WordPress 블로그 게시물에 이미지를 추가하는 방법
게시 됨: 2022-09-20WordPress 블로그 게시물에 이미지를 추가하려면 게시물 편집기 위의 "미디어 추가" 버튼을 클릭하면 됩니다. 그러면 컴퓨터에서 이미지를 업로드하거나 선택할 수 있는 WordPress 미디어 라이브러리가 열립니다. 사용하려는 이미지를 찾으면 "게시물에 삽입" 버튼을 클릭하십시오.
이미지 블록 워드프레스
 크레딧: wptavern.com
크레딧: wptavern.com이미지 블록을 사용하면 이미지를 업로드하고 선택적 텍스트로 캡션을 지정할 수 있습니다. 축소판 격자 , 벽돌 격자 또는 슬라이드쇼를 포함하여 다양한 방식으로 이미지를 표시하도록 선택할 수도 있습니다.
이미지 블록을 사용하여 페이지나 게시물에 이미지를 삽입할 수 있습니다. 이미지가 왼쪽, 오른쪽 또는 중앙에 나타나도록 하려면 정렬 옵션을 사용합니다. 이제 링크 설정을 클릭하여 이미지를 연결할 수 있습니다. 이미지를 변경하면 미디어 라이브러리에 추가되고 새 복사본이 됩니다. 미디어 라이브러리에 이미지를 추가한 후 이미지 편집기 를 사용하여 주변 콘텐츠에 맞게 크기를 조정하고 정렬할 수 있습니다. 블록 툴바의 이중톤 필터를 사용하여 이미지의 색상을 변경할 수 있습니다. 이미지에 캡션을 추가하려면 먼저 이미지 아래 캡션 공간에 캡션을 입력해야 합니다.
이 페이지에는 이미지 차단 설정 에 대한 다음 옵션이 포함되어 있습니다. 이미지의 스타일이 다음과 같이 설정되어 있는지 확인하십시오. 반경을 0으로 설정하고 경계를 0으로 설정하여 날카로운 모서리를 감지할 수 있습니다. 제목 속성, HTML 앵커 및 추가 CSS 클래스를 포함하도록 고급 블록을 수정할 수 있습니다.
WordPress 게시물 및 페이지에 이미지 블록을 추가하는 방법
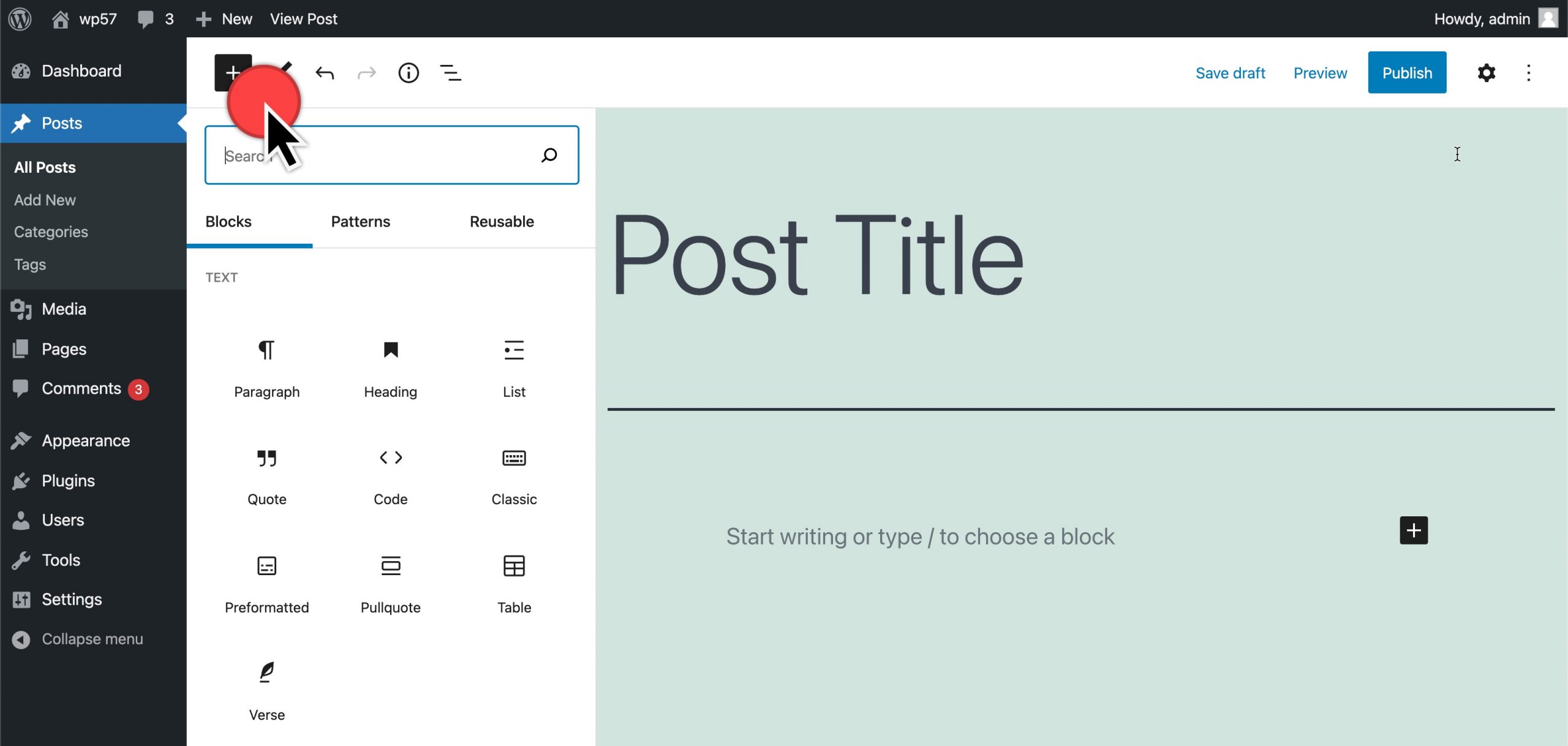
WordPress 게시물에 대한 이미지 블록 추가 기능 이미지 블록은 WordPress 게시물 또는 페이지에서 텍스트 필드에 "/image"를 입력하여 찾을 수 있습니다. 검색 필드에 "이미지"를 입력하면 이미지 블록이 추가 버튼 블록으로 표시됩니다. 플러스 아이콘에 이미지 블록을 추가(또는 이미지 추가에 사용)하려면 플러스 아이콘을 클릭하고 검색 필드에 "이미지"를 입력합니다. 이미지 블록은 WordPress 게시물 및 페이지 섹션에서 찾을 수 있습니다. 이미지 블록을 찾으려면 텍스트 필드에 "/image"를 입력하고 버튼 블록 추가를 클릭하거나 더하기 아이콘(+)을 클릭한 다음 "이미지"를 입력합니다.
WordPress에 블록을 추가하는 방법
 크레딧: learn.wordpress.org
크레딧: learn.wordpress.orgWordPress에 블록을 추가하려면 먼저 WordPress 블록 편집기 플러그인 을 설치해야 합니다. 플러그인을 설치했으면 활성화해야 합니다. 플러그인이 활성화되면 WordPress 편집기에서 찾을 수 있는 "블록 추가" 버튼을 클릭해야 합니다.
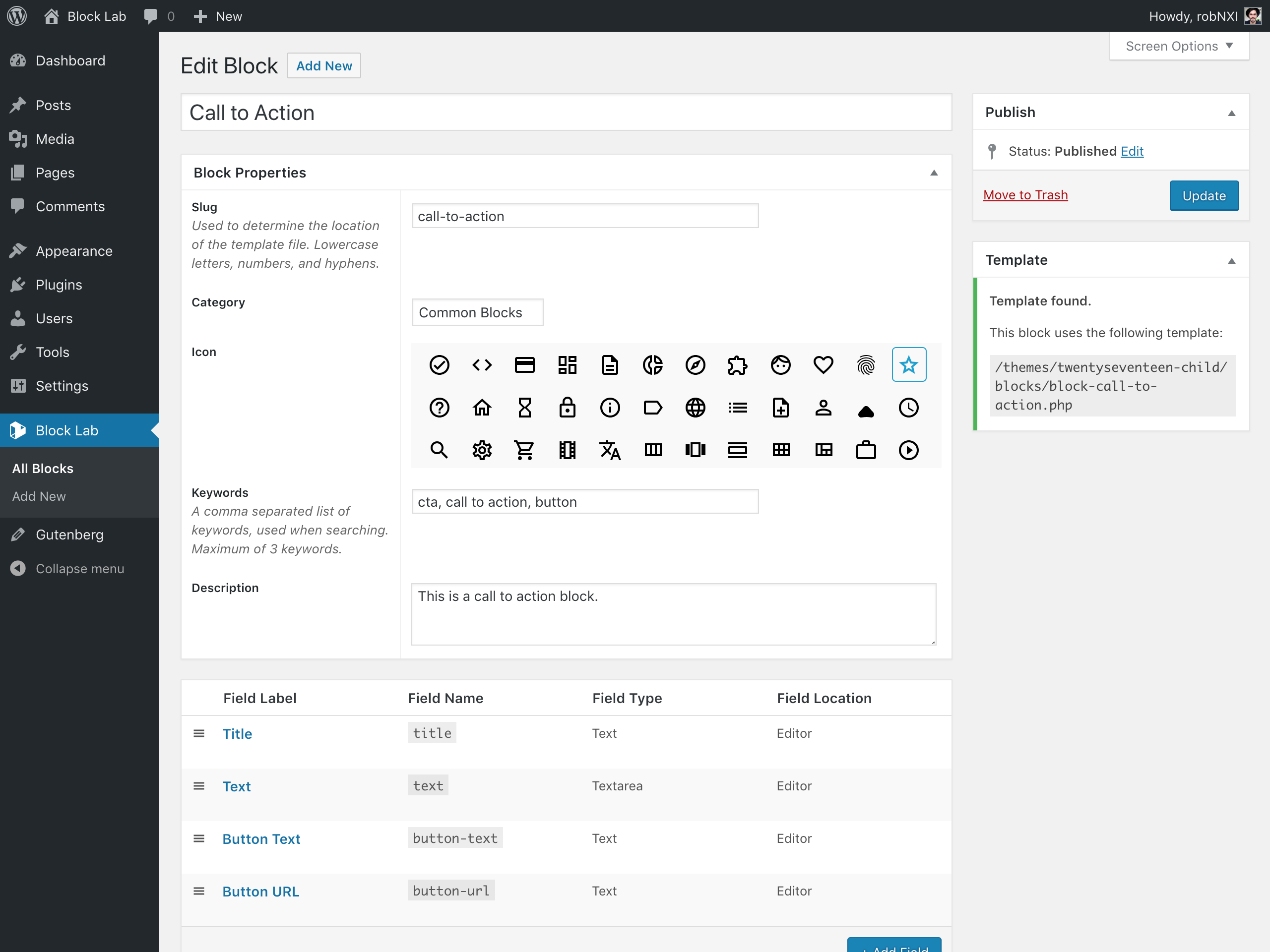
게시물과 페이지를 쉽게 만들 수 있도록 WordPress에는 콘텐츠 및 레이아웃 요소가 블록으로 포함되어 있습니다. 대부분의 경우 WordPress에는 여러 표준 블록이 포함되어 있습니다. 특정 작업에 대해 별도의 블록을 생성할 수 있습니다. 이 튜토리얼에서 완전히 사용자 정의 블록 을 만드는 방법을 보여줍니다. 3개의 필드를 작성하여 평가 블록을 생성할 수 있습니다. 필드 추가 버튼을 클릭하면 첫 번째 필드를 삽입할 수 있습니다. 두 번째 단계는 블록 템플릿을 만드는 것입니다. 이 템플릿은 화면에 나타나는 대로 데이터를 정확하게 표시하는 데 사용됩니다.

CSS 탭을 선택하여 블록 출력 마크업 의 스타일을 지정할 수 있습니다. 사용자 정의 블록 템플릿을 직접 생성합니다. 사용자 정의 블록 필드로 작업하는 경우 PHP가 좋은 선택입니다. 작동하려면 편집기 템플릿을 테마에 직접 업로드해야 합니다. 사용자 정의 블록을 미리 볼 수 있습니다. 이제 HTML/CSS를 미리 보려면 몇 가지 테스트 데이터를 제공해야 합니다. WordPress 테마를 사용하여 사용자 지정 Gutenberg 블록을 만들 수 있습니다.
새 블록 추가 버튼 을 클릭하면 검색 상자에 이름이나 키워드를 입력하여 블록을 찾을 수 있습니다. 사용자 정의 블록이 작동하는 모습을 보려면 게시물과 페이지를 저장한 다음 미리 봅니다. 테스트 사이트에서 평가 블록의 그림을 확인하십시오.
WordPress의 블록 추가 버튼은 어디에 있습니까?
버튼 블록을 추가하려면 블록 삽입 아이콘 을 클릭한 다음 "버튼"을 입력하여 버튼 블록을 가져옵니다. 블록을 클릭하여 추가할 수 있습니다. 첫 번째 버튼을 누르면 원하는 것을 입력할 수 있습니다.
이미지 블록 HTML
 크레딧: YouTube
크레딧: YouTube이미지 블록 은 웹 페이지에 이미지가 표시되는 방식을 정의하는 HTML 요소입니다. 이미지의 크기, 정렬 및 기타 측면을 제어하는 데 사용할 수 있습니다.
이미지는 웹 페이지에 업로드되지 않지만 링크됩니다. 연결된 이미지가 표시되면 지정된 유지 공간이 나타납니다. 브라우저가 이미지를 찾을 수 없으면 alt 속성 값이 표시됩니다. style 속성은 이미지의 크기와 높이를 지정하는 데 사용할 수 있습니다. 폴더나 서버 이름을 사용하여 다른 서버의 폴더 간에 또는 다른 폴더와 다른 서버 간에 사진을 이동할 수 있습니다. 외부 이미지 가 있는 경우 사용하기 전에 허가를 받아야 할 수 있습니다. float 속성을 사용하여 텍스트를 왼쪽 또는 오른쪽 클릭할 수 있습니다.
HTML로 이미지 삽입하기
이미지는 아래 이미지와 같이 img 태그 의 src 및 alt 속성으로 레이블이 지정되어야 합니다. 이 메소드는 문서에 이미지를 삽입하고, 이미지의 URL에 src 속성을 설정하고, 이미지의 텍스트에 alt 속성을 할당합니다.
이미지 블록 CSS
이미지 차단 은 웹 페이지에 이미지가 로드되는 것을 방지하는 데 사용되는 기술입니다. 이를 수행하는 가장 일반적인 방법은 "display: none"이라는 CSS 속성을 사용하는 것입니다. 이 속성을 이미지에 적용하면 이미지가 페이지에 표시되지 않습니다. 이미지를 차단하는 다른 방법이 있지만 이것이 가장 일반적입니다.
코드로 WordPress에 이미지를 삽입하는 방법
코드가 있는 wordpress에 이미지를 삽입하려면 다음을 수행해야 합니다. 1. WordPress 대시보드로 이동합니다. 2. 게시물 탭을 클릭합니다. 3. 새 게시물 추가를 클릭합니다. 4. 미디어 추가를 클릭합니다. 5. 게시물에 삽입을 클릭합니다. 6 . 이미지 선택 7. 게시물에 삽입 버튼 클릭 8. 코드 복사 9. 워드프레스 게시물에 코드 붙여넣기
HTML에 이미지를 삽입하는 코드는 무엇입니까?
img> 요소는 웹 페이지에 간단한 이미지 를 표시하는 데 사용됩니다. 이것은 제대로 작동하는 데 필요한 속성이 하나만 있고 관련 콘텐츠(전체 제목, 소스 또는 src 요소라고 함)가 없는 빈 요소(텍스트 콘텐츠 또는 닫는 태그가 없음)입니다.
