WordPress에 Google 사이트 태그를 추가하는 방법
게시 됨: 2022-09-20WordPress에 Google 사이트 태그를 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. 가장 먼저 해야 할 일은 Google 사이트 태그 계정을 만든 다음 WordPress 사이트 에 코드를 추가하는 것입니다. 계정을 만들면 UA-XXXXXXXX-X와 같은 코드가 제공됩니다. 섹션의 WordPress 사이트에 이 코드를 추가해야 합니다. 이렇게 하려면 테마의 header.php 파일에 코드를 추가하거나 머리글 및 바닥글과 같은 플러그인을 사용할 수 있습니다. 코드를 WordPress 사이트에 추가했으면 활성화해야 합니다. 이렇게 하려면 WordPress 계정의 Google 사이트 태그 탭으로 이동하여 "활성화" 버튼을 클릭하거나 functions.php 파일에 다음 코드를 추가할 수 있습니다. add_action('wp_head', 'googletag_activate') ; function googletag_activate() { if ( ! is_admin() ) { $googletag = get_option('googletag'); if ( $googletag['id'] && $googletag['active'] ) { echo ' '; } } } 이렇게 하면 Google 사이트 태그가 WordPress 사이트의 프런트 엔드에서만 활성화됩니다.
방문자가 상호 작용하는 방식을 정확히 안다면 WordPress 사이트의 성능에 대해 더 많이 알 수 있습니다. 분석을 사용하면 웹사이트의 어떤 부분이 가장 성공적이고 그렇지 않은지, 방문자가 사이트를 어떻게 사용하는지 확인할 수 있습니다. Google 태그 관리자를 사용하면 고유한 추적 태그 를 만들고 관리할 수 있습니다. Google 태그 관리자는 WordPress와 마찬가지로 간단한 버튼과 드롭다운 메뉴를 만들어 웹사이트 활동을 표시합니다. Google Analytics는 WordPress.com 플러그인 지원 계획에 포함되어 있어 웹사이트와 통합하는 가장 간단한 방법입니다. Google 태그 관리자를 사용하면 맞춤 추적 태그를 만들고 기존 태그를 관리할 수 있습니다. 첫 번째 단계는 Google 태그 관리자에 가입하는 것입니다.
Google Play에서 WordPress 사이트용 Google Analytics를 다운로드할 수 있습니다. 3단계: WordPress 대시보드에서 도구 탭을 클릭하여 측정 ID를 Google 애널리틱스에 연결합니다. 플러그인을 사용하거나 Google Analytics를 웹사이트에 직접 연결하여 WordPress와 통합할 수 있습니다. MonsterInsights 도구를 사용하면 사이트를 Google Analytics에 간단하게 통합할 수 있을 뿐만 아니라 몇 가지 추가 기능(분석 보고서 포함)을 추가할 수 있습니다. 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 웹사이트 프로필을 선택한 다음 연결 완료를 클릭하면 Google Analytics가 데이터 수집을 시작합니다. WordPress 대시보드에서 보고서를 보려면 데이터 수집 프로세스가 완료될 때까지 기다려야 할 수 있습니다.
3단계에서 Insertheaders 및 Footers 플러그인을 다운로드하여 설치하여 웹사이트에 사용자 정의 코드를 추가합니다. 4단계에서는 WordPress 사이트에 Google 태그 관리자를 추가합니다. 2단계의 일부로 코드 조각이 필요합니다. 이제 맞춤 태그 추적을 시작하고 Google Analytics를 사용하여 이를 수행할 수 있습니다.
Googletag(태그)는 검색 엔진의 이름입니다. Google 제품 및 서비스는 js로 알려진 웹사이트의 단일 태그를 통해 액세스할 수 있습니다. 전체 웹사이트에서 Google 태그를 사용하고 여러 Google 계정에 대해 여러 태그를 관리하는 대신 Google 태그를 기본 태그로 사용하여 여러 대상에 연결할 수 있습니다.
WordPress에 Ga 코드를 어떻게 추가합니까?
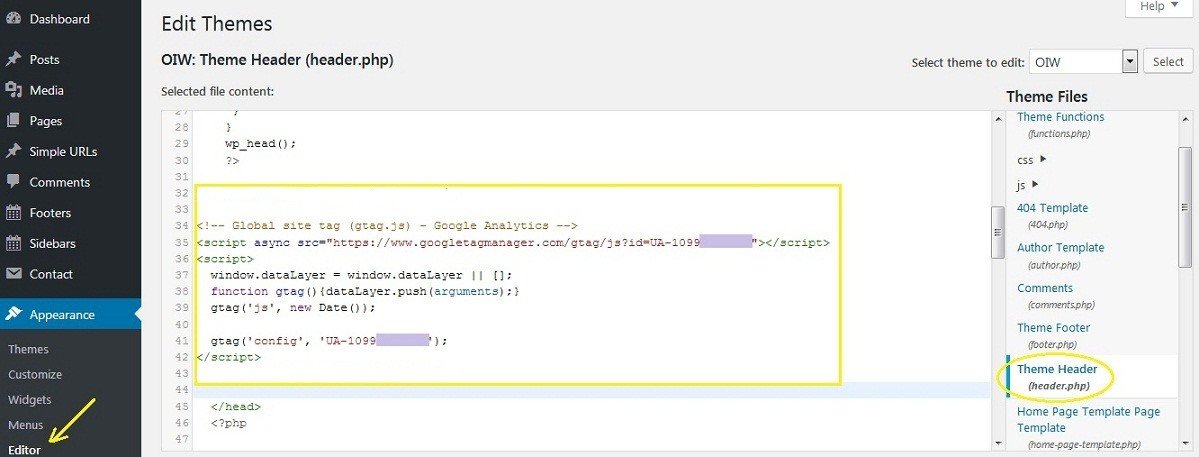
 크레딧: ohiwill.com
크레딧: ohiwill.comGoogle Analytics에 추가할 항목을 결정한 후 페이지의 왼쪽 하단 모서리에 있는 관리 탭을 클릭합니다. 추적 코드 링크를 클릭하여 위치를 추적할 수 있습니다. 전체 사이트 태그 상자 에 없으면 코드를 복사하십시오. 이제 모양 > 테마 편집기로 이동하여 WordPress 사이트의 모양을 사용자 정의할 수 있습니다.
Queensland에서는 WordPress 웹사이트 소유자의 80%가 WordPress 사이트가 Google Analytics를 사용할 수 있다는 사실을 모릅니다. WordPress 사이트에 코드를 추가하는 방법에는 수동 또는 플러그인을 통한 두 가지가 있습니다. Google Analytics 추적 코드를 찾는 데 문제가 있는 경우 이 종합 가이드가 도움이 될 것입니다.
WordPress 사이트에 Google 태그 관리자를 설치하는 방법
Google 태그 관리자를 구성하여 시작합니다. 그런 다음 페이지 하단에서 '변경사항 저장'을 클릭하십시오. WordPress 대시보드로 다시 이동하여 설정을 선택합니다. Google 태그 관리자는 Google 태그를 관리하는 데 유용한 도구입니다. Analytics 프로필의 추적 코드를 '추적 코드 구성' 상자에 복사한 경우 추적 코드는 ' Google 태그 관리자 구성 ' 상자에 포함됩니다. 그런 다음 오른쪽 하단에서 '변경 사항 저장' 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.

Google 태그 관리자는 WordPress와 함께 작동합니까?
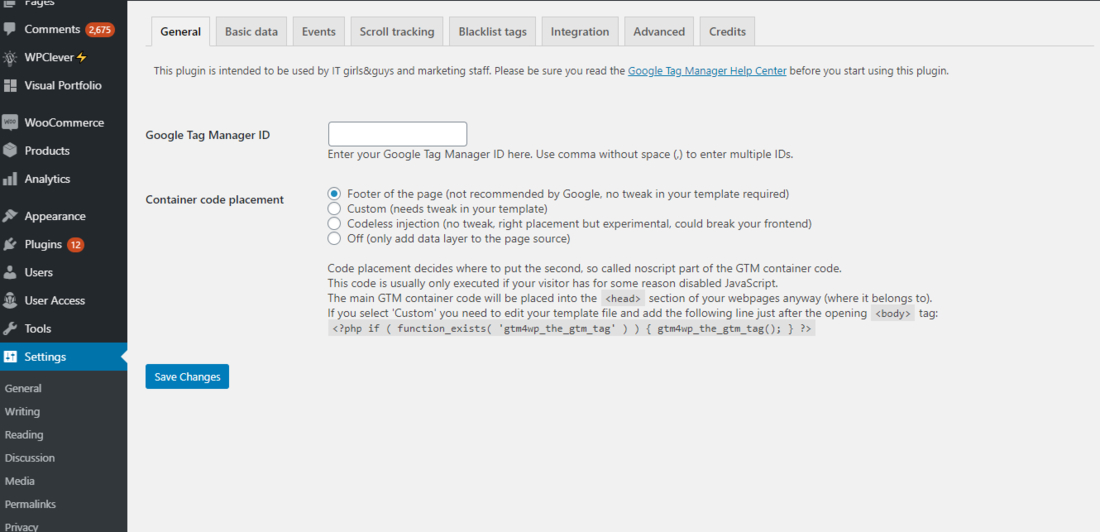
 크레딧: Colorlib
크레딧: Colorlib예, Google 태그 관리자는 WordPress와 함께 작동합니다. Google 태그 관리자를 사용하면 코드를 수정하지 않고도 WordPress 사이트에서 태그를 관리하고 배포할 수 있습니다. Google 태그 관리자는 WordPress 사이트에서 타사 태그를 관리하고 배포하는 데도 도움이 됩니다.
태그 관리자를 사용하면 코드를 수정하지 않고도 웹사이트에서 태그(예: 측정 및 마케팅 최적화 JavaScript 태그)를 관리할 수 있습니다. 태그 관리자를 사용하여 Google 광고 태그, Google 애널리틱스 태그, 플러드라이트 태그 및 타사 태그를 추가하고 업데이트합니다. 태그 관리자는 웹사이트에서 태그를 관리하는 훌륭한 방법입니다. 태그 관리자를 사용하면 코드를 수정하지 않고도 웹사이트에 Google Ads, Google 애널리틱스, 플러드라이트 및 타사 태그를 추가하고 업데이트할 수 있습니다. 간단하고 편리한 태그 관리 도구인 태그 관리자를 사용하여 코드를 수정하지 않고도 웹사이트에서 태그(예: 측정 및 마케팅 최적화를 위한 JavaScript 태그)를 관리할 수 있습니다. 태그 관리자를 사용하는 것이 좋습니다.
WordPress에 Google Ads 태그를 설치하는 방법
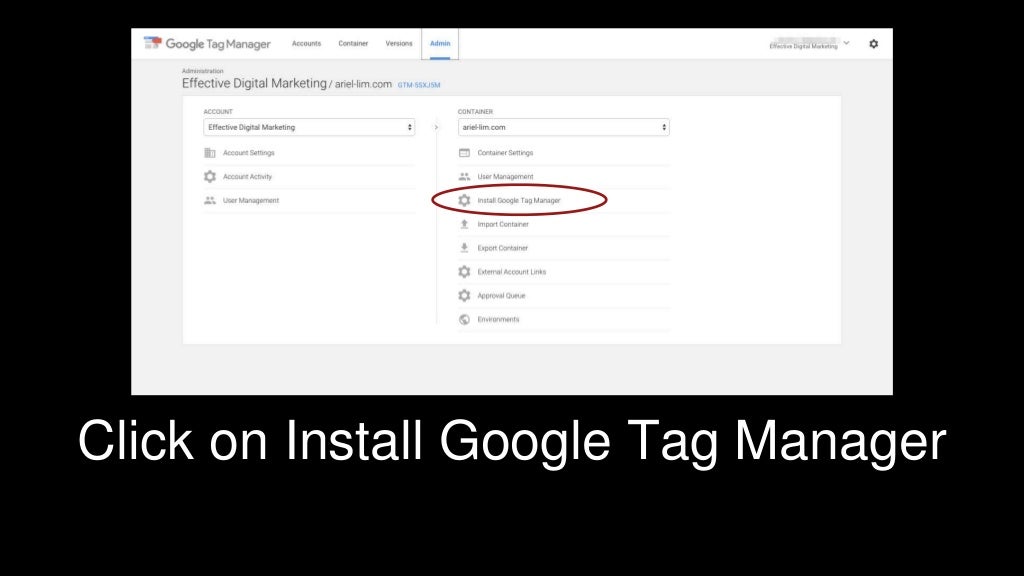
 크레딧: SlideShare
크레딧: SlideShareWordPress에 Google Ads 태그를 설치하려면 다음 단계를 따르십시오. 1. Google Ads 태그 페이지로 이동하여 "시작하기" 버튼을 클릭합니다. 2. 웹사이트 URL을 입력하라는 팝업이 나타납니다. 웹사이트 URL을 입력하고 "계속" 버튼을 클릭합니다. 3. 다음 페이지에서 플랫폼을 선택하라는 메시지가 표시됩니다. 드롭다운에서 "WordPress"를 선택하고 "계속" 버튼을 클릭합니다. 4. 다음 페이지에서 태그 유형을 선택하라는 메시지가 표시됩니다. 드롭다운에서 'Google Ads'를 선택하고 '계속' 버튼을 클릭합니다. 5. 다음 페이지에서 Google Ads 계정 정보를 입력하라는 메시지가 표시됩니다. 계정 정보를 입력하고 "계속" 버튼을 클릭합니다. 6. 다음 페이지에서 태그 배치를 선택하라는 메시지가 표시됩니다. 드롭다운에서 "헤더"를 선택하고 "계속" 버튼을 클릭합니다. 7. 다음 페이지에서 태그 코드 를 입력하라는 메시지가 표시됩니다. 제공된 코드를 복사하여 WordPress 사이트의 헤더에 붙여넣습니다. 8. 변경 사항을 저장하면 완료됩니다! 이제 Google Ads 태그가 WordPress 사이트에 설치되었습니다.
Google 태그 관리자 WordPress 헤더 PHP
Google 태그 관리자는 Google 애널리틱스 추적 코드를 관리하고 배포할 수 있는 무료 도구입니다. 태그 관리자를 사용하여 Facebook 픽셀 또는 애드워즈 전환 추적과 같은 다른 추적 코드도 배포할 수 있습니다. Google 태그 관리자는 WordPress용 플러그인으로 제공되며 header.php 파일에 설치할 수 있습니다.
플러그인이 없는 Google 태그 관리자 WordPress
테마에 코드 스니펫을 추가하여 플러그인 없이 WordPress 웹사이트 에 Google 태그 관리자를 사용할 수 있습니다. 이 코드 스니펫을 사용하면 플러그인 없이 태그를 관리하고 웹사이트 트래픽을 추적할 수 있습니다. 테마의 header.php 파일을 편집하여 테마에 코드 스니펫을 추가할 수 있습니다.
플러그인을 사용하지 않고 Google 태그 관리자를 WordPress에 통합할 수 있습니다. GTM의 도움으로 WordPress는 스크립트를 더 쉽게 설치합니다. 단일 명령으로 단일 위치에서 스크립트를 변경, 삭제 및 추가할 수 있습니다. 이 튜토리얼에서는 플러그인을 사용하지 않고 이 작업을 수행하는 방법을 알려줍니다. 두 번째 단계에서 WordPress.com은 머리와 본문의 두 가지 코드를 삽입합니다. 다음 단계는 WordPress 사이트에 액세스하고 functions.php 파일을 편집하는 것입니다. 코드는 아래 파일의 본문과 머리 부분에 작성됩니다.
두 함수 모두 wp_head 및 body_class 작업 후크를 사용하여 코드를 적절한 위치에 삽입합니다. 코드가 표시된 화면에서 확인을 클릭하면 코드가 구현되었는지 여부를 나타냅니다. 이 단계를 완료하면 GTM 대시보드로 이동합니다.
