Jak dodać kod nagłówka i stopki w WordPress
Opublikowany: 2022-09-20Dodanie kodu nagłówka i stopki w WordPressie można wykonać poprzez dodanie wtyczki lub edycję pliku functions.php. Nagłówki i stopki to kod dodawany odpowiednio na górze i na dole strony internetowej. Służą do dodawania informacji, które nie są częścią głównej zawartości strony, takich jak linki nawigacyjne, informacje o prawach autorskich i informacje kontaktowe. W WordPressie nagłówki i stopki można dodawać, instalując wtyczkę lub edytując plik functions.php. Dodanie nagłówka lub stopki za pomocą wtyczki jest najłatwiejszą metodą, ponieważ nie wymaga znajomości kodowania. Jedną z popularnych wtyczek są Skrypty nagłówka i stopki . Aby dodać kod nagłówka i stopki za pomocą pliku functions.php, musisz edytować pliki motywu WordPress. Zaleca się utworzenie motywu potomnego przed wprowadzeniem jakichkolwiek zmian w plikach motywu. Zapewni to, że Twoje zmiany nie zostaną utracone po zaktualizowaniu motywu. Po utworzeniu motywu potomnego możesz dodać następujący kod do pliku functions.php motywu potomnego, aby dodać nagłówek: add_action( 'wp_head', 'my_custom_header_code' ); function my_custom_header_code(){ // Dodaj tutaj swój kod nagłówka } ? > Oraz następujący kod do dodania stopki: add_action( 'wp_footer', 'my_custom_footer_code' ); function my_custom_footer_code(){ // Dodaj tutaj swój kod stopki } ?
WordPress domyślnie nie zezwala na dodawanie kodu do nagłówka lub stopki Twojej witryny. W tym artykule pokażemy, jak dodać kody nagłówka i stopki do WordPressa. Ta metoda nie edytuje bezpośrednio plików motywu WordPress, ale raczej dodaje kod w bezpieczny sposób. Dzięki wtyczce WPCode możesz łatwo dodać kod nagłówka i stopki do witryny WordPress. Możesz także łatwo wstawiać niestandardowe fragmenty kodu PHP, JavaScript, CSS, HTML i tekstu bez modyfikowania plików motywu w tej aplikacji. Pozwala to szybko i łatwo usunąć funkcje WordPress, takie jak interfejsy API REST, XMLRPC i automatyczne aktualizacje. Celem tego artykułu jest pomoc w nauce dodawania kodów nagłówka i stopki do WordPressa. MonsterInsights to najlepsza wtyczka Google Analytics dla WordPress, ponieważ pozwala łatwo skonfigurować śledzenie Google Analytics za pomocą zaledwie kilku kliknięć. Bylibyśmy wdzięczni, gdybyś mógł wyjaśnić, w jaki sposób WPBeginner jest finansowany, dlaczego ma to znaczenie i jak możesz go wspierać.
Ogólnie rzecz biorąc, znaczniki nagłówka i stopki mogą służyć do oddzielania tabel, co pozwala nam radzić sobie z dużymi ilościami danych.
Użyj modułu ładującego skrypty WordPress, aby załadować osobny plik JavaScript do swojej witryny w celu utworzenia niestandardowego kodu JavaScript. Do wbudowania skryptu można użyć stopki WordPress lub haczyków nagłówka WordPress. Dodaj skrypty nagłówka i stopki za pomocą wtyczki. Rozważ zmodyfikowanie motywu tak, aby zawierał skrypt (zły pomysł).
Należy użyć Siergieja. Należy nazwać nagłówek plików. Treść kodu HTML i stopka. Jest, jak również. Wprowadź je w sekcji /zawiera/opcje/. Po uruchomieniu wymaganego skryptu npm wygeneruje on kompilację z dołączonymi plikami.
Jak dodać kod do nagłówka i stopki w WordPressie?
 Źródło: www.hitechwork.com
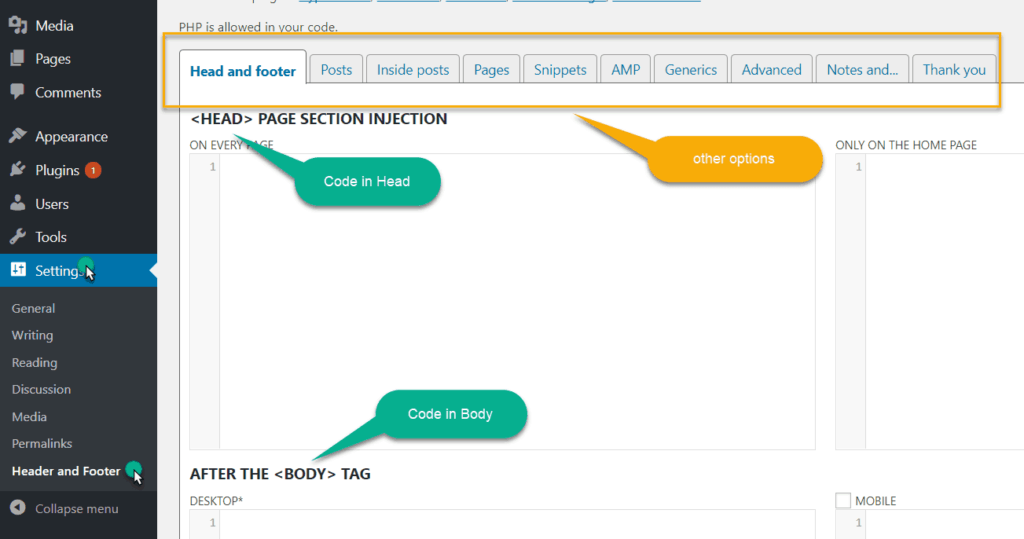
Źródło: www.hitechwork.comWstaw wtyczkę nagłówka lub inną wybraną wtyczkę można zainstalować i aktywować. Wstaw stopki do ustawień zgodnie z opisem w poprzednim kroku. Kod można wkleić w polu Skrypty w nagłówku.
W moim poprzednim artykule omówiłem, jak wyeliminować blokowanie renderowania w JavaScript. Ten artykuł dotyczy dodawania fragmentu kodu do stopki WordPressa. Często zdarza się, że trzeba użyć fragmentu kodu, aby dodać skrypt śledzenia Google Analytics do witryny WordPress. W tym artykule pokażę, jak dodać kod do plików nagłówka i stopki WordPressa. Jeśli masz już zainstalowany motyw potomny, zastosowanie tej metody do nagłówka i stopki WordPressa ułatwi dodawanie kodu. Jeśli nie masz motywu potomnego, musisz skorzystać z Kompletnego przewodnika po motywie potomnym. Możesz wstawić kod do swojego motywu, pisząc prostą funkcję w pliku functions.php.
W tym przewodniku dowiesz się, czym jest motyw potomny i dlaczego jest ważny. Bardzo ważne jest, aby zrozumieć, że WP-Head i WP-Footer to dwa różne paradygmaty programowania, jeśli chodzi o wstawianie kodu. Nie ma potrzeby edytowania plików motywów podczas korzystania z wtyczki, ponieważ wszystkie kody są zarządzane z tego samego miejsca. Jeśli już używasz lub masz dostęp do motywu potomnego, możesz użyć metody ręcznej.
Jak utworzyć niestandardowy nagłówek i stopkę w WordPressie?
 Źródło: TemplateToaster
Źródło: TemplateToasterMusisz przejść do pulpitu WordPress> Szablony> Kreator motywów. Kliknij Nowy szablon, aby dodać szablon nagłówka i nadaj mu nazwę, a następnie kliknij Utwórz nagłówek (lub stopkę). Będziesz mógł wybrać gotowy szablon nagłówka (lub stopki) lub stworzyć go całkowicie od podstaw.
Nagłówek to najbardziej widoczny element Twojej witryny u góry strony. Niestandardowy nagłówek w WordPress pozwala dostosować obraz, a także dodać tekst, widżet i tak dalej. Jeśli chcesz utworzyć niestandardowy nagłówek za pomocą kreatora motywów WordPress, sprawdź Templatetoaster. Istnieje kilka rodzajów niestandardowych nagłówków WordPress na stronę. Innymi słowy, możesz na przykład dodać funkcje produktu do swojej strony O nas i reszty strony bez nich. Wszystko, co musisz zrobić po przesłaniu obrazu nagłówka, to go edytować. Do odmłodzenia obrazu można użyć GIMP, Paint.net i innych narzędzi.
Możesz dodać logo, wideo lub obraz tła do swojego zaplecza WordPress. Aby dodać obszar tekstowy do nagłówka, należy umieścić następujący kod: w pliku site- branding.php:. Co więcej, jeśli chcesz stylizować ikony społecznościowe na swój własny, unikalny sposób, musisz mieć CSS. Aby dodać wideo, przejdź do nagłówka komputera i poszukaj odpowiedniego wideo. Każda strona WordPressa może mieć inny niestandardowy nagłówek, na przykład z obrazem tła, niektóre z wideo lub inną treścią związaną z widżetem. Możesz od razu utworzyć własny nagłówek, przeciągając interfejs upuszczania. Pokażemy Ci, jak używać TemplateToaster, aby dodać niestandardowy nagłówek do WordPressa.
Możesz także dodać zwykły tekst, przyciski, listy i inne elementy do obszaru tekstowego. Obszar tekstowy można zmienić, wybierając opcję Obszary tekstowe. Dwukrotne kliknięcie treści pozwoli Ci ją ostylować. Karta Edytor jest dostępna po dwukrotnym kliknięciu. Wybierz ikony społecznościowe z zakładki nagłówka. Możesz użyć galerii ikon społecznościowych, aby wybrać obraz, który spełnia Twoje wymagania. Możesz także poczuć swoją niestandardową ikonę, przeglądając obrazy.
Gdzie jest kod nagłówka w WordPressie?
 Źródło: Kinsta
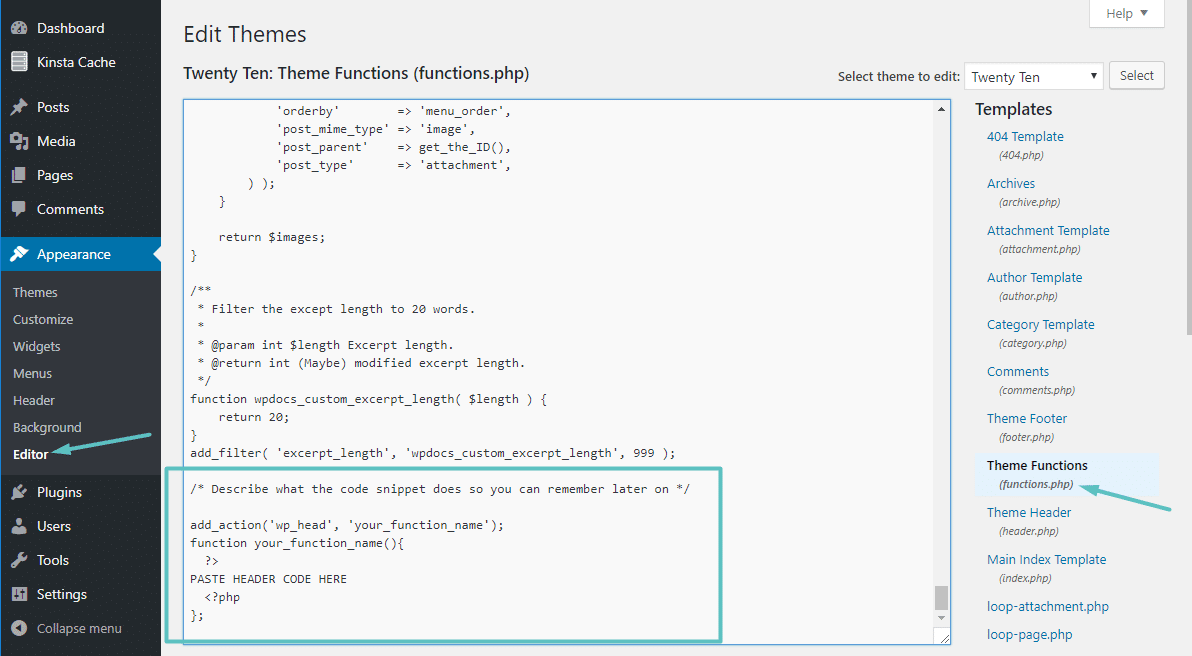
Źródło: KinstaW WordPressie kod nagłówka znajduje się w pliku header.php . Ten plik zawiera kod kontrolujący nagłówek Twojej witryny WordPress.
Możesz również dołączyć inny nagłówek, jeśli chcesz, aby Twoja witryna wyświetlała różne strony. Możliwość szybkiego i łatwego rozróżniania sekcji witryny to doskonały sposób na uczynienie jej bardziej przyjazną dla użytkownika. Tworząc stronę internetową, należy wziąć pod uwagę jej dostępność. W niektórych przypadkach ludzie nie są w stanie przeczytać wysokiego tekstu, ponieważ nie mogą przeczytać małego tekstu. Ci, którzy muszą przeczytać tekst, powinni upewnić się, że jest wystarczająco duży, aby mogli je zobaczyć. Nagłówek wystarczająco duży, aby był czytelny, powinien być określony dla witryny internetowej, z której będą korzystać osoby, które mogą nie być w stanie odczytać małego tekstu. Możesz to osiągnąć, wyłączając opcję nagłówka. Jeśli tworzysz witrynę dla osób, które mają trudności z czytaniem długiego tekstu, upewnij się, że masz wystarczająco duży nagłówek, aby mogli je przeczytać. Można to osiągnąć, zmieniając nagłówek dla określonych stron w Twojej witrynie. Łatwiej będzie Ci rozróżnić różne sekcje Twojej witryny.

Co to jest kod nagłówka?
Edytor witryn Weebly umożliwia dodawanie niestandardowego kodu HTML, CSS i JavaScript do sekcji nagłówka strony, bloga lub witryny internetowej. Kod niestandardowy może być wymagany, aby dodać niestandardowe kody między dwiema *głowicami***…. Możesz użyć tagów/html/head do opisania strony lub witryny.
Jaki jest nagłówek w witrynie WordPress?
Skąd wiesz, czy masz nagłówek na swoim blogu WordPress? Gdy odwiedzający docierają do Twojej witryny WordPress, najprawdopodobniej wita ich nagłówek, który jest górną sekcją każdej strony. Ponieważ wyświetla logo i tytuł Twojej witryny, menu nawigacyjne i inne ważne elementy, może najpierw pojawić się użytkownikom.
Jak edytować nagłówek i stopkę w WordPress
Przejdź do pulpitu WordPress, aby się zalogować. Przechodząc do Wygląd, możesz dostosować swoje ustawienia. Stopkę można znaleźć w menu dostosowywania strony. Dodawanie nowych sekcji do stopki można wykonać za pomocą widżetu, a dostosowywanie zawartości i stylu paska stopki można wykonać za pomocą widżetów.
Nagłówek i stopka strony internetowej to dwa najważniejsze aspekty. W nagłówku przechowywana jest większość ważnego kodu witryny, tagów i skryptów. Chociaż stopka jest tak samo ważna jak nagłówek, jest również widoczna na każdej stronie Twojej witryny. Dostępnych jest kilka metod edycji nagłówka w WordPress. Ta bezpłatna wtyczka, znana jako Header Footer Code Manager , umożliwia łatwe wstawianie kodu do stopki i nagłówka motywu. Możesz dodać nowe skrypty lub kody, klikając Dodaj nowy fragment. Możesz łatwo dodawać i usuwać pliki nagłówkowe dla motywu.
Tylko pamiętaj, aby wykonać kopię zapasową tych plików przed edycją. Wbudowany konfigurator motywów umożliwia dodawanie niestandardowego kodu i dostosowywanie informacji o prawach autorskich. Jeśli chcesz dodać skrypt, możesz użyć wtyczki menedżera kodu nagłówka stopki. Po prostu utwórz kopię pliku Footer.php , który jest następnie edytowany w edytorze motywów. Na kilka sposobów jest to podobne do edytowania nagłówka. Niestandardowe widżety można również tworzyć, klikając kartę Wygląd.
Kod stopki WordPress
Wybierając wtyczkę z pulpitu WordPress, możesz aktywować Head. Kod nagłówka i stopki można znaleźć w sekcji Narzędzia w menu Ustawienia. Jeśli żądany kod zostanie wprowadzony w sekcji docelowej, zostanie on wyświetlony.
Stopka to widoczna sekcja witryny u góry strony. Zawiera łącza do stron w witrynie, które odwiedzający mogą uznać za przydatne, a także dodatkowe informacje. Treść stopki w motywie WordPress znajduje się w pliku footer.php, który jest oparty na HTML lub CSS. Oprócz dostosowywania WordPressa, widżetów i wtyczek możesz dodawać do WordPressa stopki. Dostęp do obszaru widżetów można uzyskać, najeżdżając kursorem na Wygląd i wybierając Widgety z pulpitu WordPress. Należy pamiętać, że wybrany motyw może mieć inne obszary stopki niż ten pokazany powyżej. Możesz także dostosować wygląd stopki za pomocą wbudowanego narzędzia Customizer.
Swoją stopkę można edytować lub usunąć z wiadomości zatytułowanej „Powered by WordPress”. Klikając ikonę listy w lewym górnym rogu, możesz łatwo zmienić kolejność bloków w stopce. Niestandardowe skrypty można dodawać ręcznie do motywu WordPress, modyfikując pliki PHP. Musisz być zaznajomiony z HTML, CSS, JavaScript oraz projektowaniem i programowaniem stron internetowych, a także mieć silne doświadczenie w HTML. Wtyczka Insert Headers and Footers umożliwia dodawanie kodu i skryptów do motywu bez konieczności edytowania jego plików. Interfejs tej wtyczki jest prosty w użyciu, co czyni go doskonałym wyborem dla tych, którzy chcą się nauczyć, jak z niego korzystać. Niestandardowy kod CSS, HTML i JavaScript może być dostarczony przez dowolną usługę, taką jak Google AdSense i Twitter.
Wtyczka Footer Mega Grid Columns wyświetla widżety w poziomej siatce, organizując zawartość stopki w kolumnach dla WordPress. Przeciągając widżet do stopki kolumny i upuszczając go w widoku siatki, możesz wyświetlić tam zawartość. Kolory, siatki i edytory CSS należą do dodatkowych funkcji dostępnych za 119 USD rocznie.
Od wersji WordPress 3.0 funkcja do_action() była używana do drukowania skryptów i danych przed zamykającym tagiem body w interfejsie użytkownika. Jest to szczególnie przydatne, jeśli nie zamierzasz umieszczać arkusza stylów ani innych danych w stopce posta na blogu.
Na przykład informację o prawach autorskich można znaleźć na dole każdego tworzonego posta. Te informacje mogą być zawarte w arkuszu stylów i wykorzystane jako odniesienie w wywołaniu do_action(), na przykład, jeśli są zawarte w arkuszu stylów.
Funkcja do_action ('WP_footer') jest zawarta w do_action.
Przed opublikowaniem treści stopki należy wydrukować informację o prawach autorskich.
Dodaj kod do nagłówka Wtyczka WordPress
Dodanie kodu do nagłówka WordPress jest łatwe dzięki odpowiedniej wtyczce. Dzięki wtyczce, takiej jak Skrypty nagłówka i stopki, możesz łatwo dodać kod do nagłówka lub stopki bez konieczności edytowania jakichkolwiek plików motywów. Po prostu zainstaluj wtyczkę, a następnie dodaj swój kod w ustawieniach wtyczki. Otóż to!
Wstaw nagłówek i stopkę tylko na określonych stronach WordPress
Istnieje kilka sposobów dodawania nagłówków i stopek tylko do określonych stron w WordPressie. Jednym ze sposobów jest użycie wtyczki, takiej jak skrypty nagłówka i stopki. Ta wtyczka umożliwia dodawanie niestandardowych skryptów do nagłówka i stopki Twojej witryny. Innym sposobem jest edycja plików szablonów motywu. Jeśli nie masz ochoty na edycję kodu, najlepiej użyć wtyczki.
Różne nagłówki na różnych stronach w WordPress
Jak utworzyć wiele nagłówków na jednej stronie WordPress? Korzystając z TemplateToaster, możesz łatwo tworzyć różne szablony stron dla każdej ze swoich witryn WordPress, co pozwala na zastosowanie różnych nagłówków do każdej strony. Na przykład nagłówek strony różni się nieco od swojego odpowiednika na stronie dla postów i stron. Jak usunąć stopki na określonej stronie w WordPressie? Przechodząc do menu Wygląd, możesz zmienić wygląd określonej strony, usuwając nagłówek i stopki. Aby usunąć nagłówek, przejdź do nagłówka>układ nagłówka, a następnie odznacz opcję Układ. Wybierz Brak z menu stopki, a następnie wybierz Stopka > Układ stopki, aby usunąć stopkę.
