如何在 WordPress Elementor 中添加页脚
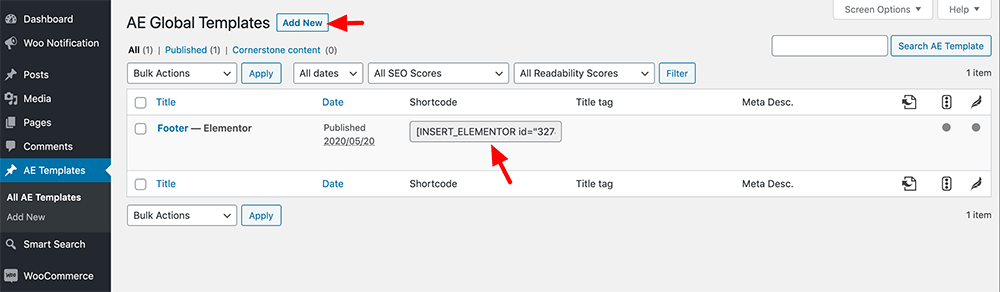
已发表: 2022-09-20假设您想了解如何使用 WordPress Elementor 插件添加页脚:Elementor 是一个 WordPress 插件,允许您使用拖放界面创建自定义页面和帖子。 Elementor 的一项功能是能够为您的页面和帖子添加自定义页脚。 要使用 Elementor 添加页脚,您首先需要创建一个新的 Elementor 模板。 为此,请转到 WordPress 管理区域中的模板 > 添加新内容。 为您的模板命名并从下拉菜单中选择页脚。 创建模板后,您可以添加任何您喜欢的小部件或元素。 对于页脚,您可能需要添加徽标、社交媒体图标和版权声明。 对页脚感到满意后,您可以保存模板,然后将其分配给页面或帖子。 为此,请编辑页面或发布并从 Elementor 编辑器的下拉菜单中选择您的模板。 您的页脚现在将显示在您的页面或帖子上。
Elementor 包含一个主题构建器,该构建器包含在其页面构建器中。 您可以使用此功能创建一个全新的页脚来代替主题中的默认页脚。 您只需将要使用的小部件拖入编辑器并进行必要的设置即可创建页脚(或网页)。 创建包含电子邮件订阅表单、社交媒体图标和链接的页脚需要三列 Elementor 部分。 在 Elementor 编辑器中,单击加号按钮添加新部分,然后选择三列结构选项。 如果您想完全从头开始创建页脚,也可以关闭模板库并立即访问编辑器。 Elementor 中默认添加的部分具有白色。 通过单击左侧的导航器然后选择右侧的样式选项卡来激活该部分。 您网站的页脚将显示在整个页面上。
如何自定义 Elementor 中的页脚?
 信用:www.commercegurus.com
信用:www.commercegurus.com单击边栏中的页脚标签以更改现有页脚。 现在将显示页脚的详细信息仪表板。 从要编辑的页脚右上角选择编辑。 该页脚的 Elementor 编辑器将打开。
使用 Elementor 的页面构建器,创建页脚非常简单。 与页眉一样,每个网站都需要页脚。 在本文中,我们将介绍如何使用 Elementor 创建自定义页脚。 从添加新按钮中选择页脚,然后单击添加新按钮以添加您的模板。 通过在链接字段下单击社交共享链接,可以将其添加到每个图标列表中。 如果您想使用简单的拖放过程将另一个小部件添加到页脚,您可以在步骤 8 中执行此操作。以下步骤要求您在单击“发布”按钮后向页面添加一些条件。 由于这些条件,您的页脚或任何其他主题部分可能会显示在某些位置。
为什么我的 Elementor 页脚没有显示?
使用 Elementor 或 Gutenberg 时, fullPage 元素或模板显示为空页面。 您必须在 WordPress 网站上启用 fullPage 才能加载不需要任何主题依赖项的空页面。 因此,您的页眉或页脚在您的网站上不可见。
如何在 Elementor Free 中创建页脚?
 信用:mcstarters.com
信用:mcstarters.com这个问题没有明确的答案,因为它取决于个人喜好和您正在创建的特定网站。 但是,有关如何在 Elementor Free 中创建页脚的一些提示将考虑以下内容: -布局:决定您希望页脚的外观。 一个简单的页脚可能只包含版权信息和社交媒体页面的链接,而更复杂的页脚可能包含几列内容。 -设计:使用 Elementor 的拖放界面来添加和自定义页脚的内容。 您可以添加文本、图像甚至视频。 -发布:一旦您对页脚感到满意,请点击“发布”按钮,使其在您的网站上生效。

通常,网站的页眉和页脚部分会影响其性能。 如果一个网站没有在其页脚或页眉中提供指向其电子邮件地址或联系页面的链接,这已经是糟糕网页设计的危险信号。 我们可以在 Elementor Page Builder 的页眉、页脚和块加载项的帮助下创建这些部分。 站点的性能几乎总是由页眉和页脚部分决定。 如果您的网站在其页脚或页眉中没有电子邮件地址或联系页面,则它已经是不良设计的危险信号。 如果您拥有 Elementor Pro 版本,您还可以尝试免费访问许多其他可用的 Elementor 模板。 Elementor Page Builder 插件在安装后包含一个名为 Elementor Header Footer Builder 的新选项。
您可以使用它来创建看起来像常规页面的 HTTP 标头、页脚和块。 通过搜索并将其拖动到侧边栏小部件部分,将搜索栏添加到侧边栏小部件部分。 将垫片下方的图标设置为白色,大小为 30 像素。 第 14 步涉及添加一个新部分,然后单击该部分的单列。 需要插入内部部分,然后右键单击该部分,然后添加另一列。 如果您想在第一部分显示图像,请将其添加到小部件部分。 我们的标志图像将被放置在这里。
第 17 步:将图像小部件放在该部分中。 第 18 步是选择您在第二列中添加的导航菜单,然后选择您想要的菜单。 第二个对齐应该居中。 第 20 步是在当前显示的列中添加一个按钮。
Elementor 页脚模板
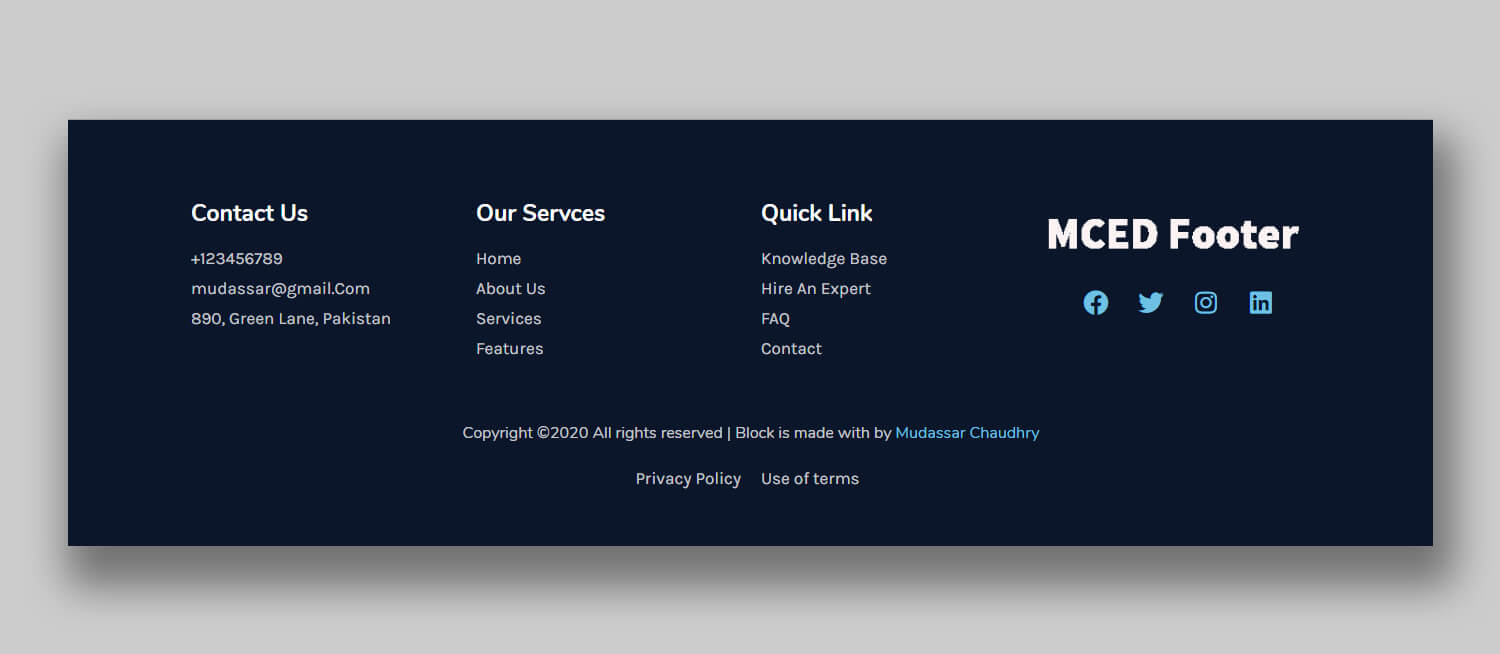
elementor 页脚模板是为您的网站创建自定义页脚的好方法。 此模板可用于创建响应式和可自定义的页脚。 您可以使用此模板创建一个在所有设备(包括平板电脑和智能手机)上看起来都很棒的页脚。
确保网站页脚的设计和构造正确至关重要,它可以为构建网站的其余部分提供坚实的基础和层次结构。 坚实的页脚用于提高品牌知名度和参与度,以及讲述品牌故事并建立信任。 为了使用 Elementor 创建一个杀手级页脚,我为您提供了我的三大技巧。 这是您网站设计其余部分的基础,因此将其放在这里将使事情变得容易得多。 然后,从页脚开始,选择您品牌的最强颜色。 您应该使用您的部分/列布局来发挥您的优势。 我 99% 的页脚在移动设备上看起来不错,你能告诉我,我可以为页脚做更多、更多的事情,这是真的吗?
如果您在设计下一个项目时被困在设计上或没有把握平衡,为什么不抓住机会从下往上开始呢? 您可以通过插入上面的折叠设计来努力注意网站的页脚。 如果您可以让所有这些重要元素在结构化空间中工作,那么设计的其余部分会容易得多。
