كيفية إضافة صورة إلى مدونة ووردبريس
نشرت: 2022-09-20إذا كنت ترغب في إضافة صورة إلى منشور مدونة WordPress ، فيمكنك القيام بذلك عن طريق النقر فوق الزر "إضافة وسائط" أعلى محرر التدوينات. سيؤدي هذا إلى فتح مكتبة وسائط WordPress ، حيث يمكنك تحميل أو تحديد صورة من جهاز الكمبيوتر الخاص بك. بمجرد العثور على الصورة التي تريد استخدامها ، انقر فوق الزر "إدراج في المنشور".
كتلة الصورة وورد
 الائتمان: wptavern.com
الائتمان: wptavern.comيتيح لك Image Block تحميل صورة وتعليقها بنص اختياري. يمكنك أيضًا اختيار عرض الصورة بطرق مختلفة ، بما في ذلك الشبكة المصغرة أو شبكة البناء أو عرض الشرائح.
يمكن استخدام قالب الصورة لإدراج صورة في صفحتك أو منشورك. لجعل الصورة تظهر على اليسار أو اليمين أو الوسط ، استخدم خيارات المحاذاة. يمكن الآن ربط صورك بالضغط على إعدادات الارتباط. إذا قمت بإجراء تغييرات على صورتك ، فستتم إضافتها إلى مكتبة الوسائط وستكون نسخة جديدة. بعد إضافة صورة إلى مكتبة الوسائط ، يمكنك استخدام محرر الصور لتغيير حجمها ومحاذاتها لتلائم المحتوى المحيط. باستخدام مرشح الفرز الثنائي في شريط أدوات الحظر ، يمكنك تغيير لون الصور. إذا كنت تريد إضافة تسمية توضيحية إلى صورة ما ، فيجب عليك أولاً إدخالها في مساحة التسمية التوضيحية أسفل الصورة.
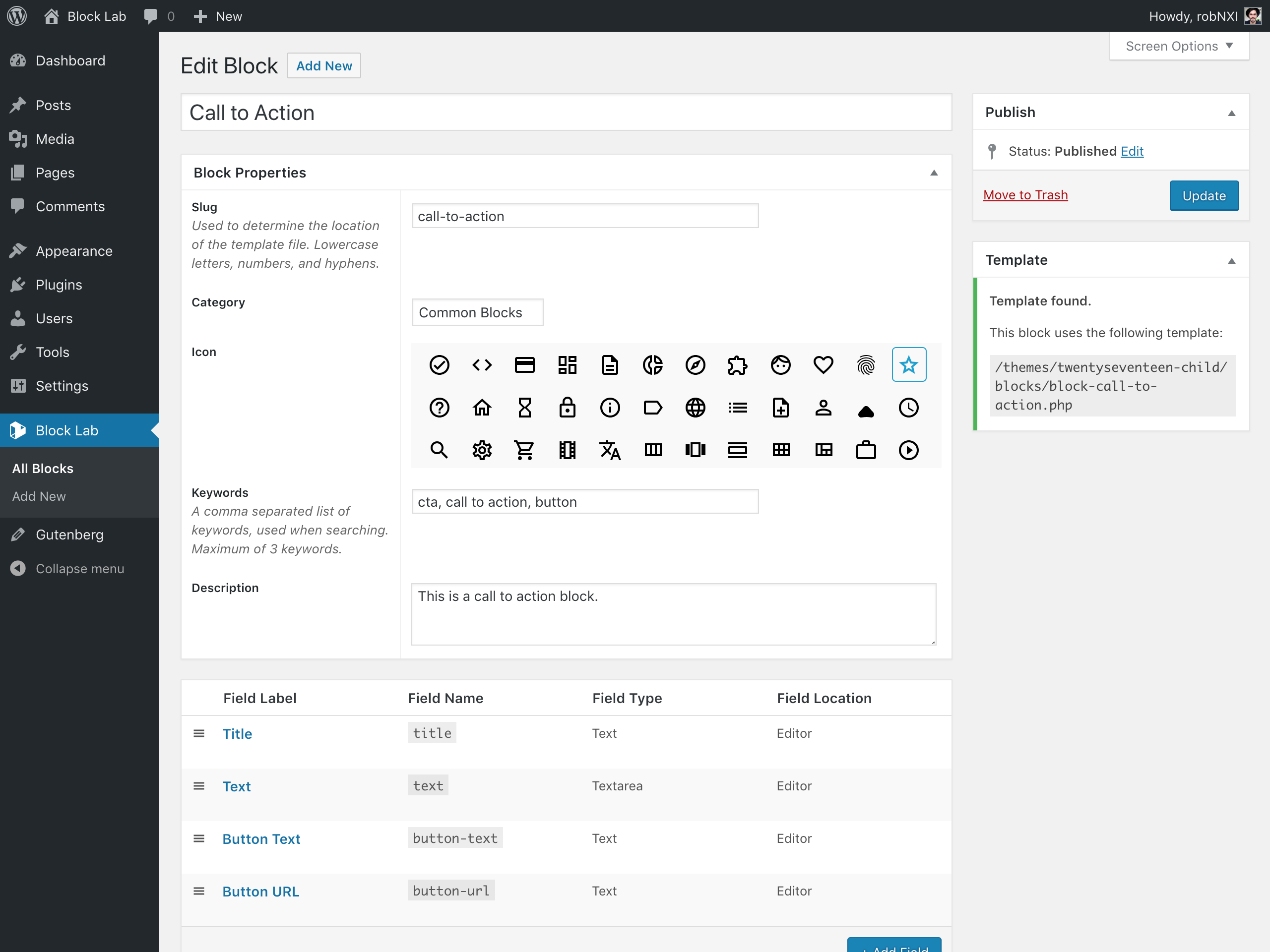
تحتوي هذه الصفحة على الخيارات التالية لإعدادات Image Block . تأكد من ضبط نمط الصورة على ما يلي. يمكن اكتشاف الحواف الحادة عن طريق ضبط نصف القطر على 0 والحد على الصفر. يمكن تعديل كتلة متقدمة لتتضمن سمة العنوان ، وارتساء HTML ، وفئات CSS إضافية.
كيفية إضافة قالب صورة إلى منشورات وصفحات WordPress الخاصة بك
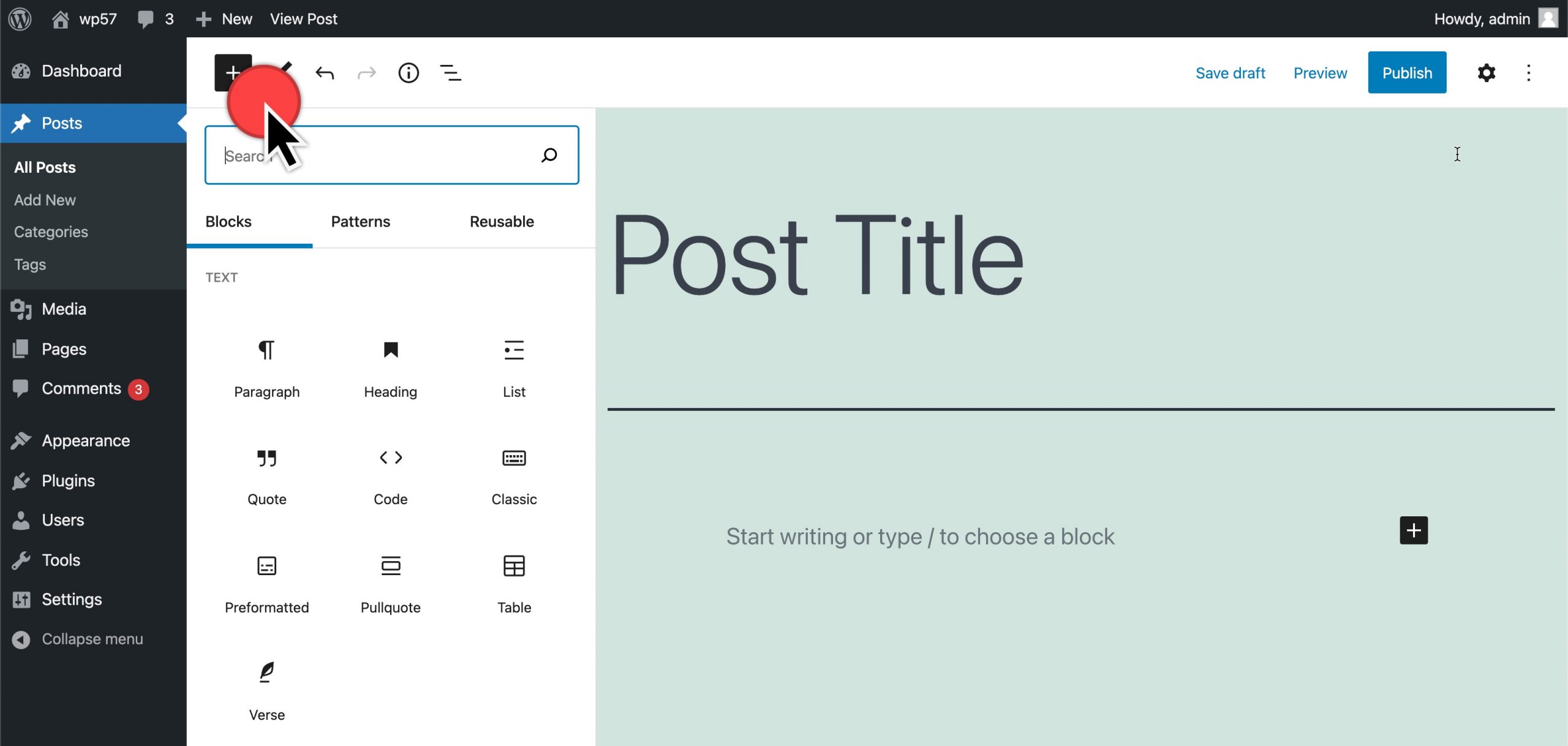
إضافات كتلة الصور إلى منشورات WordPress الخاصة بك يمكن العثور على كتلة الصورة في منشور أو صفحة WordPress الخاصة بك عن طريق كتابة "/ image" في حقل النص. بعد إدخال "صورة" في حقل البحث ، سترى كتلة الصورة على أنها إضافة زر بلوك. إذا كنت ترغب في إضافة كتلة صورة إلى أيقونة Plus (أو استخدامها لإضافة صورة) ، فانقر فوق رمز Plus وأدخل "صورة" في حقل البحث. يمكن العثور على كتلة الصورة في قسم منشورات وصفحات WordPress. إذا كنت ترغب في العثور على Image Block ، أدخل "/ image" في حقل النص ، وانقر فوق Add Button Block ، أو انقر فوق Plus Icon (+) ثم أدخل "image".
كيفية إضافة قالب في ووردبريس
 الائتمان: learn.wordpress.org
الائتمان: learn.wordpress.orgلإضافة كتلة في WordPress ، ستحتاج أولاً إلى تثبيت المكون الإضافي WordPress Block Editor . بمجرد تثبيت المكون الإضافي ، ستحتاج إلى تنشيطه. بعد تنشيط المكون الإضافي ، ستحتاج إلى النقر فوق الزر "إضافة كتلة" الذي يمكن العثور عليه في محرر WordPress.
لتسهيل إنشاء منشوراتك وصفحاتك ، يتضمن WordPress عناصر المحتوى والتخطيط ككتل. يتضمن WordPress ، في معظم الحالات ، عددًا من الكتل القياسية. قد ترغب في إنشاء كتلة منفصلة لمهمة معينة. سنوضح لك كيفية إنشاء كتلة مخصصة بالكامل في هذا البرنامج التعليمي. بملء ثلاثة حقول ، يمكنك إنشاء قالب شهادة. بالنقر فوق الزر "إضافة حقل" ، يمكنك إدراج الحقل الأول. الخطوة الثانية هي إنشاء قالب كتلة ، والذي سيتم استخدامه لعرض البيانات تمامًا كما تظهر على الشاشة.
من خلال تحديد علامة التبويب CSS ، يمكنك تصميم ترميز الكتلة الناتج . إنشاء قوالب كتلة مخصصة بنفسك. إذا كنت تعمل مع حقول كتلة مخصصة ، فإن PHP خيار جيد. يجب تحميل قالب المحرر مباشرة إلى قالبك لكي يعمل. يمكنك معاينة الكتلة المخصصة الخاصة بك في وقت مبكر. يجب عليك الآن تقديم بعض بيانات الاختبار لمعاينة HTML / CSS. باستخدام قالب WordPress ، يمكنك إنشاء كتلة Gutenberg مخصصة.

عند النقر فوق الزر " إضافة كتلة جديدة " ، يمكن العثور على حظرك عن طريق كتابة اسمه أو كلماته الرئيسية في مربع البحث. إذا كنت تريد رؤية الحظر المخصص الخاص بك قيد التنفيذ ، فاحفظ المنشور والصفحة ثم معاينتهما. تحقق من الرسم التوضيحي لمجموعة الشهادات الخاصة بنا على موقع الاختبار الخاص بنا.
أين يوجد زر إضافة بلوك في ووردبريس؟
لإضافة كتلة الزر ، انقر على أيقونة Block Inserter ، ثم اكتب "أزرار" للحصول على كتلة الزر. يمكن إضافة الكتلة بالنقر فوقه. سيسمح لك الزر الأول الذي تضغط عليه بكتابة ما تريد.
كتلة الصورة Html
 الائتمان: يوتيوب
الائتمان: يوتيوبكتل الصور هي عناصر HTML تحدد كيفية عرض الصورة على صفحة الويب. يمكن استخدامها للتحكم في الحجم والمحاذاة والجوانب الأخرى للصورة.
لا يتم تحميل الصور على صفحة ويب ، لكنها مرتبطة بواحدة. عندما يتم عرض الصورة المرتبطة ، تظهر مساحة الحجز المحددة. إذا كان المستعرض غير قادر على تحديد موقع صورة ، فسيتم عرض قيمة سمة النص البديل. يمكن استخدام سمة النمط لتحديد حجم الصورة وارتفاعها. يمكن نقل صورة بين مجلد على خادم آخر أو بين مجلد آخر وخادم آخر باستخدام اسم المجلد أو الخادم. إذا كانت لديك صور خارجية ، فقد يُطلب منك الحصول على إذن قبل استخدامها. باستخدام خاصية float ، يمكن ترك النص أو النقر بزر الماوس الأيمن فوقه.
إدراج الصور باستخدام Html
يجب تسمية الصورة بسمات src و alt للعلامة img ، كما هو موضح في الصورة أدناه. تقوم هذه الطريقة بإدراج صورة في مستند ، وتكوين سمة src إلى عنوان URL للصورة ، وتعيين سمة alt إلى نص الصورة.
كتلة الصورة Css
يُعد حظر الصور تقنية تُستخدم لمنع تحميل الصور على صفحة الويب. الطريقة الأكثر شيوعًا للقيام بذلك هي استخدام خاصية CSS تسمى "display: none". عندما يتم تطبيق هذه الخاصية على صورة ، لن تكون الصورة مرئية على الصفحة. هناك طرق أخرى لحظر الصور ، ولكن هذا هو الأكثر شيوعًا.
كيفية إدراج صورة في WordPress مع الكود
لإدراج صورة في ووردبريس مع الكود ، تحتاج إلى: 1. اذهب إلى لوحة تحكم ووردبريس الخاصة بك 2. انقر فوق علامة تبويب المنشورات 3. انقر فوق إضافة منشور جديد 4. انقر فوق إضافة وسائط 5. انقر فوق إدراج في المنشور 6 حدد صورتك 7. انقر فوق الزر "إدراج في المنشور" 8. انسخ الرمز 9. الصق الرمز في منشور Wordpress الخاص بك
ما هي التعليمات البرمجية لإدراج الصورة في Html؟
يُستخدم العنصر img> لإنشاء صورة بسيطة تظهر على صفحة ويب. هذا عنصر فارغ (لا يحتوي على أي محتوى نصي أو علامات إغلاق) بدون محتوى ذي صلة (يُشار إليه بالعنوان الكامل أو المصدر أو عنصر src) الذي يحتوي على سمة واحدة فقط مطلوبة للعمل بشكل صحيح.
