Come aggiungere un tag del sito di Google a WordPress
Pubblicato: 2022-09-20L'aggiunta di un tag del sito di Google a WordPress è un processo semplice che può essere completato in pochi minuti. La prima cosa che devi fare è creare un account Google Site Tag e quindi aggiungere il codice al tuo sito WordPress . Dopo aver creato il tuo account, ti verrà fornito un codice simile a questo: UA-XXXXXXXX-X. Dovrai aggiungere questo codice al tuo sito WordPress nella sezione. Per fare ciò, puoi aggiungere il codice al file header.php del tuo tema o utilizzare un plug-in come Header e Footer. Dopo aver aggiunto il codice al tuo sito WordPress, dovrai attivarlo. Per fare ciò, puoi andare alla scheda Tag del sito di Google nel tuo account WordPress e fare clic sul pulsante "Attiva" oppure puoi aggiungere il seguente codice al tuo file functions.php: add_action('wp_head', 'googletag_activate') ; funzione googletag_activate() { se ( ! è_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['attivo'] ) { echo ' '; } } } Ciò garantirà che il tag del sito di Google sia attivato solo sul front-end del tuo sito WordPress.
Sarai in grado di imparare molto di più sulle prestazioni del tuo sito WordPress se sai esattamente come interagiscono i visitatori. Analytics ti consente di vedere quali aspetti del tuo sito web hanno più successo e quali no, così come come i visitatori utilizzano il tuo sito. Google Tag Manager ti consente di creare e gestire i tuoi tag di monitoraggio . Google Tag Manager mostra l'attività del sito Web creando semplici pulsanti e menu a discesa, così come WordPress. Google Analytics è incluso nel piano abilitato ai plugin di WordPress.com, rendendolo il modo più semplice per integrarlo con il tuo sito web. Con Google Tag Manager puoi creare tag di monitoraggio personalizzati e gestire i tag esistenti. Il primo passo è registrarsi a Google Tag Manager.
Google Analytics può essere scaricato per il tuo sito WordPress da Google Play. Passaggio 3: fai clic sulla scheda Strumenti nella dashboard di WordPress per collegare il tuo ID misurazione a Google Analytics. Utilizzando i plugin o collegando direttamente Google Analytics al tuo sito web, puoi integrarlo con WordPress. Lo strumento MonsterInsights semplifica l'integrazione del tuo sito in Google Analytics, oltre ad aggiungere alcune funzionalità aggiuntive (inclusi i rapporti analitici). Per iniziare, devi prima installare e attivare il plugin. Dopo aver selezionato il profilo del tuo sito web e aver fatto clic su Completa connessione, Google Analytics inizierà a raccogliere dati. Potrebbe essere necessario attendere il completamento del processo di raccolta dei dati prima di poter visualizzare i rapporti dalla dashboard di WordPress.
Nel passaggio 3, scarica e installa il plug-in Insertheaders and Footer per aggiungere codice personalizzato al tuo sito web. Nel passaggio 4, aggiungerai Google Tag Manager al tuo sito WordPress. Come parte del passaggio 2, dovrai inserire lo snippet di codice. Ora puoi iniziare a monitorare i tag personalizzati e utilizzare Google Analytics per farlo.
Il Googletag (tag) è il nome del motore di ricerca. I prodotti e i servizi Google sono accessibili tramite un unico tag sul tuo sito web, noto come js). Puoi utilizzare il tag di Google sull'intero sito Web e collegarlo a più destinazioni utilizzando il tag di Google come tag predefinito anziché gestire più tag per diversi account Google.
Come aggiungo un codice Ga a WordPress?
 Credito: ohiwill.com
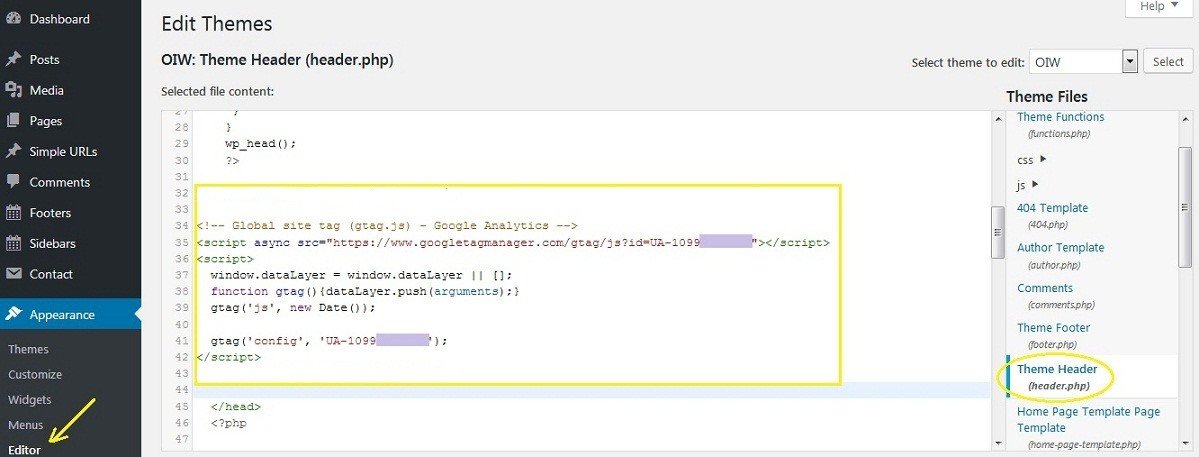
Credito: ohiwill.comDopo aver deciso cosa aggiungere a Google Analytics, fai clic sulla scheda Amministrazione nell'angolo in basso a sinistra della pagina. Puoi monitorare la tua posizione facendo clic sul collegamento Codice di monitoraggio. Se la casella Global Site Tag non la contiene, copia il codice. Ora puoi personalizzare l'aspetto del tuo sito WordPress andando su Aspetto > Editor temi.
Nel Queensland, l'80% dei proprietari di siti Web WordPress non sa che i loro siti WordPress sono predisposti per Google Analytics. Esistono due metodi per aggiungere il codice al tuo sito WordPress: manualmente o tramite un plug-in. Se hai problemi a individuare il codice di monitoraggio di Google Analytics, questa guida completa dovrebbe essere in grado di aiutarti.
Come installare Google Tag Manager sul tuo sito WordPress
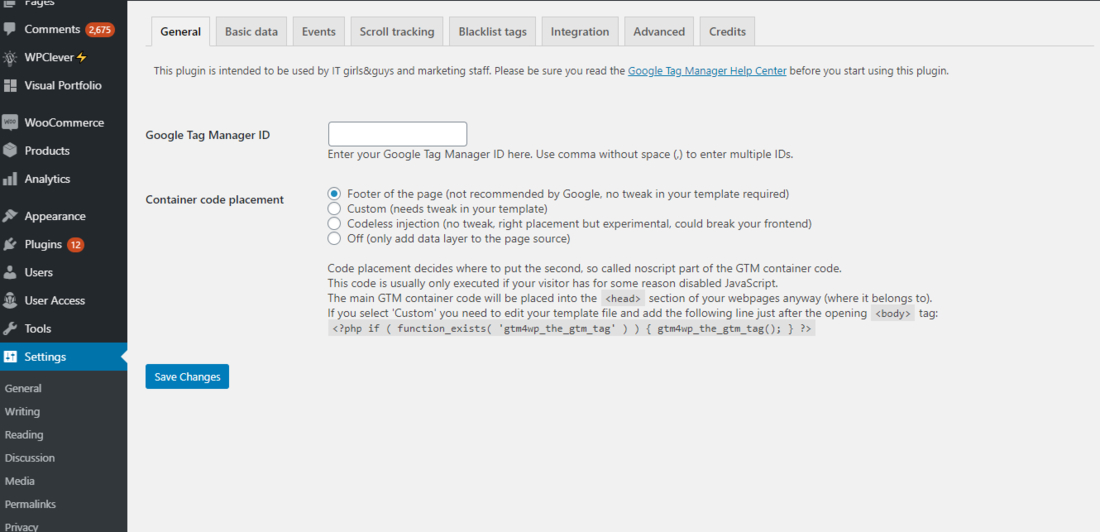
Inizia configurando Google Tag Manager; quindi, in fondo alla pagina, fai clic su "Salva modifiche". Passa di nuovo alla dashboard di WordPress e seleziona Impostazioni. Google Tag Manager è uno strumento utile per la gestione di Google Tag. Se hai copiato il codice di monitoraggio dal tuo profilo Analytics nella casella "Configura codice di monitoraggio", il codice di monitoraggio verrà incluso nella casella " Configura Google Tag Manager ". Quindi, nell'angolo in basso a destra, puoi salvare le modifiche facendo clic sul pulsante "Salva modifiche".

Google Tag Manager funziona con WordPress?
 Credito: Colorlib
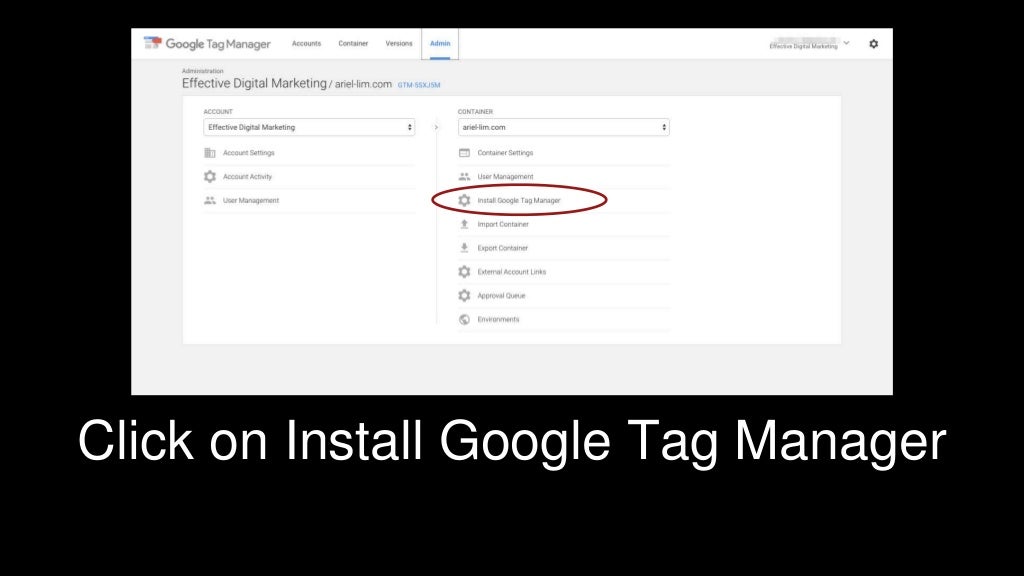
Credito: ColorlibSì, Google Tag Manager funziona con WordPress. Puoi utilizzare Google Tag Manager per gestire e distribuire i tag sul tuo sito WordPress senza dover modificare alcun codice. Google Tag Manager può anche aiutarti a gestire e distribuire tag di terze parti sul tuo sito WordPress.
Tag Manager ti consente di gestire i tag (come i tag JavaScript di misurazione e ottimizzazione del marketing) sul tuo sito web senza modificarne il codice. Aggiungi e aggiorna i tag Google Ad, i tag di Google Analytics, i tag Floodlight e i tag di terze parti utilizzando Tag Manager. Il Tag Manager è un ottimo modo per gestire i tag sul tuo sito web. Utilizzando Tag Manager, puoi aggiungere e aggiornare Google Ads, Google Analytics, Floodlight e tag di terze parti al tuo sito web senza modificarne il codice. Gestisci i tag (come i tag JavaScript per la misurazione e l'ottimizzazione del marketing) sul tuo sito web senza modificare il codice con Tag Manager, uno strumento di gestione dei tag semplice e conveniente. È un'ottima idea utilizzare Tag Manager.
Come installare il tag Google Ads in WordPress
 Credito: SlideShare
Credito: SlideSharePer installare il tag Google Ads in WordPress, segui semplicemente questi passaggi: 1. Vai alla pagina Tag Google Ads e fai clic sul pulsante "Inizia". 2. Apparirà un popup che ti chiederà di inserire l'URL del tuo sito web. Inserisci l'URL del tuo sito web e fai clic sul pulsante "Continua". 3. Nella pagina successiva, ti verrà chiesto di selezionare la tua piattaforma. Seleziona "WordPress" dal menu a discesa e fai clic sul pulsante "Continua". 4. Nella pagina successiva, ti verrà chiesto di selezionare il tipo di tag. Seleziona "Google Ads" dal menu a discesa e fai clic sul pulsante "Continua". 5. Nella pagina successiva, ti verrà chiesto di inserire le informazioni del tuo account Google Ads. Inserisci le informazioni del tuo account e fai clic sul pulsante "Continua". 6. Nella pagina successiva, ti verrà chiesto di selezionare il posizionamento del tag. Seleziona "Intestazione" dal menu a discesa e fai clic sul pulsante "Continua". 7. Nella pagina successiva, ti verrà chiesto di inserire il codice del tag . Copia il codice fornito e incollalo nell'intestazione del tuo sito WordPress. 8. Salva le modifiche e il gioco è fatto! Il tag Google Ads è ora installato sul tuo sito WordPress.
Intestazione WordPress di Google Tag Manager Php
Google Tag Manager è uno strumento gratuito che ti consente di gestire e distribuire il codice di monitoraggio di Google Analytics. Puoi utilizzare Tag Manager per implementare anche altri codici di monitoraggio, come Facebook Pixel o AdWords Conversion Tracking. Google Tag Manager è disponibile come plug-in per WordPress e può essere installato nel file header.php.
Google Tag Manager WordPress senza plug-in
Google Tag Manager può essere utilizzato per i siti Web WordPress senza plug-in aggiungendo uno snippet di codice al tuo tema. Questo frammento di codice ti consentirà di gestire i tuoi tag e tracciare il traffico del tuo sito web senza la necessità di un plug-in. Puoi aggiungere lo snippet di codice al tuo tema modificando il file header.php del tuo tema.
Puoi integrare Google Tag Manager in WordPress senza l'uso di un plug-in. Con l'aiuto di GTM, WordPress installa gli script più facilmente. Con un solo comando, puoi modificare, eliminare e aggiungere script da un'unica posizione. Questo tutorial ti insegnerà come farlo senza l'uso di plugin. Nella seconda fase, WordPress.com inserirà i due pezzi di codice: la testa e il corpo. Il prossimo passo è accedere al tuo sito WordPress e modificare il file functions.php. Il codice verrà scritto nelle sezioni body e head del file sottostante.
Entrambe le funzioni utilizzano gli hook delle azioni wp_head e thebody_class per inserire il codice nelle posizioni appropriate. Quando fai clic su OK nella schermata in cui è stato visualizzato il codice, indica se il nostro codice è stato implementato. Verrai indirizzato alla dashboard di GTM una volta completato questo passaggio.
