Jak dodać tag witryny Google do WordPress
Opublikowany: 2022-09-20Dodanie tagu witryny Google do WordPressa to prosty proces, który można wykonać w ciągu zaledwie kilku minut. Pierwszą rzeczą, którą musisz zrobić, to utworzyć konto Google Site Tag, a następnie dodać kod do swojej witryny WordPress . Po utworzeniu konta otrzymasz kod, który wygląda mniej więcej tak: UA-XXXXXXXX-X. Musisz dodać ten kod do swojej witryny WordPress w sekcji. Aby to zrobić, możesz dodać kod do pliku header.php motywu lub użyć wtyczki, takiej jak Header i Footer. Po dodaniu kodu do witryny WordPress musisz go aktywować. Aby to zrobić, możesz przejść do zakładki Google Site Tag na swoim koncie WordPress i kliknąć przycisk „Aktywuj” lub dodać następujący kod do pliku functions.php: add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } Dzięki temu tag witryny Google będzie aktywowany tylko w interfejsie witryny WordPress.
Będziesz mógł dowiedzieć się znacznie więcej o wydajności swojej witryny WordPress, jeśli dokładnie wiesz, w jaki sposób wchodzą w interakcję odwiedzający. Analytics pozwala zobaczyć, które aspekty Twojej witryny odnoszą największe sukcesy, a które nie, a także w jaki sposób użytkownicy korzystają z Twojej witryny. Menedżer tagów Google umożliwia tworzenie własnych tagów śledzenia i zarządzanie nimi . Google Tag Manager wyświetla aktywność w witrynie, tworząc proste przyciski i rozwijane menu, podobnie jak WordPress. Usługa Google Analytics jest dołączona do planu z wtyczką WordPress.com, dzięki czemu jest to najprostszy sposób na zintegrowanie go z Twoją witryną. Za pomocą Menedżera tagów Google możesz tworzyć niestandardowe tagi śledzenia i zarządzać istniejącymi tagami. Pierwszym krokiem jest zarejestrowanie się w Menedżerze tagów Google.
Google Analytics można pobrać dla swojej witryny WordPress z Google Play. Krok 3: Kliknij kartę Narzędzia na pulpicie WordPress, aby połączyć swój identyfikator pomiaru z Google Analytics. Korzystając z wtyczek lub bezpośrednio łącząc Google Analytics ze swoją witryną, możesz zintegrować ją z WordPress. Narzędzie MonsterInsights ułatwia integrację Twojej witryny z Google Analytics, a także dodaje kilka dodatkowych funkcji (w tym raporty analityczne). Aby rozpocząć, musisz najpierw zainstalować i aktywować wtyczkę. Po wybraniu profilu witryny i kliknięciu przycisku Zakończ połączenie Google Analytics rozpocznie zbieranie danych. Być może będziesz musiał poczekać na zakończenie procesu zbierania danych, zanim zobaczysz raporty z pulpitu WordPress.
W kroku 3 pobierz i zainstaluj wtyczkę Insertheaders and Footers, aby dodać niestandardowy kod do swojej witryny. W kroku 4 dodasz Menedżera tagów Google do swojej witryny WordPress. W ramach kroku 2 musisz zakodować fragment kodu. Możesz teraz rozpocząć śledzenie tagów niestandardowych i używać w tym celu Google Analytics.
Googletag (tag) to nazwa wyszukiwarki. Produkty i usługi Google są dostępne za pośrednictwem jednego tagu w Twojej witrynie, znanego jako js). Możesz używać tagu Google w całej witrynie i łączyć go z wieloma miejscami docelowymi, używając tagu Google jako tagu domyślnego, zamiast zarządzać wieloma tagami dla różnych kont Google.
Jak dodać kod Ga do WordPressa?
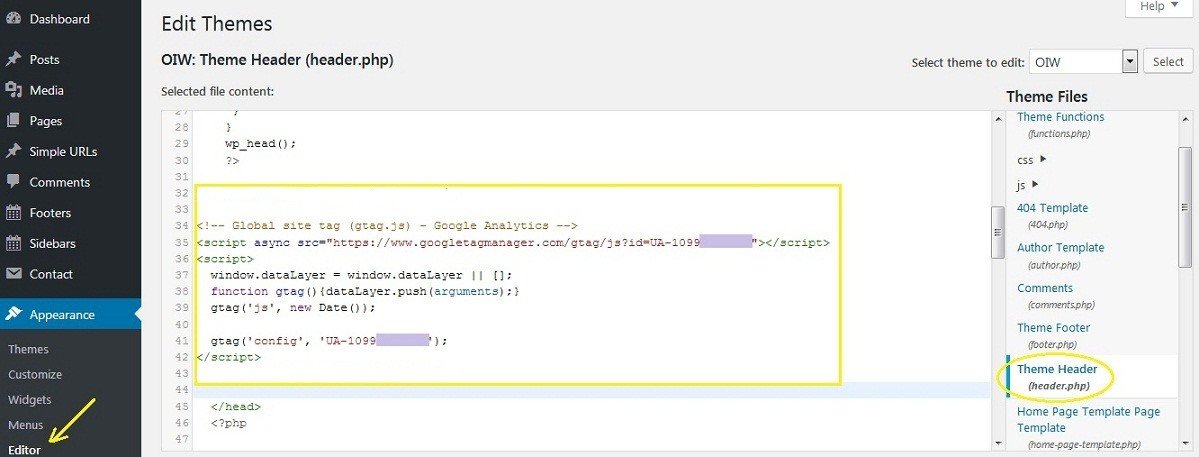
 Źródło: ohiwill.com
Źródło: ohiwill.comGdy zdecydujesz, co chcesz dodać do Google Analytics, kliknij kartę Administracja w lewym dolnym rogu strony. Możesz śledzić swoją lokalizację, klikając łącze Kod śledzenia. Jeśli pole globalnego tagu witryny go nie zawiera, skopiuj kod. Możesz teraz dostosować wygląd swojej witryny WordPress, przechodząc do Wygląd > Edytor motywów.
W Queensland 80% właścicieli witryn WordPress nie wie, że ich witryny WordPress są gotowe do obsługi Google Analytics. Istnieją dwie metody dodawania kodu do witryny WordPress: ręcznie lub za pomocą wtyczki. Jeśli masz problemy ze znalezieniem kodu śledzenia Google Analytics, ten obszerny przewodnik powinien być w stanie Ci pomóc.
Jak zainstalować Menedżera tagów Google w witrynie WordPress?
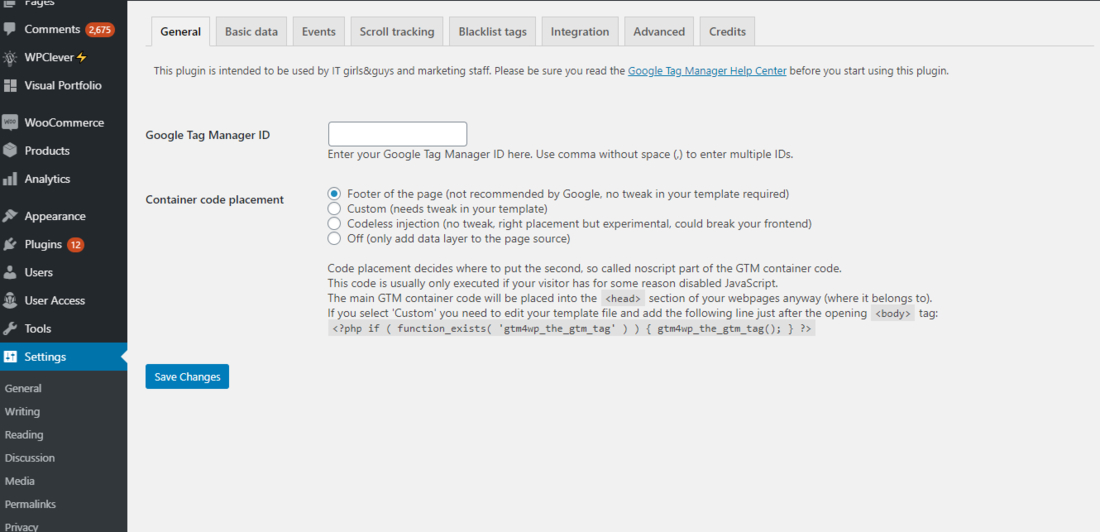
Zacznij od skonfigurowania Menedżera tagów Google; następnie u dołu strony kliknij „Zapisz zmiany”. Przejdź ponownie do pulpitu WordPress i wybierz Ustawienia. Google Tag Manager to przydatne narzędzie do zarządzania Google Tag. Jeśli kod śledzenia został skopiowany z profilu Analytics do pola „Konfiguruj kod śledzenia”, zostanie on umieszczony w polu „ Konfiguruj Menedżera tagów Google ”. Następnie w prawym dolnym rogu możesz zapisać zmiany, klikając przycisk „Zapisz zmiany”.

Czy Menedżer tagów Google współpracuje z WordPress?
 Źródło: Colorlib
Źródło: ColorlibTak, Menedżer tagów Google współpracuje z WordPress. Za pomocą Menedżera tagów Google możesz zarządzać tagami i wdrażać je w witrynie WordPress bez konieczności edytowania kodu. Menedżer tagów Google może również pomóc w zarządzaniu i wdrażaniu tagów innych firm w witrynie WordPress.
Menedżer tagów umożliwia zarządzanie tagami (takimi jak pomiary i optymalizacja marketingowa tagów JavaScript) w Twojej witrynie bez edytowania jej kodu. Dodawaj i aktualizuj tagi reklam Google, tagi Google Analytics, tagi Floodlight i tagi firm zewnętrznych za pomocą Menedżera tagów. Menedżer tagów to doskonały sposób na zarządzanie tagami w Twojej witrynie. Korzystając z Menedżera tagów, możesz dodawać i aktualizować tagi Google Ads, Google Analytics, Floodlight i firm zewnętrznych w swojej witrynie bez modyfikowania jej kodu. Zarządzaj tagami (takimi jak JavaScript do pomiaru i optymalizacji marketingu) w swojej witrynie bez modyfikowania kodu za pomocą Menedżera tagów, prostego i wygodnego narzędzia do zarządzania tagami. Korzystanie z Menedżera tagów to świetny pomysł.
Jak zainstalować tag Google Ads w WordPress
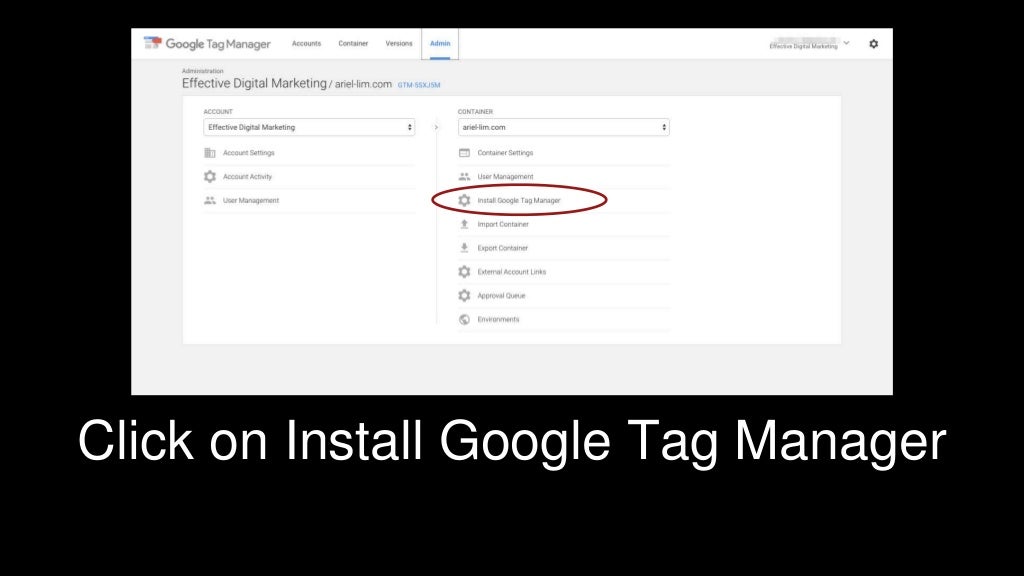
 Źródło: SlideShare
Źródło: SlideShareAby zainstalować tag Google Ads w WordPressie, wykonaj następujące czynności: 1. Przejdź do strony Tag Google Ads i kliknij przycisk „Rozpocznij”. 2. Pojawi się wyskakujące okienko z prośbą o podanie adresu URL witryny. Wprowadź adres URL swojej witryny i kliknij przycisk „Kontynuuj”. 3. Na następnej stronie zostaniesz poproszony o wybranie swojej platformy. Wybierz „WordPress” z menu rozwijanego i kliknij przycisk „Kontynuuj”. 4. Na następnej stronie zostaniesz poproszony o wybranie typu tagu. Wybierz „Google Ads” z menu i kliknij przycisk „Kontynuuj”. 5. Na następnej stronie zostaniesz poproszony o podanie informacji o koncie Google Ads. Wprowadź informacje o swoim koncie i kliknij przycisk „Kontynuuj”. 6. Na następnej stronie zostaniesz poproszony o wybranie miejsca umieszczenia tagu. Wybierz „Nagłówek” z menu rozwijanego i kliknij przycisk „Kontynuuj”. 7. Na następnej stronie zostaniesz poproszony o wprowadzenie kodu tagu . Skopiuj dostarczony kod i wklej go w nagłówku swojej witryny WordPress. 8. Zapisz zmiany i gotowe! Tag Google Ads jest teraz zainstalowany w Twojej witrynie WordPress.
Menedżer tagów Google WordPress Nagłówek PHP
Google Tag Manager to bezpłatne narzędzie, które umożliwia zarządzanie i wdrażanie kodu śledzenia Google Analytics. Możesz użyć Menedżera tagów do wdrożenia innych kodów śledzenia, takich jak Facebook Pixel lub AdWords Conversion Tracking. Google Tag Manager jest dostępny jako wtyczka do WordPressa i można go zainstalować w pliku header.php.
Menedżer tagów Google WordPress bez wtyczki
Menedżera tagów Google można używać w witrynach WordPress bez wtyczki, dodając fragment kodu do motywu. Ten fragment kodu pozwoli Ci zarządzać tagami i śledzić ruch w witrynie bez potrzeby korzystania z wtyczki. Możesz dodać fragment kodu do swojego motywu, edytując plik header.php motywu.
Możesz zintegrować Menedżera tagów Google z WordPress bez użycia wtyczki. Z pomocą GTM WordPress łatwiej instaluje skrypty. Za pomocą jednego polecenia możesz zmieniać, usuwać i dodawać skrypty z jednego miejsca. Ten samouczek nauczy Cię, jak to zrobić bez użycia wtyczek. W drugim kroku WordPress.com wstawi dwa fragmenty kodu: głowę i ciało. Następnym krokiem jest uzyskanie dostępu do witryny WordPress i edycja pliku functions.php. Kod zostanie zapisany w sekcji treści i nagłówka pliku poniżej.
Obie funkcje używają zaczepów akcji thewp_head i thebody_class, aby wstawić kod w odpowiednie miejsca. Kliknięcie OK na ekranie, na którym wyświetlił się kod, wskazuje, czy nasz kod został zaimplementowany. Po wykonaniu tego kroku zostaniesz przeniesiony do panelu GTM.
