Comment ajouter une balise de site Google à WordPress
Publié: 2022-09-20L'ajout d'une balise de site Google à WordPress est un processus simple qui peut être complété en quelques minutes seulement. La première chose que vous devez faire est de créer un compte Google Site Tag, puis d'ajouter le code à votre site WordPress . Une fois votre compte créé, vous recevrez un code qui ressemble à ceci : UA-XXXXXXXX-X. Vous devrez ajouter ce code à votre site WordPress dans la section. Pour ce faire, vous pouvez soit ajouter le code au fichier header.php de votre thème, soit utiliser un plugin comme Header and Footer. Une fois que vous avez ajouté le code à votre site WordPress, vous devrez l'activer. Pour cela, vous pouvez soit vous rendre dans l'onglet Google Site Tag de votre compte WordPress et cliquer sur le bouton "Activer" soit vous pouvez ajouter le code suivant dans votre fichier functions.php : add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } Cela garantira que le Google Site Tag n'est activé que sur le front-end de votre site WordPress.
Vous pourrez en apprendre beaucoup plus sur les performances de votre site WordPress si vous savez exactement comment les visiteurs interagissent. Les analyses vous permettent de voir quels aspects de votre site Web sont les plus performants et lesquels ne le sont pas, ainsi que la façon dont les visiteurs utilisent votre site. Le Google Tag Manager vous permet de créer et de gérer vos propres balises de suivi . Google Tag Manager affiche l'activité du site Web en créant de simples boutons et des menus déroulants, tout comme WordPress. Google Analytics est inclus avec le plan compatible avec le plugin WordPress.com, ce qui en fait le moyen le plus simple de l'intégrer à votre site Web. Avec Google Tag Manager, vous pouvez créer des balises de suivi personnalisées et gérer les balises existantes. La première étape consiste à vous inscrire à Google Tag Manager.
Google Analytics peut être téléchargé pour votre site WordPress à partir de Google Play. Étape 3 : Cliquez sur l'onglet Outils de votre tableau de bord WordPress pour connecter votre ID de mesure à Google Analytics. En utilisant des plugins ou en reliant directement Google Analytics à votre site Web, vous pouvez l'intégrer à WordPress. L'outil MonsterInsights simplifie l'intégration de votre site dans Google Analytics, ainsi que l'ajout de quelques fonctionnalités supplémentaires (y compris des rapports d'analyse). Pour commencer, vous devez d'abord installer et activer le plugin. Une fois que vous avez sélectionné le profil de votre site Web, puis cliqué sur Terminer la connexion, Google Analytics commencera à collecter des données. Vous devrez peut-être attendre la fin du processus de collecte de données avant de pouvoir voir les rapports de votre tableau de bord WordPress.
À l'étape 3, téléchargez et installez le plug-in Insertheaders and Footers pour ajouter du code personnalisé à votre site Web. À l'étape 4, vous ajouterez Google Tag Manager à votre site WordPress. Dans le cadre de l'étape 2, vous aurez besoin d'un extrait de code. Vous pouvez maintenant commencer à suivre les balises personnalisées et utiliser Google Analytics pour le faire.
Le Googletag (tag) est le nom du moteur de recherche. Les produits et services Google sont accessibles via une balise unique sur votre site Web, appelée js). Vous pouvez utiliser la balise Google sur l'ensemble de votre site Web et la connecter à plusieurs destinations en utilisant la balise Google comme balise par défaut plutôt que de gérer plusieurs balises pour différents comptes Google.
Comment ajouter un code Ga à WordPress ?
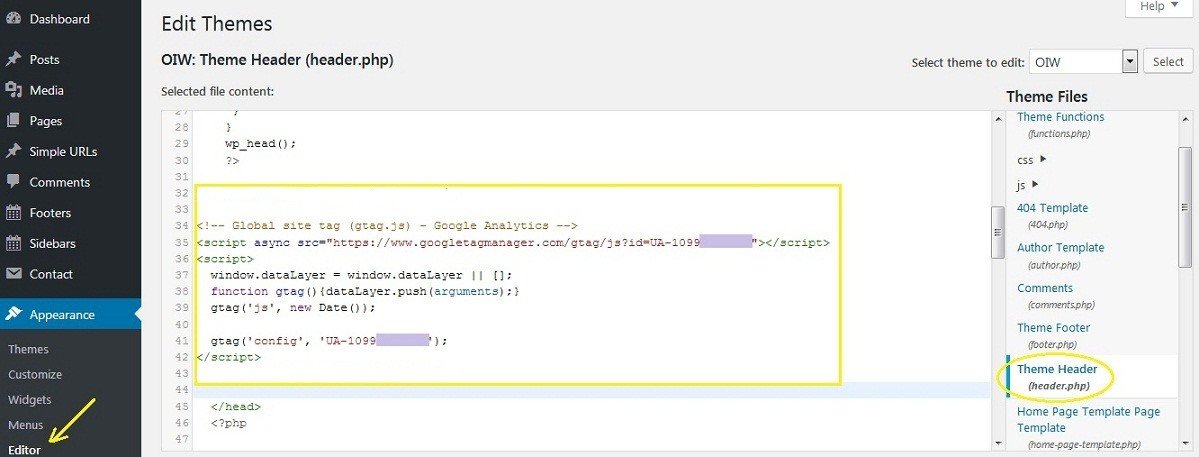
 Crédit: ohiwill.com
Crédit: ohiwill.comAprès avoir décidé ce que vous souhaitez ajouter à Google Analytics, cliquez sur l'onglet Admin dans le coin inférieur gauche de la page. Vous pouvez suivre votre position en cliquant sur le lien Code de suivi. Si la zone Global Site Tag ne l'a pas, copiez le code. Vous pouvez maintenant personnaliser l'apparence de votre site WordPress en allant dans Apparence > Éditeur de thème.
Dans le Queensland, 80 % des propriétaires de sites Web WordPress ne savent pas que leurs sites WordPress sont prêts pour Google Analytics. Il existe deux méthodes pour ajouter le code à votre site WordPress : manuellement ou via un plugin. Si vous rencontrez des difficultés pour localiser votre code de suivi Google Analytics, ce guide d'exhaustivité devrait pouvoir vous aider.
Comment installer Google Tag Manager sur votre site WordPress
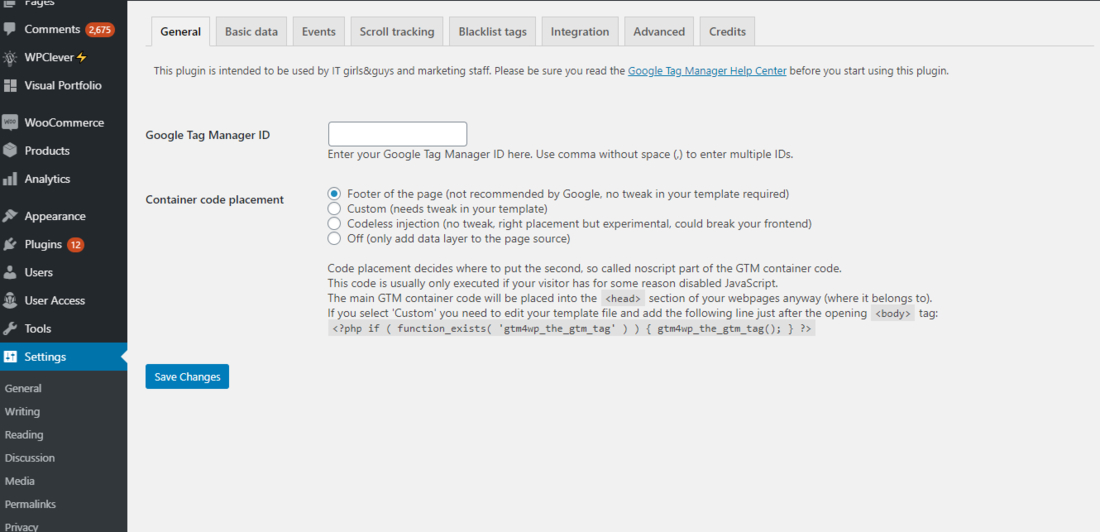
Commencez par configurer Google Tag Manager ; puis, en bas de la page, cliquez sur "Enregistrer les modifications". Accédez à nouveau au tableau de bord WordPress et sélectionnez Paramètres. Google Tag Manager est un outil utile pour gérer Google Tag. Si vous avez copié le code de suivi de votre profil Analytics dans la case "Configurer le code de suivi", le code de suivi sera inclus dans la case " Configurer Google Tag Manager ". Ensuite, dans le coin inférieur droit, vous pouvez enregistrer les modifications en cliquant sur le bouton "Enregistrer les modifications".

Google Tag Manager fonctionne-t-il avec WordPress ?
 1 crédit
1 créditOui, Google Tag Manager fonctionne avec WordPress. Vous pouvez utiliser Google Tag Manager pour gérer et déployer des balises sur votre site WordPress sans avoir à modifier de code. Google Tag Manager peut également vous aider à gérer et à déployer des balises tierces sur votre site WordPress.
Tag Manager vous permet de gérer les balises (telles que les balises JavaScript de mesure et d'optimisation marketing) sur votre site Web sans modifier son code. Ajoutez et mettez à jour des balises Google Ad, des balises Google Analytics, des balises Floodlight et des balises tierces à l'aide de Tag Manager. Le gestionnaire de balises est un excellent moyen de gérer les balises sur votre site Web. À l'aide de Tag Manager, vous pouvez ajouter et mettre à jour des balises Google Ads, Google Analytics, Floodlight et tierces sur votre site Web sans modifier son code. Gérez les balises (telles que les balises JavaScript pour la mesure et l'optimisation marketing) sur votre site Web sans modifier votre code avec Tag Manager, un outil de gestion des balises simple et pratique. C'est une excellente idée d'utiliser Tag Manager.
Comment installer la balise Google Ads dans WordPress
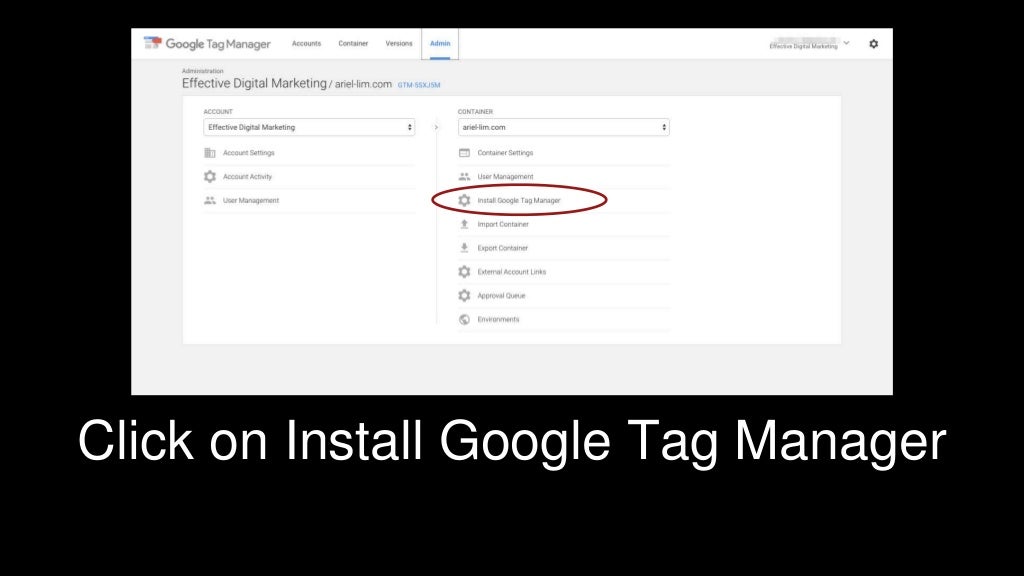
 Crédit : SlideShare
Crédit : SlideSharePour installer la balise Google Ads dans WordPress, suivez simplement ces étapes : 1. Allez sur la page Google Ads Tag et cliquez sur le bouton « Get Started ». 2. Une fenêtre contextuelle apparaîtra vous demandant d'entrer l'URL de votre site Web. Entrez l'URL de votre site Web et cliquez sur le bouton "Continuer". 3. Sur la page suivante, il vous sera demandé de sélectionner votre plateforme. Sélectionnez "WordPress" dans le menu déroulant et cliquez sur le bouton "Continuer". 4. Sur la page suivante, il vous sera demandé de sélectionner votre type de balise. Sélectionnez "Google Ads" dans le menu déroulant et cliquez sur le bouton "Continuer". 5. Sur la page suivante, il vous sera demandé de saisir les informations de votre compte Google Ads. Entrez les informations de votre compte et cliquez sur le bouton "Continuer". 6. Sur la page suivante, il vous sera demandé de sélectionner l'emplacement de votre balise. Sélectionnez "En-tête" dans la liste déroulante et cliquez sur le bouton "Continuer". 7. Sur la page suivante, il vous sera demandé d'entrer votre code de balise . Copiez le code fourni et collez-le dans l'en-tête de votre site WordPress. 8. Enregistrez vos modifications et le tour est joué ! La balise Google Ads est maintenant installée sur votre site WordPress.
Php d'en-tête WordPress de Google Tag Manager
Google Tag Manager est un outil gratuit qui vous permet de gérer et de déployer votre code de suivi Google Analytics. Vous pouvez également utiliser Tag Manager pour déployer d'autres codes de suivi, tels que Facebook Pixel ou AdWords Conversion Tracking. Google Tag Manager est disponible en tant que plugin pour WordPress et peut être installé dans le fichier header.php.
Google Tag Manager WordPress sans plugin
Google Tag Manager peut être utilisé pour les sites Web WordPress sans plugin en ajoutant un extrait de code à votre thème. Cet extrait de code vous permettra de gérer vos balises et de suivre le trafic de votre site Web sans avoir besoin d'un plugin. Vous pouvez ajouter l'extrait de code à votre thème en modifiant le fichier header.php de votre thème.
Vous pouvez intégrer Google Tag Manager dans WordPress sans utiliser de plugin. Avec l'aide de GTM, WordPress installe plus facilement les scripts. Avec une seule commande, vous pouvez modifier, supprimer et ajouter des scripts à partir d'un emplacement unique. Ce tutoriel vous apprendra comment faire cela sans utiliser de plugins. Dans la deuxième étape, WordPress.com insèrera les deux morceaux de code : la tête et le corps. L'étape suivante consiste à accéder à votre site WordPress et à modifier le fichier functions.php. Le code sera écrit dans les sections body et head du fichier ci-dessous.
Les deux fonctions utilisent les crochets d'actions wp_head et body_class pour insérer le code dans les emplacements appropriés. Lorsque vous cliquez sur OK sur l'écran où le code était affiché, cela indique si notre code a été implémenté. Vous serez redirigé vers le tableau de bord GTM une fois cette étape terminée.
