Cara Menambahkan Footer Di Elementor WordPress
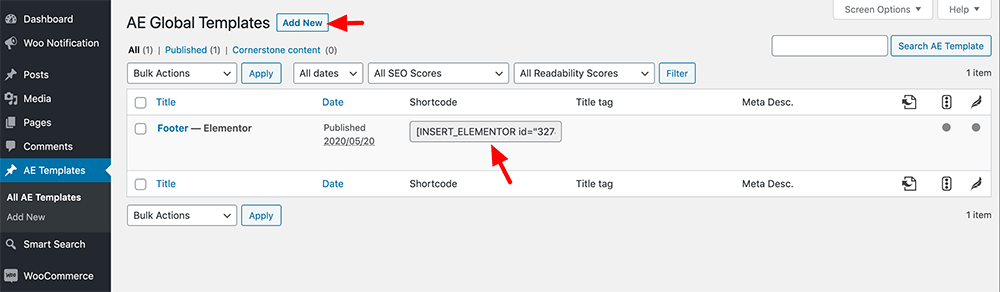
Diterbitkan: 2022-09-20Dengan asumsi Anda ingin pengenalan tentang cara menambahkan footer menggunakan plugin WordPress Elementor: Elementor adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan antarmuka drag-and-drop. Salah satu fitur Elementor adalah kemampuan untuk menambahkan footer khusus ke halaman dan posting Anda. Untuk menambahkan footer menggunakan Elementor, Anda harus terlebih dahulu membuat template Elementor baru. Untuk melakukan ini, buka Template > Add New di area admin WordPress. Beri nama template Anda dan pilih footer dari menu drop-down. Setelah Anda membuat template, Anda dapat menambahkan widget atau elemen apa pun yang Anda suka. Untuk footer, Anda mungkin ingin menambahkan logo, ikon media sosial, dan pemberitahuan hak cipta. Setelah Anda puas dengan footer Anda, Anda dapat menyimpan template Anda dan kemudian menetapkannya ke halaman atau posting. Untuk melakukan ini, edit halaman atau posting dan pilih template Anda dari menu drop-down di editor Elementor. Footer Anda sekarang akan ditampilkan di halaman atau posting Anda.
Elementor menyertakan Pembuat Tema yang disertakan dalam pembuat halamannya. Anda dapat menggunakan fitur ini untuk membuat footer yang benar-benar baru sebagai pengganti footer default di tema Anda. Anda dapat membuat footer (atau halaman web) hanya dengan menyeret widget yang ingin Anda gunakan ke dalam editor, serta membuat pengaturan yang diperlukan. Bagian Elementor tiga kolom diperlukan untuk membuat footer dengan formulir berlangganan email, ikon media sosial, dan tautan. Di editor Elementor, klik tombol plus untuk menambahkan bagian baru, lalu pilih opsi struktur tiga kolom. Anda juga dapat menutup perpustakaan template dan langsung mengakses editor jika Anda ingin membuat footer sepenuhnya dari awal. Bagian di Elementor yang telah ditambahkan secara default memiliki warna putih. Aktifkan bagian dengan mengklik Navigator di sisi kiri dan kemudian memilih tab Style di sisi kanan. Footer untuk situs web Anda akan ditampilkan di seluruh halaman.
Bagaimana Saya Menyesuaikan Footer Di Elementor?
 Kredit: www.commercegurus.com
Kredit: www.commercegurus.comKlik label Footer di sidebar untuk mengubah Footer yang ada. Dasbor detail Footer sekarang akan muncul. Pilih Edit dari sudut kanan atas Footer yang ingin Anda edit. Editor Elementor untuk Footer itu akan terbuka.
Dengan pembuat halaman Elementor, sangat mudah untuk membuat footer. Footer, seperti header, diperlukan untuk setiap situs web. Pada artikel ini, kita akan membahas cara membuat Footer kustom menggunakan Elementor. Pilih Footer dari tombol Add New lalu klik tombol Add New untuk menambahkan template Anda. Tautan berbagi sosial dapat ditambahkan ke setiap daftar ikon dengan mengkliknya di bawah bidang tautan. Jika Anda ingin menambahkan widget lain ke footer menggunakan proses drag-and-drop sederhana, Anda dapat melakukannya di langkah 8. Langkah berikut mengharuskan Anda untuk menambahkan beberapa kondisi ke halaman setelah Anda mengklik tombol Publish. Footer Anda, atau bagian tema lainnya, dapat ditampilkan di lokasi tertentu sebagai akibat dari kondisi ini.
Mengapa Footer Elementor Saya Tidak Ditampilkan?
Saat menggunakan Elementor atau Gutenberg, elemen atau template FullPage muncul sebagai halaman kosong. Anda harus mengaktifkan fullPage di situs WordPress Anda agar dapat memuat halaman kosong yang tidak memerlukan ketergantungan tema apa pun. Akibatnya, header atau footer Anda tidak terlihat di situs web Anda.
Bagaimana Cara Membuat Footer Di Elementor Gratis?
 Kredit: mcstarters.com
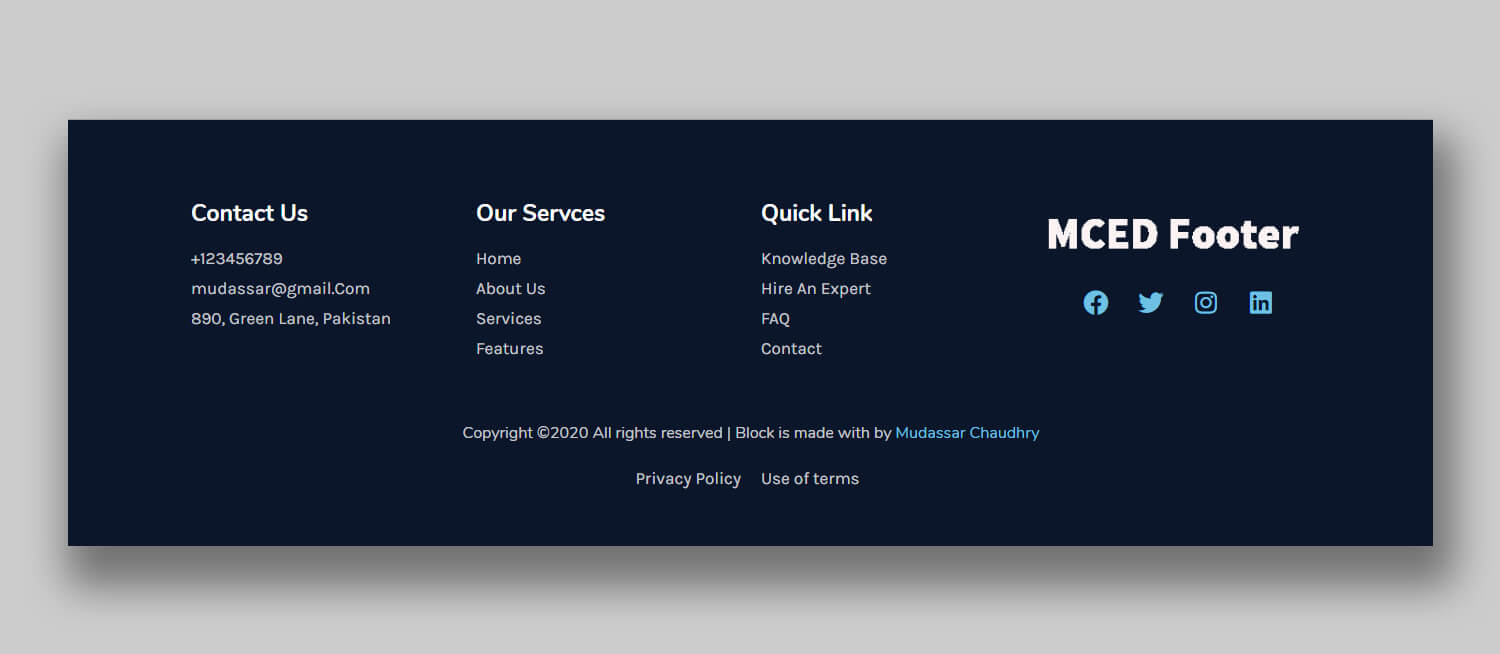
Kredit: mcstarters.comTidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada preferensi pribadi dan situs web spesifik yang Anda buat. Namun, beberapa tips tentang cara membuat footer di Elementor Free adalah dengan mempertimbangkan hal berikut: -Layout: Tentukan bagaimana Anda ingin footer Anda terlihat. Footer sederhana mungkin hanya menyertakan informasi hak cipta dan tautan ke halaman media sosial, sedangkan footer yang lebih kompleks mungkin menyertakan beberapa kolom konten. -Desain: Gunakan antarmuka seret dan lepas Elementor untuk menambahkan dan menyesuaikan konten footer Anda. Anda dapat menambahkan teks, gambar, dan bahkan video. -Publikasikan: Setelah Anda puas dengan footer Anda, tekan tombol "Terbitkan" untuk membuatnya aktif di situs web Anda.

Secara umum, bagian header dan footer situs berdampak pada kinerjanya. Jika sebuah situs web tidak menyediakan tautan ke alamat email atau halaman kontak mereka di footer atau header mereka, ini sudah merupakan tanda bahaya untuk desain web yang buruk. Kita dapat membuat bagian ini dengan bantuan header, footer, dan blok add-on Elementor Page Builder. Performa situs hampir selalu ditentukan oleh bagian Header dan Footer. Jika situs web Anda tidak memiliki alamat email atau halaman kontak di footer atau headernya, itu sudah merupakan tanda bahaya untuk desain yang buruk. Jika Anda memiliki Elementor Versi Pro, Anda juga dapat mencoba untuk mendapatkan akses gratis ke banyak template Elementor lain yang tersedia. Plugin Elementor Page Builder menyertakan opsi baru yang disebut Elementor Header Footer Builder setelah instalasi.
Anda dapat menggunakan ini untuk membuat header, footer, dan blok HTTP yang terlihat seperti halaman biasa. Tambahkan bilah pencarian ke bagian widget bilah sisi dengan mencarinya dan menyeretnya ke bagian widget bilah sisi. Atur ikon di bawah spacer menjadi putih dan berukuran 30 piksel. Langkah ke-14 melibatkan penambahan bagian baru dan kemudian mengklik satu kolom untuk bagian itu. Anda perlu memasukkan bagian dalam, lalu klik kanan pada bagian tersebut, lalu tambahkan kolom lain. Tambahkan gambar ke bagian widget jika Anda ingin menampilkannya di bagian pertama. Gambar logo kami akan ditempatkan di sini.
Langkah 17: Tempatkan widget gambar di bagian tersebut. Langkah 18 adalah memilih Menu Nav yang telah Anda tambahkan di kolom kedua, lalu pilih menu yang Anda inginkan. Perataan kedua harus di tengah. Langkah ke-20 adalah menambahkan tombol ke kolom yang sedang ditampilkan.
Templat Footer Elemen
Template footer elemen adalah cara yang bagus untuk membuat footer khusus untuk situs web Anda. Template ini dapat digunakan untuk membuat footer yang responsif dan dapat disesuaikan. Anda dapat menggunakan template ini untuk membuat footer yang akan terlihat bagus di semua perangkat, termasuk tablet dan smartphone.
Sangat penting untuk memastikan bahwa footer situs web Anda dirancang dan dibangun dengan benar, dan itu dapat memberikan fondasi dan hierarki yang kuat untuk membangun sisa situs web Anda. Footer yang solid digunakan untuk meningkatkan kesadaran merek dan meningkatkan keterlibatan, serta menceritakan kisah merek dan menciptakan kepercayaan. Untuk membuat footer pembunuh dengan Elementor, saya telah memberi Anda tiga tip teratas saya. Ini adalah dasar untuk sisa desain situs web Anda, jadi memilikinya di sini akan membuat segalanya jauh lebih mudah. Kemudian, dari footer ke atas, pilih warna terkuat merek Anda. Anda harus menggunakan tata letak bagian/kolom untuk keuntungan Anda. Benarkah 99% footer saya terlihat bagus di ponsel dan, bisakah Anda memberi tahu, saya bisa berbuat lebih banyak untuk footer saya?
Jika Anda terjebak pada desain atau tidak memiliki keseimbangan yang kuat ketika datang ke proyek Anda berikutnya, mengapa tidak mengambil kesempatan dan mulai dari bawah ke atas? Anda dapat mencoba memperhatikan footer situs web Anda dengan menyisipkan desain flip atas. Sisa desain akan jauh lebih mudah jika Anda bisa mendapatkan semua elemen penting tersebut untuk bekerja di ruang yang terstruktur.
