WordPress Elementor에서 헤더를 추가하는 방법
게시 됨: 2022-09-20WordPress Elementor에 헤더를 추가하는 것은 간단하며 몇 번의 클릭만 필요합니다. 헤더는 콘텐츠를 구성하고 방문자가 원하는 것을 쉽게 찾을 수 있는 좋은 방법입니다. WordPress 관리자 패널에서 Elementor > 새로 추가로 이동합니다. 헤더에 이름을 지정하고 헤더 템플릿 을 선택합니다. 게시 버튼을 클릭합니다. 이제 헤더가 웹사이트에 표시됩니다.
코딩 경험이 없어도 Elementor를 사용하여 사용자 지정 머리글 과 바닥글을 만드는 방법을 단계별로 보여 드리겠습니다. 기본 Elementor Pro(1개 사이트용)의 비용은 연간 $49이지만 일반적으로 요구하는 것 이상으로 많은 고유한 기능을 제공하기 때문에 그만한 가치가 있습니다. Elementor에서 사용자 정의 바닥글 또는 머리글을 만들 때 바닥글 또는 머리글의 기본 레이아웃을 결정해야 합니다. 예를 들어 중앙에 로고가 있고 왼쪽에 메뉴가 있고 오른쪽에 검색 상자가 있는 헤더를 만들겠습니다. 모두 현대적입니다. 바닥글이나 머리글은 디자인이나 제한 사항에 의해 제한될 수 없습니다. 탐색 메뉴 블록은 Elementor 사이드바에서 헤더로 끌어서 액세스할 수 있습니다. 또한 다른 두 탭(스타일 및 고급)으로 이동하여 메뉴 페이지의 색상을 변경할 수 있습니다.
사용자 정의를 위한 더 많은 옵션을 원하십니까? NavMenu Addon이라는 Elementor용 무료 플러그인이 있습니다. 사이트에 창작물을 게시할 때 사이트 전체에 적용되는 기본 머리글/바닥글을 바꾸거나 특정 페이지에서만 사용할 수 있습니다. Elementor에서 기본 PUISH 버튼을 클릭하면 이 기능에 액세스할 수 있습니다. 팝업에서 새 머리글 이나 바닥글을 표시할 화면의 위치를 선택하라는 메시지가 표시됩니다. 기본 조건을 전체 사이트로 변경하거나 개별 페이지, 게시물, 카테고리 등에 대해 이 옵션을 사용할 수 있습니다.
Elementor 또는 Gutenberg의 fullPage에서 페이지 템플릿은 일반적으로 비어 있습니다. 결과적으로 WordPress 사이트에서 fullPage가 활성화되어 있는 동안 테마 종속성이 없는 빈 페이지가 로드됩니다. 그 결과 머리글이나 바닥글이 표시되지 않습니다.
이 버전의 Elementor는 헤더 편집을 지원하지 않습니다. 웹사이트에서 Pro 기능을 사용하는 경우 my.elementor.com에 긴급 지원 티켓을 제출해야 합니다. WordPress.org 규칙에 따라 상용 제품은 지원되지 않습니다.
Elementor에서 섹션에 헤더를 어떻게 추가합니까?
 크레딧: blackshot.design
크레딧: blackshot.designElementor의 섹션에 헤더를 추가하려면 헤더를 추가하려는 섹션을 클릭한 다음 왼쪽 사이드바에서 헤더 요소를 클릭하기만 하면 됩니다. 그러면 헤더 설정 패널이 열리고 여기에서 헤더 내용 을 추가하고 원하는 대로 스타일을 지정할 수 있습니다.
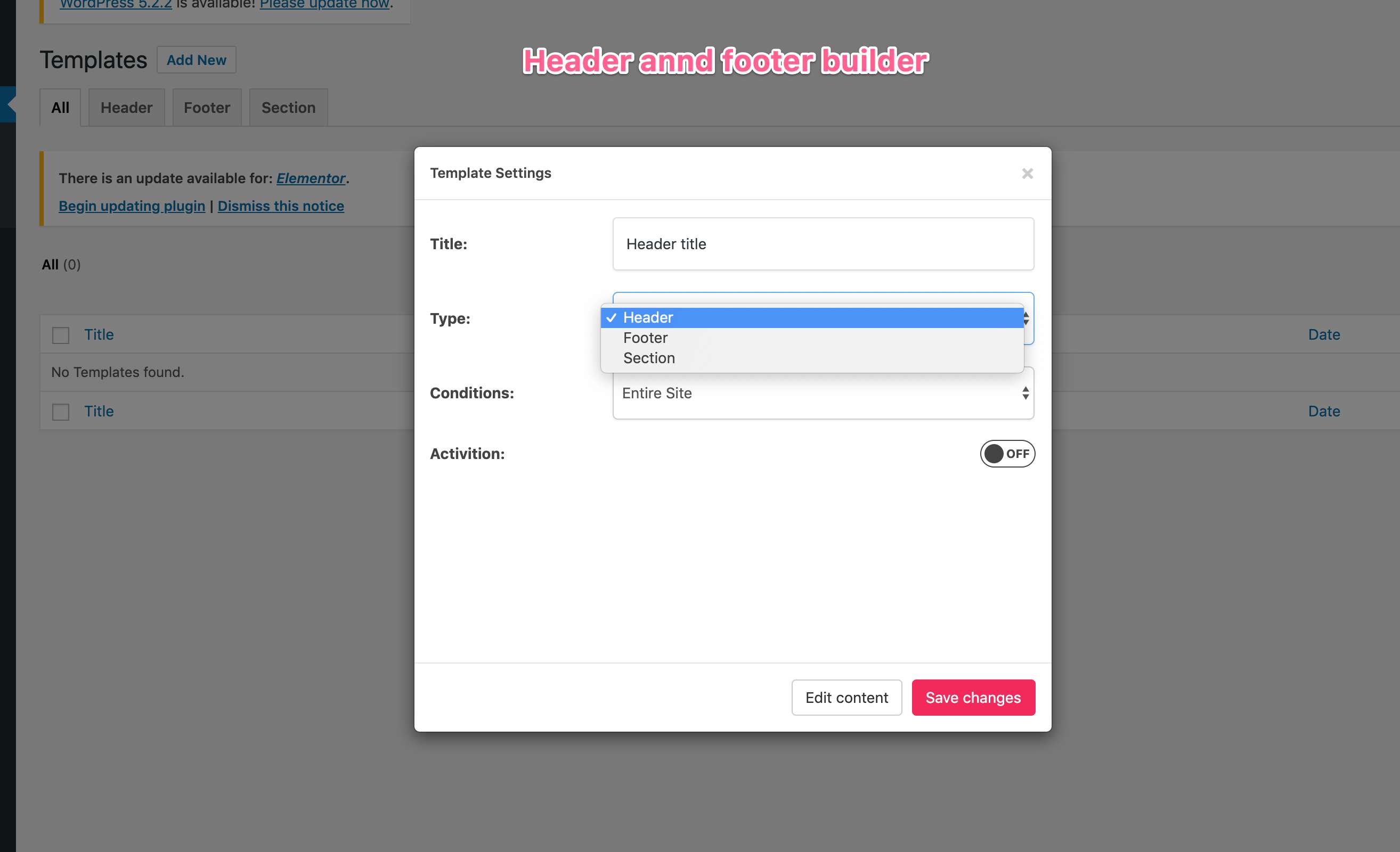
웹사이트의 헤더에는 탐색 메뉴, 로고, 장바구니 및 기타 중요한 정보가 포함되어 있습니다. Elementor의 헤더를 사용자 정의하기 위한 환상적인 도구는 Theme Builder입니다. 미리 만들어진 다양한 헤더 템플릿과 함께 사용할 수 있지만 완전한 제어를 원하면 직접 만들어야 합니다. Elementor는 새 템플릿 추가를 선택하여 새 템플릿을 만드는 데 사용할 수 있습니다. 이 대화 상자에서 헤더 옵션 을 선택한 다음 템플릿의 이름을 만듭니다. 사용자 지정 헤더를 만들려면 웹 사이트가 헤더의 모든 페이지에서 동일한 요소를 가져올 수 있도록 하는 동적 콘텐츠를 활용합니다. Elementor Pro를 사용하면 페이지에서와 마찬가지로 모바일 헤더를 완전히 사용자 지정할 수 있습니다.
기능을 사용하여 헤더의 애니메이션을 수신할 장치를 선택할 수도 있습니다. Elementor Pro의 Theme Builder 구독은 완전한 액세스 권한을 부여하지만 이를 위해서는 Personal Elementor 구독이 필요합니다. Elementor – 헤더, 바닥글 및 블록 플러그인은 Elementor Pro의 테마 빌더와 매우 유사합니다. 레이아웃을 만든 다음 이를 사용하여 웹사이트의 머리글 또는 바닥글로 설정할 수 있습니다. 플러그인에는 헤더 콘텐츠를 간단하게 디자인할 수 있는 내장 위젯이 포함되어 있습니다. Elementor의 끌어서 놓기 기능으로 몇 분 만에 멋진 웹사이트를 만들 수 있습니다. Astra 테마에는 큰 도움이 될 고급 머리글 및 바닥글 작성기가 포함되어 있습니다. 다음은 웹사이트 바닥글 편집에 대한 빠른 가이드입니다.
데스크탑 및 모바일 장치에서 고정 헤더 숨기기
데스크탑 장치(PC 및 노트북)에 대한 고정 헤더를 숨기려면 먼저 "조건" 필드에 다음 코드를 작성해야 합니다. 헤더가 끈적거리는지 아닌지는 쉽게 알 수 있습니다. 진실은 사실이다. 모바일 장치(Android, iOS)에서 고정 헤더를 숨기려면 "조건" 필드에 다음 코드를 포함해야 합니다. *br. 헤더는 고정되어야 합니다. 거짓 진술입니다.
Elementor 헤더를 어떻게 표시합니까?
 크레딧: www.blogsuccessjournal.com
크레딧: www.blogsuccessjournal.comElementor 헤더 를 표시하려면 먼저 Elementor에서 헤더 템플릿을 만들어야 합니다. 헤더 템플릿을 생성했으면 다음 코드를 테마의 header.php 파일에 추가해야 합니다. if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > 이 코드는 Elementor에서 생성한 헤더 템플릿이 웹사이트에 표시되도록 합니다.

다른 장치의 고정 헤더
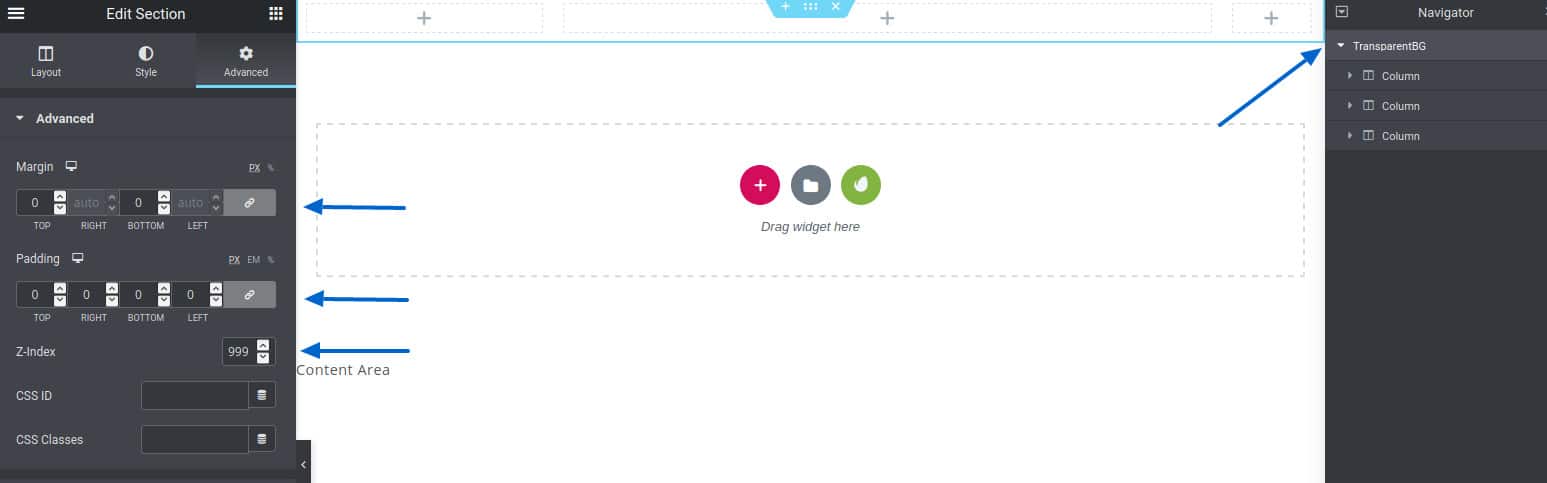
"장치" 필드에 "데스크톱"을 입력하고 "게시" 버튼을 클릭하여 데스크톱 장치의 경우에만 페이지의 오른쪽 상단 모서리에 있는 헤더를 선택할 수 있습니다. 모든 장치에서 페이지 상단에 머리글을 표시하려면 "장치" 필드에 "모두"를 입력하고 "게시" 버튼을 누릅니다.
Elementor 모든 페이지에 헤더 추가
 크레딧: www.pluginforthat.com
크레딧: www.pluginforthat.comElementor의 모든 페이지에 헤더를 추가하려는 경우 몇 가지 다른 방법이 있습니다. 한 가지 방법은 페이지에 헤더 템플릿을 추가한 다음 해당 템플릿에 헤더 요소를 추가하는 것입니다. 또 다른 방법은 페이지에 헤더 위젯을 추가한 다음 해당 위젯에 헤더 요소를 추가하는 것입니다.
Elementor에서 헤더를 만들 수 있습니까?
헤더 템플릿을 사용하여 사용자 정의 WordPress 헤더 를 쉽게 만들고 편집할 수 있습니다. 템플릿 만들기 옵션은 템플릿 > 테마 빌더 > 머리글 > 새로 추가의 드롭다운 메뉴에서 찾을 수 있습니다. 삽입 블록을 삽입 블록에 삽입합니다. 선택한 디자인은 언제든지 변경할 수 있습니다.
Microsoft Word에서 머리글과 바닥글을 사용자 지정하는 방법
"br" = "headline" 맞춤 헤더를 어떻게 설정합니까? 삽입 > 머리글 또는 바닥글로 이동하고 드롭다운 메뉴에서 표준 바닥글 또는 머리글을 선택합니다. 헤더 편집 을 선택하여 고유한 헤더를 만들 수 있습니다. 완료되면 닫기 버튼을 누릅니다. 바닥글 *br> 맞춤 바닥글은 어떻게 만듭니까? 나만의 바닥글을 만들려면 삽입 > 바닥글로 이동하여 표준 바닥글 목록에서 선택합니다. 드롭다운 메뉴에서 바닥글 편집을 선택합니다. 바닥글 닫기를 선택하여 작업을 완료할 수 있습니다.
Elementor 헤더 템플릿
Elementor 헤더 템플릿은 WordPress용 Elementor 페이지 빌더 플러그인과 함께 사용할 수 있는 미리 설계된 헤더입니다. Elementor는 사용자가 드래그 앤 드롭으로 사용자 정의 페이지와 게시물을 만들 수 있는 인기 있는 플러그인입니다. 플러그인은 무료 및 유료 버전에서 사용할 수 있습니다. 헤더 템플릿을 사용하여 웹사이트 또는 블로그에 대한 사용자 정의 헤더를 만들 수 있습니다. 템플릿은 브랜드 색상과 스타일에 맞게 사용자 정의할 수 있습니다.
모든 유형의 웹사이트에서 무료 Elementor 헤더 템플릿 을 사용하면 이점을 얻을 수 있습니다. 사람들이 처음 헤더를 사용하는 방법을 이해했을 때, 그들은 로고, 행동 촉구, 연락처 정보가 있는 웹 페이지 상단 근처의 얇은 텍스트 줄이라고 생각했습니다. 메인 메뉴는 웹사이트의 사용자 인터페이스에서 가장 중요한 부분입니다. 기본 페이지가 여기에 링크와 함께 표시됩니다. 웹사이트를 방문하는 경우 정보 페이지 상단에서 정보라는 용어를 볼 수 있어야 합니다. 대부분의 경우 페이지 제목은 헤더의 로고 및 탐색 영역 아래에 배치됩니다. 일부 웹 사이트에는 항상 켜져 있는 사이드바가 있는 반면 다른 웹 사이트에는 아래로 스크롤할 수 있는 별도의 오른쪽 상단 모서리가 있습니다.
Elementor 테마 빌더 헤더가 표시되지 않음
Elementor Theme Builder 헤더 가 표시되지 않는 문제가 있는 경우 확인할 수 있는 몇 가지 사항이 있습니다. 먼저 최신 버전의 Elementor가 설치되어 있는지 확인합니다. 그런 다음 헤더가 모든 페이지에 표시되도록 설정되어 있는지 아니면 홈 페이지에만 표시되도록 설정되어 있는지 확인하십시오. 마지막으로 여전히 문제가 발생하면 헤더 템플릿을 재설정해 볼 수 있습니다.
Elementor를 포함하는 헤더 메뉴가 없습니다. 이 문제는 이미지가 미리 보기에는 표시되지만 라이브 사이트에는 표시되지 않는 경우 캐싱 문제로 인해 발생했을 가능성이 큽니다. 브라우저 캐시를 지울 수도 있습니다. 병합은 환상적인 아이디어(최상의 솔루션)가 될 수 있지만 일반적인 헤더 메뉴로 충분합니다. Leo의 고객 지원팀이 도와드리겠습니다. 미리보기에는 기본 헤더 메뉴 가 포함되어 있지만 사이트에는 포함되어 있지 않습니다. 섹션이 활성화된 경우 해당 페이지의 특정 섹션으로 이동하려면 어떻게 해야 합니까? 그렇다면 어떻게 비활성화합니까? 나는 그것을 비활성화했지만 헤더가 없습니다 ... 이것은 매우 기이합니다.
Elementor 머리글 및 바닥글 작성기가 작동하지 않음
Elementor Header 및 Footer Builder가 작동하지 않는 문제가 있는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 최신 버전의 Elementor가 설치되어 있는지 확인합니다. 다음으로 WordPress 테마를 기본 테마로 재설정해 보십시오. 마지막으로, 여전히 문제가 발생하면 Elementor 지원 팀에 도움을 요청하십시오.
Elementor의 헤더 플러그인 을 사용하면 Elementor로 레이아웃을 만들고 WordPress로 매력적인 디자인 만들기로 표시할 수 있습니다. 이 플러그인을 사용하면 특정 대상 위치를 정의하고 거기에 머리글과 바닥글을 표시할 수 있습니다. 또한 위젯 기능이 내장된 머리글/바닥글 레이아웃 개발을 지원합니다. Astra는 로딩 속도가 빠른 웹사이트에서 사용하기에 이상적인 가벼운 테마입니다. 사용자 정의 레이아웃, Elementor 템플릿 및 기성품 시작 사이트는 이 테마에서 사용할 수 있는 기능 중 일부일 뿐입니다. 플러그인을 사용하여 헤더의 모바일 반응형 레이아웃을 만들 수 있습니다. 이것은 머리글/바닥글을 만들 때 WordPress 플러그인에 해당됩니다.
