如何在 WordPress Elementor 中添加标题
已发表: 2022-09-20在 WordPress Elementor 中添加标题很简单,只需点击几下。 标题是组织内容并使访问者轻松找到所需内容的好方法。 在 WordPress 管理面板中,转到 Elementor > Add New。 为您的标题命名并选择标题模板。 单击发布按钮。 您的标题现在将出现在您的网站上。
我将逐步向您展示如何使用 Elementor 制作自定义页眉和页脚,并且无需任何编码经验。 基本的 Elementor Pro(用于一个站点)每年花费 49 美元,但它非常值得,因为它为您提供了大量独特的功能,超出了您通常需要的功能。 在 Elementor 中创建自定义页脚或页眉时,您必须确定页脚或页眉的主要布局。 例如,我将构建一个中间带有徽标的标题,左侧是一个菜单,右侧是一个搜索框,所有这些都具有现代感。 您的页脚或页眉不受任何设计或限制的限制。 导航菜单块可以通过从 Elementor 侧边栏拖到标题中来访问。 此外,您可以通过转到其他两个选项卡(样式和高级)来更改菜单页面的颜色。
想要更多定制选项? Elementor 有一个名为 NavMenu Addon 的免费插件。 当您在站点上发布您的作品时,您可以替换站点范围内的默认页眉/页脚,或者仅在特定页面上使用它。 通过单击 Elementor 中的主 PUISH 按钮,您可以访问此功能。 在弹出窗口中,系统会要求您选择屏幕上您希望新页眉或页脚出现的位置。 您可以将基本条件更改为整个站点,也可以将此选项用于单个页面、帖子、类别等。
在 Elementor 或 Gutenberg 的 fullPage 中,页面模板通常为空。 因此,在您的 WordPress 网站上启用 fullPage 时,将加载一个没有主题依赖的空页面。 因此,您的页眉或页脚将不会出现。
此版本的 Elementor 不支持编辑标题。 如果您在您的网站上使用我们的 Pro 功能,您需要向 my.elementor.com 提交紧急支持票。 根据 WordPress.org 规则,不支持商业产品。
如何在 Elementor 的部分中添加标题?
 学分:blackshot.design
学分:blackshot.design要将标题添加到 Elementor 中的部分,只需单击要添加标题的部分,然后单击左侧边栏中的标题元素。 这将打开标题设置面板,您可以在其中添加标题内容并根据自己的喜好设置样式。
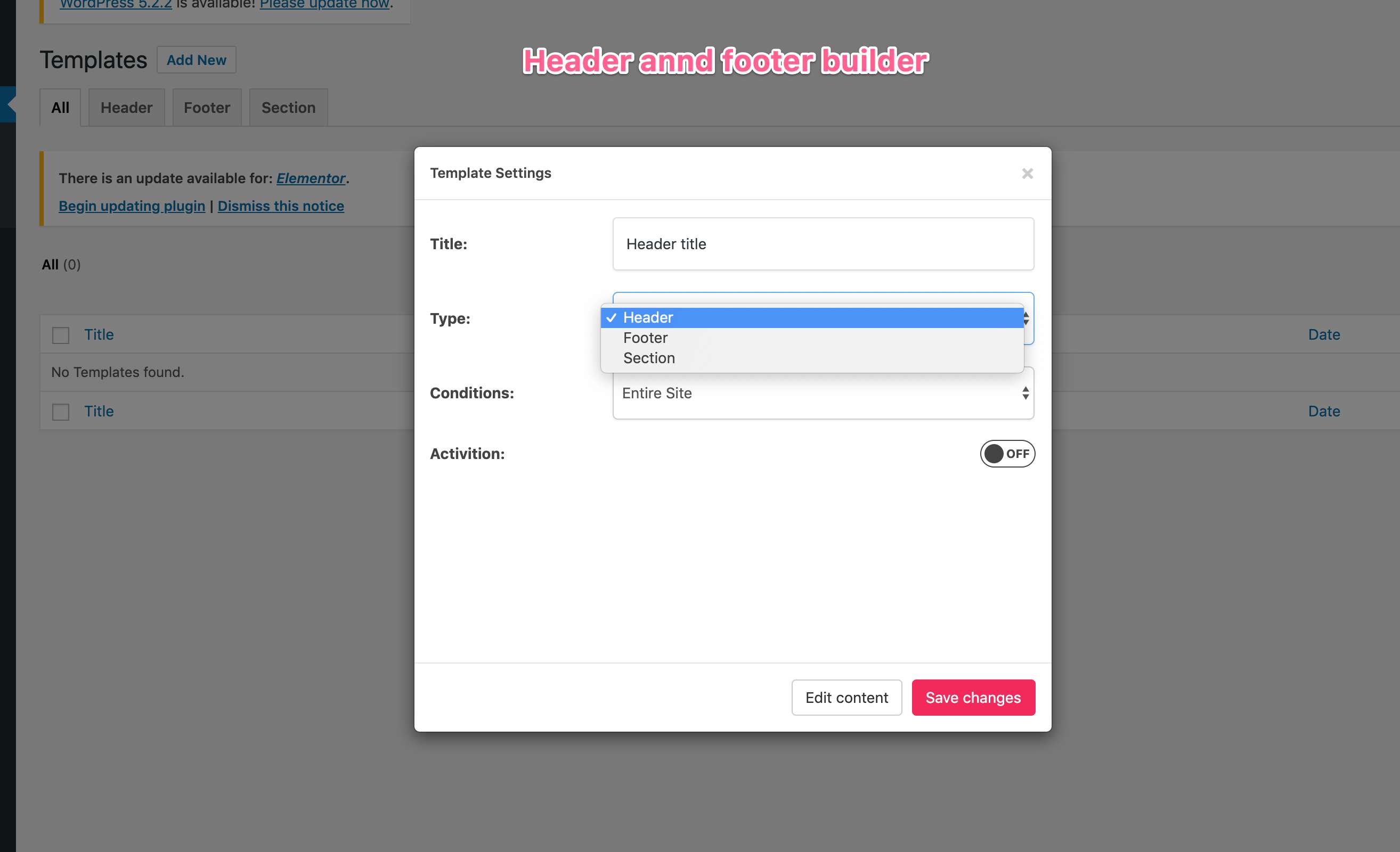
您网站的标题包含您的导航菜单、徽标、购物车和其他重要信息。 为 Elementor 自定义标题的绝佳工具是 Theme Builder。 您可以将它与各种预制的标题模板一起使用,但如果您想要完全控制,您应该自己制作。 Elementor 可用于通过选择添加新模板来创建新模板。 在此对话框下,选择页眉选项,然后为您的模板创建一个名称。 要创建自定义标题,请利用动态内容,它允许网站从标题的每个页面中提取相同的元素。 Elementor Pro 允许您完全自定义您的移动标题,就像您可以使用页面一样。
您还可以使用这些功能选择哪些设备将接收标题的动画。 Elementor Pro 中的 Theme Builder 订阅将授予您完全访问权限,但这需要订阅 Personal Elementor。 Elementor – 页眉、页脚和块插件与 Elementor Pro 的 Theme Builder 非常相似。 您可以创建一个布局,然后使用它将其设置为您网站上的页眉或页脚。 该插件包含内置小部件,可以轻松设计标题内容。 您可以使用 Elementor 的拖放功能在几分钟内创建漂亮的网站。 Astra 主题包括一个高级页眉和页脚生成器,这将提供很大帮助。 这是编辑网站页脚的快速指南。
在桌面和移动设备上隐藏置顶标题
为了隐藏桌面设备(PC 和笔记本电脑)的粘性标题,您必须首先在“条件”字段中编写以下代码。 很容易判断标题是否具有粘性。 真相是真实的。 如果您想在移动设备(Android、iOS)上隐藏置顶标题,您必须在“条件”字段中包含以下代码:*br。 标题必须是粘性的。 这是一个错误的陈述。
如何显示 Elementor 标头?
 信用:www.blogsuccessjournal.com
信用:www.blogsuccessjournal.com要显示Elementor 标头,您需要先在 Elementor 中创建一个标头模板。 创建标题模板后,您需要将以下代码添加到主题的 header.php 文件中: if ( function_exists( 'elementor_theme_do_location' ) ) { elementor_theme_do_location( 'header' ); } ? > 此代码将确保您在 Elementor 中创建的标题模板显示在您的网站上。

不同设备上的粘性标题
您可以通过在“设备”字段中输入“桌面”并单击“发布”按钮来选择页面右上角的标题(仅适用于桌面设备)。 如果您希望标题出现在所有设备的页面顶部,请在“设备”字段中输入“全部”,然后按“发布”按钮。
Elementor 将页眉添加到所有页面
 信用:www.pluginforthat.com
信用:www.pluginforthat.com如果您想为 Elementor 中的所有页面添加页眉,您可以通过几种不同的方式进行操作。 一种方法是将标题模板添加到您的页面,然后将标题元素添加到该模板。 另一种方法是将标题小部件添加到您的页面,然后将标题元素添加到该小部件。
您可以在 Elementor 中构建标题吗?
您可以使用标题模板轻松创建和编辑自定义 WordPress 标题。 Create Template 选项可以在 Templates > Theme Builder > Header > Add New 的下拉菜单下找到。 将插入块插入插入块。 您选择的设计可以随时更改。
如何在 Microsoft Word 中自定义页眉和页脚
“br” = “headline” 如何设置自定义标题? 转到插入 > 页眉或页脚,然后从下拉菜单中选择标准页脚或页眉。 通过选择Edit header ,您可以创建自己的标题。 完成后,按下关闭按钮。 页脚 *br> 如何制作自定义页脚? 如果您想制作自己的页脚,请导航到“插入”>“页脚”,然后从标准页脚列表中进行选择。 从下拉菜单中选择编辑页脚。 通过选择关闭页脚,您可以完成任务。
Elementor 标头模板
Elementor 标头模板是预先设计的标头,可与 WordPress 的 Elementor 页面构建器插件一起使用。 Elementor 是一个流行的插件,它允许用户通过拖放创建自定义页面和帖子。 该插件提供免费和付费版本。 标题模板可用于为您的网站或博客创建自定义标题。 可以自定义模板以匹配您的品牌颜色和风格。
任何类型的网站都可以从使用我们免费的 Elementor 标头模板中受益。 当人们第一次了解如何使用标题时,他们认为它是靠近网页顶部的一条细长的文本,带有徽标、号召性用语和联系信息。 主菜单是网站用户界面最重要的方面。 您的主页将显示在此处,并带有指向它们的链接。 如果您正在访问一个网站,您应该能够在“关于”页面的顶部看到“关于”一词。 在大多数情况下,页面标题将放置在标题的徽标和导航区域下方。 有些网站有一个永远在线的侧边栏,而其他网站有一个单独的右上角,您可以向下滚动。
Elementor 主题生成器标题未显示
如果您在没有出现Elementor Theme Builder 标题时遇到问题,可以检查一些事项。 首先,确保您安装了最新版本的 Elementor。 接下来,检查页眉是否设置为显示在所有页面上或仅显示在主页上。 最后,如果您仍然遇到问题,您可以尝试重置页眉模板。
缺少包含 Elementor 的标题菜单。 如果图像出现在预览中但未出现在实时站点上,则该问题很可能是由缓存问题引起的。 也可以清除浏览器缓存。 合并将是一个绝妙的主意(也是最好的解决方案),但一个普通的标题菜单就足够了。 Leo 的客户支持团队随时为您提供帮助。 虽然预览包含基本的标题菜单,但该站点不包含。 如果启用了部分,那么我如何导航到该页面的特定部分? 如果是,我该如何禁用它? 我已禁用它,但没有标题……这很奇怪。
Elementor 页眉和页脚生成器不工作
如果您在 Elementor Header 和 Footer Builder 无法正常工作时遇到问题,可以尝试一些方法。 首先,确保您安装了最新版本的 Elementor。 接下来,尝试将您的 WordPress 主题重置为默认主题。 最后,如果您仍然遇到问题,请联系 Elementor 支持团队寻求帮助。
Elementor 的标头插件允许您使用 Elementor 创建布局,并将其显示为使用 WordPress 创建有吸引力的设计。 这个插件允许你定义一个特定的目标位置并在那里显示页眉和页脚。 此外,它还支持使用内置小部件功能开发页眉/页脚布局。 Astra 是一个轻量级主题,非常适合在加载速度更快的网站上使用。 自定义布局、Elementor 模板和现成的入门站点只是此主题中可用的一些功能。 您可以使用插件创建标题的移动响应式布局。 在创建页眉/页脚时,WordPress 插件也是如此。
