كيف تضيف صورة إلى مدونتك
نشرت: 2022-09-20تعد إضافة صورة إلى منشور المدونة الخاص بك أمرًا سهلاً وهناك العديد من الطرق للقيام بذلك. يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو إدراج صورة من الويب أو حتى التقاط لقطة شاشة. لإضافة صورة من جهاز الكمبيوتر الخاص بك ، انقر فوق الزر "إضافة وسائط" أعلى محرر منشور المدونة. ثم انقر فوق علامة التبويب " تحميل الملفات " وحدد الصورة التي تريد إدراجها. بمجرد تحميل الصورة ، يمكنك إضافة عنوان وتعليق ووصف. لإدراج صورة من الويب ، انقر فوق الزر "إضافة وسائط" ثم انقر فوق علامة التبويب "إدراج من عنوان URL". أدخل عنوان URL للصورة التي تريد إدراجها وانقر على "إدراج". لالتقاط لقطة شاشة ، انقر فوق الزر "إضافة وسائط" ثم انقر فوق علامة التبويب "لقطة شاشة". أدخل عنوان URL للصفحة التي تريد التقاط لقطة شاشة لها وانقر على "التقاط لقطة شاشة". سيتم إدراج الصورة في منشور المدونة الخاص بك.
إنها لفكرة رائعة استخدام الصور في منشورات مدونتك لجعلها أكثر تشويقًا عند النظر إليها. يمكن أن يؤدي ظهور الصور أو الرسوم البيانية أو الرسومات أو المقاطع إلى تسهيل قراءة عدد كبير من الصفحات ذات النصوص الثقيلة. كيفية إدراج صورة في منشور مدونة في WordPress موضحة أدناه. إذا كانت الصورة موجودة بالفعل في مكتبة الوسائط ، فيمكنك تخطي خطوة التحميل. عند النقر فوق صورة ، سيتم نقلك إلى صفحة حيث يمكنك تحميلها ؛ انقر فوق علامة التبويب "تحميل" ثم الزر "تحميل" في منتصف الشاشة. يجب أن يتضمن عنوان صورتك وصفًا موجزًا للصورة ، مع تضمين كلمتك الرئيسية لتلك الصفحة أو المنشور. هناك أيضًا منشئ الروابط ، بالإضافة إلى حجم الصورة والمحاذاة ومنشئ الارتباط.
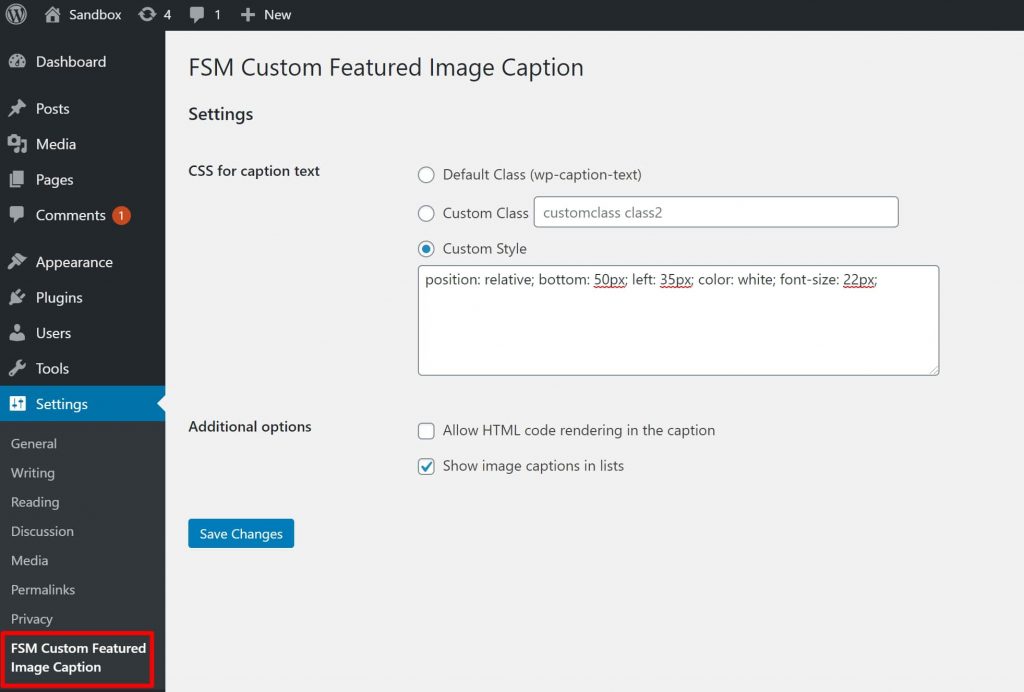
كيفية إضافة صورة مع نص في WordPress
 الائتمان: wplift.com
الائتمان: wplift.comلإدراج صورة ، انقر فوق الزر "نشر". إذا كان منشورًا جديدًا ، فيمكنك إضافة وسائط بالنقر فوق إضافة وسائط من الجانب الأيسر من مربع النص ، ثم النقر فوق علامة التبويب نص على يمين مربع النص ، ثم النقر أخيرًا على حقل العنوان في العنوان. لتحميل الملفات ، حددها من علامة التبويب تحميل الملفات في نافذة إدراج الوسائط ، ثم انقر فوق الزر تحديد الملفات.
يوفر تراكب النص نظرة أكثر تفصيلاً على الصورة. يمكن إنشاء اللافتات والعناوين والإعلانات عبر الإنترنت في دقائق باستخدامها. في هذه المقالة ، سنتعرف على ثلاث طرق مختلفة لإضافة نص إلى صورة WordPress . يتم تضمين كتلة العنوان والفقرة ، التي تضيف نصًا إلى صورة ، في كتلة الغلاف افتراضيًا. أثناء قيام المستخدم بالتمرير خلال الصفحة ، يمكنك إما إضافة تراكب للصورة أو إبقائها في مكانها. باستخدام شريط التمرير "التعتيم" ، يمكنك تغيير شفافية التراكب. يمكن إضافة نص إلى صورة WordPress في غضون ثوانٍ باستخدام قوالب WordPress المضمنة.
إذا كنت ترغب في إنشاء تصميمات صفحات مخصصة بالكامل ، فعليك التفكير في استخدام مكون إضافي منشئ الصفحات. يضيف الإصدار الاحترافي من البرنامج المساعد المزيد من الميزات وهو الأقوى في السوق. الموقع www.seedprod.com. لإنشاء صفحة مقصودة ، حدد إضافة صفحة مقصودة جديدة. بعد ذلك ، حان الوقت لاختيار قالب ، والذي سيكون بمثابة الأساس لصفحتك. يمكن استخدام خيار "قالب فارغ" إذا كنت تفضل البدء بلوحة قماشية فارغة. أدخل اسمًا للصفحة في حقل "اسم الصفحة".
طالما تم تعيين هذا على أنه عنوان URL للصفحة ، سيستخدم Seedprod هذا الاسم لعنوان URL للصفحة. عندما تقوم بالتسجيل في SeedProd ، ستتمكن من الوصول إلى مكتبة واسعة من الصور الخالية من حقوق الملكية. لمعاينة أي من قوالب الأقسام هذه ، مرر الماوس فوقها وانقر على أيقونة العدسة المكبرة. يجب الآن استبدال صورة النموذج بصورتك الخاصة. يتيح لك WordPress تحديد صورة من مكتبة الوسائط الخاصة به أو استخدام صورة مخزنة . تأتي بعض قوالب SeedProd البطل بمحتوى إضافي مثل أزرار الحث على اتخاذ إجراء. هل تريد تغيير محتويات هذه الصفحة؟

لماذا ا؟ بعد اختيار الكتلة ، انقر عليها وقم بإجراء أي تغييرات ضرورية. يمكن أيضًا إزالة الكتلة من القالب بطرق أخرى. يمكنك حفظ صفحتك بمجرد أن تشعر بالرضا عنها بالنقر فوق الزر "حفظ" بعد تصميمها.
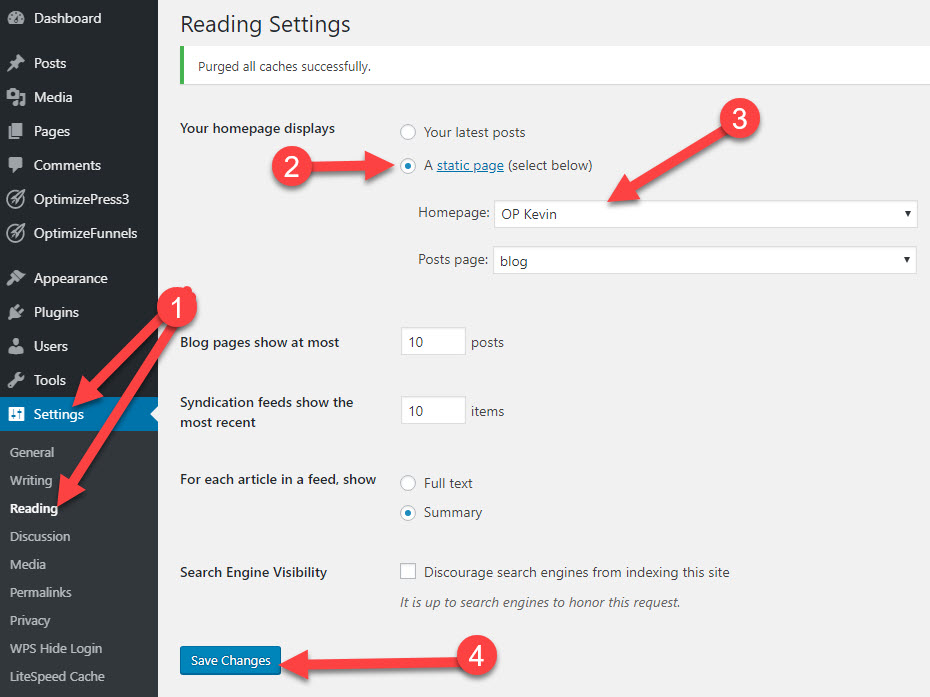
كيفية إضافة صورة إلى صفحة ووردبريس الرئيسية
 الائتمان: OptimizePress
الائتمان: OptimizePressلإضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك ، انتقل أولاً إلى لوحة المعلومات. في الشريط الجانبي الأيمن ، مرر مؤشر الماوس فوق رابط "المظهر" وانقر على "الرأس". ثم انقر فوق الزر " إضافة صورة جديدة ". حدد الصورة التي تريد استخدامها من جهاز الكمبيوتر الخاص بك ، وانقر فوق الزر "فتح". بمجرد تحميل الصورة ، يمكنك قصها أو تغيير حجمها حسب الحاجة. أخيرًا ، انقر فوق الزر "حفظ التغييرات" لإضافة الصورة إلى صفحتك الرئيسية.
اعتمادًا على تصميم موقع WordPress الخاص بك ، قد يكون من الضروري استبدال صورة في الصفحة الأولى بأخرى من مصدر آخر. اعتمادًا على النموذج ، يمكن استخدام شاشة المحرر لترميز الصفحات الأمامية الثابتة. هناك أيضًا أشياء أخرى تتضمن النص والأداة والمشاركات. ستساعدك وثائق السمة الخاصة بك على تحديد مكان التقاط صور الصفحة الأولى . في الجزء السفلي من الأداة ، يوجد سهم متجه لأسفل. قم بإزالة واستبدال الصورة الموجودة عن طريق تمييزها وحذفها. عندما يتم ترميز صورة في عنصر واجهة مستخدم باستخدام HTML ، يمكن الوصول إلى عنوان URL للصورة من نافذة الوسائط. بعد النقر فوق حفظ ، سيتم حفظ الأداة في القائمة المحفوظة.
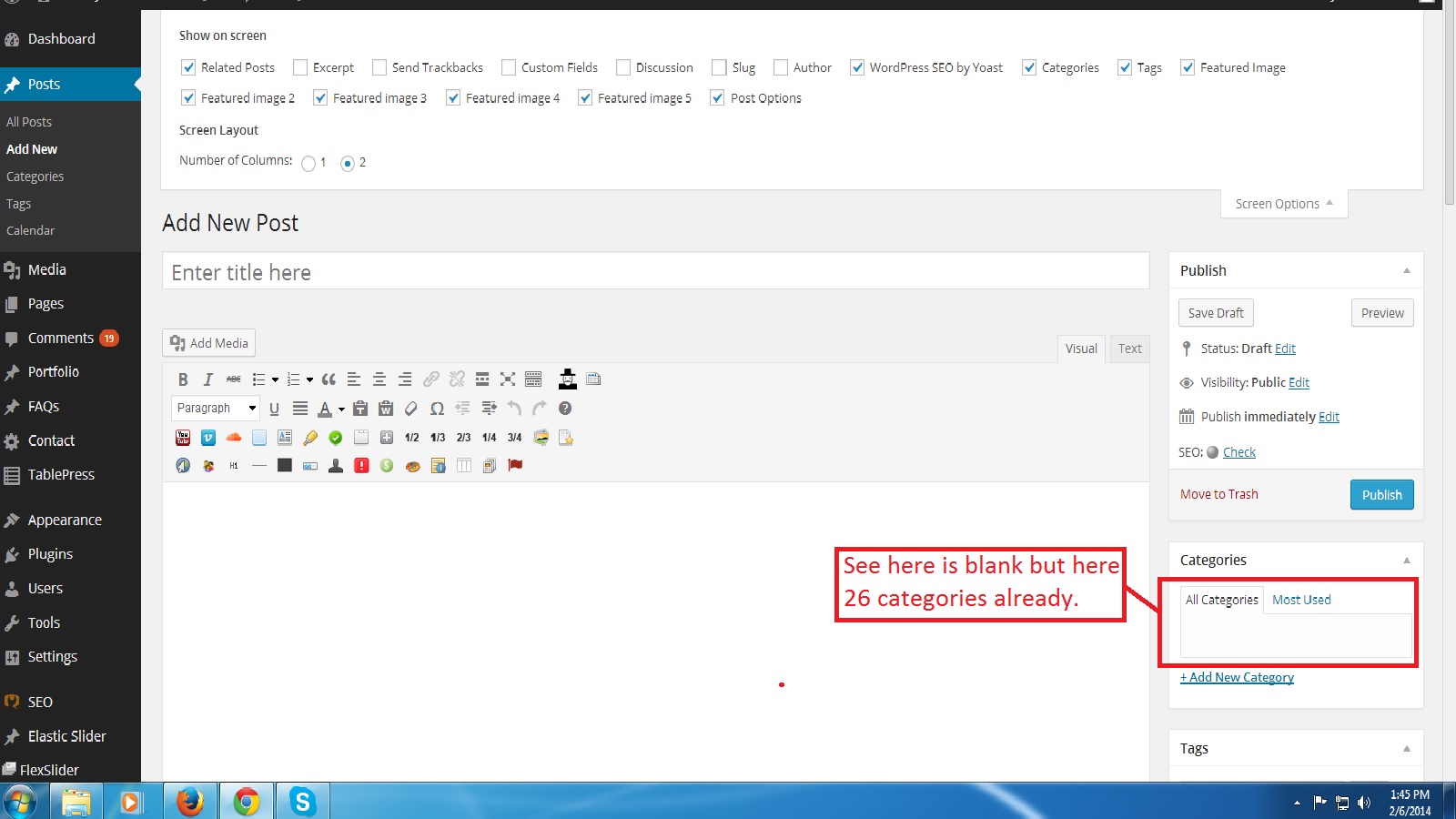
كيفية عرض الصورة في ووردبريس
 الائتمان: Stack Overflow
الائتمان: Stack Overflowلعرض صورة في WordPress ، تحتاج أولاً إلى تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك. ثم يمكنك استخدام عنوان URL للصورة لإدراج الصورة في منشور أو صفحة. يمكنك أيضًا استخدام مكتبة الوسائط لإدراج الصورة في منشورك أو صفحتك.
تعد إضافة الصور إلى موقع WordPress.com الخاص بك طريقة رائعة لتحسينه. نظرًا لوجود العديد من الطرق لإضافة الصور إلى موقع الويب الخاص بك ، فقد قمنا بتقسيمها إلى عدة أقسام. يُعد المظهر الذي يحتوي على كتلة صورة كاملة العرض أفضل طريقة لاستخدام Image Block. يأتي مع مجموعة متنوعة من الخلفيات ، وتراكب مع التدرج ، وأنماط العرض. يمكنك بسهولة إضافة صور متعددة إلى كتلة المعرض بالنقر فوق الزر إضافة عرض ، ويمكنك أيضًا تخصيص مظهر المعرض بالنقر فوق صورة معينة. يمكنك مقارنة صورتين جنبًا إلى جنب باستخدام قالب مقارنة الصور (أو أعلى وأسفل ، إذا كنت تفضل ذلك) ، واستخدم شريط التمرير لمعرفة أيهما أكثر إثارة للاهتمام. يمكنك وضع صورة أو مقطع فيديو في قسم الوسائط بالإضافة إلى كتلة النص.
الصور في WordPress
تُستخدم علامة img ، المطلوبة لصور WordPress ، لعرض الصور في قالبك. يمكنك تصميم ملف صورة باستخدام CSS عن طريق تحديد موقعه. لعرض صورة قمت بتحميلها على WordPress ، استخدم وظيفة WordPress_get_attachment_image. يقوم باسترداد الصور التي تم تحميلها من ملف التعريف الخاص بك وليس مسؤولاً عن عرض الصور نفسها. إذا كنت ترغب في إنشاء صور مصغرة ذات حجم مخصص لمشاركاتك ، فيمكنك القيام بذلك عن طريق إدراج خطوط ذات حجم مخصص في ملف المظهر الخاص بك.
