如何在 WordPress 中添加页眉和页脚代码
已发表: 2022-09-20在 WordPress 中添加页眉和页脚代码可以通过添加插件或编辑 functions.php 文件来完成。 页眉和页脚是分别添加到网页顶部和底部的代码。 它们用于添加不属于页面主要内容的信息,例如导航链接、版权声明和联系信息。 在 WordPress 中,可以通过安装插件或编辑 functions.php 文件来添加页眉和页脚。 通过插件添加页眉或页脚是最简单的方法,因为它不需要任何编码知识。 一个流行的插件是页眉和页脚脚本。 要通过 functions.php 文件添加页眉和页脚代码,您需要编辑 WordPress 主题文件。 建议您在对主题文件进行任何更改之前创建一个子主题。 这将确保您的更改在主题更新时不会丢失。 创建子主题后,可以将以下代码添加到子主题的 functions.php 文件中以添加标题: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // 在此处添加您的标头代码 } ? > 以及添加页脚的以下代码: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // 在此处添加您的页脚代码 } ?
默认情况下,WordPress 不允许将代码添加到您网站的页眉或页脚。 在本文中,我们将向您展示如何添加 WordPress 的页眉和页脚代码。 此方法不直接编辑 WordPress 主题文件,而是以安全的方式添加代码。 使用 WPCode 插件,您可以轻松地将页眉和页脚代码添加到 WordPress 网站。 您还可以轻松插入自定义 PHP、JavaScript、CSS、HTML 和文本代码片段,而无需在此应用程序中修改您的主题文件。 这使您可以快速轻松地删除 REST API、XMLRPC 和自动更新等 WordPress 功能。 本文的目标是帮助您学习如何向 WordPress 添加页眉和页脚代码。 MonsterInsights 是最好的 WordPress 谷歌分析插件,因为它允许您只需点击几下即可轻松设置谷歌分析跟踪。 如果您能解释 WPBeginner 的资助方式、重要性以及如何支持它,我们将不胜感激。
一般来说,页眉和页脚标签可以用来分隔表格,让我们能够处理大量数据。
使用 WordPress 的脚本加载器将单独的 JavaScript 文件加载到您的站点中,以创建自定义 JavaScript。 WordPress 页脚或 WordPress 头钩可用于内联脚本。 使用插件添加页眉和页脚脚本。 考虑修改主题以包含脚本(一个坏主意)。
应该使用谢尔盖。 应该命名文件的标题。 HTML 的正文和页脚。 有,也有。 请在 /includes/options/ 部分中输入它们。 当你运行它需要的 npm 脚本时,它会生成一个包含文件的构建。
如何在 WordPress 的页眉和页脚中添加代码?
 信用:www.hitechwork.com
信用:www.hitechwork.com可以安装和激活插入标题插件或您选择的其他插件。 如上一步所述,将页脚插入到设置中。 代码可以粘贴在标题框中的脚本中。
在我之前的文章中,我讨论了如何消除 JavaScript 中的渲染阻塞。 本文涉及添加到 WordPress 页脚的代码片段。 需要使用代码段将 Google Analytics 跟踪脚本添加到您的 WordPress 网站的情况并不少见。 在本文中,我将向您展示如何向 WordPress 页眉和页脚文件添加代码。 如果您已经安装了子主题,则将此方法应用于 WordPress 的页眉和页脚将使您添加代码变得简单。 如果您没有子主题,则必须使用子主题终极指南。 您可以通过在 functions.php 文件中编写一个简单的函数来将代码插入到您的主题中。
在本指南中,您将了解什么是子主题以及它为何如此重要。 在代码插入方面,了解 WP-Head 和 WP-Footer 是两种不同的编程范例至关重要。 使用插件时无需编辑主题文件,因为所有代码都是从同一个地方管理的。 如果您已经使用或可以访问子主题,则可以使用手动方法。
如何在 WordPress 中创建自定义页眉和页脚?
 信用:模板烤面包机
信用:模板烤面包机您需要导航到 WordPress 仪表板 > 模板 > 主题生成器。 单击新建模板以添加页眉模板并为其命名,然后单击创建页眉(或页脚)。 您将能够选择预制的页眉(或页脚)模板或完全从头开始创建。
标题是您网站页面顶部最明显的元素。 WordPress 中的自定义标题允许您自定义图像以及添加文本、小部件等。 如果您想使用 WordPress 主题构建器创建自定义标题,请查看 Templatetoaster。 每页有几种类型的 WordPress 自定义标题。 换句话说,您可以将产品功能添加到您的“关于我们”页面和页面的其余部分,例如,没有它们。 上传标题图片后,您所要做的就是对其进行编辑。 GIMP、Paint.net 和其他工具可用于使图像恢复活力。
您可以将徽标、视频或背景图像添加到 WordPress 后端。 要向标题添加文本区域,请在 site-branding.php: 文件中包含以下代码: 此外,如果您想以自己独特的方式设置社交图标的样式,则必须拥有 CSS。 要添加视频,请转到计算机的标题并查找您想要的视频。 WordPress 的每个页面都可以有不同的自定义标题,例如一些带有背景图像、一些带有视频或其他与小部件相关的内容。 您可以通过拖放界面立即创建自己的标题。 我们将向您展示如何使用 TemplateToaster 将自定义标题添加到 WordPress。
您还可以将纯文本、按钮、列表和其他项目添加到文本区域。 您可以通过选择文本区域来更改文本区域。 双击内容将允许您对其进行样式设置。 通过双击可以访问编辑器选项卡。 从标题选项卡中选择社交图标。 您可以使用社交图标库来选择符合您要求的图像。 您还可以通过浏览图像来感受您的自定义图标。
WordPress中的标头代码在哪里?
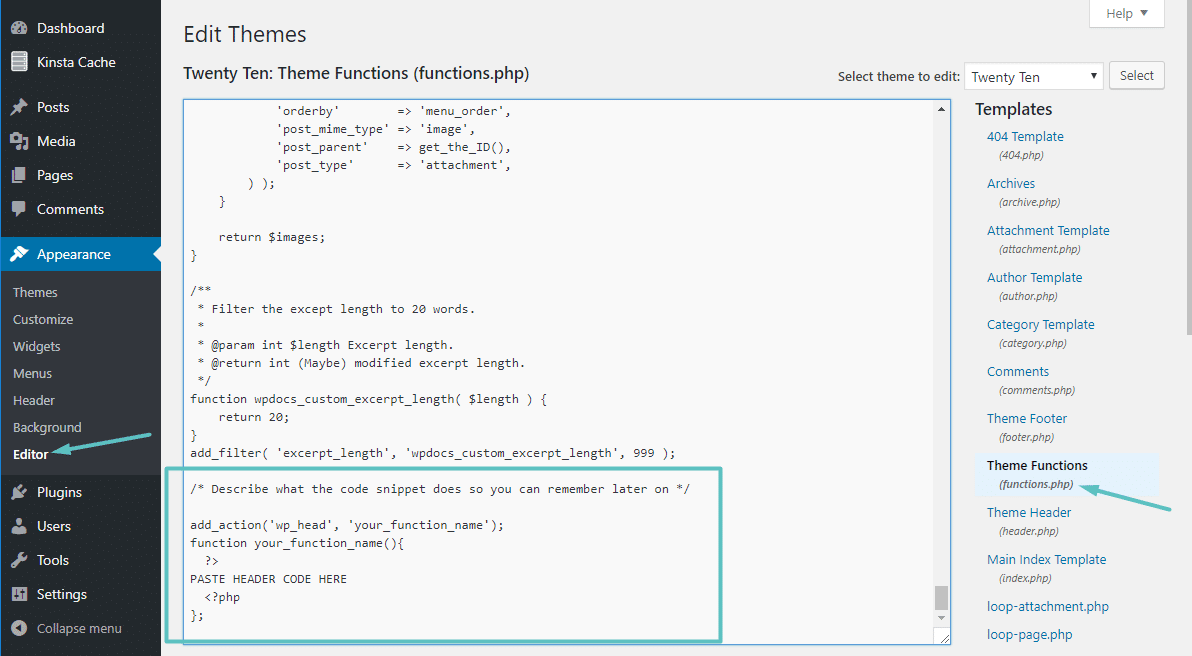
 学分:金斯塔
学分:金斯塔在 WordPress 中,标头代码位于header.php 文件中。 此文件包含控制 WordPress 网站标题的代码。

如果您希望您的网站显示不同的页面,您还可以包含不同的标题。 快速轻松地区分网站各个部分的能力是使其更加用户友好的绝佳方式。 创建网站时,考虑其可访问性至关重要。 在某些情况下,人们无法阅读长文本,因为他们无法阅读小文本。 那些需要阅读文本的人应该确保它足够大,以便他们看到。 应该为可能无法阅读小文本的人使用的网站指定一个足够大以便可读的标题。 您可以通过禁用标头选项来完成此操作。 如果您正在为阅读长文本有困难的人创建一个网站,请确保您创建了一个足够大的标题以供他们阅读。 这可以通过更改网站上特定页面的标题来实现。 您可以更轻松地区分网站的不同部分。
什么是标头代码?
Weebly 站点编辑器允许您将自定义 HTML、CSS 和 JavaScript 代码添加到页面、博客或网站的标题部分。 在两个 *heads *** 之间添加自定义代码可能需要自定义代码。 您可以使用 tags/html/head 来描述页面或网站。
WordPress 网站的标题是什么?
你怎么知道你的 WordPress 博客上是否有标题? 当您的访问者到达您的 WordPress 网站时,他们很可能会受到标题的欢迎,标题是每个页面的顶部。 当它显示您网站的徽标和标题、导航菜单和其他重要元素时,它可能首先出现在用户面前。
如何在 WordPress 中编辑页眉和页脚
导航到 WordPress 仪表板以登录。通过转到外观,您可以自定义设置。 页脚可以在网站自定义菜单中找到。 可以使用小部件向页脚添加新部分,或者可以使用小部件自定义页脚栏的内容和样式。
网站的页眉和页脚是最重要的两个方面。 标头是存储大多数重要网站代码、标签和脚本的地方。 尽管页脚与页眉一样重要,但它在您网站的每个页面上也可见。 有几种方法可用于在 WordPress 中编辑标题。 这个免费的插件,称为页眉页脚代码管理器,允许您轻松地将代码插入主题的页脚和页眉。 您可以通过单击添加新代码段来添加新脚本或代码。 您可以轻松地添加和删除主题的头文件。
只需确保在编辑之前备份这些文件。 内置的主题定制器允许您添加自定义代码和自定义版权声明。 如果要添加脚本,可以使用页眉页脚代码管理器插件。 只需复制Footer.php 文件,然后在主题编辑器中进行编辑。 它类似于以几种方式编辑标题。 也可以通过单击外观选项卡来创建自定义小部件。
WordPress页脚代码
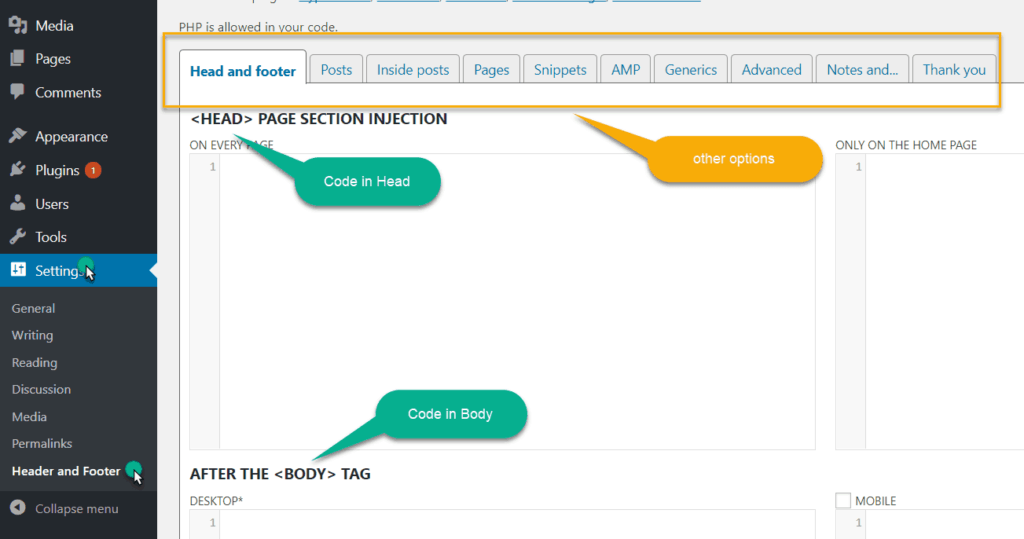
通过从 WordPress 仪表板中选择插件,您可以激活 Head。 页眉和页脚代码可以在设置菜单的工具部分中找到。 如果在目标部分中输入了所需的代码,它将显示出来。
页脚是网页顶部可见的网站部分。 它包括指向访问者可能会发现有用的网站页面的链接以及其他信息。 WordPress 主题中的页脚内容位于 footer.php 文件中,该文件是基于 HTML 或 CSS 的。 除了 WordPress 定制器、小部件和插件之外,您还可以向 WordPress 添加页脚。 可以通过将鼠标悬停在外观上并从 WordPress 仪表板中选择小部件来访问小部件区域。 您应该记住,您选择的主题可能具有与上面显示的不同的页脚区域。 您还可以使用内置的定制器自定义页脚的外观。
您可以从标题为“由 WordPress 提供支持”的消息中编辑或删除您的页脚。 通过单击左上角的列表图标,您可以轻松地重新排列页脚上的块。 可以通过修改 PHP 文件将自定义脚本手动添加到 WordPress 主题中。 您必须熟悉 HTML、CSS、JavaScript 以及网页设计和开发,并具有深厚的 HTML 背景。 插入页眉和页脚插件使您可以将代码和脚本添加到主题,而无需编辑其文件。 这个插件的界面使用简单,对于那些想要学习如何使用它的人来说,它是一个很好的选择。 任何服务都可以提供 CustomCSS、HTML 和 JavaScript 代码,例如 Google AdSense 和 Twitter。
Footer Mega Grid Columns 插件在水平网格中显示小部件,将页脚的内容组织在 WordPress 的列中。 通过将小部件拖到列的页脚并将其放到网格视图中,您可以在那里显示内容。 颜色、网格和 CSS 编辑器是每年 119 美元的附加功能。
从 WordPress 3.0 开始,do_action() 函数被用于在前端结束 body 标签之前打印脚本和数据。 如果您不打算在博客文章的页脚中包含样式表或其他数据,这将特别有用。
例如,版权声明可以在您创建的每个帖子的底部找到。 此信息可以包含在样式表中并用作 do_action() 调用中的引用,例如,如果它包含在样式表中。
do_action ('WP_footer') 函数包含在 do_action 中。
在发布页脚内容之前,必须打印版权声明。
将代码添加到标题 WordPress 插件
使用正确的插件可以轻松地将代码添加到您的 WordPress 标头。 使用像页眉和页脚脚本这样的插件,您可以轻松地将代码添加到页眉或页脚,而无需编辑任何主题文件。 只需安装插件,然后在插件设置中添加您的代码。 而已!
仅在特定页面上插入页眉和页脚 WordPress
有几种方法可以仅将页眉和页脚添加到 WordPress 中的特定页面。 一种方法是使用像页眉和页脚脚本这样的插件。 此插件允许您将自定义脚本添加到网站的页眉和页脚。 另一种方法是编辑主题的模板文件。 如果您不习惯编辑代码,那么最好使用插件。
WordPress中不同页面上的不同标题
如何在单个 WordPress 页面中创建多个标题? 使用 TemplateToaster,您可以轻松地为每个 WordPress 网站创建不同的页面模板,从而允许您为每个页面应用不同的标题。 例如,一个页面的标题与文章和页面页面上的对应部分略有不同。 如何在 WordPress 中删除特定页面上的页脚? 通过转到外观菜单,您可以通过删除页眉和页脚来更改特定页面的外观。 要删除标题,请转到标题>标题布局,然后取消选中布局选项。 从“页脚”菜单中选择“无”,然后选择“页脚”>“页脚布局”以删除页脚。
