如何在您的博客文章中添加圖片
已發表: 2022-09-20將圖像添加到您的博客文章很容易,並且有很多方法可以做到。 您可以從計算機上傳圖像,從網絡插入圖像,甚至截取屏幕截圖。 要從您的計算機添加圖像,請單擊博客文章編輯器上方的“添加媒體”按鈕。 然後單擊“上傳文件”選項卡並選擇要插入的圖像。 上傳圖片後,您可以添加標題、說明和說明。 要從網絡插入圖像,請單擊“添加媒體”按鈕,然後單擊“從 URL 插入”選項卡。 輸入要插入的圖像的 URL,然後單擊“插入”。 要截取屏幕截圖,請單擊“添加媒體”按鈕,然後單擊“屏幕截圖”選項卡。 輸入您要截屏的頁面的 URL,然後單擊“截屏”。 該圖像將插入到您的博客文章中。
在您的博客文章中使用圖像以使它們看起來更有趣是一個好主意。 照片、圖表、圖形或剪輯的外觀可以使大量原本包含大量文本的頁面更易於閱讀。 下面介紹如何在 WordPress 中將圖像插入到博客文章中。 如果圖像已經在媒體庫中,您可以跳過上傳步驟。 當您點擊一張圖片時,您將被帶到一個可以上傳圖片的頁面; 單擊上傳選項卡,然後單擊屏幕中央的上傳按鈕。 您的圖片標題應包含圖片的簡短描述,並包含該頁面或帖子的關鍵字。 除了圖像大小、對齊方式和鏈接構建器之外,還有一個鏈接構建器。
如何在 WordPress 中添加帶有文本的圖像
 信用:wplift.com
信用:wplift.com要插入圖像,請單擊發布按鈕。 如果是新帖子,您可以通過單擊文本框左側的添加媒體,然後點擊文本框右側的文本選項卡,最後單擊標題中的標題字段來添加媒體。 要上傳文件,請從“插入媒體”窗口的“上傳文件”選項卡中選擇它們,然後單擊“選擇文件”按鈕。
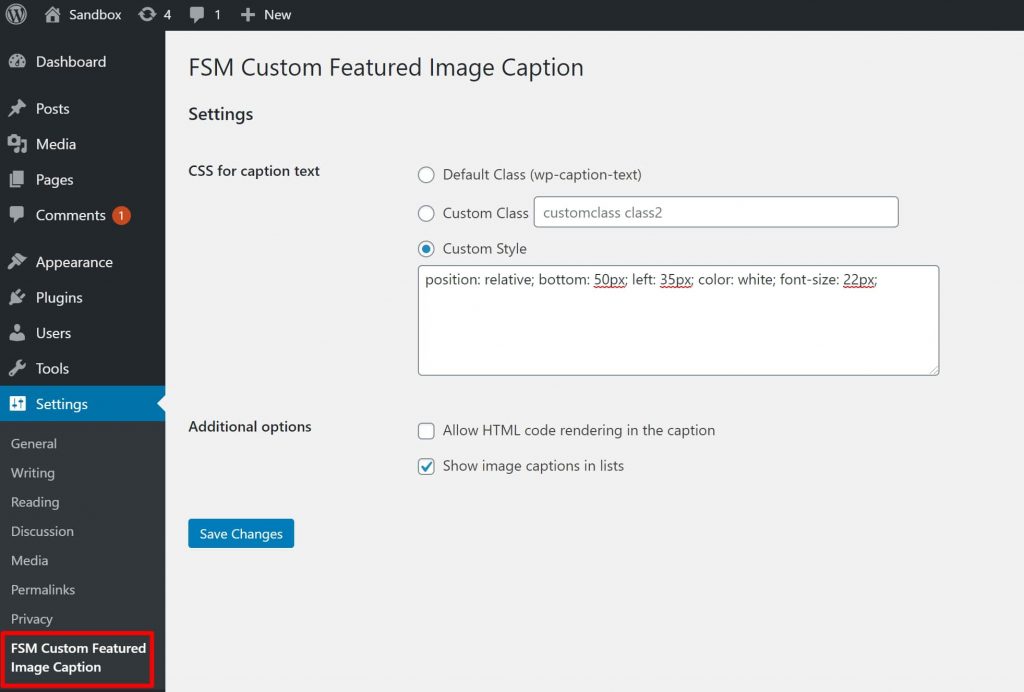
文本疊加提供更詳細的圖像外觀。 使用它可以在幾分鐘內創建橫幅、標題和在線廣告。 在本文中,我們將介紹向WordPress 圖像添加文本的三種不同方法。 默認情況下,標題和段落塊包含在封面塊中,用於向圖像添加文本。 當用戶滾動頁面時,您可以為圖像添加疊加層或將其保留在適當的位置。 通過使用“不透明度”滑塊,您可以更改疊加層的透明度。 通過使用內置的 WordPress 塊,可以在幾秒鐘內將文本添加到 WordPress 圖像中。
如果您想創建完全自定義的頁面設計,您應該考慮使用頁面構建器插件。 專業版插件增加了更多功能,是市場上最強大的。 該網站是 www.seedprod.com。 要創建登錄頁面,請選擇添加新登錄頁面。 之後,是時候選擇一個模板,它將作為您頁面的基礎。 如果您更喜歡從空白畫布開始,可以使用空白模板選項。 在“頁面名稱”字段中輸入頁面名稱。
只要將其設置為頁面的 URL,Seedprod 就會使用此名稱作為頁面的 URL。 當您註冊 SeedProd 時,您將可以訪問龐大的免版稅圖片庫。 要預覽任何這些部分模板,請將鼠標懸停在它們上並單擊放大鏡圖標。 現在應該用您自己的替換模板的圖像。 WordPress 允許您從其媒體庫中選擇圖像或使用庫存圖像。 SeedProd 的一些英雄模板帶有額外的內容,例如號召性用語按鈕。 您要更改此頁面的內容嗎?

為什麼? 選擇塊後,單擊它並進行任何必要的更改。 也可以通過其他方式從模板中刪除塊。 一旦您對頁面感到滿意,您可以在頁面設計完成後單擊“保存”按鈕來保存頁面。
如何將圖片添加到 WordPress 主頁
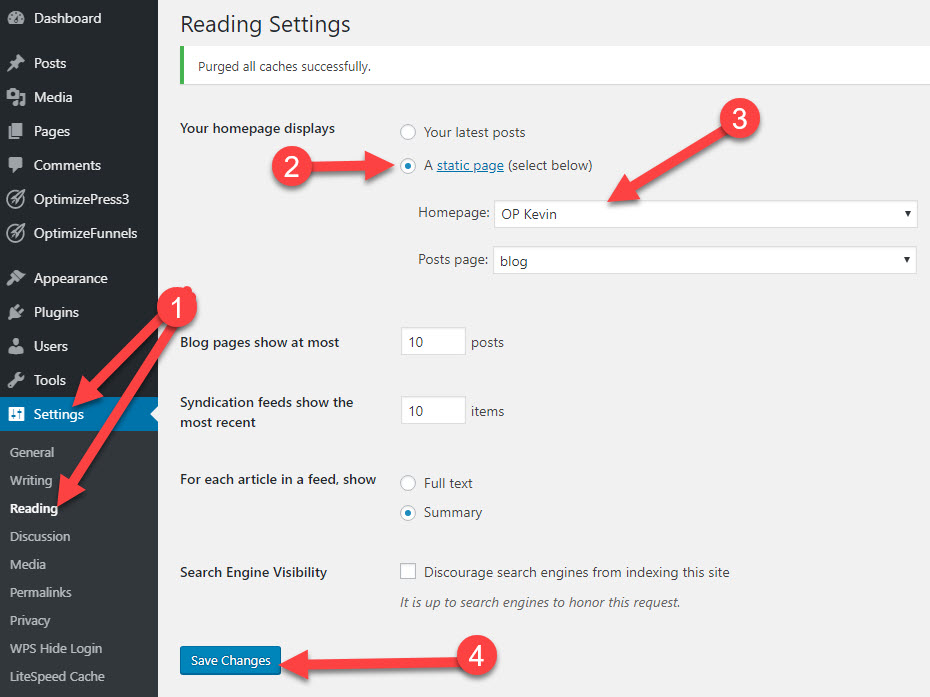
 學分:OptimizePress
學分:OptimizePress要將圖片添加到您的 WordPress 主頁,請先轉到儀表板。 在左側邊欄中,將鼠標懸停在“外觀”鏈接上,然後單擊“標題”。 然後,單擊“添加新圖像”按鈕。 從計算機中選擇要使用的圖像,然後單擊“打開”按鈕。 上傳圖像後,您可以根據需要對其進行裁剪或調整大小。 最後,單擊“保存更改”按鈕將圖像添加到您的主頁。
根據您的 WordPress 網站的設計,可能需要將首頁上的圖片替換為其他來源的圖片。 根據模板,編輯器屏幕可用於硬編碼靜態首頁。 還有其他的,包括文本、小部件和帖子。 您的主題的文檔將幫助您確定首頁圖像的拍攝位置。 在小部件的底部,有一個向下的箭頭。 通過突出顯示和刪除現有圖像來移除和替換它。 當使用 HTML 將圖片編碼到小部件中時,可以從媒體窗口訪問圖片的 URL。 單擊保存後,小部件將保存在您的保存列表中。
如何在 WordPress 中顯示圖像
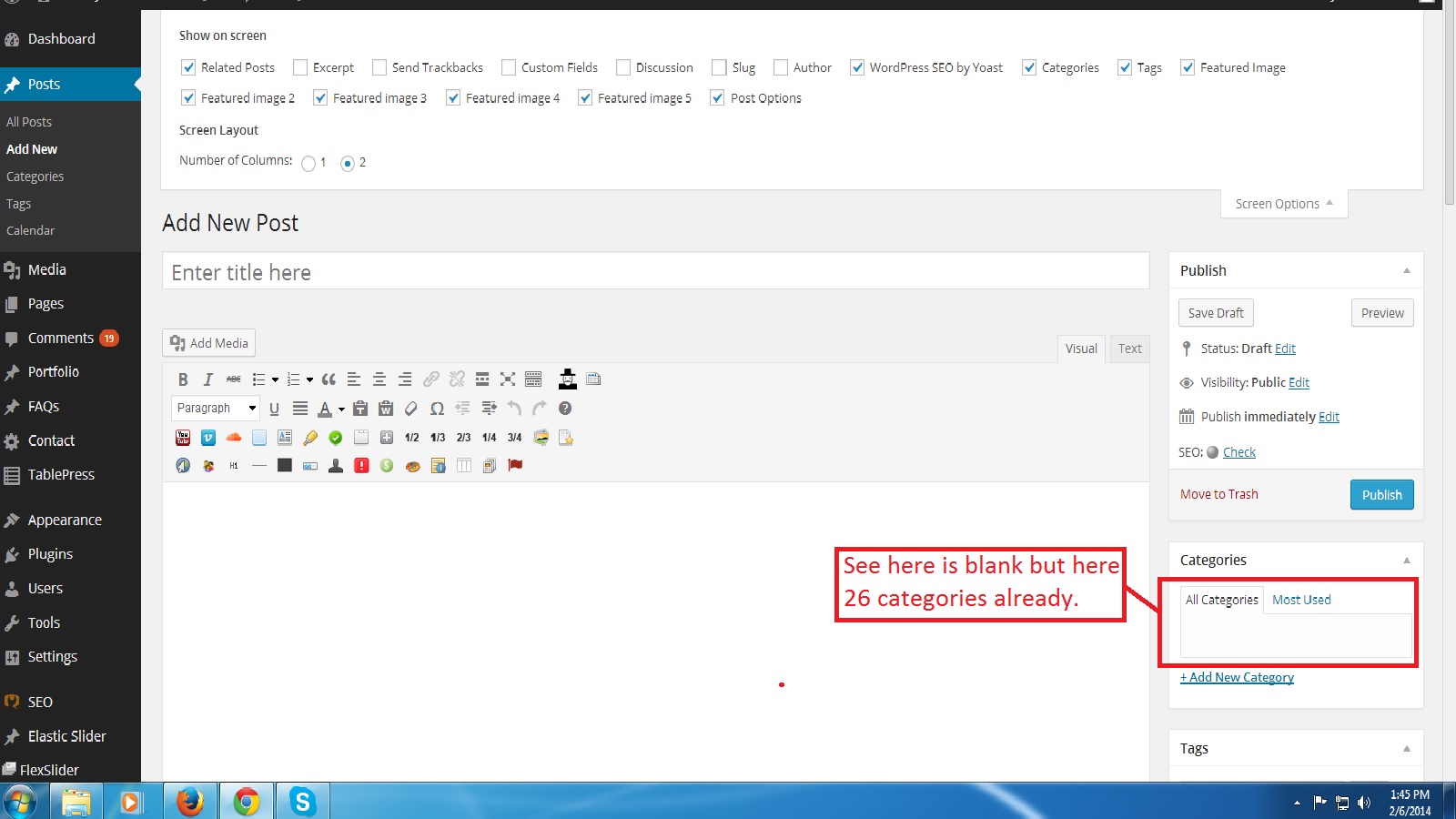
 信用:堆棧溢出
信用:堆棧溢出要在 WordPress 中顯示圖像,您需要先將圖像上傳到WordPress 媒體庫。 然後,您可以使用圖像 URL 將圖像插入帖子或頁面。 您還可以使用媒體庫將圖像插入您的帖子或頁面。
將圖像添加到您的 WordPress.com 網站是增強它的好方法。 因為有很多方法可以將圖片添加到您的網站,所以我們將它們分成幾個部分。 具有全寬圖像塊的主題是使用圖像塊的最佳方式。 它帶有各種背景、漸變疊加和顯示樣式。 您可以通過單擊添加視圖按鈕輕鬆地將多張照片添加到圖庫塊,您還可以通過單擊特定圖像來自定義圖庫的外觀。 您可以使用圖像比較塊(或者,如果您願意,上下)並排比較兩個圖像,並使用滑塊找出哪個更有趣。 您可以將圖像或視頻放在媒體部分以及文本塊中。
WordPress中的圖像
WordPress 圖像所需的img 標籤用於在您的主題中顯示圖像。 您可以通過指定其位置來使用 CSS 設置圖像文件的樣式。 要顯示您上傳到 WordPress 的圖像,請使用 WordPress_get_attachment_image 函數。 它從您的個人資料中檢索上傳的圖像,並且不負責顯示圖像本身。 如果您想為您的帖子製作自定義大小的縮略圖,您可以通過在主題文件中插入自定義大小的行來實現。
