Dodawanie widżetu górnego paska w WordPress
Opublikowany: 2022-09-26Dodanie widżetu górnego paska w WordPressie to prosty proces, który można wykonać w ciągu zaledwie kilku minut. Najpierw musisz utworzyć nową stronę lub post WordPress. Gdy to zrobisz, musisz kliknąć przycisk „Dodaj nowy” znajdujący się w lewym górnym rogu pulpitu WordPress. Następnie musisz przewinąć w dół do sekcji „Widżety” i kliknąć przycisk „Dodaj widżet”. Pojawi się wyskakujące okienko z listą wszystkich dostępnych widżetów . Znajdź „Górny widżet” i kliknij przycisk „Dodaj widżet”. Po dodaniu widżetu musisz go skonfigurować. Najważniejszym ustawieniem jest ustawienie „Treść”. Tutaj musisz wprowadzić kod HTML dla widżetu górnego paska. Gdy to zrobisz, możesz kliknąć przycisk „Zapisz”. Widżet górnego paska powinien być teraz widoczny w witrynie WordPress.
Aby rozpocząć, dotknij opcji GeneratePress na pasku górnym. W sumie obejrzano 15 postów (po cztery). Posty z 2 sierpnia 2016 zostały opublikowane o 17:01 Czy możesz mi powiedzieć, jak to możliwe? Czy możesz mi bardzo podziękować za pomoc? Mogą to być linki lub tekst podobny do tego, który jest obecnie wyświetlany w dodatkowej nawigacji tej witryny. Możesz użyć niestandardowego łącza, aby uwzględnić wszystkie te elementy w dodatkowej nawigacji (telefon, faks, e-mail itd.). Jeśli potrzebujesz wypełnić dwa pola w telefonie lub faksie, wystarczy poniższy niestandardowy link: Pełny adres to: 8832-677-8474.
Angielski (832) 677-874-8473 to podany link. Poniżej podane są godziny. Wprowadź adres URL: *Tekst linku. Każdego dnia, siedem dni w tygodniu, korzysta z logo FontAwesome Social Media.
Przechodząc do strony, na której chcesz dodać widżet, a następnie wklejając kod przed pojawieniem się tagu HTML /body>, możesz dodać widżet do swojej witryny. Pisząc kod na każdej stronie internetowej, na której chcesz, aby pojawił się widżet, możesz utworzyć nowy widżet. Jeśli chcesz korzystać z widgetu internetowego (klasycznego), musisz upewnić się, że zapora jest odpowiednio skonfigurowana.
Wybierz opcję WordPress Custom Widget z menu Wygląd. Widżet o nazwie Hostinger Sample Widget powinien pojawić się w sekcji Dostępne widżety . Widżet należy przeciągnąć na prawą stronę paska bocznego strony, gdzie zostanie umieszczony. Odwiedź swoją witrynę po wprowadzeniu niezbędnych zmian.
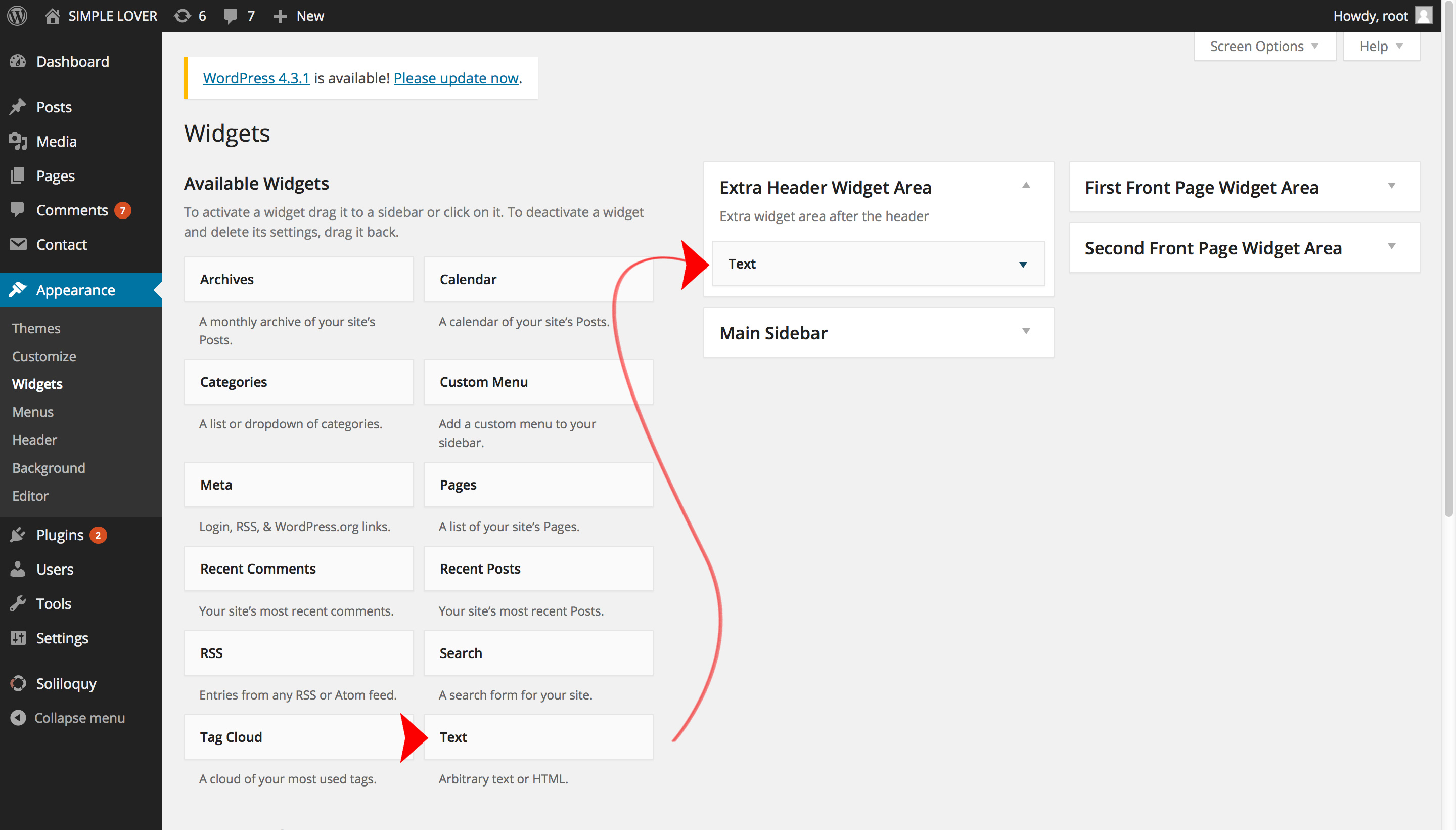
Jak dodać widżet nagłówka w WordPress?
 Źródło: blog.aiwsolutions.net
Źródło: blog.aiwsolutions.netKiedy przejdziesz do Wyglądu, kliknij na niego. Następnie zobaczysz nowy obszar widżetu oznaczony „Obszar niestandardowego widżetu nagłówka”. Od teraz możesz dodawać widżety do tego nowego obszaru. Więcej informacji na temat tworzenia i używania widżetów w WordPress znajdziesz w naszym poradniku.
Komponenty widżetów WordPress są przydatne w WordPress, ponieważ umożliwiają dodanie określonej funkcji do witryny. Widżet nagłówka zapewnia więcej miejsca na promowanie przedmiotu, który ma zobaczyć wszyscy odwiedzający. Możesz przeciągnąć i upuścić widżet tekstowy do nagłówka i wkleić kod z witryny przychodów z reklam lub witryny stowarzyszonej do swojego ciała. Plik header.php musi zostać wyedytowany, aby strona działała poprawnie. Obejmuje to nowy obszar widżetów o nazwie „Widżet nagłówka” w wyglądzie. Każdy motyw ma swój własny wygląd i styl, w zależności od dewelopera. Aby dostosować obszar widżetu nagłówka, po prostu dostosuj CSS.
Ten samouczek będzie bardziej skuteczny w przypadku motywów, które nie zawierają jeszcze widżetu nagłówka. Na przykład motyw ColorMag zawiera już pasek boczny nagłówka . Zastanów się, jak WordPress obsługuje aktualizacje motywów podczas jego konserwacji. Jeśli edytowany motyw wymaga aktualizacji, musisz go ponownie zakodować.
Włącz szablon pustej strony powodujący problemy z nagłówkiem i stopką WordPress
Jeśli nagłówek lub stopka nie pojawiają się w witrynie WordPress, może być konieczne wyłączenie opcji „Włącz szablon pustej strony”.
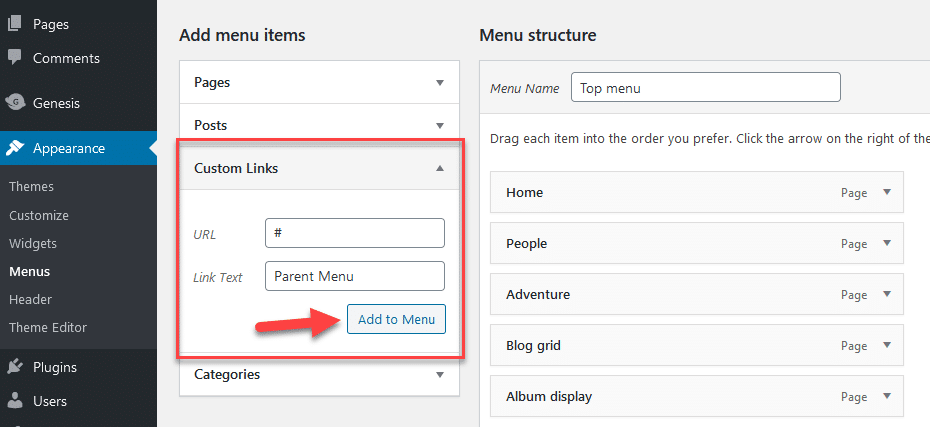
Jak dodać menu najwyższego poziomu w WordPress?
 Źródło: www.imagely.com
Źródło: www.imagely.comDodaj nowe menu najwyższego poziomu w Administracji WordPressa za pomocą metody add_menu_page().

Użyj funkcji add_menu_page(), aby dodać nowe menu najwyższego poziomu do Administracji WordPressa. Usunięcie menu nie uniemożliwi użytkownikowi bezpośredniego dostępu do niego. W rezultacie nigdy nie powinien być używany do ograniczania możliwości użytkowników. Jeśli chcesz uprościć stary kod i pomóc w jego zrozumieniu, wstaw parametr $menu_slug jako ścieżkę do pliku PHP, która zawiera funkcję null. Pierwszą pozycją w menu jest parametr menu_page_url(), który można zdefiniować za pomocą parametru $menu_slug na stronie opcji. Gdy użyjesz go w tagu formularza, będziesz mógł jawnie użyć funkcji domyślnie i zmienić adres URL. Jeśli określisz funkcję, która ma być wywołana podczas wyświetlania strony, funkcja zostanie wywołana dopiero po jej pełnym wyświetleniu. Jeśli musisz przekierować nagłówki (takie jak przekierowanie) do przeglądarki, jest to nieodpowiednie.
Jak automatycznie dodawać nowe strony najwyższego poziomu do istniejącego menu w WordPress?
Co oznaczają „nowe strony najwyższego poziomu”? Możliwość automatycznego dodawania nowych stron najwyższego poziomu do istniejącego menu, takich jak nowe kategorie, typy postów lub taksonomie, a także edytowanie kategorii. Utworzyłem nową stronę bez sprawdzania, czy należy ją dodać do tego menu i ręcznie dodałem nową stronę do tego menu podczas sprawdzania tego. Jak mogę dodać stopkę do mojego motywu Wordpress? Zapisz zmiany wprowadzone w panelu motywów po włączeniu panelu górnego, a zobaczysz kartę górnego paska w menu Wygląd. Wybierając Dostosuj, możesz zmienić górny pasek.
Jak edytować górny pasek w WordPressie
 Źródło: support.vamtam.com
Źródło: support.vamtam.comZaloguj się do WordPressa i przejdź do Wygląd> dostosuj> górny pasek, aby wprowadzić niezbędne zmiany.
Dostosuj swój administrator WordPress.com
WordPress.com to popularna platforma służąca do tworzenia i zarządzania stronami internetowymi. Na górze stron znajduje się pasek skrótów, który zapewnia dostęp do niektórych stron WordPress.com. Zmień kolor paska administracyjnego, aby pasował do koloru motywu witryny w panelu Wygląd.
Dodaj widżet do nagłówka WordPress
Dodanie widżetu do nagłówka WordPress to świetny sposób na dostosowanie witryny i dodanie większej liczby funkcji. Widżet można dodać do nagłówka na dwa sposoby: za pomocą narzędzia WordPress Customizer lub dodając kod do motywu podrzędnego.
Jak edytować kod widżetu w WordPress
Aby edytować kod widżetu w WordPress, musisz uzyskać dostęp do plików motywu za pośrednictwem pulpitu administracyjnego WordPress. Po uzyskaniu dostępu do plików motywu musisz znaleźć plik zawierający kod widżetu, który chcesz edytować. Po znalezieniu właściwego pliku możesz wprowadzić niezbędne zmiany w kodzie i zapisać plik.
Platforma WordPress zawiera wtyczki i widżety oprócz wtyczek. Jeśli chcesz dodać widżet do swojej witryny, przeciągnij go i upuść w jednym z obszarów widżetów po prawej stronie okna. Aktywne widżety wyświetlają widżety, które utworzyłeś, ale których aktualnie nie przeglądasz. Podobnie niektóre motywy zawierają obszary widżetów w stopce lub nagłówku. Jeśli chcesz dodać nową funkcjonalność do swojej witryny WordPress, prawie na pewno będziesz musiał zainstalować wtyczki. Wiele z nich jest darmowych, chociaż niektórzy programiści stworzyli dla nich wtyczki premium. Te wtyczki mogą również tworzyć różnorodne widżety, które można przeciągać i upuszczać w obszarze widżetów witryny.
Dodaj nową wtyczkę WordPress w obszarze widżetów
Instalację i aktywację wtyczki można zakończyć, przechodząc do Wygląd. Po utworzeniu każdego obszaru widżetów możesz dodać zawartość tych obszarów widżetów, przechodząc do opcji Wygląd.
Dodaj widżet programowo WordPress
Dodanie widżetu do witryny WordPress to świetny sposób na dostosowanie witryny i dodanie większej liczby funkcji. Istnieją dwa sposoby dodawania widżetów do witryny: za pomocą pulpitu administracyjnego WordPress lub dodając kod widżetu do pliku functions.php motywu.
