Adicionando um widget de barra superior no WordPress
Publicados: 2022-09-26Adicionar um widget de barra superior no WordPress é um processo simples que pode ser concluído em apenas alguns minutos. Primeiro, você precisará criar uma nova página ou postagem no WordPress. Depois de fazer isso, você precisará clicar no botão “Adicionar novo” localizado no canto superior esquerdo do painel do WordPress. Em seguida, você precisará rolar para baixo até a seção "Widgets" e clicar no botão "Adicionar um widget". Uma janela pop-up aparecerá com uma lista de todos os widgets disponíveis . Encontre o “Top Bar Widget” e clique no botão “Add Widget”. Depois que o widget for adicionado, você precisará configurá-lo. A configuração mais importante é a configuração "Conteúdo". Aqui, você precisará inserir o código HTML para o widget da barra superior. Feito isso, você pode clicar no botão “Salvar”. Seu widget de barra superior agora deve estar visível em seu site WordPress.
Para começar, toque em GeneratePress na barra superior. No total, foram visualizadas 15 postagens (quatro de cada). As postagens de 2 de agosto de 2016 foram publicadas às 17h01. Você pode me dizer como isso é possível? Por favor, você pode me agradecer muito por sua ajuda? Podem ser links ou texto semelhante ao que é exibido atualmente na navegação secundária desse site. Você pode usar seu Link personalizado para incluir todos esses itens em sua navegação secundária (telefone, fax, e-mail e assim por diante). Se você precisar preencher dois campos em um telefone ou fax, o link personalizado a seguir será suficiente: O endereço completo é: 8832-677-8474.
Inglês (832) 677-874-8473 é um link fornecido. Seguem os horários. Por favor, insira o URL: *Texto do Link. Todos os dias, sete dias por semana, é alimentado pelo logotipo de mídia social FontAwesome.
Ao acessar a página onde você deseja adicionar o widget e colar o código antes que a tag HTML /body> apareça, você pode adicionar o widget ao seu site. Ao escrever o código em cada página da Web onde você deseja que o widget apareça, você pode criar um novo widget. Se você deseja usar o Web Widget (Clássico), deve garantir que seu firewall esteja configurado para isso.
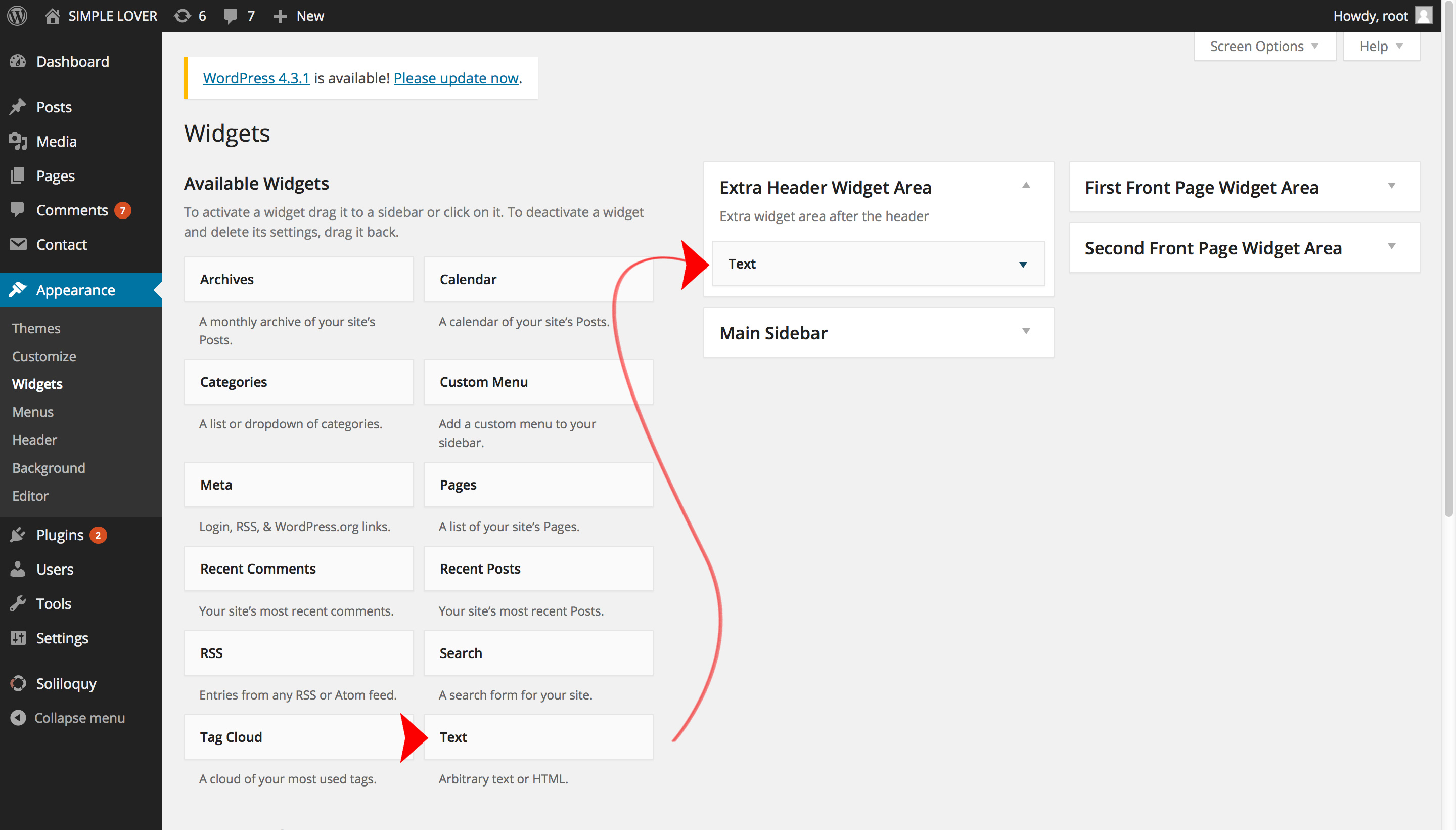
Selecione a opção WordPress Custom Widget no menu Aparência. Um widget chamado Hostinger Sample Widget deve aparecer na seção Widgets Disponíveis . O widget deve ser arrastado para o lado direito da barra lateral da página, onde será colocado. Visite seu site depois de fazer as alterações necessárias.
Como adiciono um widget de cabeçalho no WordPress?
 Crédito: blog.aiwsolutions.net
Crédito: blog.aiwsolutions.netQuando você for para Aparência, clique nele. Depois disso, você verá uma nova área de widget chamada 'Área de widget de cabeçalho personalizado'. Agora você pode adicionar widgets a esta nova área a partir de agora. Mais informações sobre como criar e usar widgets no WordPress podem ser encontradas em nosso guia.
Os componentes de widget do WordPress são úteis no WordPress porque permitem que você adicione uma função específica ao seu site. O widget de cabeçalho oferece mais espaço para promover um item que você deseja que todos os visitantes vejam. Você pode arrastar e soltar um widget de texto no cabeçalho e colar seu código de um site de receita de anúncios ou site afiliado em seu corpo. O arquivo header.php deve ser editado para que o site funcione corretamente. Isso inclui uma nova área de widget chamada “Widget de Cabeçalho” em Aparência. Cada tema tem sua própria aparência, dependendo do desenvolvedor. Para personalizar a área do widget de cabeçalho, basta personalizar o CSS.
Este tutorial será mais eficaz para temas que ainda não incluem um widget de cabeçalho. O tema ColorMag, por exemplo, já inclui uma barra lateral de cabeçalho . Considere como o WordPress lida com atualizações de temas em sua manutenção. Se o tema que você está editando precisar de uma atualização, você precisará recodificá-lo.
Ativar modelo de página vazia causando problemas de cabeçalho e rodapé do WordPress
Se o seu cabeçalho ou rodapé não estiver aparecendo em seu site WordPress, talvez seja necessário desativar 'Ativar modelo de página vazia'.
Como adiciono um menu de nível superior no WordPress?
 Crédito: www.imagely.com
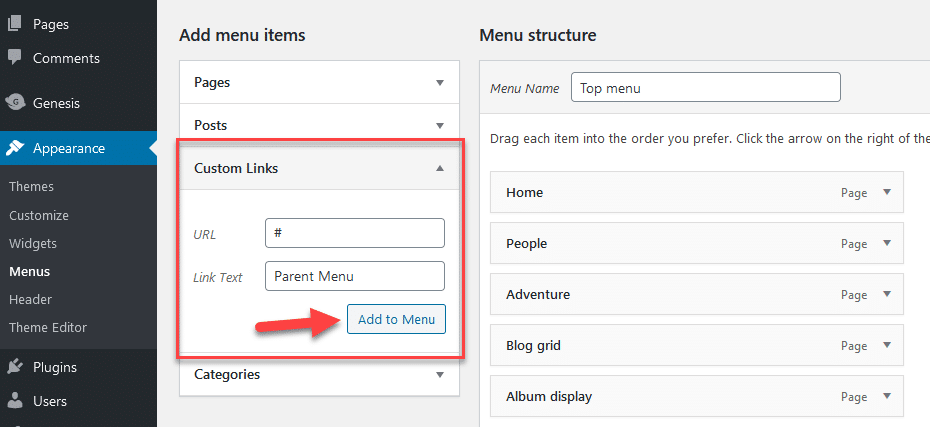
Crédito: www.imagely.comAdicione um novo menu de nível superior na Administração do WordPress com o método add_menu_page().

Use a função add_menu_page() para adicionar um novo menu de nível superior à Administração do WordPress. A remoção de um menu não impedirá seu acesso direto pelo usuário. Como resultado, ele nunca deve ser usado para limitar os recursos dos usuários. Se você quiser simplificar o código legado e ajudá-lo a entendê-lo, insira o parâmetro $menu_slug como um caminho de arquivo PHP, que inclui uma função nula. O primeiro item do menu é o parâmetro menu_page_url(), que pode ser definido usando o parâmetro $menu_slug da página de opções. Ao usá-lo na tag de formulário, você poderá usar explicitamente a função por padrão e escapar da URL. Se você especificar uma função a ser chamada durante a exibição da página, a função será chamada somente após ser totalmente exibida. Se você deve redirecionar um cabeçalho (como redirecionado) para um navegador, isso é inadequado.
Como adicionar automaticamente novas páginas de nível superior a um menu existente no WordPress
O que significa "Novas páginas de nível superior"? A capacidade de adicionar automaticamente novas páginas de nível superior a um menu existente, como novas categorias, tipos de postagem ou taxonomias, bem como editar categorias. Criou uma nova página sem verificar se ela deve ser adicionada a este menu e adicionou manualmente uma nova página a este menu durante a verificação. Como posso adicionar um rodapé ao meu tema wordpress? Salve as alterações feitas no painel do tema depois de ativar o painel da barra superior e você verá a guia da barra superior no menu Aparência. Ao selecionar Personalizar, você pode alterar a barra superior.
Como editar a barra superior no WordPress
 Crédito: support.vamtam.com
Crédito: support.vamtam.comFaça login no WordPress e vá para Aparência > personalizar > barra superior para fazer as alterações necessárias.
Personalize seu Administrador do WordPress.com Ba
WordPress.com é uma plataforma popular usada para criar e gerenciar sites. Há uma barra de atalhos na parte superior de suas páginas que fornece acesso a determinadas páginas do WordPress.com. Altere a cor da barra de administração para corresponder à cor do tema do seu site no painel de aparência.
Adicionar widget ao cabeçalho do WordPress
Adicionar um widget ao seu cabeçalho do WordPress é uma ótima maneira de personalizar seu site e adicionar mais funcionalidades. Existem duas maneiras de adicionar um widget ao seu cabeçalho: através do WordPress Customizer ou adicionando código ao seu tema filho.
Como editar o código do widget no WordPress
Para editar o código do widget no WordPress, você precisará acessar os arquivos do tema através do painel de administração do WordPress. Depois de acessar os arquivos do tema, você precisará encontrar o arquivo que contém o código do widget que deseja editar. Depois de encontrar o arquivo correto, você pode fazer as alterações necessárias no código e salvar o arquivo.
A plataforma WordPress inclui plugins e widgets além de plugins. Se você quiser adicionar um widget ao seu site, arraste-o e solte-o em uma das áreas de widget no lado direito da janela. Active Widgets exibe widgets que você criou, mas não visualiza no momento. Da mesma forma, alguns temas incluem áreas de widget no rodapé ou no cabeçalho. Se você deseja adicionar novas funcionalidades ao seu site WordPress, quase certamente precisará instalar plugins. Muitos deles são gratuitos, embora alguns desenvolvedores tenham criado plugins premium para eles. Esses plugins também podem criar uma variedade de widgets, que você pode arrastar e soltar na área de widgets do seu site.
Adicionar nova área de widgets WordPress Plugin
A instalação e ativação do plugin podem ser concluídas acessando Aparência. Depois de criar cada área de widget, você pode adicionar o conteúdo dessas áreas de widget acessando Aparência.
Adicionar Widget Programaticamente WordPress
Adicionar um widget ao seu site WordPress é uma ótima maneira de personalizar seu site e adicionar mais recursos. Existem duas maneiras de adicionar widgets ao seu site: através do Painel de Administração do WordPress ou adicionando o código do widget ao arquivo functions.php do seu tema.
