如何在您的博客文章中添加图片
已发表: 2022-09-20将图像添加到您的博客文章很容易,并且有很多方法可以做到。 您可以从计算机上传图像,从网络插入图像,甚至截取屏幕截图。 要从您的计算机添加图像,请单击博客文章编辑器上方的“添加媒体”按钮。 然后单击“上传文件”选项卡并选择要插入的图像。 上传图片后,您可以添加标题、说明和说明。 要从网络插入图像,请单击“添加媒体”按钮,然后单击“从 URL 插入”选项卡。 输入要插入的图像的 URL,然后单击“插入”。 要截取屏幕截图,请单击“添加媒体”按钮,然后单击“屏幕截图”选项卡。 输入您要截屏的页面的 URL,然后单击“截屏”。 该图像将插入到您的博客文章中。
在您的博客文章中使用图像以使它们看起来更有趣是一个好主意。 照片、图表、图形或剪辑的外观可以使大量原本包含大量文本的页面更易于阅读。 下面介绍如何在 WordPress 中将图像插入到博客文章中。 如果图像已经在媒体库中,您可以跳过上传步骤。 当您点击一张图片时,您将被带到一个可以上传图片的页面; 单击上传选项卡,然后单击屏幕中央的上传按钮。 您的图片标题应包含图片的简短描述,并包含该页面或帖子的关键字。 除了图像大小、对齐方式和链接构建器之外,还有一个链接构建器。
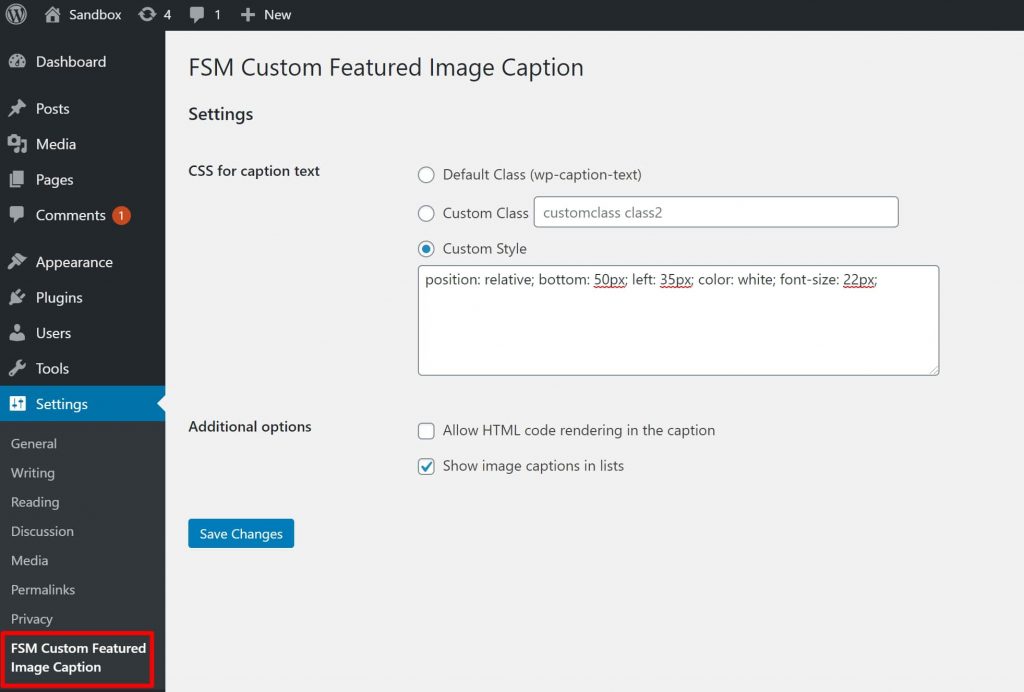
如何在 WordPress 中添加带有文本的图像
 信用:wplift.com
信用:wplift.com要插入图像,请单击发布按钮。 如果是新帖子,您可以通过单击文本框左侧的添加媒体,然后点击文本框右侧的文本选项卡,最后单击标题中的标题字段来添加媒体。 要上传文件,请从“插入媒体”窗口的“上传文件”选项卡中选择它们,然后单击“选择文件”按钮。
文本叠加提供更详细的图像外观。 使用它可以在几分钟内创建横幅、标题和在线广告。 在本文中,我们将介绍向WordPress 图像添加文本的三种不同方法。 默认情况下,标题和段落块包含在封面块中,用于向图像添加文本。 当用户滚动页面时,您可以为图像添加叠加层或将其保留在适当的位置。 通过使用“不透明度”滑块,您可以更改叠加层的透明度。 通过使用内置的 WordPress 块,可以在几秒钟内将文本添加到 WordPress 图像中。
如果您想创建完全自定义的页面设计,您应该考虑使用页面构建器插件。 专业版插件增加了更多功能,是市场上最强大的。 该网站是 www.seedprod.com。 要创建登录页面,请选择添加新登录页面。 之后,是时候选择一个模板,它将作为您页面的基础。 如果您更喜欢从空白画布开始,可以使用空白模板选项。 在“页面名称”字段中输入页面名称。
只要将其设置为页面的 URL,Seedprod 就会使用此名称作为页面的 URL。 当您注册 SeedProd 时,您将可以访问庞大的免版税图片库。 要预览任何这些部分模板,请将鼠标悬停在它们上并单击放大镜图标。 现在应该用您自己的替换模板的图像。 WordPress 允许您从其媒体库中选择图像或使用库存图像。 SeedProd 的一些英雄模板带有额外的内容,例如号召性用语按钮。 您要更改此页面的内容吗?

为什么? 选择块后,单击它并进行任何必要的更改。 也可以通过其他方式从模板中删除块。 一旦您对页面感到满意,您可以在页面设计完成后单击“保存”按钮来保存页面。
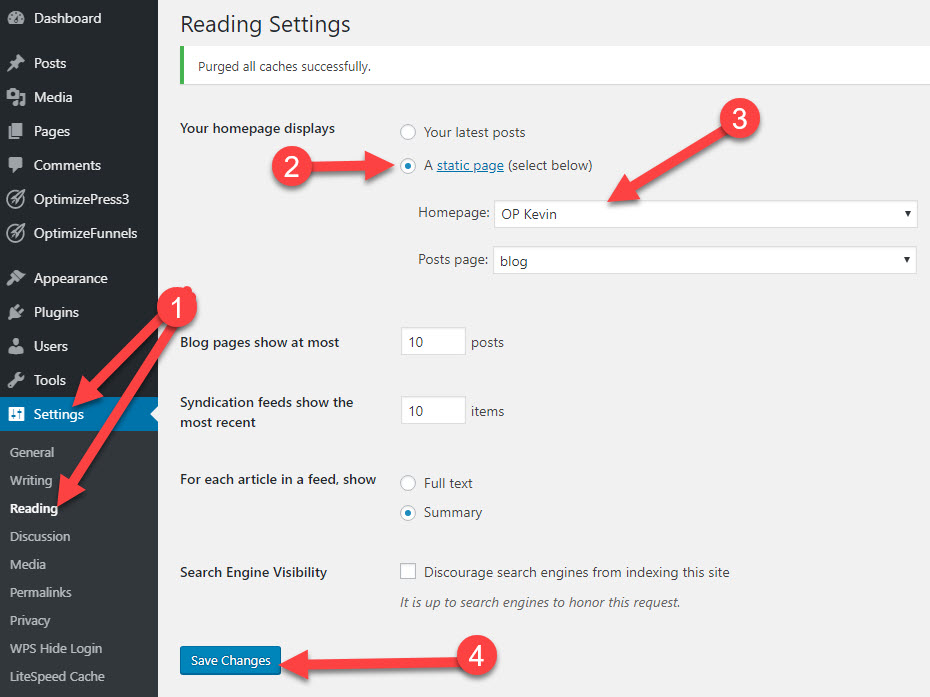
如何将图片添加到 WordPress 主页
 学分:OptimizePress
学分:OptimizePress要将图片添加到您的 WordPress 主页,请先转到仪表板。 在左侧边栏中,将鼠标悬停在“外观”链接上,然后单击“标题”。 然后,单击“添加新图像”按钮。 从计算机中选择要使用的图像,然后单击“打开”按钮。 上传图像后,您可以根据需要对其进行裁剪或调整大小。 最后,单击“保存更改”按钮将图像添加到您的主页。
根据您的 WordPress 网站的设计,可能需要将首页上的图片替换为其他来源的图片。 根据模板,编辑器屏幕可用于硬编码静态首页。 还有其他的,包括文本、小部件和帖子。 您的主题的文档将帮助您确定首页图像的拍摄位置。 在小部件的底部,有一个向下的箭头。 通过突出显示和删除现有图像来移除和替换它。 当使用 HTML 将图片编码到小部件中时,可以从媒体窗口访问图片的 URL。 单击保存后,小部件将保存在您的保存列表中。
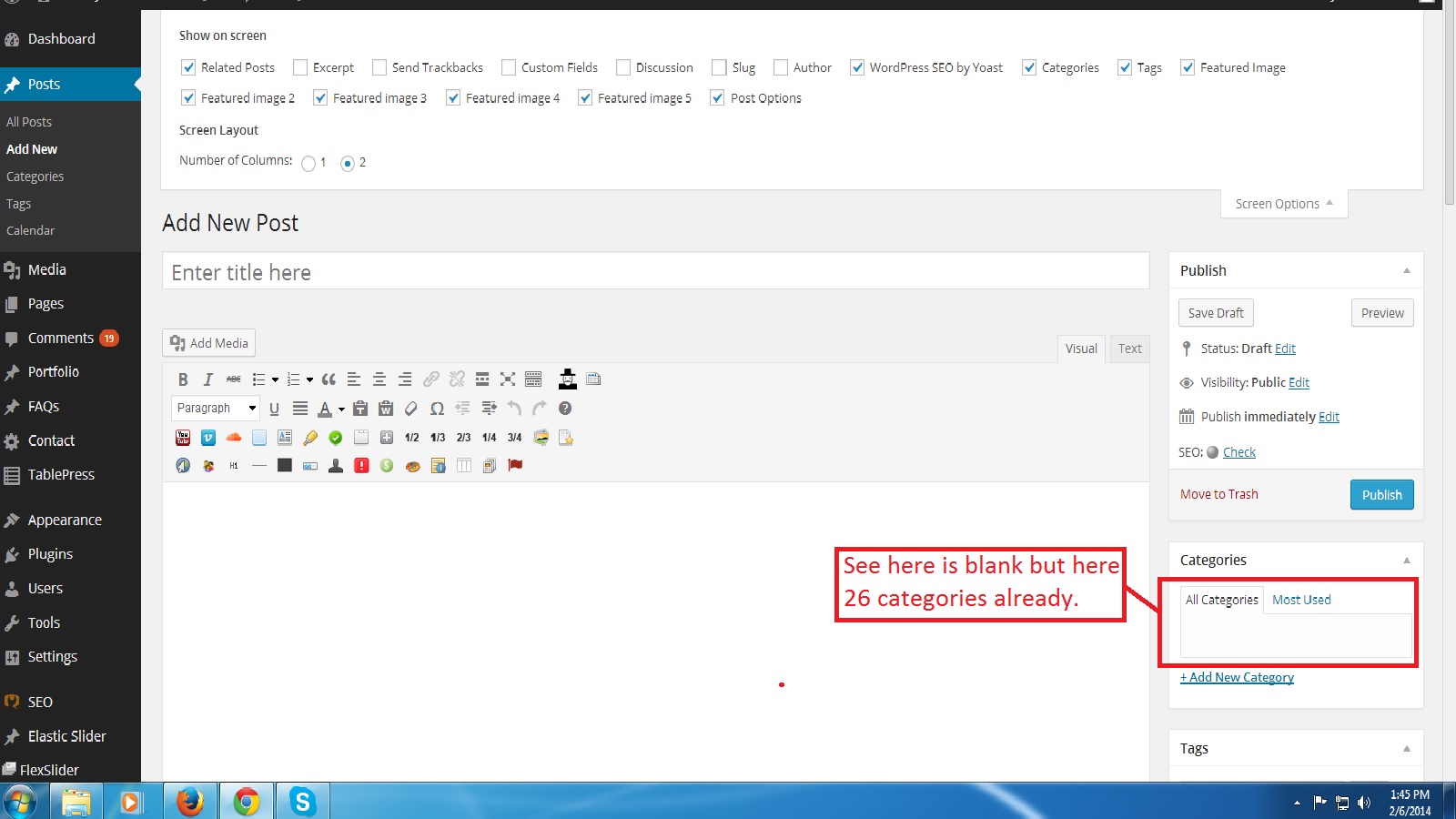
如何在 WordPress 中显示图像
 信用:堆栈溢出
信用:堆栈溢出要在 WordPress 中显示图像,您需要先将图像上传到WordPress 媒体库。 然后,您可以使用图像 URL 将图像插入帖子或页面。 您还可以使用媒体库将图像插入您的帖子或页面。
将图像添加到您的 WordPress.com 网站是增强它的好方法。 因为有很多方法可以将图片添加到您的网站,所以我们将它们分成几个部分。 具有全宽图像块的主题是使用图像块的最佳方式。 它带有各种背景、渐变叠加和显示样式。 您可以通过单击添加视图按钮轻松地将多张照片添加到图库块,您还可以通过单击特定图像来自定义图库的外观。 您可以使用图像比较块(或者,如果您愿意,上下)并排比较两个图像,并使用滑块找出哪个更有趣。 您可以将图像或视频放在媒体部分以及文本块中。
WordPress中的图像
WordPress 图像所需的img 标签用于在您的主题中显示图像。 您可以通过指定其位置来使用 CSS 设置图像文件的样式。 要显示您上传到 WordPress 的图像,请使用 WordPress_get_attachment_image 函数。 它从您的个人资料中检索上传的图像,并且不负责显示图像本身。 如果您想为您的帖子制作自定义大小的缩略图,您可以通过在主题文件中插入自定义大小的行来实现。
