วิธีเพิ่มแท็กเว็บไซต์ Google ใน WordPress
เผยแพร่แล้ว: 2022-09-20การเพิ่มแท็กเว็บไซต์ของ Google ลงใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที สิ่งแรกที่คุณต้องทำคือสร้างบัญชี Google Site Tag แล้วเพิ่มโค้ดลงใน ไซต์ WordPress ของคุณ เมื่อคุณสร้างบัญชีแล้ว คุณจะได้รับรหัสที่มีลักษณะดังนี้: UA-XXXXXXXX-X คุณจะต้องเพิ่มรหัสนี้ในไซต์ WordPress ของคุณในส่วน ในการดำเนินการนี้ คุณสามารถเพิ่มโค้ดลงในไฟล์ header.php ของธีมหรือใช้ปลั๊กอิน เช่น Header และ Footer เมื่อคุณเพิ่มโค้ดลงในไซต์ WordPress แล้ว คุณจะต้องเปิดใช้งาน ในการดำเนินการนี้ คุณสามารถไปที่แท็บแท็กเว็บไซต์ของ Google ในบัญชี WordPress ของคุณและคลิกที่ปุ่ม "เปิดใช้งาน" หรือคุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: add_action('wp_head', 'googletag_activate') ; ฟังก์ชัน googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } สิ่งนี้จะช่วยให้มั่นใจได้ว่าแท็กเว็บไซต์ของ Google จะเปิดใช้งานที่ส่วนหน้าของไซต์ WordPress ของคุณเท่านั้น
คุณจะสามารถเรียนรู้เพิ่มเติมเกี่ยวกับประสิทธิภาพของไซต์ WordPress ของคุณได้ หากคุณรู้แน่ชัดว่าผู้เยี่ยมชมโต้ตอบอย่างไร Analytics ช่วยให้คุณเห็นว่าส่วนใดของเว็บไซต์ของคุณที่ประสบความสำเร็จมากที่สุดและส่วนใดที่ไม่ประสบความสำเร็จ รวมถึงวิธีที่ผู้เยี่ยมชมใช้เว็บไซต์ของคุณ Google Tag Manager ช่วยให้คุณสร้างและจัดการ แท็กติดตาม ของคุณเองได้ Google Tag Manager แสดงกิจกรรมเว็บไซต์โดยสร้างปุ่มง่ายๆ และเมนูแบบเลื่อนลง เช่นเดียวกับ WordPress Google Analytics รวมอยู่ในแผนเปิดใช้งานปลั๊กอิน WordPress.com ทำให้เป็นวิธีที่ง่ายที่สุดในการรวมเข้ากับเว็บไซต์ของคุณ ด้วย Google Tag Manager คุณสามารถสร้างแท็กติดตามที่กำหนดเองและจัดการแท็กที่มีอยู่ได้ ขั้นตอนแรกคือการลงชื่อสมัครใช้ Google Tag Manager
สามารถดาวน์โหลด Google Analytics สำหรับไซต์ WordPress ของคุณได้จาก Google Play ขั้นตอนที่ 3: คลิกแท็บเครื่องมือในแดชบอร์ด WordPress เพื่อเชื่อมต่อรหัสการวัดของคุณกับ Google Analytics การใช้ปลั๊กอินหรือเชื่อมโยง Google Analytics กับเว็บไซต์ของคุณโดยตรง ทำให้คุณสามารถรวมเข้ากับ WordPress ได้ เครื่องมือ MonsterInsights ทำให้การรวมไซต์ของคุณเข้ากับ Google Analytics เป็นเรื่องง่าย เช่นเดียวกับการเพิ่มคุณลักษณะเพิ่มเติมบางอย่าง (รวมถึงรายงานการวิเคราะห์) ในการเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินก่อน เมื่อคุณเลือกโปรไฟล์ของเว็บไซต์ของคุณแล้วคลิกทำการเชื่อมต่อให้เสร็จสิ้น Google Analytics จะเริ่มรวบรวมข้อมูล คุณอาจต้องรอให้กระบวนการเก็บรวบรวมข้อมูลเสร็จสิ้นก่อนที่คุณจะสามารถดูรายงานจากแดชบอร์ด WordPress ของคุณได้
ในขั้นตอนที่ 3 ให้ดาวน์โหลดและติดตั้งปลั๊กอินแทรกส่วนหัวและส่วนท้ายเพื่อเพิ่มโค้ดที่กำหนดเองลงในเว็บไซต์ของคุณ ในขั้นตอนที่ 4 คุณจะเพิ่ม Google Tag Manager ลงในไซต์ WordPress ของคุณ ในขั้นตอนที่ 2 คุณจะต้องใช้ข้อมูลโค้ด ตอนนี้คุณสามารถเริ่มติดตาม แท็กที่กำหนดเอง และใช้ Google Analytics เพื่อดำเนินการดังกล่าวได้
Googletag (แท็ก) คือชื่อของเครื่องมือค้นหา ผลิตภัณฑ์และบริการของ Google สามารถเข้าถึงได้ผ่านแท็กเดียวบนเว็บไซต์ของคุณ หรือที่เรียกว่า js) คุณสามารถใช้แท็ก Google ทั่วทั้งเว็บไซต์ของคุณและเชื่อมต่อกับปลายทางหลายแห่งโดยใช้แท็ก Google เป็นแท็กเริ่มต้นของคุณ แทนที่จะจัดการหลายแท็กสำหรับบัญชี Google ต่างๆ
ฉันจะเพิ่มรหัส Ga ใน WordPress ได้อย่างไร
 เครดิต: ohiwill.com
เครดิต: ohiwill.comหลังจากที่คุณได้ตัดสินใจแล้วว่าต้องการเพิ่มอะไรใน Google Analytics ให้คลิกแท็บผู้ดูแลระบบที่มุมล่างซ้ายของหน้า คุณสามารถติดตามตำแหน่งของคุณได้โดยคลิกลิงก์รหัสติดตาม หากไม่มี กล่องแท็กที่ติดทั่วเว็บไซต์ ให้ คัดลอกโค้ด ตอนนี้คุณสามารถปรับแต่งรูปลักษณ์ของไซต์ WordPress ของคุณได้โดยไปที่ Appearance > Theme Editor
ในรัฐควีนส์แลนด์ 80% ของเจ้าของเว็บไซต์ WordPress ไม่ทราบว่าไซต์ WordPress ของตนพร้อม Google Analytics มีสองวิธีในการเพิ่มโค้ดในไซต์ WordPress ของคุณ: ด้วยตนเองหรือผ่านทางปลั๊กอิน หากคุณประสบปัญหาในการค้นหาโค้ดติดตาม Google Analytics คู่มือความครอบคลุมนี้จะช่วยคุณได้
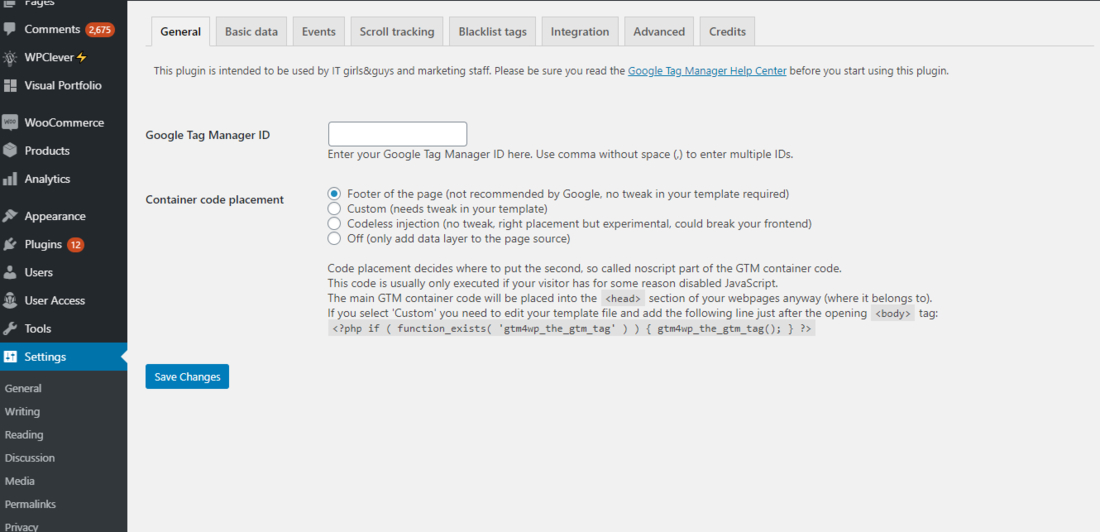
วิธีการติดตั้ง Google Tag Manager บนเว็บไซต์ WordPress ของคุณ
เริ่มต้นด้วยการกำหนดค่า Google Tag Manager จากนั้น ที่ด้านล่างของหน้า ให้คลิก 'บันทึกการเปลี่ยนแปลง' ไปที่แดชบอร์ดของ WordPress อีกครั้งและเลือกการตั้งค่า Google Tag Manager เป็นเครื่องมือที่มีประโยชน์ในการจัดการ Google Tag หากคุณคัดลอกโค้ดติดตามจากโปรไฟล์ Analytics ของคุณลงในช่อง 'กำหนดค่าโค้ดติดตาม' โค้ดติดตามจะรวมอยู่ในช่อง ' กำหนดค่า Google Tag Manager ' จากนั้น ที่มุมล่างขวา คุณสามารถบันทึกการเปลี่ยนแปลงได้โดยคลิกปุ่ม 'บันทึกการเปลี่ยนแปลง'

Google Tag Manager ทำงานร่วมกับ WordPress ได้หรือไม่
 เครดิต: Colorlib
เครดิต: Colorlibใช่ Google Tag Manager ใช้งานได้กับ WordPress คุณสามารถใช้ Google Tag Manager เพื่อจัดการและปรับใช้แท็กบนไซต์ WordPress ของคุณโดยไม่ต้องแก้ไขโค้ดใดๆ Google Tag Manager ยังสามารถช่วยคุณจัดการและปรับใช้แท็กบุคคลที่สามบนไซต์ WordPress ของคุณได้
เครื่องจัดการแท็กช่วยให้คุณจัดการแท็ก (เช่น แท็ก JavaScript การวัดผลและการเพิ่มประสิทธิภาพการตลาด) บนเว็บไซต์ของคุณโดยไม่ต้องแก้ไขโค้ด เพิ่มและอัปเดตแท็ก Google Ad, แท็ก Google Analytics, แท็ก Floodlight และแท็กของบุคคลที่สามโดยใช้เครื่องจัดการแท็ก เครื่องจัดการแท็กเป็นวิธีที่ยอดเยี่ยมในการจัดการแท็กบนเว็บไซต์ของคุณ เมื่อใช้เครื่องจัดการแท็ก คุณสามารถเพิ่มและอัปเดตแท็ก Google Ads, Google Analytics, Floodlight และบุคคลที่สามไปยังเว็บไซต์ของคุณได้โดยไม่ต้องแก้ไขโค้ด จัดการแท็ก (เช่น แท็ก JavaScript สำหรับการวัดผลและการเพิ่มประสิทธิภาพการตลาด) บนเว็บไซต์ของคุณโดยไม่ต้องแก้ไขโค้ดด้วยเครื่องจัดการแท็ก เครื่องมือจัดการแท็กที่ใช้งานง่ายและสะดวก เป็นความคิดที่ดีที่จะใช้เครื่องจัดการแท็ก
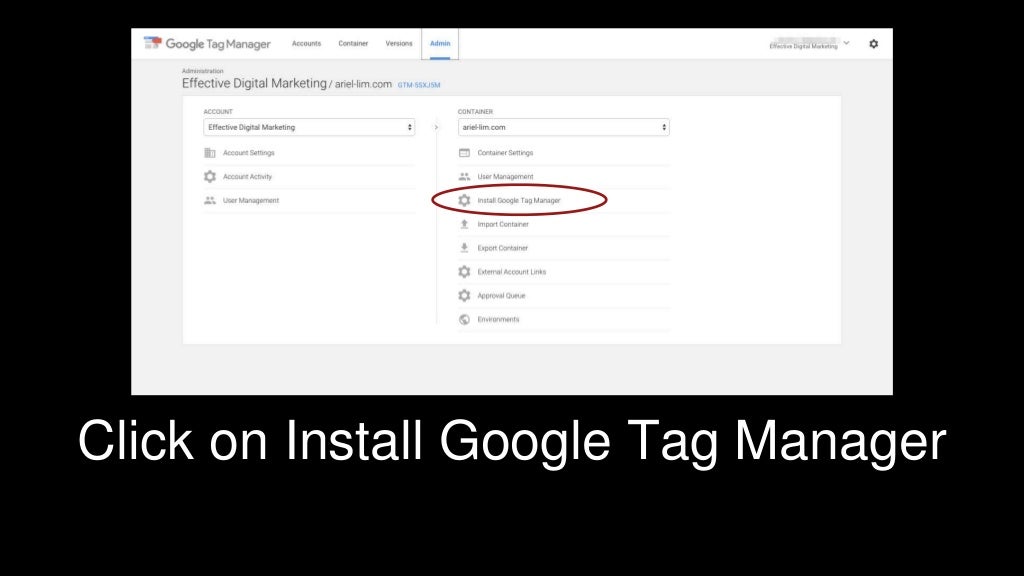
วิธีการติดตั้งแท็กโฆษณา Google ใน WordPress
 เครดิต: SlideShare
เครดิต: SlideShareในการติดตั้งแท็ก Google Ads ใน WordPress ให้ทำตามขั้นตอนเหล่านี้: 1. ไปที่หน้าแท็ก Google Ads แล้วคลิกปุ่ม "เริ่มต้น" 2. ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณป้อน URL เว็บไซต์ของคุณ ป้อน URL เว็บไซต์ของคุณและคลิกที่ปุ่ม "ดำเนินการต่อ" 3. ในหน้าถัดไป คุณจะถูกขอให้เลือกแพลตฟอร์มของคุณ เลือก "WordPress" จากดรอปดาวน์แล้วคลิกปุ่ม "ดำเนินการต่อ" 4. ในหน้าถัดไป คุณจะถูกขอให้เลือกประเภทแท็กของคุณ เลือก "Google Ads" จากเมนูแบบเลื่อนลงและคลิกปุ่ม "ดำเนินการต่อ" 5. ในหน้าถัดไป คุณจะถูกขอให้ป้อนข้อมูลบัญชี Google Ads ของคุณ ป้อนข้อมูลบัญชีของคุณและคลิกที่ปุ่ม "ดำเนินการต่อ" 6. ในหน้าถัดไป คุณจะถูกขอให้เลือกตำแหน่งแท็กของคุณ เลือก "ส่วนหัว" จากดรอปดาวน์แล้วคลิกปุ่ม "ดำเนินการต่อ" 7. ในหน้าถัดไป คุณจะถูกขอให้ป้อน รหัสแท็ก ของคุณ คัดลอกโค้ดที่ให้มาและวางลงในส่วนหัวของไซต์ WordPress ของคุณ 8. บันทึกการเปลี่ยนแปลงของคุณ เท่านี้ก็เรียบร้อย! แท็ก Google Ads ได้รับการติดตั้งบนเว็บไซต์ WordPress ของคุณแล้ว
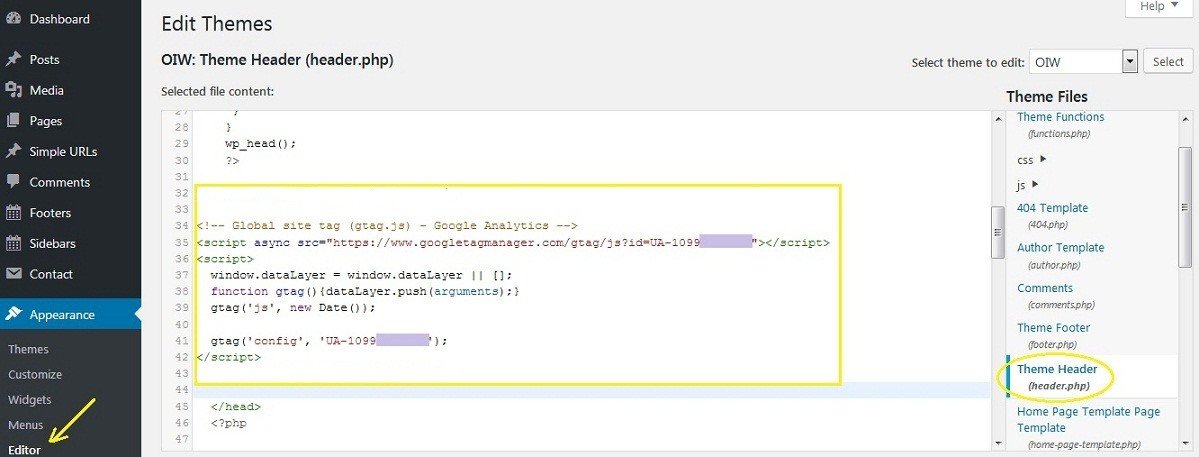
Google Tag Manager WordPress ส่วนหัว Php
Google Tag Manager เป็นเครื่องมือฟรีที่ช่วยให้คุณจัดการและปรับใช้โค้ดติดตาม Google Analytics ของคุณ คุณสามารถใช้เครื่องจัดการแท็กเพื่อปรับใช้โค้ดติดตามอื่นๆ ได้เช่นกัน เช่น Facebook Pixel หรือเครื่องมือวัด Conversion ของ AdWords Google Tag Manager มีให้ใช้งานเป็นปลั๊กอินสำหรับ WordPress และสามารถติดตั้งได้ในไฟล์ header.php
Google Tag Manager WordPress แบบไม่มีปลั๊กอิน
Google Tag Manager สามารถใช้สำหรับ เว็บไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอินโดยเพิ่มข้อมูลโค้ดในธีมของคุณ ข้อมูลโค้ดนี้จะช่วยให้คุณสามารถจัดการแท็กและติดตามการเข้าชมเว็บไซต์ของคุณได้โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถเพิ่มข้อมูลโค้ดในธีมของคุณได้โดยแก้ไขไฟล์ header.php ของธีม
คุณสามารถรวม Google Tag Manager เข้ากับ WordPress ได้โดยไม่ต้องใช้ปลั๊กอิน ด้วยความช่วยเหลือของ GTM ทำให้ WordPress ติดตั้งสคริปต์ได้ง่ายขึ้น ด้วยคำสั่งเดียว คุณสามารถเปลี่ยน ลบ และเพิ่มสคริปต์ได้จากที่เดียว บทช่วยสอนนี้จะสอนวิธีการทำโดยไม่ต้องใช้ปลั๊กอิน ในขั้นตอนที่สอง WordPress.com จะแทรกโค้ดสองส่วน: ส่วนหัวและส่วนเนื้อหา ขั้นตอนต่อไปคือการเข้าถึงไซต์ WordPress ของคุณและแก้ไขไฟล์ functions.php รหัสจะถูกเขียนในส่วนเนื้อหาและส่วนหัวของไฟล์ด้านล่าง
ทั้งสองฟังก์ชันใช้การดำเนินการ thewp_head และ thebody_class เพื่อแทรกโค้ดลงในตำแหน่งที่เหมาะสม เมื่อคุณคลิกตกลงบนหน้าจอที่แสดงรหัส แสดงว่าโค้ดของเราได้รับการติดตั้งแล้วหรือไม่ คุณจะถูกนำไปที่แดชบอร์ด GTM เมื่อคุณทำขั้นตอนนี้เสร็จสิ้น
