Cómo agregar un encabezado en WordPress Elementor
Publicado: 2022-09-20Agregar un encabezado en WordPress Elementor es simple y solo requiere unos pocos clics. Los encabezados son una excelente manera de organizar su contenido y facilitar que los visitantes encuentren lo que buscan. En el panel de administración de WordPress, vaya a Elementor > Agregar nuevo. Asigne un nombre a su encabezado y seleccione una plantilla de encabezado . Haga clic en el botón Publicar. Su encabezado ahora aparecerá en su sitio web.
Te mostraré cómo crear encabezados y pies de página personalizados usando Elementor, paso a paso y sin tener experiencia en codificación. El Elementor Pro básico (para un sitio) cuesta $ 49 por año, pero vale la pena porque le brinda una gran cantidad de características únicas que van más allá de lo que normalmente necesitaría. Al crear pies de página o encabezado personalizados en Elementor, debe decidir el diseño principal del pie de página o encabezado. Por ejemplo, construiré un encabezado con el logotipo en el centro, un menú a la izquierda y un cuadro de búsqueda a la derecha, todos los cuales tienen un aspecto moderno. Su pie de página o encabezado no puede estar limitado por ningún diseño o limitación. Se puede acceder al bloque del menú de navegación arrastrándolo al encabezado desde la barra lateral de Elementor. Además, puede cambiar el color de las páginas de su menú yendo a las otras dos pestañas: Estilo y Avanzado.
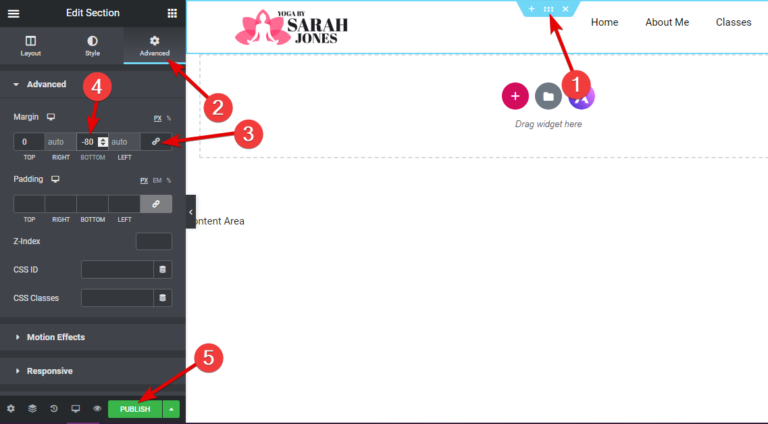
¿Quieres más opciones de personalización? Hay un complemento gratuito disponible para Elementor llamado NavMenu Addon. Cuando publica su creación en el sitio, puede reemplazar su encabezado/pie de página predeterminado, que es para todo el sitio, o simplemente usarlo en páginas específicas. Al hacer clic en el botón PUSH principal en Elementor, puede acceder a esta función. En la ventana emergente, se le pedirá que seleccione la ubicación en su pantalla donde desea que aparezca su nuevo encabezado o pie de página. Puede cambiar la condición básica a Todo el sitio, o puede usar esta opción para páginas individuales, publicaciones, categorías, etc.
En fullPage para Elementor o Gutenberg, la plantilla de página suele estar vacía. Como resultado, mientras fullPage está habilitado en su sitio de WordPress, se cargará una página vacía sin dependencia del tema. Su encabezado o pie de página no aparecerá como resultado de esto.
Esta versión de Elementor no admite la edición de su encabezado. Si está utilizando nuestras funciones Pro en su sitio web, deberá enviar un ticket de soporte urgente a my.elementor.com. Los productos comerciales, de acuerdo con las reglas de WordPress.org, no son compatibles.
¿Cómo agrego un encabezado a una sección en Elementor?
 Crédito: blackshot.design
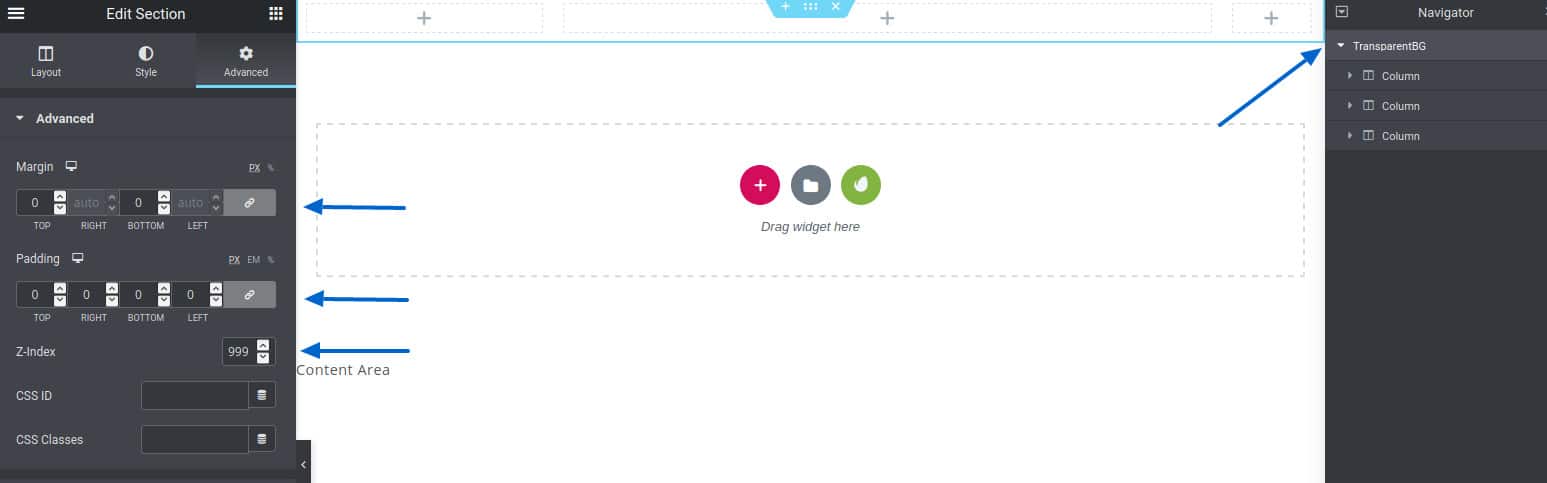
Crédito: blackshot.designPara agregar un encabezado a una sección en Elementor, simplemente haga clic en la sección donde desea agregar el encabezado, luego haga clic en el elemento del encabezado en la barra lateral izquierda. Esto abrirá el panel de configuración del encabezado, donde puede agregar el contenido de su encabezado y diseñarlo a su gusto.
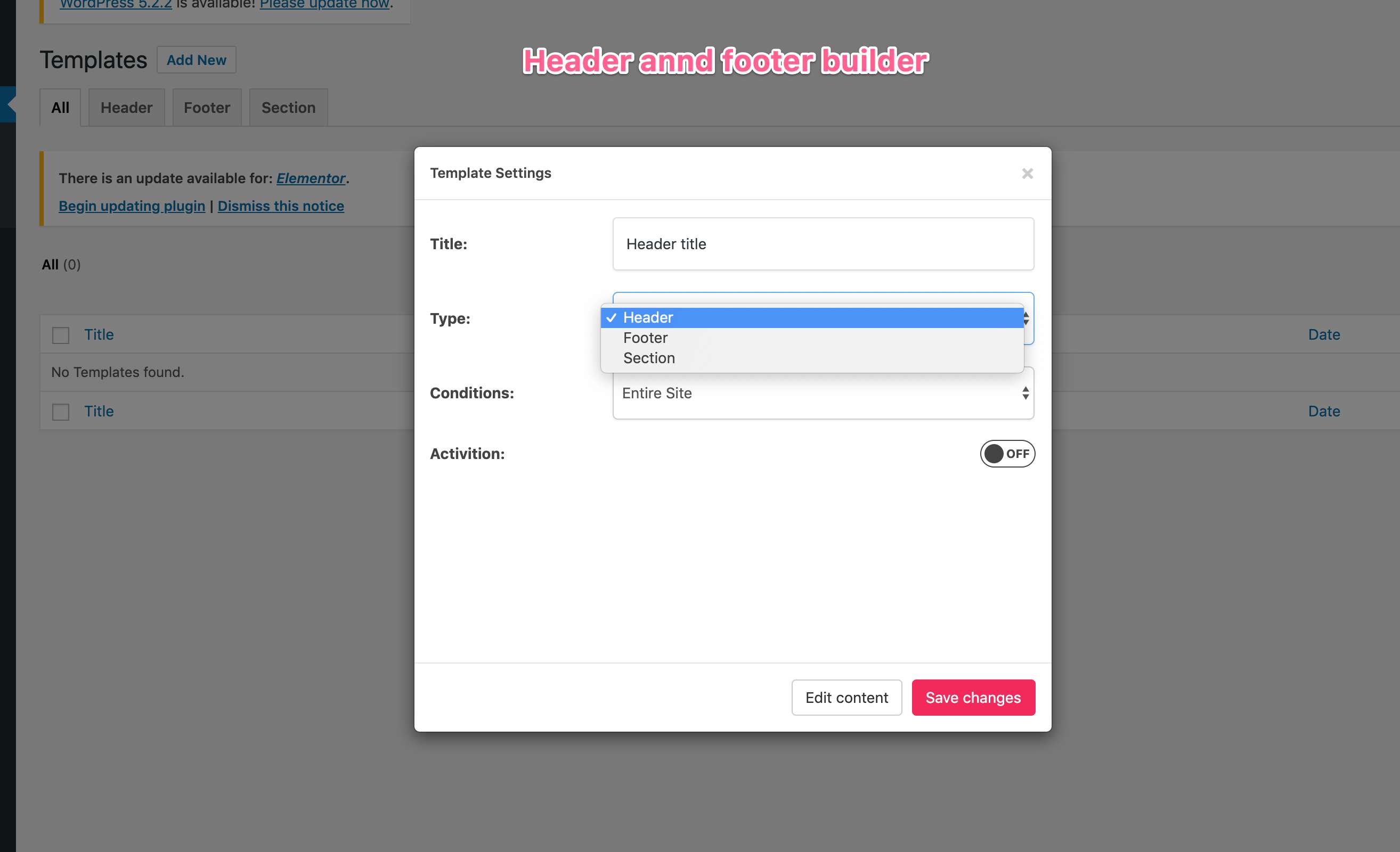
El encabezado de su sitio web contiene su menú de navegación, logotipo, carrito y otra información importante. Una herramienta fantástica para personalizar su encabezado para Elementor es Theme Builder. Puede usarlo con una variedad de plantillas de encabezado prefabricadas, pero si desea un control total, debe crear la suya propia. Elementor se puede usar para crear una nueva plantilla seleccionando Agregar nueva plantilla. En este cuadro de diálogo, seleccione la opción Encabezado y luego cree un nombre para su plantilla. Para crear un encabezado personalizado, aproveche el contenido dinámico, que permite que el sitio web extraiga los mismos elementos de cada página de un encabezado. Elementor Pro le permite personalizar completamente su encabezado móvil, tal como puede hacerlo con una página.
También puede seleccionar qué dispositivos recibirán la animación del encabezado utilizando las funciones. Una suscripción a Theme Builder en Elementor Pro le otorgará acceso completo, pero esto requiere una suscripción a Personal Elementor. Elementor: los complementos de encabezado, pie de página y bloques son muy similares a Theme Builder de Elementor Pro. Puede crear un diseño y luego configurarlo para que sea un encabezado o pie de página en su sitio web usándolo. El complemento incluye widgets incorporados que simplifican el diseño del contenido del encabezado. Puede crear hermosos sitios web en minutos con las funciones de arrastrar y soltar de Elementor. El tema Astra incluye un generador avanzado de encabezado y pie de página, que será de gran ayuda. Aquí hay una guía rápida para editar el pie de página de su sitio web.
Ocultar encabezado adhesivo en dispositivos móviles y de escritorio
Para ocultar el encabezado fijo para dispositivos de escritorio (PC y laptop), primero debe escribir el siguiente código en el campo "Condiciones". Es fácil saber si el encabezado es pegajoso o no. La verdad es verdad. Si desea ocultar el encabezado fijo en dispositivos móviles (Android, iOS), debe incluir el siguiente código en el campo "Condiciones": *br. El encabezado debe ser pegajoso. Es una declaración falsa.
¿Cómo muestro el encabezado de Elementor?
 Crédito: blogsuccessjournal.com
Crédito: blogsuccessjournal.comPara mostrar el encabezado de Elementor , primero debe crear una plantilla de encabezado en Elementor. Una vez que haya creado la plantilla de encabezado, debe agregar el siguiente código al archivo header.php de su tema: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > Este código garantizará que la plantilla de encabezado que creó en Elementor se muestre en su sitio web.
Encabezados fijos en diferentes dispositivos
Puede seleccionar el encabezado en la esquina superior derecha de la página solo para dispositivos de escritorio ingresando "escritorio" en el campo "dispositivo" y haciendo clic en el botón "Publicar". Si desea que el encabezado aparezca en la parte superior de la página en todos los dispositivos, ingrese "todos" en el campo "dispositivo" y presione el botón "Publicar".

Elementor Agregar encabezado a todas las páginas
 Crédito: www.pluginforthat.com
Crédito: www.pluginforthat.comSi está buscando agregar un encabezado a todas sus páginas en Elementor, hay algunas formas diferentes de hacerlo. Una forma es agregar una plantilla de encabezado a su página y luego agregar el elemento de encabezado a esa plantilla. Otra forma es agregar un widget de encabezado a su página y luego agregar el elemento de encabezado a ese widget.
¿Puedes construir un encabezado en Elementor?
Puede crear y editar fácilmente encabezados personalizados de WordPress con la plantilla de encabezado. La opción Crear plantilla se puede encontrar en Plantillas > Generador de temas > Encabezado > Agregar nuevo, en el menú desplegable. Inserte el bloque de inserción en el bloque de inserción. El diseño que elijas se puede cambiar en cualquier momento.
Cómo personalizar su encabezado y pie de página en Microsoft Word
“br” = “título” ¿Cómo se configura un encabezado personalizado? Vaya a Insertar > encabezado o pie de página y seleccione el pie de página o encabezado estándar en el menú desplegable. Al seleccionar Editar encabezado , puede crear su propio encabezado. Cuando haya terminado, presione el botón Cerrar. Pie de página *br> ¿Cómo hago un pie de página personalizado? Si desea crear su propio pie de página, vaya a Insertar > Pie de página y seleccione de una lista de pies de página estándar. Seleccione Editar pie de página en el menú desplegable. Al seleccionar Cerrar pie de página, puede finalizar la tarea.
Plantilla de encabezado de Elementor
Una plantilla de encabezado de Elementor es un encabezado prediseñado que se puede usar con el complemento de creación de páginas de Elementor para WordPress. Elementor es un complemento popular que permite a los usuarios crear páginas y publicaciones personalizadas con arrastrar y soltar. El complemento está disponible para versiones gratuitas y de pago. La plantilla de encabezado se puede utilizar para crear un encabezado personalizado para su sitio web o blog. La plantilla se puede personalizar para que coincida con los colores y el estilo de su marca.
Cualquier tipo de sitio web puede beneficiarse del uso de nuestra plantilla de encabezado gratuita de Elementor . Cuando las personas entendieron por primera vez cómo usar un encabezado, pensaron que sería una tira delgada de texto cerca de la parte superior de una página web con un logotipo, un llamado a la acción e información de contacto. El menú principal es el aspecto más importante de la interfaz de usuario en un sitio web. Sus páginas principales se mostrarán aquí, con los enlaces a ellas. Debería poder ver el término Acerca de en la parte superior de la página Acerca de si está visitando un sitio web. En la mayoría de los casos, el título de la página se colocará debajo del logotipo y el área de navegación del encabezado. Algunos sitios web tienen una barra lateral siempre activa, mientras que otros tienen una esquina superior derecha separada donde puede desplazarse hacia abajo.
El encabezado del generador de temas de Elementor no se muestra
Si tiene problemas con el encabezado de Elementor Theme Builder que no aparece, hay algunas cosas que puede verificar. Primero, asegúrese de tener instalada la última versión de Elementor. A continuación, verifique si el encabezado está configurado para mostrarse en todas las páginas o solo en la página de inicio. Finalmente, si aún tiene problemas, puede intentar restablecer la plantilla de encabezado.
Falta el menú de encabezado, que incluye Elementor. Lo más probable es que el problema se deba a un problema de almacenamiento en caché, si la imagen aparece en la vista previa pero no en el sitio en vivo. También es posible borrar la memoria caché del navegador. La fusión sería una idea fantástica (y la mejor solución), pero un menú de encabezado normal sería suficiente. El equipo de atención al cliente de Leo está aquí para ayudarlo. Si bien la vista previa incluye el menú de encabezado básico , el sitio no lo incluye. Si las secciones están habilitadas, ¿cómo navego a secciones específicas de esa página? En caso afirmativo, ¿cómo lo deshabilito? Lo he deshabilitado, pero no hay encabezado... Esto es bastante extraño.
El generador de encabezado y pie de página de Elementor no funciona
Si tiene problemas con Elementor Header and Footer Builder que no funciona, hay algunas cosas que puede probar. Primero, asegúrese de tener instalada la última versión de Elementor. A continuación, intente restablecer su tema de WordPress al tema predeterminado. Finalmente, si aún tiene problemas, comuníquese con el equipo de soporte de Elementor para obtener ayuda.
El complemento de encabezado de Elementor le permite crear un diseño con Elementor y hacer que aparezca como Crear diseños atractivos con WordPress. Este complemento le permite definir una ubicación de destino específica y mostrar encabezados y pies de página allí. Además, admite el desarrollo de diseños de encabezado/pie de página con una funcionalidad de widgets integrada. Astra es un tema ligero que es ideal para usar en sitios web que cargan más rápido. Los diseños personalizados, las plantillas de Elementor y los sitios de inicio listos para usar son solo algunas de las características disponibles en este tema. Puede crear el diseño de respuesta móvil de su encabezado utilizando el complemento. Esto es cierto para el complemento de WordPress cuando se trata de crear su encabezado/pie de página.
