如何將 Google 站點標籤添加到 WordPress
已發表: 2022-09-20將 Google 站點標籤添加到 WordPress 是一個簡單的過程,只需幾分鐘即可完成。 您需要做的第一件事是創建一個 Google 站點標籤帳戶,然後將代碼添加到您的WordPress 站點。 創建帳戶後,您將獲得一個類似於以下內容的代碼:UA-XXXXXXXX-X。 您需要將此代碼添加到本節中的 WordPress 站點。 為此,您可以將代碼添加到主題的 header.php 文件中,也可以使用 Header 和 Footer 之類的插件。 將代碼添加到 WordPress 站點後,您需要激活它。 為此,您可以轉到 WordPress 帳戶中的 Google 站點標籤選項卡並單擊“激活”按鈕,或者您可以將以下代碼添加到您的 functions.php 文件中:add_action('wp_head', 'googletag_activate') ; 函數 googletag_activate() { if ( !is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } 這將確保 Google 站點標籤僅在您的 WordPress 站點的前端激活。
如果您確切了解訪問者的交互方式,您將能夠更多地了解您的 WordPress 網站的性能。 分析可讓您了解您網站的哪些方面最成功,哪些方面最不成功,以及訪問者如何使用您的網站。 谷歌標籤管理器允許您創建和管理自己的跟踪標籤。 谷歌標籤管理器通過製作簡單的按鈕和下拉菜單來顯示網站活動,就像 WordPress 一樣。 Google Analytics 包含在支持 WordPress.com 插件的計劃中,使其成為將其與您的網站集成的最簡單方法。 使用 Google Tag Manager,您可以創建自定義跟踪標籤並管理現有標籤。 第一步是註冊 Google Tag Manager。
可以從 Google Play 為您的 WordPress 網站下載 Google Analytics。 第 3 步:單擊 WordPress 儀表板中的工具選項卡,將您的測量 ID 連接到 Google Analytics。 使用插件或直接將 Google Analytics 鏈接到您的網站,您可以將其與 WordPress 集成。 MonsterInsights 工具使您可以輕鬆地將您的網站集成到 Google Analytics 中,並添加一些附加功能(包括分析報告)。 首先,您必須首先安裝並激活插件。 一旦您選擇了您網站的配置文件,然後單擊完成連接,Google Analytics 將開始收集數據。 您可能必須等待數據收集過程完成,然後才能從 WordPress 儀表板查看報告。
在第 3 步中,下載並安裝 Insertheaders and Footers 插件以將自定義代碼添加到您的網站。 在第 4 步中,您會將 Google Tag Manager 添加到您的 WordPress 網站。 作為第 2 步的一部分,您將需要代碼片段。 您現在可以開始跟踪自定義標籤並使用 Google Analytics 來執行此操作。
Googletag(標籤)是搜索引擎的名稱。 可以通過您網站上的單個標記(稱為 js)訪問Google 產品和服務。 您可以在整個網站中使用 Google 標籤,並將其連接到多個目的地,使用 Google 標籤作為您的默認標籤,而不是為不同的 Google 帳戶管理多個標籤。
如何將 Ga 代碼添加到 WordPress?
 信用:ohiwill.com
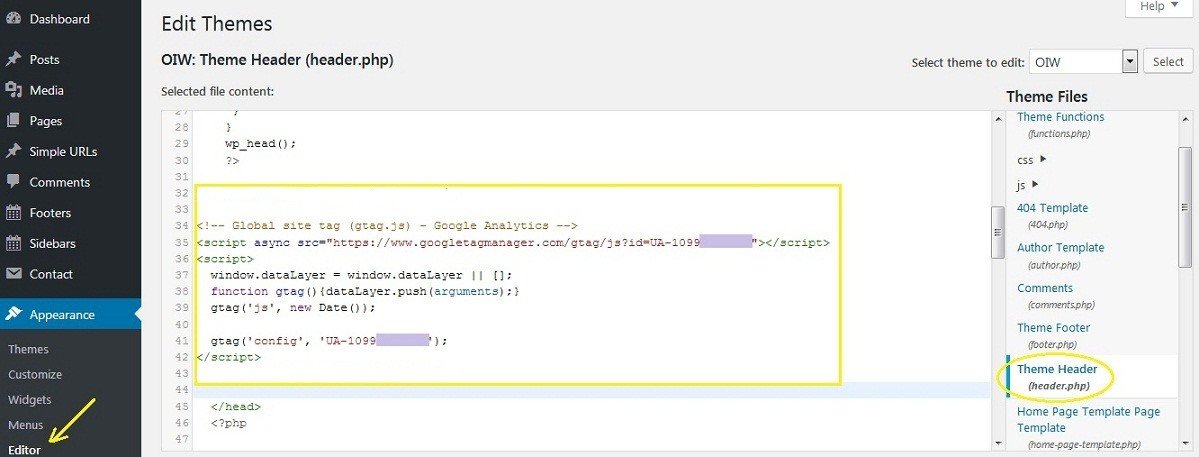
信用:ohiwill.com確定要添加到 Google Analytics 的內容後,單擊頁面左下角的“管理”選項卡。 您可以通過單擊跟踪代碼鏈接來跟踪您的位置。 如果Global Site Tag 框中沒有它,請複制代碼。 您現在可以通過轉到外觀 > 主題編輯器來自定義 WordPress 網站的外觀。
在昆士蘭,80% 的 WordPress 網站所有者不知道他們的 WordPress 網站已支持 Google Analytics。 有兩種方法可以將代碼添加到您的 WordPress 站點:手動或通過插件。 如果您在查找 Google Analytics(分析)跟踪代碼時遇到問題,這份綜合指南應該能夠為您提供幫助。
如何在您的 WordPress 網站上安裝谷歌標籤管理器
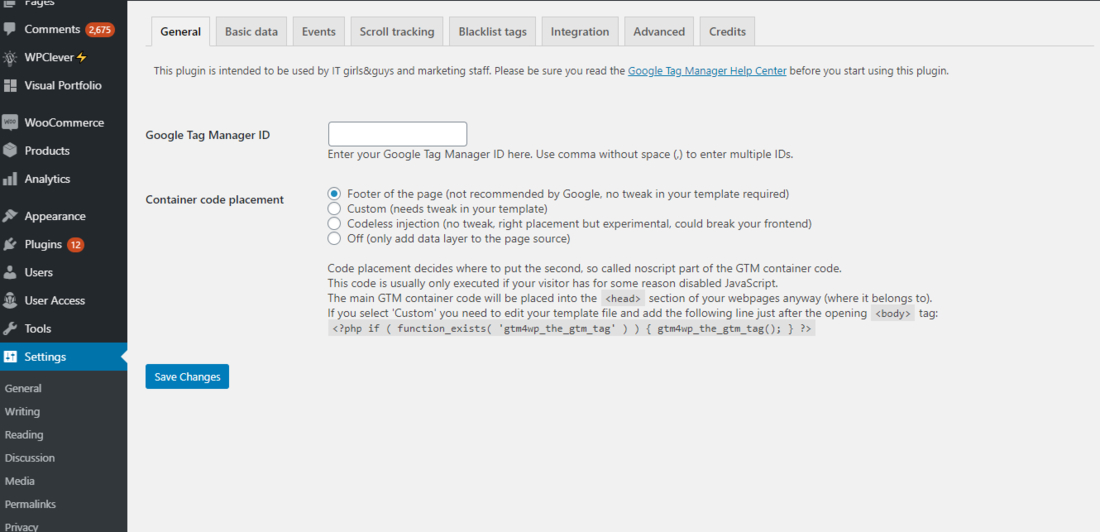
首先配置谷歌標籤管理器; 然後,在頁面底部,單擊“保存更改”。 再次導航到 WordPress 儀表板並選擇設置。 Google Tag Manager 是管理 Google Tag 的有用工具。 如果您將 Google Analytics(分析)配置文件中的跟踪代碼複製到“配置跟踪代碼”框中,則跟踪代碼將包含在“配置 Google 跟踪代碼管理器”框中。 然後,在右下角,您可以通過單擊“保存更改”按鈕來保存更改。

谷歌標籤管理器是否適用於 WordPress?
 學分:Colorlib
學分:Colorlib是的,谷歌標籤管理器確實適用於 WordPress。 您可以使用 Google Tag Manager 在您的 WordPress 網站上管理和部署標籤,而無需編輯任何代碼。 Google Tag Manager 還可以幫助您在 WordPress 網站上管理和部署第三方標籤。
跟踪代碼管理器允許您在不編輯其代碼的情況下管理您網站上的代碼(例如衡量和營銷優化 JavaScript 代碼)。 使用跟踪代碼管理器添加和更新 Google Ad 代碼、Google Analytics 代碼、Floodlight 代碼和第三方代碼。 標籤管理器是管理您網站上標籤的絕佳方式。 使用跟踪代碼管理器,您可以向您的網站添加和更新 Google Ads、Google Analytics、Floodlight 和第三方代碼,而無需修改其代碼。 使用簡單方便的標籤管理工具標籤管理器在您的網站上管理標籤(例如用於衡量和營銷優化的 JavaScript 標籤),而無需修改您的代碼。 使用跟踪代碼管理器是個好主意。
如何在 WordPress 中安裝 Google Ads 標籤
 學分:幻燈片共享
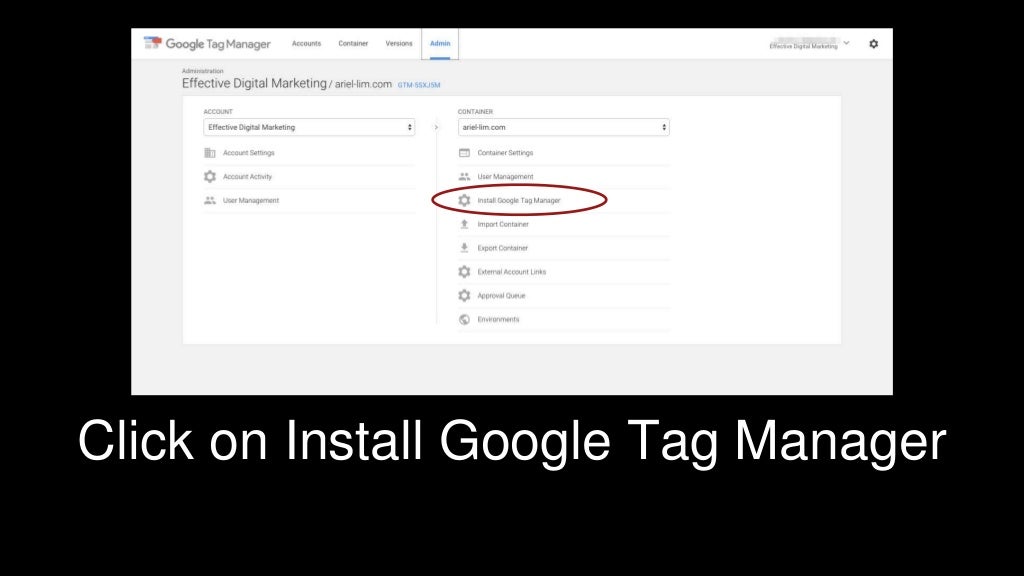
學分:幻燈片共享要在 WordPress 中安裝 Google Ads 標籤,只需按照以下步驟操作: 1. 轉到 Google Ads 標籤頁面並單擊“開始使用”按鈕。 2. 將出現一個彈出窗口,要求您輸入您的網站 URL。 輸入您的網站 URL,然後單擊“繼續”按鈕。 3. 在下一頁,您將被要求選擇您的平台。 從下拉列表中選擇“WordPress”,然後單擊“繼續”按鈕。 4. 在下一頁上,您將被要求選擇您的標籤類型。 從下拉列表中選擇“Google Ads”,然後點擊“繼續”按鈕。 5. 在下一頁上,您將被要求輸入您的 Google Ads 帳戶信息。 輸入您的帳戶信息,然後單擊“繼續”按鈕。 6. 在下一頁上,您將被要求選擇您的標籤位置。 從下拉列表中選擇“標題”,然後單擊“繼續”按鈕。 7. 在下一頁,您將被要求輸入您的標籤代碼。 複製提供的代碼並將其粘貼到 WordPress 網站的標題中。 8. 保存您的更改,您就完成了! Google Ads 代碼現已安裝在您的 WordPress 網站上。
谷歌標籤管理器 WordPress 標頭 PHP
Google Tag Manager 是一個免費工具,可讓您管理和部署您的 Google Analytics(分析)跟踪代碼。 您也可以使用跟踪代碼管理器部署其他跟踪代碼,例如 Facebook Pixel 或 AdWords 轉化跟踪。 Google Tag Manager 可作為 WordPress 的插件使用,並且可以安裝在 header.php 文件中。
沒有插件的谷歌標籤管理器 WordPress
通過向您的主題添加代碼片段,Google 跟踪代碼管理器可用於沒有插件的WordPress 網站。 此代碼段將允許您管理您的標籤並跟踪您的網站流量,而無需插件。 您可以通過編輯主題的 header.php 文件將代碼片段添加到您的主題。
您可以在不使用插件的情況下將 Google Tag Manager 集成到 WordPress 中。 在 GTM 的幫助下,WordPress 可以更輕鬆地安裝腳本。 使用單個命令,您可以從單個位置更改、刪除和添加腳本。 本教程將教你如何在不使用插件的情況下做到這一點。 在第二步中,WordPress.com 將插入兩段代碼:頭部和主體。 下一步是訪問您的 WordPress 站點並編輯 functions.php 文件。 代碼將寫在下面文件的主體部分和頭部部分。
這兩個函數都使用 wp_head 和 body_class 動作掛鉤將代碼插入到適當的位置。 當您在顯示代碼的屏幕上單擊“確定”時,表明我們的代碼是否已實現。 完成此步驟後,您將被帶到 GTM 儀表板。
