WordPress Elementor에서 바닥글을 추가하는 방법
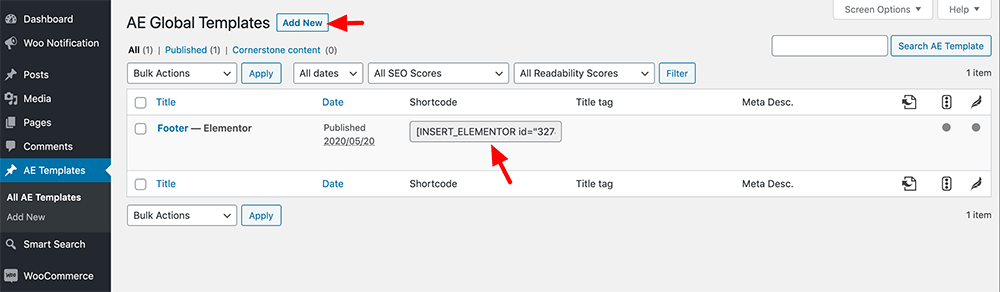
게시 됨: 2022-09-20WordPress Elementor 플러그인을 사용하여 바닥글을 추가하는 방법에 대한 소개를 원한다고 가정하면 Elementor는 끌어서 놓기 인터페이스로 사용자 정의 페이지와 게시물을 만들 수 있는 WordPress 플러그인입니다. Elementor의 기능 중 하나는 페이지와 게시물에 맞춤 바닥글을 추가하는 기능입니다. Elementor를 사용하여 바닥글을 추가하려면 먼저 새 Elementor 템플릿을 만들어야 합니다. 이렇게 하려면 WordPress 관리 영역에서 템플릿 > 새로 추가로 이동합니다. 템플릿에 이름을 지정하고 드롭다운 메뉴에서 바닥글을 선택합니다. 템플릿을 만든 후에는 원하는 위젯이나 요소를 추가할 수 있습니다. 바닥글의 경우 로고, 소셜 미디어 아이콘 및 저작권 표시를 추가할 수 있습니다. 바닥글이 마음에 들면 템플릿을 저장한 다음 페이지나 게시물에 할당할 수 있습니다. 이렇게 하려면 페이지 또는 게시물을 편집하고 Elementor 편집기의 드롭다운 메뉴에서 템플릿을 선택합니다. 이제 바닥글이 페이지 또는 게시물에 표시됩니다.
Elementor에는 페이지 빌더에 포함된 테마 빌더가 포함되어 있습니다. 이 기능을 사용하여 테마의 기본 바닥글 대신 완전히 새로운 바닥글을 만들 수 있습니다. 사용하려는 위젯을 편집기로 드래그하고 필요한 설정을 하는 것만으로 바닥글(또는 웹페이지)을 만들 수 있습니다. 이메일 구독 양식, 소셜 미디어 아이콘 및 링크가 있는 바닥글을 만들려면 3열 Elementor 섹션이 필요합니다. Elementor 편집기에서 더하기 버튼을 클릭하여 새 섹션을 추가한 다음 3열 구조 옵션을 선택합니다. 바닥글을 처음부터 완전히 만들고 싶다면 템플릿 라이브러리를 닫고 바로 편집기에 액세스할 수도 있습니다. 기본적으로 추가된 Elementor의 섹션은 흰색입니다. 왼쪽의 네비게이터를 클릭한 다음 오른쪽의 스타일 탭을 선택하여 섹션을 활성화합니다. 웹사이트의 바닥글이 전체 페이지에 표시됩니다.
Elementor에서 바닥글을 어떻게 사용자 정의합니까?
 크레딧: www.commercegurus.com
크레딧: www.commercegurus.com사이드바에서 바닥글 레이블 을 클릭하여 기존 바닥글을 변경합니다. 이제 바닥글의 세부 정보 대시보드가 나타납니다. 편집하려는 바닥글의 오른쪽 상단에서 편집을 선택합니다. 해당 바닥글에 대한 Elementor 편집기가 열립니다.
Elementor의 페이지 빌더를 사용하면 바닥글을 만드는 것이 매우 간단합니다. 머리글과 같은 바닥글은 각 웹 사이트에 필요합니다. 이 기사에서는 Elementor를 사용하여 사용자 정의 바닥글을 만드는 방법을 살펴보겠습니다. 새로 추가 버튼에서 바닥글을 선택한 다음 새로 추가 버튼을 클릭하여 템플릿을 추가합니다. 소셜 공유 링크는 링크 필드 아래에 있는 아이콘을 클릭하여 각 아이콘 목록에 추가할 수 있습니다. 간단한 끌어서 놓기 프로세스를 사용하여 바닥글에 다른 위젯을 추가하려면 8단계에서 추가할 수 있습니다. 다음 단계에서는 게시 버튼을 클릭한 후 페이지에 몇 가지 조건을 추가해야 합니다. 이러한 조건의 결과로 바닥글 또는 기타 테마 부분이 특정 위치에 표시될 수 있습니다.
내 Elementor 바닥글이 표시되지 않는 이유는 무엇입니까?
Elementor 또는 Gutenberg를 사용할 때 fullPage 요소 또는 템플릿은 빈 페이지로 나타납니다. 테마 종속성이 필요하지 않은 빈 페이지를 로드하려면 WordPress 사이트에서 fullPage를 활성화해야 합니다. 결과적으로 머리글이나 바닥글이 웹사이트에 표시되지 않습니다.
Elementor Free에서 바닥글을 어떻게 만듭니까?
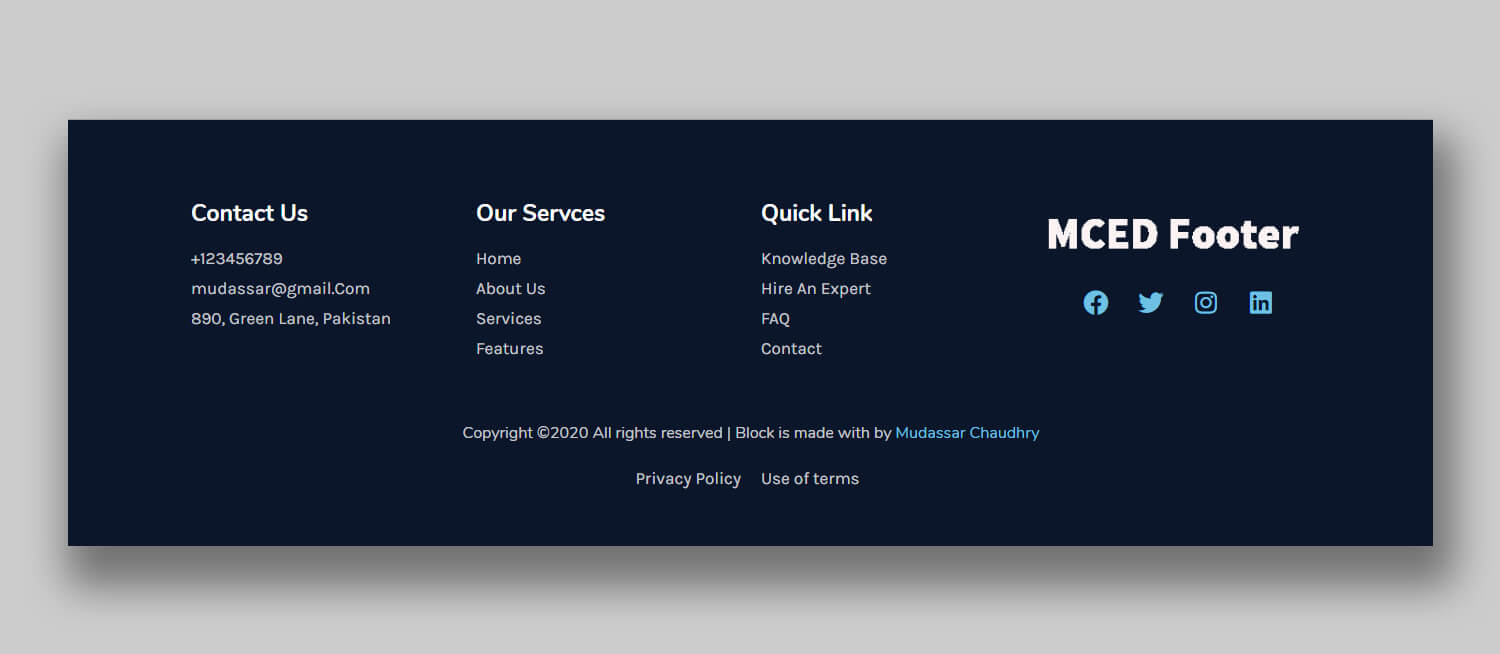
 크레딧: mcstarters.com
크레딧: mcstarters.com이 질문에 대한 확실한 답은 개인 취향과 만들고 있는 특정 웹사이트에 따라 다르기 때문입니다. 그러나 Elementor Free에서 바닥글을 만드는 방법에 대한 몇 가지 팁은 다음을 고려하는 것입니다. -레이아웃: 바닥글 모양을 결정합니다. 간단한 바닥글에는 저작권 정보와 소셜 미디어 페이지에 대한 링크만 포함될 수 있고 더 복잡한 바닥글 에는 여러 열의 콘텐츠가 포함될 수 있습니다. -디자인: Elementor의 드래그 앤 드롭 인터페이스를 사용하여 바닥글의 콘텐츠를 추가하고 사용자 지정합니다. 텍스트, 이미지, 비디오까지 추가할 수 있습니다. -게시: 바닥글이 마음에 들면 "게시" 버튼을 눌러 웹사이트에 게시하세요.

일반적으로 사이트의 머리글 및 바닥글 섹션은 성능에 영향을 미칩니다. 웹사이트가 바닥글이나 머리글에 이메일 주소나 연락처 페이지에 대한 링크를 제공하지 않는 경우 이는 이미 잘못된 웹 디자인에 대한 위험 신호입니다. Elementor Page Builder의 머리글, 바닥글 및 블록 추가 기능을 사용하여 이러한 섹션을 만들 수 있습니다. 사이트의 성능은 거의 항상 머리글 및 바닥글 섹션에 의해 결정됩니다. 웹사이트의 바닥글이나 머리글에 이메일 주소나 연락처 페이지가 없으면 이미 잘못된 디자인에 대한 위험 신호입니다. Elementor Pro 버전이 있는 경우 사용 가능한 다른 많은 Elementor 템플릿 에 무료로 액세스할 수도 있습니다. Elementor Page Builder 플러그인에는 설치 후 Elementor Header Footer Builder라는 새로운 옵션이 포함되어 있습니다.
이것을 사용하여 일반 페이지처럼 보이는 HTTP 헤더, 바닥글 및 블록을 만들 수 있습니다. 사이드바 위젯 섹션을 검색하고 사이드바 위젯 섹션으로 끌어서 사이드바 위젯 섹션에 검색 바를 추가하십시오. 스페이서 아래의 아이콘을 흰색과 30픽셀 크기로 설정합니다. 14단계에서는 새 섹션을 추가한 다음 해당 섹션에 대한 단일 열을 클릭합니다. 내부 섹션을 삽입한 다음 부품을 마우스 오른쪽 버튼으로 클릭한 다음 다른 열을 추가해야 합니다. 첫 번째 섹션에 표시하려면 위젯 섹션에 이미지를 추가하세요. 우리 로고의 이미지가 여기에 배치됩니다.
17단계: 이미지 위젯을 섹션에 배치합니다. 18단계는 두 번째 열에 추가한 탐색 메뉴를 선택한 후 원하는 메뉴를 선택하는 것입니다. 두 번째 정렬은 중앙에 위치해야 합니다. 20단계는 현재 보여지는 컬럼에 버튼을 추가하는 것입니다.
Elementor 바닥글 템플릿
요소 바닥글 템플릿 은 웹 사이트에 대한 사용자 지정 바닥글을 만드는 좋은 방법입니다. 이 템플릿을 사용하여 반응형 및 사용자 정의 가능한 바닥글을 만들 수 있습니다. 이 템플릿을 사용하여 태블릿과 스마트폰을 포함한 모든 장치에서 멋지게 보이는 바닥글을 만들 수 있습니다.
웹사이트의 바닥글이 적절하게 디자인되고 구성되었는지 확인하는 것이 중요하며, 웹사이트의 나머지 부분을 구축할 수 있는 강력한 기반과 계층 구조를 제공할 수 있습니다. 견고한 바닥글은 브랜드 인지도를 높이고 참여도를 높이며 브랜드 스토리를 전달하고 신뢰를 구축하는 데 사용됩니다. Elementor를 사용하여 킬러 푸터 를 만들기 위해 세 가지 주요 팁을 제공했습니다. 이것은 웹사이트 디자인의 나머지 부분을 위한 기초이므로 여기에 있으면 작업이 훨씬 쉬워집니다. 그런 다음 바닥글에서 브랜드의 가장 강력한 색상을 선택합니다. 섹션/열 레이아웃을 유리하게 사용해야 합니다. 내 바닥글의 99%가 모바일에서 보기 좋고 바닥글을 위해 더 많은 작업을 수행할 수 있다는 것이 사실입니까?
디자인에 얽매이거나 다음 프로젝트와 관련하여 균형을 잡지 못했다면 기회를 잡고 밑바닥부터 시작하는 것이 어떻습니까? 위의 접는 디자인을 삽입하여 웹사이트의 바닥글에 주의를 기울이도록 노력할 수 있습니다. 중요한 요소가 모두 구조화된 공간에서 작동하도록 할 수 있다면 나머지 디자인은 훨씬 더 쉬울 것입니다.
