang digunakan untuk membuat dan mengelola situs web. Ada bilah pintasan di bagian atas halaman Anda yang menyediakan akses ke halaman WordPress.com tertentu. Ubah warna Bilah Admin agar sesuai dengan warna tema situs web Anda di Panel Penampilan.
Tambahkan Widget Ke Header WordPress
Menambahkan widget ke header WordPress Anda adalah cara yang bagus untuk menyesuaikan situs Anda dan menambahkan lebih banyak fungsionalitas. Ada dua cara untuk menambahkan widget ke header Anda: melalui Customizer WordPress atau dengan menambahkan kode ke tema anak Anda.
Cara Mengedit Kode Widget Di WordPress
Untuk mengedit kode widget di WordPress, Anda perlu mengakses file tema melalui Dasbor Admin WordPress. Setelah Anda mengakses file tema, Anda perlu menemukan file yang berisi kode untuk widget yang ingin Anda edit. Setelah Anda menemukan file yang benar, Anda dapat membuat perubahan yang diperlukan pada kode dan menyimpan file.
Platform WordPress menyertakan plugin dan widget selain plugin. Jika Anda ingin menambahkan widget ke situs web Anda, seret dan letakkan di salah satu area widget di sisi kanan jendela. Widget Aktif menampilkan widget yang telah Anda buat tetapi saat ini tidak dilihat. Demikian pula, beberapa tema menyertakan area widget di footer atau header. Jika Anda ingin menambahkan fungsionalitas baru ke situs WordPress Anda, Anda hampir pasti perlu menginstal plugin. Banyak dari mereka gratis untuk digunakan, meskipun beberapa pengembang telah membuat plugin premium untuk mereka. Plugin ini juga dapat membuat berbagai widget, yang dapat Anda tarik dan lepas ke area widget situs Anda.
Tambahkan Plugin WordPress Area Widget Baru
Instalasi dan aktivasi plugin dapat diselesaikan dengan masuk ke Appearance. Setelah Anda membuat setiap area widget, Anda dapat menambahkan konten dari area widget tersebut dengan membuka Appearance.
Tambahkan Widget Secara Terprogram WordPress
Menambahkan widget ke situs WordPress Anda adalah cara yang bagus untuk menyesuaikan situs Anda dan menambahkan lebih banyak fitur. Ada dua cara untuk menambahkan widget ke situs Anda: melalui Dasbor Admin WordPress, atau dengan menambahkan kode widget ke file functions.php tema Anda.
