Como adicionar uma imagem a uma postagem de blog do WordPress
Publicados: 2022-09-20Se você deseja adicionar uma imagem a uma postagem de blog do WordPress, pode fazê-lo clicando no botão “Adicionar mídia” acima do editor de postagem. Isso abrirá a Biblioteca de Mídia do WordPress, onde você pode fazer upload ou selecionar uma imagem do seu computador. Depois de encontrar a imagem que deseja usar, clique no botão “Inserir na postagem”.
Bloco de imagem WordPress
 Crédito: wptavern.com
Crédito: wptavern.comO Bloco de Imagem permite fazer upload de uma imagem e legenda-la com texto opcional. Você também pode optar por exibir a imagem de diferentes maneiras, incluindo uma grade de miniaturas , grade de alvenaria ou uma apresentação de slides.
O bloco de imagem pode ser usado para inserir uma imagem em sua página ou postagem. Para fazer a imagem aparecer à esquerda, à direita ou ao centro, use as opções de alinhamento. Suas imagens agora podem ser vinculadas clicando nas configurações do link. Se você fizer alterações em sua imagem, ela será adicionada à Biblioteca de mídia e será uma nova cópia. Depois de adicionar uma imagem à biblioteca de mídia, você pode usar o Editor de imagens para redimensioná-la e alinhá-la para caber no conteúdo ao redor. Usando o filtro duotônico da barra de ferramentas do bloco, você pode alterar a cor das imagens. Se você deseja adicionar uma legenda a uma imagem, você deve primeiro inseri-la no espaço de legenda abaixo da imagem.
Esta página contém as seguintes opções para configurações do Bloco de Imagem . Certifique-se de que o estilo da imagem esteja definido para o seguinte. As bordas afiadas podem ser detectadas definindo o raio como 0 e a borda como zero. Um bloco avançado pode ser modificado para incluir um atributo de título, âncora HTML e classes CSS adicionais.
Como adicionar um bloco de imagem às suas postagens e páginas do WordPress
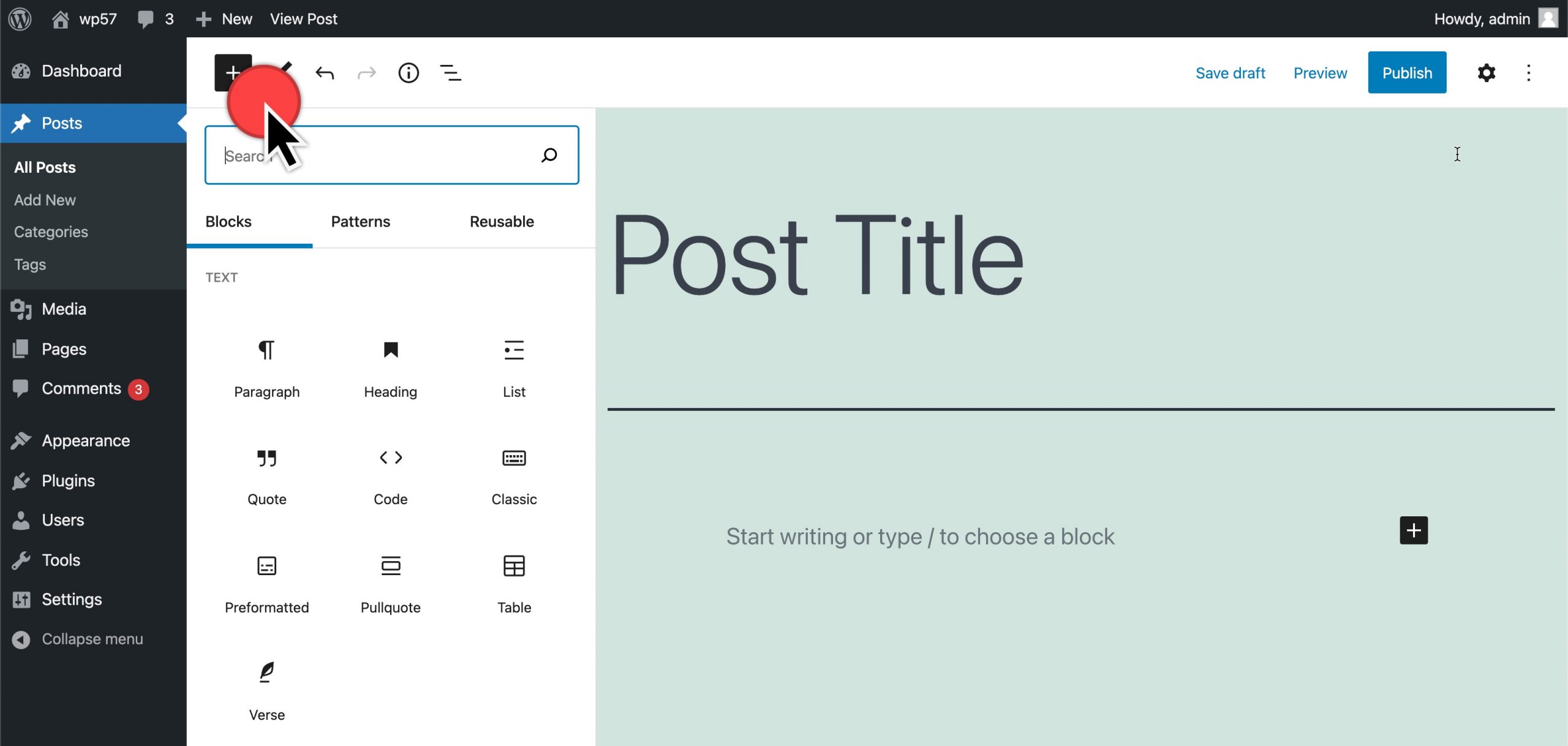
Complementos de bloco de imagem para seus posts do WordPress O bloco de imagem pode ser encontrado em seu post ou página do WordPress digitando “/image” no campo de texto. Depois de inserir “imagem” no campo de pesquisa, você verá o Bloco de Imagem como um Bloco de Botão Adicionar. Se você deseja adicionar um bloco de imagem ao ícone de adição (ou usá-lo para adicionar uma imagem), clique no ícone de adição e digite “imagem” no campo de pesquisa. O bloco de imagem pode ser encontrado na seção WordPress Posts and Pages. Se você quiser encontrar um Bloco de Imagem, digite “/imagem” no campo de texto, clique no Bloco de Botão Adicionar ou clique no ícone de adição (+) e digite “imagem”.
Como adicionar um bloco no WordPress
 Crédito: aprender.wordpress.org
Crédito: aprender.wordpress.orgPara adicionar um bloco no WordPress, você precisará primeiro instalar o plugin WordPress Block Editor . Depois de instalar o plugin, você precisará ativá-lo. Depois que o plugin for ativado, você precisará clicar no botão “Adicionar bloco”, que pode ser encontrado no editor do WordPress.
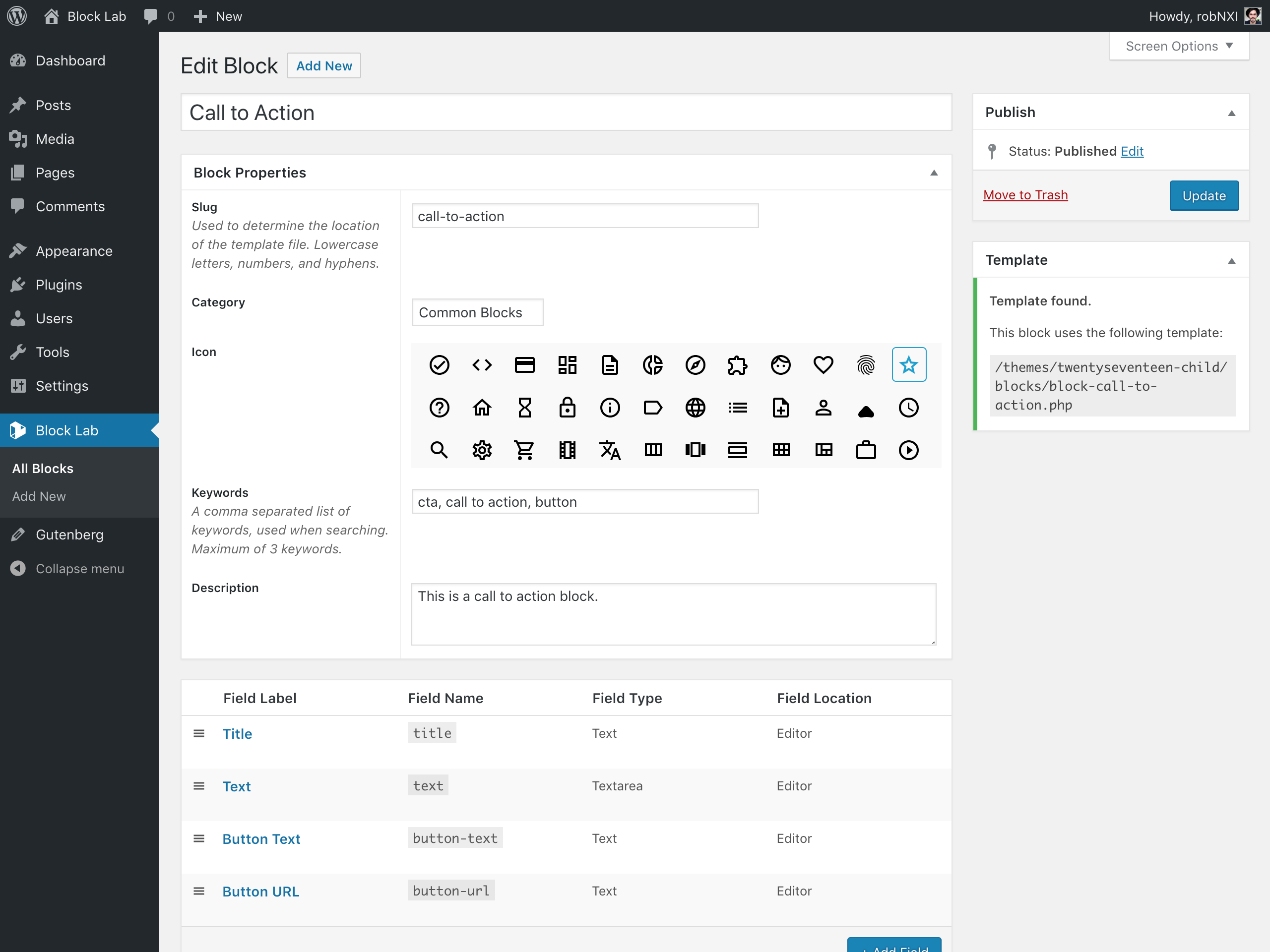
Para simplificar a criação de suas postagens e páginas, o WordPress inclui elementos de conteúdo e layout como blocos. O WordPress, na maioria dos casos, inclui vários blocos padrão. Você pode querer criar um bloco separado para uma tarefa específica. Mostraremos como fazer um bloco completamente personalizado neste tutorial. Ao preencher três campos, você pode criar um bloco de depoimentos. Ao clicar no botão Adicionar campo, você pode inserir o primeiro campo. O segundo passo é criar um template de bloco, que será usado para exibir os dados exatamente como aparecem na tela.

Ao selecionar a guia CSS, você pode estilizar sua marcação de saída de bloco . Criando modelos de blocos personalizados por conta própria. Se você estiver trabalhando com campos de bloco personalizados, o PHP é uma boa escolha. O modelo do editor deve ser carregado diretamente no seu tema para funcionar. Você pode visualizar seu bloco personalizado com antecedência. Agora você deve fornecer alguns dados de teste para visualizar seu HTML/CSS. Usando um tema WordPress, você pode criar um bloco Gutenberg personalizado.
Quando você clica no botão adicionar novo bloco , seu bloco pode ser encontrado digitando seu nome ou palavras-chave na caixa de pesquisa. Se você quiser ver seu bloco personalizado em ação, salve sua postagem e página e visualize-a. Confira a ilustração do nosso bloco de depoimentos em nosso site de teste.
Onde está o botão Adicionar bloco no WordPress?
Para adicionar o bloco de botões, clique no ícone Block Inserter e digite “botões” para obter o bloco de botões. O bloco pode ser adicionado clicando nele. O primeiro botão que você pressionar permitirá que você digite o que quiser.
HTML do bloco de imagem
 Crédito: YouTube
Crédito: YouTubeBlocos de imagem são elementos HTML que definem como uma imagem deve ser exibida em uma página da web. Eles podem ser usados para controlar o tamanho, alinhamento e outros aspectos de uma imagem.
As imagens não são carregadas em uma página da web, mas estão vinculadas a uma. Quando a imagem vinculada é exibida, o espaço de retenção especificado aparece. Se um navegador não conseguir localizar uma imagem, o valor do atributo alt será exibido. O atributo style pode ser usado para especificar o tamanho e a altura de uma imagem. Uma imagem pode ser movida entre uma pasta em outro servidor ou entre outra pasta e outro servidor usando uma pasta ou nome de servidor. Se você tiver imagens externas , talvez seja necessário obter permissão antes de usá-las. Usando a propriedade float, um texto pode ser clicado com o botão esquerdo ou direito.
Inserindo imagens com HTML
A imagem deve ser rotulada com os atributos src e alt da tag img , conforme mostrado na imagem abaixo. Este método insere uma imagem em um documento, configura o atributo src para a URL da imagem e atribui o atributo alt ao texto da imagem.
Css de bloco de imagem
O bloqueio de imagens é uma técnica usada para impedir que as imagens sejam carregadas em uma página da web. A maneira mais comum de fazer isso é usando uma propriedade CSS chamada “display: none”. Quando esta propriedade for aplicada a uma imagem, a imagem não ficará visível na página. Existem outras formas de bloquear imagens, mas esta é a mais comum.
Como inserir imagem no WordPress com código
Para inserir imagem no wordpress com código, você precisa: 1. Ir para o painel do wordpress 2. Clicar na aba posts 3. Clicar em add new post 4. Clicar em add media 5. Clicar no insert into post 6 . Selecione sua imagem 7. Clique no botão inserir no post 8. Copie o código 9. Cole o código em seu post wordpress
Qual é o código para inserir imagem em HTML?
O elemento img> é usado para fazer uma imagem simples aparecer em uma página da web. Este é um elemento vazio (que não possui nenhum conteúdo de texto ou tags de fechamento) sem conteúdo relevante (referido como título completo, fonte ou elemento src) que possui apenas um atributo necessário para funcionar corretamente.
