Как добавить тег сайта Google в WordPress
Опубликовано: 2022-09-20Добавление тега сайта Google в WordPress — это простой процесс, который можно выполнить всего за несколько минут. Первое, что вам нужно сделать, это создать учетную запись Google Site Tag, а затем добавить код на свой сайт WordPress . После того, как вы создадите свою учетную запись, вам будет предоставлен код, который выглядит примерно так: UA-XXXXXXXX-X. Вам нужно будет добавить этот код на свой сайт WordPress в разделе. Для этого вы можете либо добавить код в файл header.php вашей темы, либо использовать плагин, такой как Header and Footer. После того, как вы добавили код на свой сайт WordPress, вам нужно будет его активировать. Для этого вы можете либо перейти на вкладку Google Site Tag в своей учетной записи WordPress и нажать кнопку «Активировать», либо добавить следующий код в файл functions.php: add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); если ($googletag['id'] && $googletag['active'] ) { echo ' '; } } } Это гарантирует, что тег Google Site Tag активируется только на внешнем интерфейсе вашего сайта WordPress.
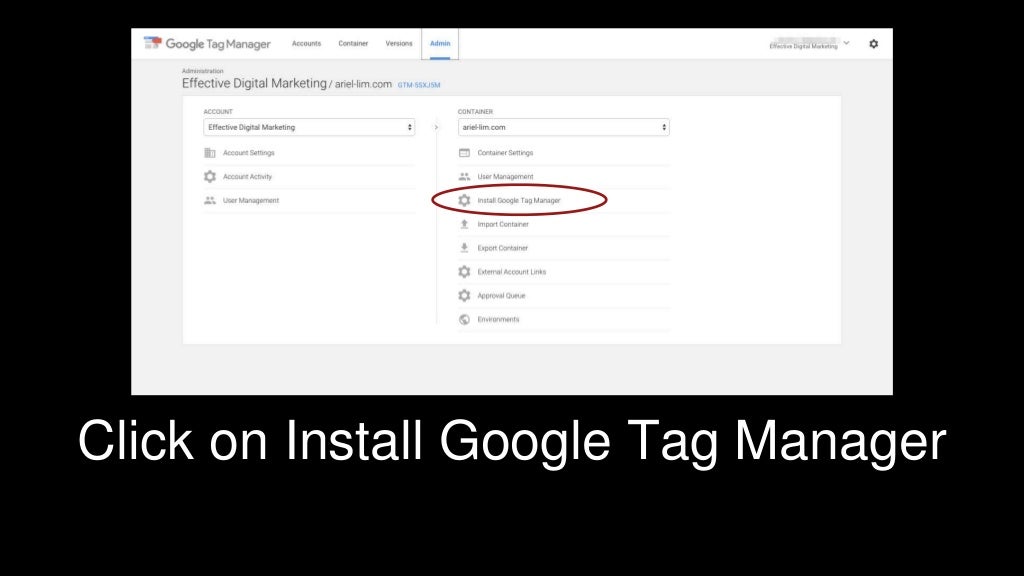
Вы сможете узнать намного больше о производительности вашего сайта WordPress, если будете точно знать, как посетители взаимодействуют с ним. Аналитика позволяет вам увидеть, какие аспекты вашего веб-сайта наиболее успешны, а какие нет, а также как посетители используют ваш сайт. Диспетчер тегов Google позволяет создавать собственные теги отслеживания и управлять ими. Диспетчер тегов Google отображает активность веб-сайта с помощью простых кнопок и раскрывающихся меню, как и WordPress. Google Analytics включен в план с поддержкой плагинов WordPress.com, что делает его самым простым способом интеграции с вашим веб-сайтом. С помощью Диспетчера тегов Google вы можете создавать собственные теги отслеживания и управлять существующими тегами. Первый шаг — зарегистрироваться в Google Tag Manager.
Google Analytics можно загрузить для вашего сайта WordPress из Google Play. Шаг 3: Перейдите на вкладку «Инструменты» на панели управления WordPress, чтобы подключить свой идентификатор измерения к Google Analytics. Используя плагины или напрямую связав Google Analytics с вашим сайтом, вы можете интегрировать его с WordPress. Инструмент MonsterInsights упрощает интеграцию вашего сайта в Google Analytics, а также добавляет несколько дополнительных функций (включая аналитические отчеты). Для начала необходимо сначала установить и активировать плагин. После того, как вы выбрали профиль своего веб-сайта и нажали «Завершить подключение», Google Analytics начнет сбор данных. Возможно, вам придется дождаться завершения процесса сбора данных, прежде чем вы сможете увидеть отчеты на панели управления WordPress.
На шаге 3 загрузите и установите плагин Insertheaders and Footers, чтобы добавить собственный код на свой веб-сайт. На шаге 4 вы добавите Диспетчер тегов Google на свой сайт WordPress. В рамках шага 2 вам потребуется фрагмент кода. Теперь вы можете начать отслеживать пользовательские теги и использовать для этого Google Analytics.
Googletag (тег) — это название поисковой системы. Продукты и услуги Google доступны через один тег на вашем веб-сайте, известный как js). Вы можете использовать тег Google на всем своем веб-сайте и подключить его к нескольким местам назначения, используя тег Google в качестве тега по умолчанию, вместо того, чтобы управлять несколькими тегами для разных учетных записей Google.
Как добавить код Ga в WordPress?
 1 кредит
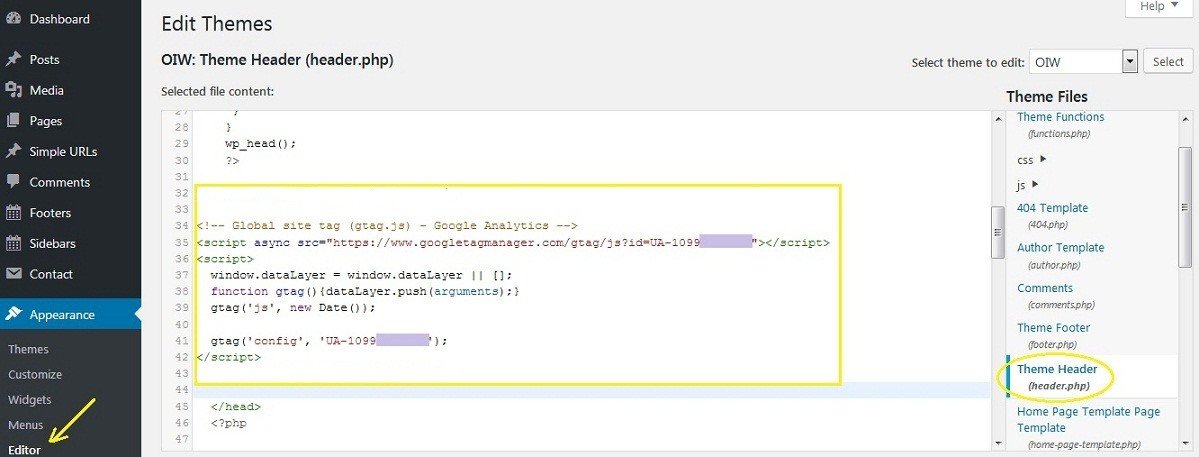
1 кредитПосле того, как вы решили, что хотите добавить в Google Analytics, щелкните вкладку «Администратор» в левом нижнем углу страницы. Вы можете отслеживать свое местоположение, нажав на ссылку «Код отслеживания». Если в поле Global Site Tag его нет, скопируйте код. Теперь вы можете настроить внешний вид своего сайта WordPress, выбрав «Внешний вид» > «Редактор тем».
В Квинсленде 80% владельцев веб-сайтов WordPress не знают, что их сайты WordPress готовы к работе с Google Analytics. Есть два способа добавить код на ваш сайт WordPress: вручную или с помощью плагина. Если у вас возникли проблемы с поиском кода отслеживания Google Analytics, это подробное руководство должно помочь вам.
Как установить Диспетчер тегов Google на свой сайт WordPress
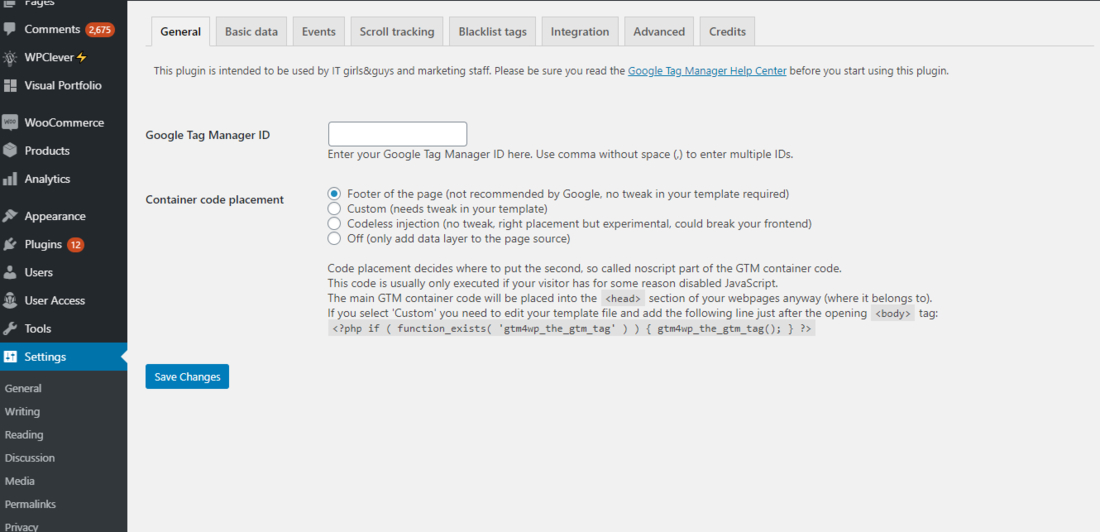
Начните с настройки Диспетчера тегов Google; затем внизу страницы нажмите «Сохранить изменения». Снова перейдите к панели инструментов WordPress и выберите «Настройки». Диспетчер тегов Google — это полезный инструмент для управления тегами Google. Если вы скопировали код отслеживания из своего профиля Google Analytics в поле «Настроить код отслеживания», код отслеживания будет включен в поле « Настроить Диспетчер тегов Google ». Затем в правом нижнем углу вы можете сохранить изменения, нажав кнопку «Сохранить изменения».

Работает ли Диспетчер тегов Google с WordPress?
 1 кредит
1 кредитДа, Диспетчер тегов Google работает с WordPress. Вы можете использовать Диспетчер тегов Google для управления и развертывания тегов на своем сайте WordPress без необходимости редактирования кода. Диспетчер тегов Google также может помочь вам управлять сторонними тегами и размещать их на вашем сайте WordPress.
Диспетчер тегов позволяет вам управлять тегами (например, тегами JavaScript для измерения и оптимизации маркетинга) на вашем веб-сайте без редактирования его кода. Добавляйте и обновляйте теги Google Ad, Google Analytics, Floodlight и сторонние теги с помощью Диспетчера тегов. Диспетчер тегов — отличный способ управлять тегами на вашем сайте. Используя Диспетчер тегов, вы можете добавлять и обновлять Google Ads, Google Analytics, Floodlight и сторонние теги на своем веб-сайте, не изменяя его код. Управляйте тегами (например, тегами JavaScript для измерения и оптимизации маркетинга) на своем веб-сайте без изменения кода с помощью Диспетчера тегов, простого и удобного инструмента управления тегами. Отличная идея — использовать Диспетчер тегов.
Как установить тег Google Ads в WordPress
 1 кредит
1 кредитЧтобы установить тег Google Ads в WordPress, просто выполните следующие действия: 1. Перейдите на страницу тегов Google Ads и нажмите кнопку «Начать». 2. Появится всплывающее окно с просьбой ввести URL-адрес вашего веб-сайта. Введите URL вашего веб-сайта и нажмите кнопку «Продолжить». 3. На следующей странице вам будет предложено выбрать платформу. В раскрывающемся списке выберите «WordPress» и нажмите кнопку «Продолжить». 4. На следующей странице вам будет предложено выбрать тип тега. В раскрывающемся списке выберите «Google Реклама» и нажмите кнопку «Продолжить». 5. На следующей странице вам будет предложено ввести данные вашей учетной записи Google Ads. Введите данные своей учетной записи и нажмите кнопку «Продолжить». 6. На следующей странице вам будет предложено выбрать размещение тега. В раскрывающемся списке выберите «Заголовок» и нажмите кнопку «Продолжить». 7. На следующей странице вам будет предложено ввести код тега . Скопируйте предоставленный код и вставьте его в заголовок вашего сайта WordPress. 8. Сохраните изменения, и все готово! Тег Google Ads теперь установлен на вашем сайте WordPress.
Google Tag Manager WordPress Заголовок Php
Диспетчер тегов Google — это бесплатный инструмент, который позволяет вам управлять кодом отслеживания Google Analytics и развертывать его. Вы также можете использовать Диспетчер тегов для развертывания других кодов отслеживания, таких как пиксель Facebook или отслеживание конверсий AdWords. Диспетчер тегов Google доступен в виде плагина для WordPress и может быть установлен в файле header.php.
Диспетчер тегов Google WordPress без плагина
Диспетчер тегов Google можно использовать для веб- сайтов WordPress без плагина, добавив фрагмент кода в свою тему. Этот фрагмент кода позволит вам управлять своими тегами и отслеживать трафик вашего веб-сайта без необходимости использования плагина. Вы можете добавить фрагмент кода в свою тему, отредактировав файл header.php вашей темы.
Вы можете интегрировать Диспетчер тегов Google в WordPress без использования плагина. С помощью GTM WordPress легче устанавливает скрипты. С помощью одной команды вы можете изменять, удалять и добавлять сценарии из одного места. Этот туториал научит вас, как это сделать без использования плагинов. На втором этапе WordPress.com вставит два фрагмента кода: заголовок и тело. Следующим шагом будет доступ к вашему сайту WordPress и редактирование файла functions.php. Код будет написан в разделах body и head файла ниже.
Обе функции используют хуки действий wp_head и thebody_class для вставки кода в соответствующие места. Когда вы нажимаете OK на экране, где отображался код, это указывает, был ли реализован наш код. После выполнения этого шага вы попадете на панель инструментов GTM.
