Jak dodać obraz do swojego posta na blogu?
Opublikowany: 2022-09-20Dodanie obrazu do posta na blogu jest łatwe i można to zrobić na wiele sposobów. Możesz przesłać obraz z komputera, wstawić obraz z Internetu, a nawet zrobić zrzut ekranu. Aby dodać obraz z komputera, kliknij przycisk „Dodaj multimedia” nad edytorem postów na blogu. Następnie kliknij kartę „ Prześlij pliki ” i wybierz obraz, który chcesz wstawić. Po przesłaniu obrazu możesz dodać tytuł, podpis i opis. Aby wstawić obraz z Internetu, kliknij przycisk „Dodaj multimedia”, a następnie kliknij kartę „Wstaw z adresu URL”. Wprowadź adres URL obrazu, który chcesz wstawić, i kliknij "Wstaw". Aby zrobić zrzut ekranu, kliknij przycisk „Dodaj multimedia”, a następnie kliknij kartę „Zrzut ekranu”. Wprowadź adres URL strony, z której chcesz zrobić zrzut ekranu, i kliknij "Zrób zrzut ekranu". Obraz zostanie wstawiony do Twojego posta na blogu.
Świetnym pomysłem jest użycie obrazów w swoich postach na blogu, aby były bardziej interesujące dla oka. Wygląd zdjęć, wykresów, grafik lub klipów może ułatwić czytanie dużej liczby stron z dużą ilością tekstu. Poniżej opisano, jak wstawić obraz do posta na blogu w WordPress. Jeśli obraz znajduje się już w bibliotece multimediów, możesz pominąć etap przesyłania. Po kliknięciu obrazu zostaniesz przeniesiony na stronę, na której możesz go przesłać; kliknij kartę przesyłania, a następnie przycisk przesyłania na środku ekranu. Tytuł obrazu powinien zawierać krótki opis obrazu wraz ze słowem kluczowym dla tej strony lub wpisu. Oprócz rozmiaru obrazu, wyrównania i narzędzia do tworzenia linków dostępny jest również konstruktor linków.
Jak dodać obraz z tekstem w WordPress
 Źródło: wplift.com
Źródło: wplift.comAby wstawić obraz, kliknij przycisk Opublikuj. Jeśli jest to nowy post, możesz dodać multimedia, klikając Dodaj multimedia po lewej stronie pola tekstowego, a następnie stukając kartę Tekst po prawej stronie pola tekstowego, a na koniec klikając pole Tytuł w tytule. Aby przesłać pliki, wybierz je na karcie Prześlij pliki w oknie Wstaw multimedia , a następnie kliknij przycisk Wybierz pliki.
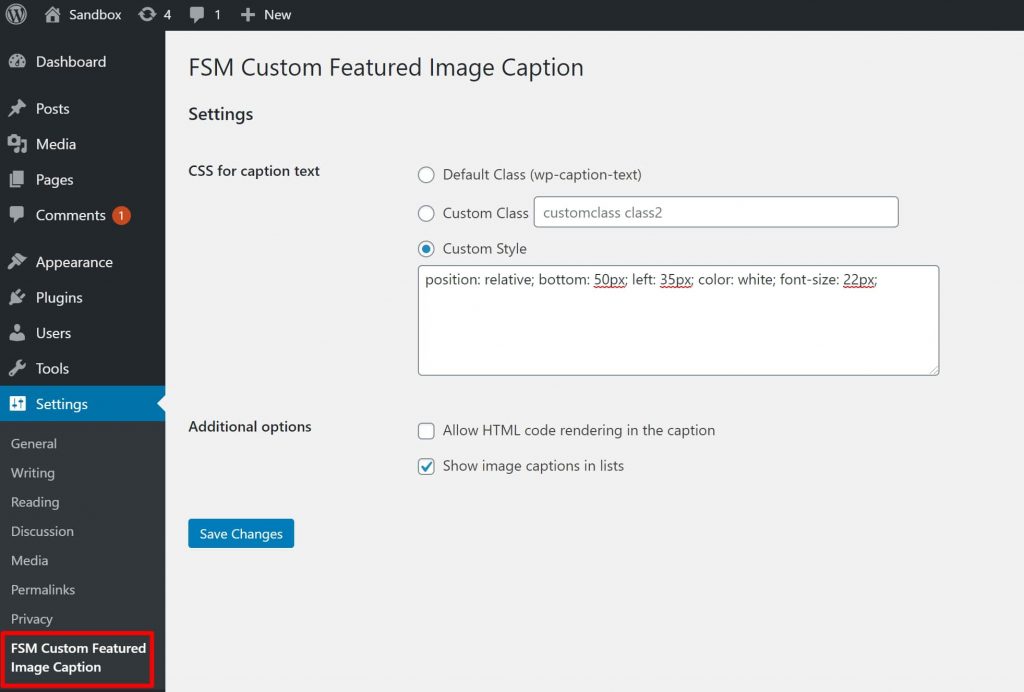
Nakładka tekstowa zapewnia bardziej szczegółowe spojrzenie na obraz. Banery, nagłówki i reklamy online można za jego pomocą stworzyć w kilka minut. W tym artykule omówimy trzy różne sposoby dodawania tekstu do obrazu WordPress . Blok Nagłówek i Akapit, który dodaje tekst do obrazu, jest domyślnie zawarty w bloku Okładka. Gdy użytkownik przewija stronę, możesz dodać nakładkę do obrazu lub zachować ją na miejscu. Za pomocą suwaka „Krycie” możesz zmienić przezroczystość nakładki. Tekst można dodać do obrazu WordPress w ciągu kilku sekund za pomocą wbudowanych bloków WordPress.
Jeśli chcesz tworzyć całkowicie niestandardowe projekty stron, powinieneś rozważyć użycie wtyczki do tworzenia stron. Wersja Pro wtyczki dodaje więcej funkcji i jest najpotężniejsza na rynku. Strona internetowa to www.seedprod.com. Aby utworzyć landing page, wybierz Dodaj nowy Landing Page. Następnie nadszedł czas, aby wybrać szablon, który posłuży jako podstawa Twojej strony. Opcji Pusty szablon można użyć, jeśli wolisz zacząć od pustego płótna. Wprowadź nazwę strony w polu „Nazwa strony”.
Dopóki jest to ustawione jako adres URL strony, Seedprod będzie używać tej nazwy jako adresu URL strony. Po zarejestrowaniu się w SeedProd zyskasz dostęp do ogromnej biblioteki obrazów wolnych od tantiem. Aby wyświetlić podgląd dowolnego z tych szablonów sekcji, najedź na nie kursorem i kliknij ikonę lupy. Obraz szablonu powinien teraz zostać zastąpiony własnym. WordPress pozwala wybrać obraz z biblioteki multimediów lub użyć obrazu standardowego. Niektóre szablony bohaterów SeedProd zawierają dodatkową zawartość, taką jak przyciski wezwania do działania. Czy chcesz zmienić zawartość tej strony?

Czemu? Po wybraniu bloku kliknij na niego i dokonaj niezbędnych zmian. Blok można również usunąć z szablonu w inny sposób. Możesz zapisać swoją stronę, gdy będziesz z niej zadowolony, klikając przycisk „Zapisz” po jej zaprojektowaniu.
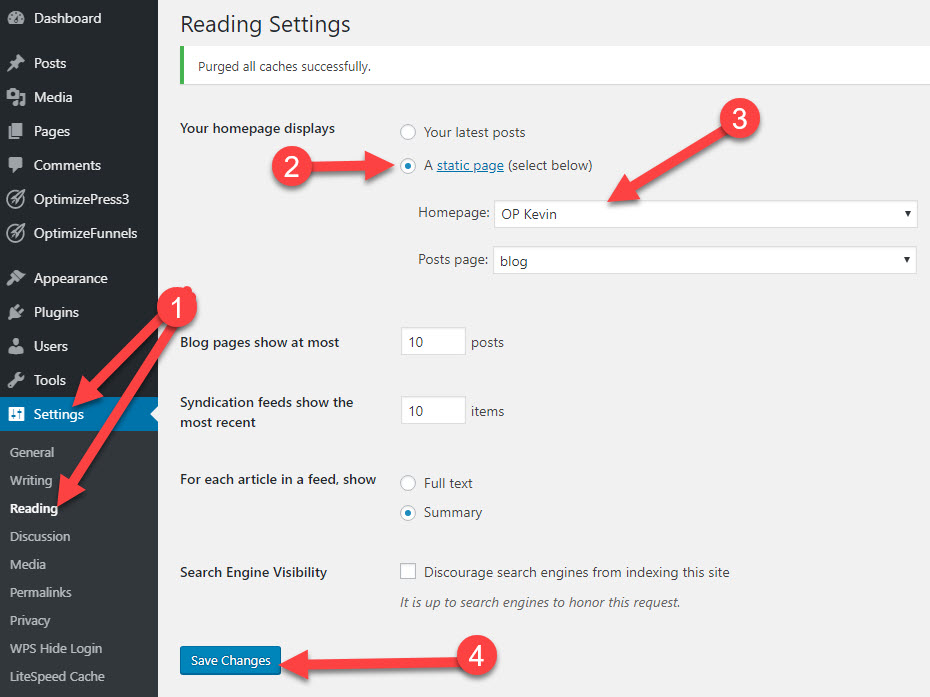
Jak dodać zdjęcie do strony głównej WordPress
 Źródło: OptimizePress
Źródło: OptimizePressAby dodać zdjęcie do swojej strony głównej WordPress, najpierw przejdź do pulpitu nawigacyjnego. Na lewym pasku bocznym najedź kursorem na link "Wygląd" i kliknij "Nagłówek". Następnie kliknij przycisk „ Dodaj nowy obraz ”. Wybierz obraz, którego chcesz użyć z komputera, i kliknij przycisk „Otwórz”. Po przesłaniu obrazu możesz go przyciąć lub zmienić jego rozmiar zgodnie z potrzebami. Na koniec kliknij przycisk „Zapisz zmiany”, aby dodać obraz do swojej strony głównej.
W zależności od projektu witryny WordPress może być konieczne zastąpienie obrazu na pierwszej stronie obrazem z innego źródła. W zależności od szablonu, ekran Edytora może być używany do stałego zakodowania statycznych stron głównych. Są też inne, które zawierają tekst, widżet i posty. Dokumentacja motywu pomoże Ci określić, gdzie są robione obrazy na pierwszej stronie . U dołu widżetu znajduje się strzałka skierowana w dół. Usuń i zastąp istniejący obraz, podświetlając go i usuwając. Gdy obrazek jest zakodowany w widżecie za pomocą HTML, adres URL obrazu jest dostępny w oknie Media. Po kliknięciu przycisku Zapisz widżet zostanie zapisany na zapisanej liście.
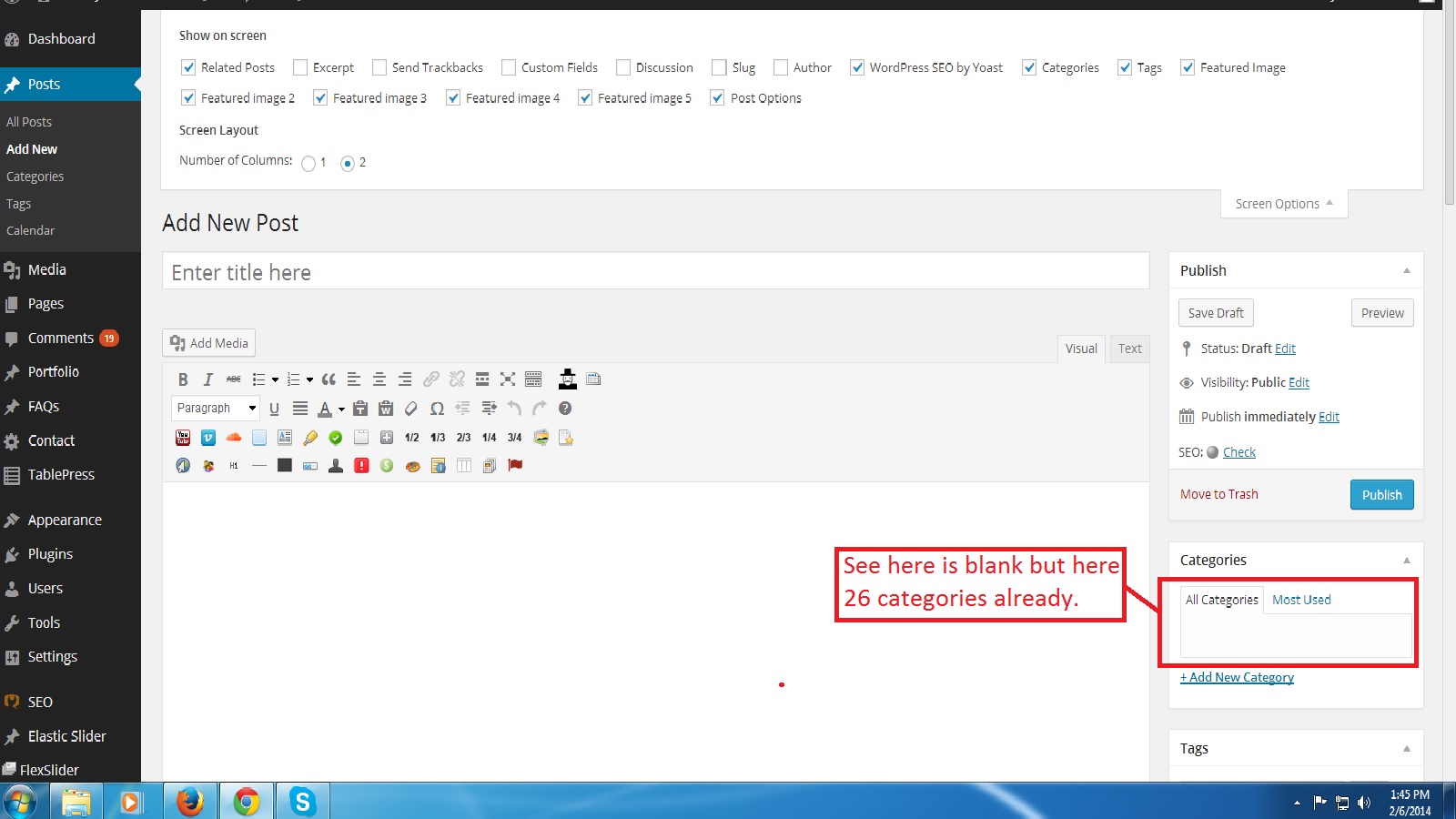
Jak wyświetlić obraz w WordPress
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuAby wyświetlić obraz w WordPress, musisz najpierw przesłać obraz do swojej biblioteki multimediów WordPress . Następnie możesz użyć adresu URL obrazu, aby wstawić obraz do posta lub strony. Możesz także użyć Biblioteki multimediów, aby wstawić obraz do swojego posta lub strony.
Dodanie obrazów do witryny WordPress.com to świetny sposób na jej ulepszenie. Ponieważ istnieje tak wiele sposobów dodawania obrazów do Twojej witryny, podzieliliśmy je na kilka sekcji. Motyw z blokiem obrazu o pełnej szerokości to najlepszy sposób na użycie bloku obrazu. Ma różne tła, nakładkę z gradientem i style wyświetlania. Możesz łatwo dodać wiele zdjęć do bloku Galeria, klikając przycisk Dodaj widok, a także możesz dostosować wygląd galerii, klikając określony obraz. Możesz porównać dwa obrazy obok siebie, korzystając z bloku Porównanie obrazów (lub, jeśli wolisz, powyżej i poniżej) i użyć suwaka, aby dowiedzieć się, który jest bardziej interesujący. Możesz umieścić obraz lub wideo w sekcji Media, a także w bloku Tekst.
Obrazy w WordPressie
Tag img , który jest wymagany w przypadku obrazów WordPress, służy do wyświetlania obrazów w Twoim motywie. Możesz stylizować plik obrazu za pomocą CSS, określając jego lokalizację. Aby wyświetlić obraz przesłany do WordPress, użyj funkcji WordPress_get_attachment_image. Pobiera przesłane obrazy z Twojego profilu i nie ponosi odpowiedzialności za wyświetlanie samych obrazów. Jeśli chcesz tworzyć niestandardowe miniatury dla swoich postów, możesz to zrobić, wstawiając linie o niestandardowym rozmiarze do pliku motywu.
