Como adicionar um cabeçalho no WordPress Elementor
Publicados: 2022-09-20Adicionar um cabeçalho no WordPress Elementor é simples e requer apenas alguns cliques. Os cabeçalhos são uma ótima maneira de organizar seu conteúdo e tornar mais fácil para os visitantes encontrarem o que estão procurando. No painel de administração do WordPress, vá para Elementor > Adicionar novo. Dê um nome ao seu cabeçalho e selecione um modelo de cabeçalho . Clique no botão Publicar. Seu cabeçalho aparecerá agora em seu site.
Mostrarei como criar cabeçalhos e rodapés personalizados usando o Elementor, passo a passo, e sem ter nenhuma experiência em codificação. O Elementor Pro básico (para um site) custa US $ 49 por ano, mas vale a pena porque oferece uma infinidade de recursos exclusivos que vão além do que você normalmente exigiria. Ao criar rodapés ou cabeçalhos personalizados no Elementor, você deve decidir sobre o layout principal do rodapé ou cabeçalho. Por exemplo, criarei um cabeçalho com o logotipo no centro, um menu à esquerda e uma caixa de pesquisa à direita, todos com aparência moderna. Seu rodapé ou cabeçalho não pode ser limitado por nenhum design ou limitações. O bloco Nav Menu é acessível arrastando-o para o cabeçalho da barra lateral do Elementor. Além disso, você pode alterar a cor das páginas do seu menu acessando as outras duas abas – Estilo e Avançado.
Quer mais opções de personalização? Existe um plugin gratuito disponível para o Elementor chamado NavMenu Addon. Ao publicar sua criação no site, você pode substituir o cabeçalho/rodapé padrão, que é todo o site, ou apenas usá-lo em páginas específicas. Ao clicar no botão principal PUISH no Elementor, você pode acessar esse recurso. No pop-up, você será solicitado a selecionar o local na tela onde deseja que seu novo cabeçalho ou rodapé apareça. Você pode alterar a condição básica para Site inteiro ou pode usar essa opção para páginas individuais, postagens, categorias e assim por diante.
Em fullPage para Elementor ou Gutenberg, o modelo de página geralmente está vazio. Como resultado, enquanto fullPage estiver habilitado em seu site WordPress, uma página vazia sem dependência de tema será carregada. Seu cabeçalho ou rodapé não aparecerá como resultado disso.
Esta versão do Elementor não suporta a edição do seu cabeçalho. Se você estiver usando nossos recursos Pro em seu site, precisará enviar um tíquete de suporte urgente para my.elementor.com. Produtos comerciais, de acordo com as regras do WordPress.org, não são suportados.
Como adiciono um cabeçalho a uma seção no Elementor?
 Crédito: blackshot.design
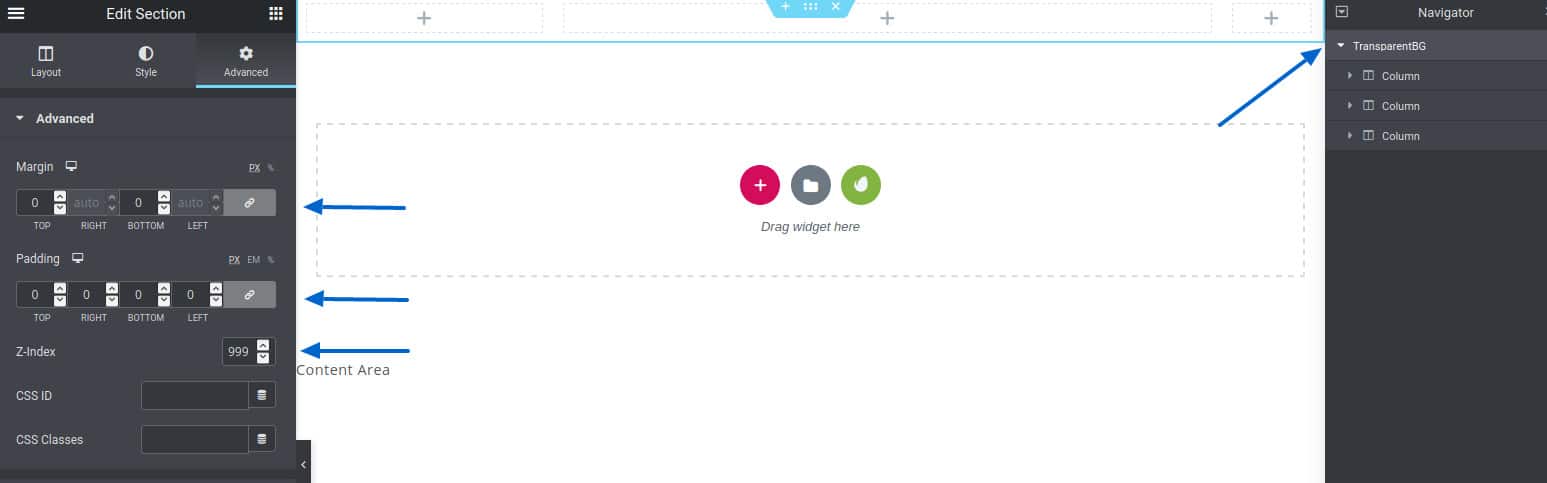
Crédito: blackshot.designPara adicionar um cabeçalho a uma seção no Elementor, basta clicar na seção em que deseja adicionar o cabeçalho e clicar no elemento de cabeçalho na barra lateral esquerda. Isso abrirá o painel de configurações do cabeçalho, onde você pode adicionar o conteúdo do cabeçalho e estilizá-lo ao seu gosto.
O cabeçalho do seu site contém seu menu de navegação, logotipo, carrinho e outras informações importantes. Uma ferramenta fantástica para personalizar seu cabeçalho para o Elementor é o Theme Builder. Você pode usá-lo com uma variedade de modelos de cabeçalho pré-fabricados, mas se quiser controle completo, faça o seu próprio. O Elementor pode ser usado para criar um novo modelo selecionando Adicionar novo modelo. Nesta caixa de diálogo, selecione a opção Cabeçalho e crie um nome para o seu modelo. Para criar um cabeçalho personalizado, aproveite o conteúdo dinâmico, que permite que o site extraia os mesmos elementos de todas as páginas de um cabeçalho. O Elementor Pro permite que você personalize completamente seu cabeçalho móvel, assim como você pode fazer com uma página.
Você também pode selecionar quais dispositivos receberão a animação do cabeçalho usando os recursos. Uma assinatura do Theme Builder no Elementor Pro concederá acesso completo, mas isso requer uma assinatura do Personal Elementor. Elementor – os plugins de cabeçalho, rodapé e blocos são muito semelhantes ao Theme Builder do Elementor Pro. Você pode criar um layout e defini-lo como um cabeçalho ou rodapé em seu site usando-o. O plug-in inclui widgets integrados que simplificam o design do conteúdo do cabeçalho. Você pode criar belos sites em minutos com os recursos de arrastar e soltar do Elementor. O tema Astra inclui um construtor avançado de cabeçalho e rodapé, que será de grande ajuda. Aqui está um guia rápido para editar o rodapé do seu site.
Escondendo o Sticky Header em Desktops e Dispositivos Móveis
Para ocultar o cabeçalho fixo para dispositivos desktop (PC e laptop), você deve primeiro escrever o seguinte código no campo “Condições”. É fácil dizer se o cabeçalho é pegajoso ou não. A verdade é verdade. Se você deseja ocultar o sticky header em dispositivos móveis (Android, iOS), deve incluir o seguinte código no campo “Condições”: *br. O cabeçalho deve ser pegajoso. É uma afirmação falsa.
Como faço para exibir o cabeçalho do Elementor?
 Crédito: www.blogsuccessjournal.com
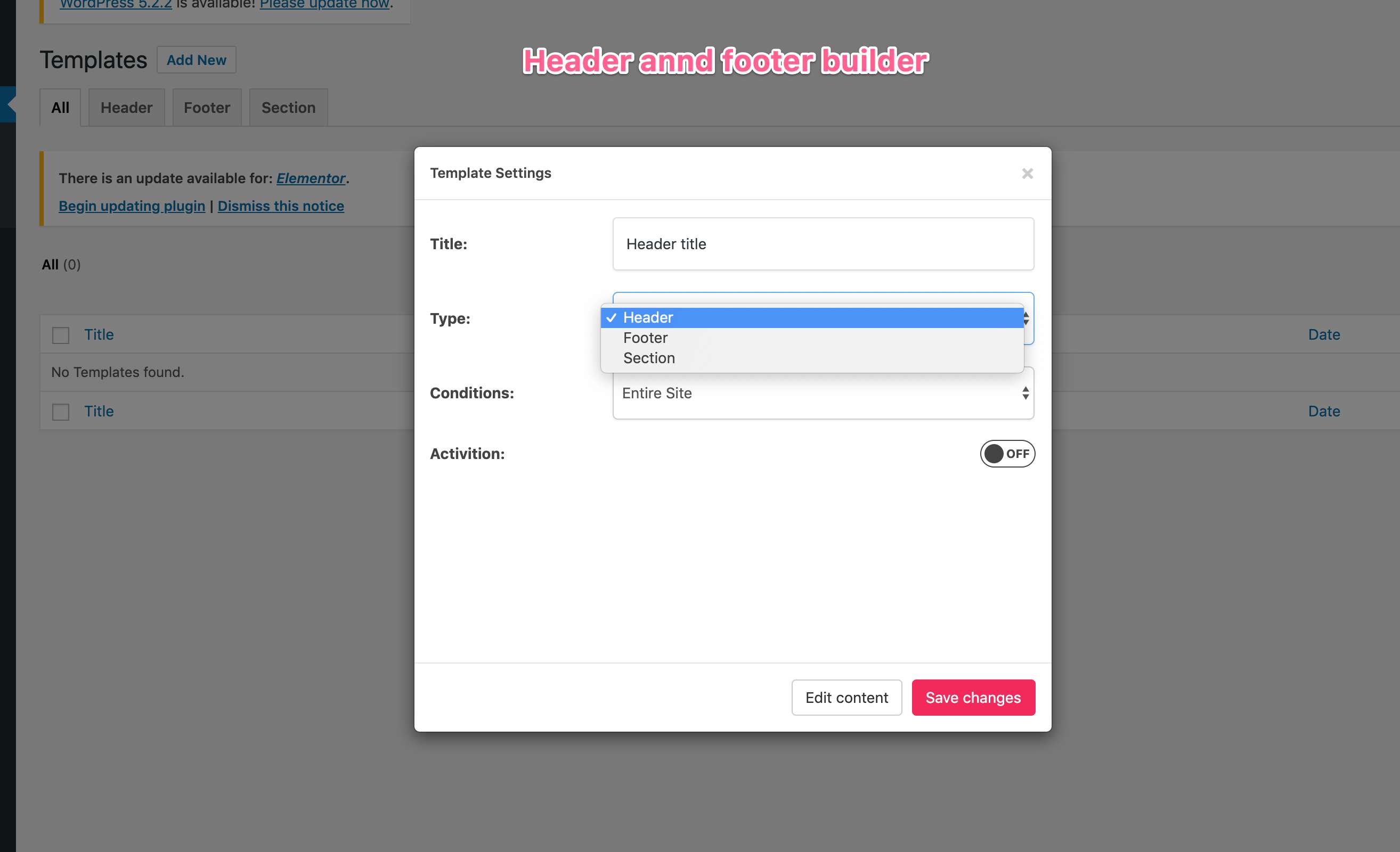
Crédito: www.blogsuccessjournal.comPara exibir o cabeçalho do Elementor , você precisa primeiro criar um modelo de cabeçalho no Elementor. Depois de criar o modelo de cabeçalho, você precisa adicionar o seguinte código ao arquivo header.php do seu tema: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Este código garantirá que o modelo de cabeçalho que você criou no Elementor seja exibido em seu site.

Cabeçalhos fixos em diferentes dispositivos
Você pode selecionar o cabeçalho no canto superior direito da página apenas para dispositivos desktop digitando “desktop” no campo “dispositivo” e clicando no botão “Publicar”. Se você deseja que o cabeçalho apareça no topo da página em todos os dispositivos, digite “todos” no campo “dispositivo” e pressione o botão “Publicar”.
Elementor Adicionar cabeçalho a todas as páginas
 Crédito: www.pluginforthat.com
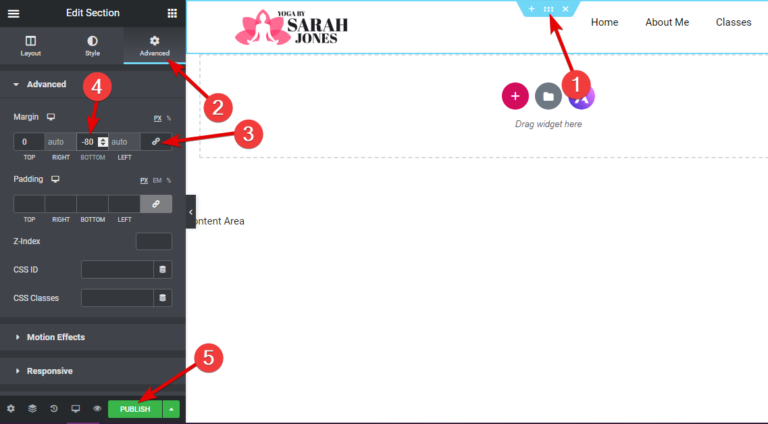
Crédito: www.pluginforthat.comSe você deseja adicionar um cabeçalho a todas as suas páginas no Elementor, existem algumas maneiras diferentes de fazer isso. Uma maneira é adicionar um modelo de cabeçalho à sua página e, em seguida, adicionar o elemento de cabeçalho a esse modelo. Outra maneira é adicionar um widget de cabeçalho à sua página e, em seguida, adicionar o elemento de cabeçalho a esse widget.
Você pode construir o cabeçalho no Elementor?
Você pode criar e editar facilmente cabeçalhos personalizados do WordPress com o modelo de cabeçalho. A opção Criar modelo pode ser encontrada em Modelos > Construtor de temas > Cabeçalho > Adicionar novo, no menu suspenso. Insira o bloco de inserção no bloco de inserção. O design que você escolher pode ser alterado a qualquer momento.
Como personalizar seu cabeçalho e rodapé no Microsoft Word
“br” = “headline” Como você configura um cabeçalho personalizado? Vá para Inserir > cabeçalho ou rodapé e selecione o rodapé ou cabeçalho padrão no menu suspenso. Ao selecionar Editar cabeçalho , você pode criar seu próprio cabeçalho. Quando terminar, pressione o botão Fechar. Rodapé *br> Como faço um rodapé personalizado? Se você quiser criar seu próprio rodapé, navegue até Inserir > Rodapé e selecione em uma lista de rodapés padrão. Selecione Editar rodapé no menu suspenso. Ao selecionar Fechar Rodapé, você pode concluir a tarefa.
Modelo de Cabeçalho Elementor
Um modelo de cabeçalho Elementor é um cabeçalho pré-projetado que pode ser usado com o plug-in do construtor de páginas Elementor para WordPress. O Elementor é um plug-in popular que permite aos usuários criar páginas e postagens personalizadas com arrastar e soltar. O plugin está disponível para versões gratuitas e pagas. O modelo de cabeçalho pode ser usado para criar um cabeçalho personalizado para seu site ou blog. O modelo pode ser personalizado para combinar com as cores e o estilo da sua marca.
Qualquer tipo de site pode se beneficiar usando nosso modelo de cabeçalho Elementor gratuito . Quando as pessoas entenderam pela primeira vez como usar um cabeçalho, pensaram que seria uma tira fina de texto perto do topo de uma página da Web com um logotipo, uma chamada para ação e informações de contato. O menu principal é o aspecto mais importante da interface do usuário em um site. Suas páginas principais serão exibidas aqui, com os links para elas. Você poderá ver o termo Sobre na parte superior da página Sobre se estiver visitando um site. Na maioria dos casos, o título da página será colocado abaixo do logotipo do cabeçalho e da área de navegação. Alguns sites têm uma barra lateral sempre ativa, enquanto outros têm um canto superior direito separado, onde você pode rolar para baixo.
Cabeçalho do Elementor Theme Builder não aparecendo
Se você está tendo problemas com o cabeçalho do Elementor Theme Builder não aparecendo, há algumas coisas que você pode verificar. Primeiro, verifique se você tem a versão mais recente do Elementor instalada. Em seguida, verifique se o cabeçalho está definido para ser exibido em todas as páginas ou apenas na página inicial. Por fim, se você ainda estiver com problemas, tente redefinir o modelo de cabeçalho.
O menu de cabeçalho, que inclui o Elementor, está ausente. O problema provavelmente é causado por um problema de cache, se a imagem aparecer na visualização, mas não no site ativo. Também é possível limpar o cache do navegador. Mesclar seria uma ideia fantástica (e a melhor solução), mas um menu de cabeçalho normal seria suficiente. A equipe de suporte ao cliente do Leo está aqui para ajudá-lo. Embora a visualização inclua o menu de cabeçalho básico , o site não. Se as Seções estiverem habilitadas, como navego para seções específicas dessa página? Se sim, como faço para desativá-lo? Eu desabilitei, mas não há cabeçalho... Isso é bem bizarro.
Elementor Header and Footer Builder não está funcionando
Se você está tendo problemas com o Elementor Header e o Footer Builder não funcionando, há algumas coisas que você pode tentar. Primeiro, verifique se você tem a versão mais recente do Elementor instalada. Em seguida, tente redefinir seu tema WordPress para o tema padrão. Por fim, se você ainda estiver com problemas, entre em contato com a equipe de suporte da Elementor para obter assistência.
O plug-in de cabeçalho do Elementor permite que você crie um layout com o Elementor e apareça como Criar designs atraentes com o WordPress. Este plugin permite que você defina um local de destino específico e exiba cabeçalho e rodapés lá. Além disso, ele suporta o desenvolvimento de layouts de cabeçalho/rodapé com uma funcionalidade de widgets integrada. Astra é um tema leve que é ideal para uso em sites de carregamento mais rápido. Layouts personalizados, modelos Elementor e sites iniciais prontos são apenas alguns dos recursos disponíveis neste tema. Você pode criar o layout responsivo móvel do seu cabeçalho usando o plugin. Isso é verdade para o plugin WordPress quando se trata de criar seu cabeçalho/rodapé.
