WordPress Elementor'da Altbilgi Nasıl Eklenir
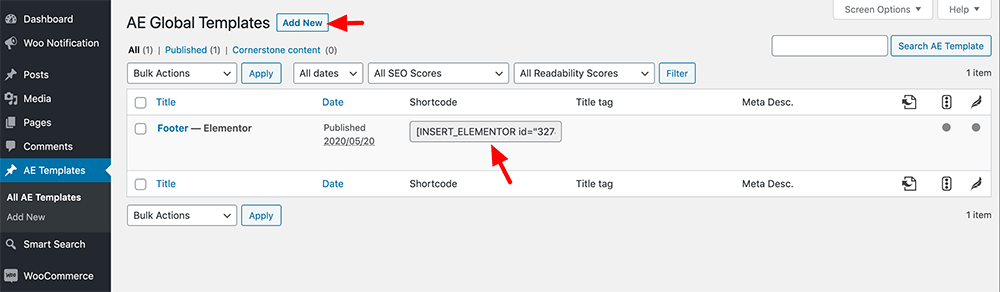
Yayınlanan: 2022-09-20WordPress Elementor eklentisini kullanarak nasıl alt bilgi ekleyeceğiniz konusunda bir giriş yapmak istediğinizi varsayarsak: Elementor, sürükle ve bırak arayüzü ile özel sayfalar ve gönderiler oluşturmanıza izin veren bir WordPress eklentisidir. Elementor'un özelliklerinden biri, sayfalarınıza ve gönderilerinize özel bir altbilgi ekleme yeteneğidir. Elementor kullanarak alt bilgi eklemek için önce yeni bir Elementor şablonu oluşturmanız gerekir. Bunu yapmak için WordPress yönetici alanında Şablonlar > Yeni Ekle'ye gidin. Şablonunuza bir ad verin ve açılır menüden altbilgiyi seçin. Şablonunuzu oluşturduktan sonra, ona istediğiniz widget'ları veya öğeleri ekleyebilirsiniz. Altbilgi için bir logo, sosyal medya simgeleri ve bir telif hakkı bildirimi eklemek isteyebilirsiniz. Altbilginizden memnun kaldığınızda, şablonunuzu kaydedebilir ve ardından bir sayfaya veya gönderiye atayabilirsiniz. Bunu yapmak için sayfayı veya gönderiyi düzenleyin ve Elementor düzenleyicisindeki açılır menüden şablonunuzu seçin. Altbilginiz artık sayfanızda veya yayınınızda görüntülenecektir.
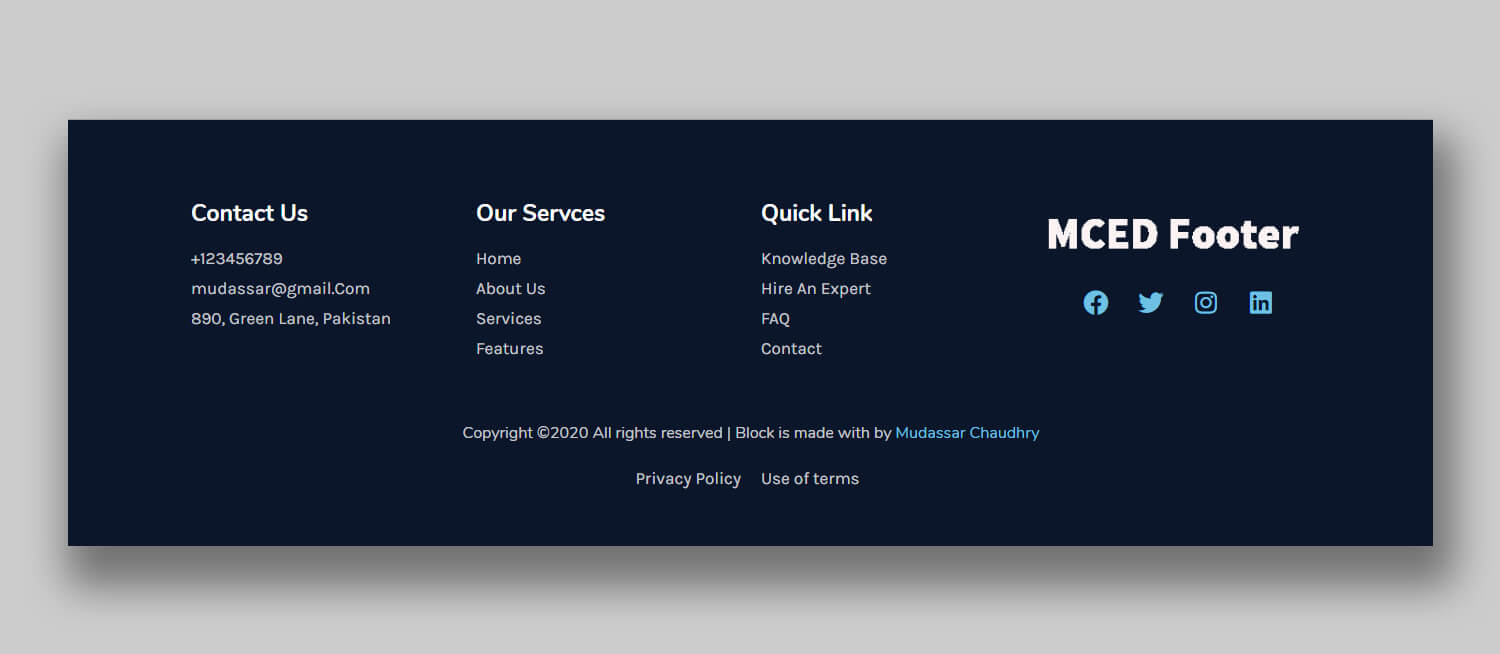
Elementor, sayfa oluşturucusuna dahil olan bir Tema Oluşturucu içerir. Bu özelliği, temanızdaki varsayılan altbilginin yerine tamamen yeni bir altbilgi oluşturmak için kullanabilirsiniz. Sadece kullanmak istediğiniz widget'ları editöre sürükleyerek ve gerekli ayarları yaparak alt bilgi (veya web sayfası) oluşturabilirsiniz. E-posta abonelik formu, sosyal medya simgeleri ve bağlantılar içeren bir altbilgi oluşturmak için üç sütunlu bir Elementor bölümü gerekir. Elementor düzenleyicide, yeni bir bölüm eklemek için artı düğmesine tıklayın ve ardından üç sütunlu yapı seçeneğini seçin. Altbilgiyi tamamen sıfırdan oluşturmak istiyorsanız, şablon kitaplığını kapatabilir ve düzenleyiciye hemen erişebilirsiniz. Elementor'da varsayılan olarak eklenen bir bölüm beyaz renge sahiptir. Sol taraftaki Navigator'a tıklayarak ve ardından sağ taraftaki Style sekmesini seçerek bölümü etkinleştirin. Web sitenizin altbilgisi tüm sayfada görüntülenecektir.
Bir Elementor'da Alt Bilgiyi Nasıl Özelleştiririm?
 Kredi: www.commercegurus.com
Kredi: www.commercegurus.comMevcut bir Altbilgiyi değiştirmek için kenar çubuğundaki Altbilgi etiketini tıklayın. Altbilginin ayrıntılar panosu şimdi görünecektir. Düzenlemek istediğiniz Altbilginin sağ üst köşesinden Düzenle'yi seçin. Bu Altbilgi için Elementor düzenleyicisi açılacaktır.
Elementor'un sayfa oluşturucusu ile altbilgi oluşturmak çok basittir. Altbilgi, üstbilgi gibi, her web sitesi için gereklidir. Bu makalede, Elementor kullanarak nasıl özel bir Altbilgi oluşturulacağını gözden geçireceğiz. Yeni Ekle düğmesinden Altbilgi'yi seçin ve ardından şablonunuzu eklemek için Yeni Ekle düğmesini tıklayın. Sosyal paylaşım bağlantısı, bağlantı alanının altına tıklayarak her bir simge listesine eklenebilir. Basit bir sürükle ve bırak işlemi kullanarak alt bilgiye başka bir pencere öğesi eklemek istiyorsanız, bunu 8. adımda yapabilirsiniz. Aşağıdaki adım, Yayınla düğmesini tıkladıktan sonra bir sayfaya birkaç koşul eklemenizi gerektirir. Altbilginiz veya diğer tema bölümleri bu koşulların bir sonucu olarak belirli konumlarda görüntülenebilir.
Elementor Altbilgim Neden Gösterilmiyor?
Elementor veya Gutenberg kullanırken fullPage öğesi veya şablonu boş bir sayfa olarak görünür. Herhangi bir tema bağımlılığı gerektirmeyen boş bir sayfa yüklemesi için WordPress sitenizde fullPage'i etkinleştirmelisiniz. Sonuç olarak, üstbilginiz veya altbilginiz web sitenizde görünmez.
Elementor Free'de Nasıl Alt Bilgi Oluştururum?
 Kredi bilgileri: mcstarters.com
Kredi bilgileri: mcstarters.comKişisel tercihlere ve oluşturduğunuz belirli web sitesine bağlı olduğu için bu sorunun kesin bir cevabı yoktur. Ancak Elementor Free'de nasıl alt bilgi oluşturulacağına dair bazı ipuçları aşağıdakileri dikkate almak olacaktır: -Yerleşim: Alt bilginizin nasıl görünmesini istediğinize karar verin. Basit bir altbilgi, yalnızca telif hakkı bilgilerini ve sosyal medya sayfalarına bağlantılar içerebilirken, daha karmaşık bir altbilgi birkaç içerik sütunu içerebilir. -Tasarım: Altbilginizin içeriğini eklemek ve özelleştirmek için Elementor'un sürükle ve bırak arayüzünü kullanın. Metin, resim ve hatta video ekleyebilirsiniz. -Yayınla: Altbilginizden memnun kaldığınızda, web sitenizde yayınlamak için “Yayınla” düğmesine basın.

Genel olarak, bir sitenin üstbilgi ve altbilgi bölümlerinin performansı üzerinde etkisi vardır. Bir web sitesi, altbilgisinde veya başlığında e-posta adresine veya iletişim sayfasına bir bağlantı sağlamıyorsa, bu zaten kötü web tasarımı için bir kırmızı bayraktır. Bu bölümleri Elementor Page Builder'ın üstbilgi, altbilgi ve blok eklentilerinin yardımıyla oluşturabiliriz. Bir sitenin performansı hemen hemen her zaman Üstbilgi ve Altbilgi bölümleri tarafından belirlenir. Web sitenizin alt bilgisinde veya başlığında bir e-posta adresi veya iletişim sayfası yoksa, bu zaten kötü tasarım için bir kırmızı bayraktır. Elementor Pro Sürümünüz varsa, mevcut diğer birçok Elementor şablonuna ücretsiz erişim elde etmeyi de deneyebilirsiniz. Elementor Sayfa Oluşturucu eklentisi, kurulumdan sonra Elementor Üstbilgi Altbilgi Oluşturucu adlı yeni bir seçenek içerir.
Normal bir sayfaya benzeyen bir HTTP üstbilgisi, altbilgisi ve bloğu oluşturmak için bunu kullanabilirsiniz. Kenar çubuğu pencere öğesi bölümüne, arayarak ve kenar çubuğu pencere öğesi bölümüne sürükleyerek bir arama çubuğu ekleyin. Aralayıcının altındaki simgeleri beyaza ve 30 piksel boyutuna ayarlayın. 14. adım, yeni bir bölüm eklemeyi ve ardından o bölüm için tek sütuna tıklamayı içerir. İç bölümü eklemek, ardından parçaya sağ tıklayıp başka bir sütun eklemek gerekir. İlk bölümde göstermek istiyorsanız widget bölümüne bir resim ekleyin. Logomuzun resmi buraya yerleştirilecektir.
Adım 17: Görüntü widget'ını bölüme yerleştirin. Adım 18, ikinci sütuna eklediğiniz Nav Menüsünü seçmek ve ardından istediğiniz menüyü seçmektir. İkinci hizalama ortalanmalıdır. 20. adım, şu anda gösterilen sütuna bir düğme eklemektir.
Elementor Altbilgi Şablonu
Öğe altbilgi şablonu , web siteniz için özel bir altbilgi oluşturmanın harika bir yoludur. Bu şablon, hem duyarlı hem de özelleştirilebilir bir altbilgi oluşturmak için kullanılabilir. Tabletler ve akıllı telefonlar dahil tüm cihazlarda harika görünecek bir altbilgi oluşturmak için bu şablonu kullanabilirsiniz.
Web sitenizin altbilgisinin uygun şekilde tasarlandığından ve oluşturulduğundan emin olmak çok önemlidir ve web sitenizin geri kalanını oluşturmak için güçlü bir temel ve hiyerarşi sağlayabilir. Marka bilinirliğini ve etkileşimi artırmanın yanı sıra bir markanın hikayesini anlatmak ve güven oluşturmak için sağlam bir alt bilgi kullanılır. Elementor ile harika bir altbilgi oluşturmak için size en iyi üç ipucumu verdim. Bu, web sitesi tasarımınızın geri kalanının temelidir, bu nedenle burada olması işleri çok daha kolaylaştıracaktır. Ardından, alt bilgiden yukarıya doğru markanızın en güçlü rengini seçin. Bölümlerinizi/sütun düzenlerinizi kendi avantajınıza kullanmalısınız. Altbilgilerimin %99'unun mobil cihazlarda iyi göründüğü doğru mu ve alt bilgilerim için daha fazlasını yapabileceğimi söyleyebilir misiniz?
Bir tasarıma takılıp kaldıysanız veya sıradaki projeniz söz konusu olduğunda dengeniz sağlam değilse, neden bir şans alıp aşağıdan başlamıyorsunuz? Yukarıdaki katlama tasarımını ekleyerek web sitenizin altbilgisine dikkat etmeye çalışabilirsiniz. Tüm bu önemli unsurları yapılandırılmış bir alanda çalıştırabilirseniz, tasarımın geri kalanı çok daha kolay olacaktır.
