WordPress Blog Gönderisine Resim Nasıl Eklenir?
Yayınlanan: 2022-09-20Bir WordPress blog gönderisine resim eklemek istiyorsanız, gönderi düzenleyicinin üzerindeki “Medya Ekle” düğmesine tıklayarak bunu yapabilirsiniz. Bu, bilgisayarınızdan bir resim yükleyebileceğiniz veya seçebileceğiniz WordPress Medya Kitaplığını açacaktır. Kullanmak istediğiniz görseli bulduktan sonra “Gönderiye ekle” butonuna tıklayın.
Görüntü Bloğu WordPress
 Kredi bilgileri: wptavern.com
Kredi bilgileri: wptavern.comResim Bloğu, bir resim yüklemenize ve isteğe bağlı metinle resim yazısı eklemenize olanak tanır. Ayrıca görüntüyü küçük resim ızgarası , duvar ızgarası veya slayt gösterisi gibi farklı şekillerde görüntülemeyi de seçebilirsiniz.
Resim bloğu, sayfanıza veya gönderinize resim eklemek için kullanılabilir. Resmin solda, sağda veya ortada görünmesini sağlamak için hizalama seçeneklerini kullanın. Artık bağlantı ayarlarına tıklayarak resimlerinize bağlantı verebilirsiniz. Resminizde değişiklik yaparsanız, Medya Kitaplığına eklenecek ve yeni bir kopya olacaktır. Medya kitaplığına bir görüntü ekledikten sonra, onu çevreleyen içeriğe uyacak şekilde yeniden boyutlandırmak ve hizalamak için Görüntü Düzenleyici'yi kullanabilirsiniz. Blok araç çubuğunun çift ton filtresini kullanarak görüntülerin rengini değiştirebilirsiniz. Bir resme resim yazısı eklemek istiyorsanız, önce resmin altındaki resim yazısı alanına girmelisiniz.
Bu sayfa, Image Block ayarları için aşağıdaki seçenekleri içerir. Resmin stilinin aşağıdakine ayarlandığından emin olun. Yarıçap 0'a ve kenarlık sıfıra ayarlanarak keskin kenarlar tespit edilebilir. Gelişmiş bir blok, bir başlık niteliği, HTML bağlantısı ve ek CSS sınıfları içerecek şekilde değiştirilebilir.
WordPress Gönderilerinize ve Sayfalarınıza Bir Resim Bloğu Nasıl Eklenir?
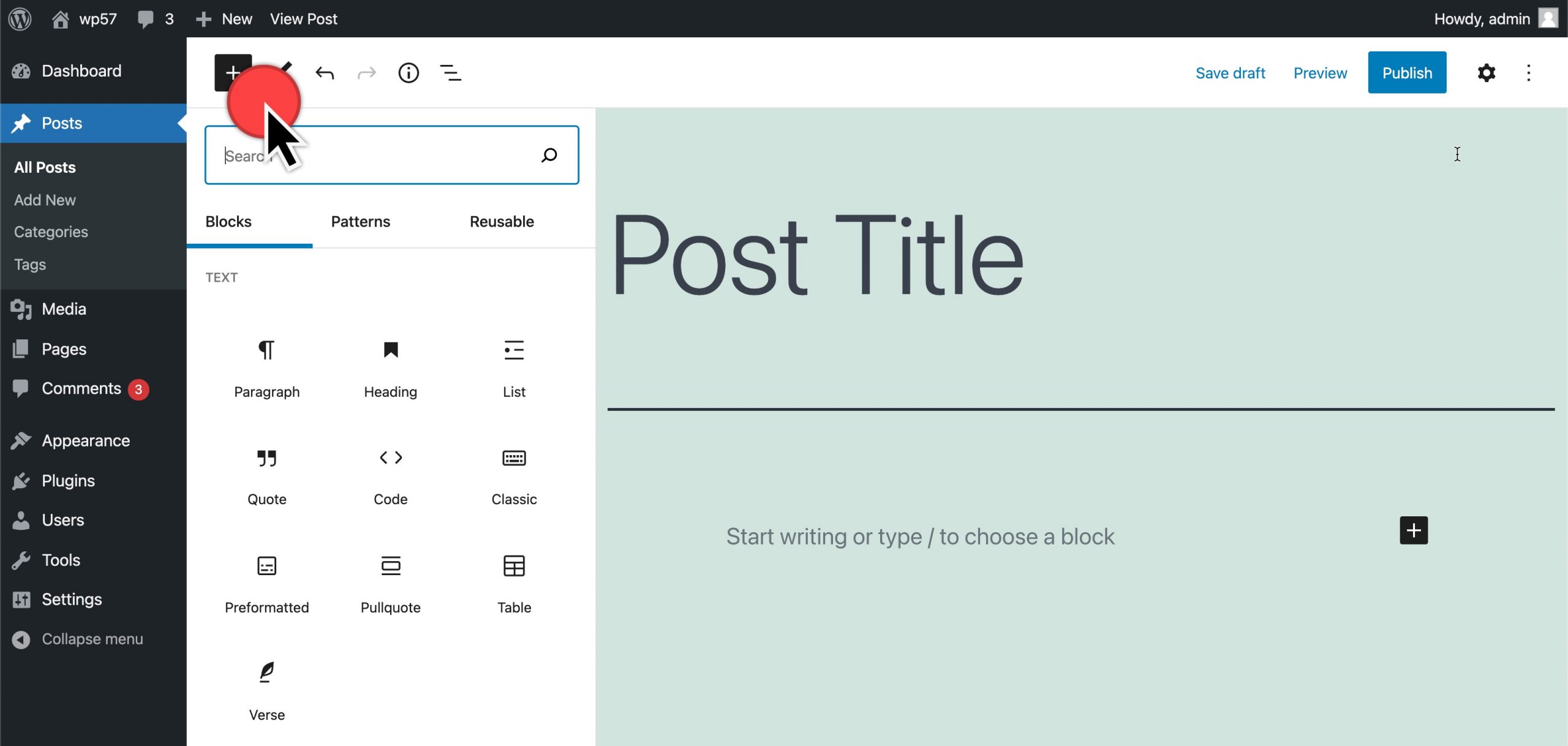
WordPress Gönderilerinize Görsel Blok Eklentileri Görsel bloğu, WordPress gönderi veya sayfanızda metin alanına “/image” yazarak bulabilirsiniz. Arama alanına “image” girdikten sonra, Image Block'u Add Button Block olarak göreceksiniz. Artı Simgesine bir görüntü bloğu eklemek (veya bir görüntü eklemek için kullanmak) istiyorsanız, Artı Simgesine tıklayın ve arama alanına "görüntü" yazın. Resim bloğu, WordPress Yazıları ve Sayfaları bölümünde bulunabilir. Bir Resim Bloğu bulmak istiyorsanız, metin alanına “/image” yazın, Ekle Düğme Bloğuna tıklayın veya Artı Simgesine (+) tıklayın ve ardından “image” girin.
WordPress'te Bir Blok Nasıl Eklenir
 Kredi bilgileri: Learn.wordpress.org
Kredi bilgileri: Learn.wordpress.orgWordPress'e bir blok eklemek için önce WordPress Block Editor eklentisini yüklemeniz gerekir. Eklentiyi yükledikten sonra, etkinleştirmeniz gerekecek. Eklenti etkinleştirildikten sonra, WordPress düzenleyicide bulunan “Blok Ekle” düğmesine tıklamanız gerekecektir.
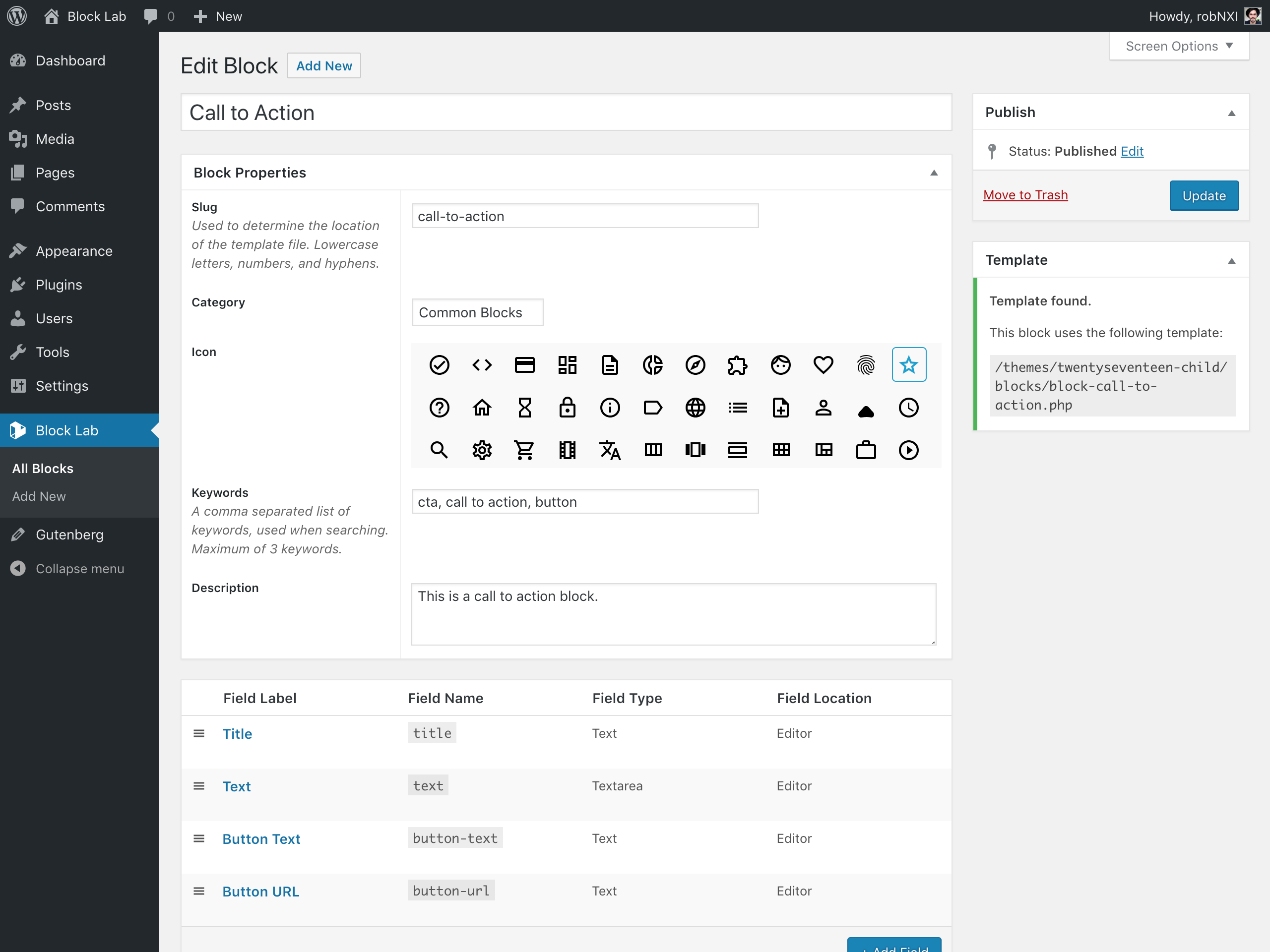
Yazılarınızı ve sayfalarınızı oluşturmayı kolaylaştırmak için WordPress, içerik ve düzen öğelerini bloklar olarak içerir. WordPress çoğu durumda bir dizi standart blok içerir. Belirli bir görev için ayrı bir blok oluşturmak isteyebilirsiniz. Bu eğitimde size tamamen özel bir bloğun nasıl oluşturulacağını göstereceğiz. Üç alanı doldurarak bir referans bloğu oluşturabilirsiniz. Alan Ekle düğmesine tıklayarak ilk alanı ekleyebilirsiniz. İkinci adım, verileri tam olarak ekranda göründüğü gibi görüntülemek için kullanılacak bir blok şablonu oluşturmaktır.

CSS sekmesini seçerek blok çıktı işaretlemenize stil verebilirsiniz. Kendi başınıza özel blok şablonları oluşturma. Özel blok alanlarıyla çalışıyorsanız, PHP iyi bir seçimdir. Düzenleyici şablonunun çalışması için doğrudan temanıza yüklenmesi gerekir. Özel bloğunuzu önceden önizleyebilirsiniz. HTML/CSS'nizi önizlemek için şimdi bazı test verilerini sağlamalısınız. Bir WordPress teması kullanarak özel bir Gutenberg bloğu oluşturabilirsiniz.
Yeni blok ekle düğmesini tıkladığınızda, arama kutusuna adını veya anahtar kelimelerini yazarak bloğunuz bulunabilir. Özel bloğunuzu çalışırken görmek istiyorsanız, gönderinizi ve sayfanızı kaydedin ve ardından önizleyin. Test sitemizdeki referans bloğumuzun çizimine göz atın.
WordPress'te Blok Ekle Düğmesi Nerede?
Düğme bloğunu eklemek için Blok Yerleştirici simgesine tıklayın, ardından düğme bloğunu almak için “düğmeler” yazın. Blok tıklanarak eklenebilir. Bastığınız ilk düğme, istediğinizi yazmanıza izin verecektir.
Resim Bloğu Html
 Kredi: YouTube
Kredi: YouTubeGörüntü blokları , bir görüntünün bir web sayfasında nasıl görüntüleneceğini tanımlayan HTML öğeleridir. Bir görüntünün boyutunu, hizalamasını ve diğer yönlerini kontrol etmek için kullanılabilirler.
Görüntüler bir web sayfasına yüklenmez, ancak bir web sayfasına bağlanır. Bağlantılı görüntü görüntülendiğinde, belirtilen tutma alanı görünür. Bir tarayıcı bir resmi bulamazsa, alt özelliğinin değeri görüntülenecektir. style niteliği, bir görüntünün boyutunu ve yüksekliğini belirtmek için kullanılabilir. Bir resim, başka bir sunucudaki klasör arasında veya bir klasör veya sunucu adı kullanılarak başka bir klasör ve başka bir sunucu arasında taşınabilir. Harici görselleriniz varsa bunları kullanmadan önce izin almanız gerekebilir. Float özelliği kullanılarak bir metin sol veya sağ tıklanabilir.
Html ile Resim Ekleme
Resim, aşağıdaki resimde gösterildiği gibi img etiketinin src ve alt nitelikleriyle etiketlenmelidir. Bu yöntem, bir belgeye bir resim ekler, resmin URL'sine src niteliğini yapılandırır ve resmin metnine alt niteliğini atar.
Resim Bloğu Css
Görüntü engelleme , görüntülerin bir web sayfasına yüklenmesini önlemek için kullanılan bir tekniktir. Bunu yapmanın en yaygın yolu, "display: none" adlı bir CSS özelliği kullanmaktır. Bu özellik bir resme uygulandığında resim sayfada görünmeyecektir. Görüntüleri engellemenin başka yolları da vardır, ancak bu en yaygın olanıdır.
WordPress Kodlu Resim Nasıl Eklenir?
Kodlu wordpress'e resim eklemek için yapmanız gerekenler: 1. WordPress kontrol panelinize gidin 2. Gönderiler sekmesine tıklayın 3. Yeni gönderi ekle'ye tıklayın 4. Medya ekle'ye tıklayın 5. Gönderiye ekle'ye tıklayın 6 Resminizi seçin 7. Gönderiye ekle düğmesine tıklayın 8. Kodu kopyalayın 9. Kodu wordpress gönderinize yapıştırın
Html'e Resim Ekleme Kodu Nedir?
img> öğesi, basit bir resmin bir web sayfasında görünmesini sağlamak için kullanılır. Bu, herhangi bir ilgili içeriği olmayan (tam başlık, kaynak veya kaynak öğesi olarak anılır) boş bir öğedir (metin içeriği veya kapanış etiketi yoktur), düzgün çalışması için yalnızca bir özniteliği gerekir.
