Comment ajouter un pied de page dans WordPress Elementor
Publié: 2022-09-20En supposant que vous souhaitiez une introduction sur la façon d'ajouter un pied de page à l'aide du plugin WordPress Elementor : Elementor est un plugin WordPress qui vous permet de créer des pages et des publications personnalisées avec une interface glisser-déposer. L'une des fonctionnalités d'Elementor est la possibilité d'ajouter un pied de page personnalisé à vos pages et publications. Pour ajouter un pied de page à l'aide d'Elementor, vous devez d'abord créer un nouveau modèle Elementor. Pour ce faire, allez dans Modèles > Ajouter un nouveau dans la zone d'administration de WordPress. Donnez un nom à votre modèle et sélectionnez le pied de page dans le menu déroulant. Une fois que vous avez créé votre modèle, vous pouvez y ajouter tous les widgets ou éléments que vous aimez. Pour un pied de page, vous pouvez ajouter un logo, des icônes de réseaux sociaux et une mention de copyright. Une fois que vous êtes satisfait de votre pied de page, vous pouvez enregistrer votre modèle, puis l'affecter à une page ou à un article. Pour ce faire, modifiez la page ou la publication et sélectionnez votre modèle dans le menu déroulant de l'éditeur Elementor. Votre pied de page sera maintenant affiché sur votre page ou votre publication.
Elementor inclut un générateur de thèmes qui est inclus dans son générateur de pages. Vous pouvez utiliser cette fonctionnalité pour créer un tout nouveau pied de page à la place du pied de page par défaut dans votre thème. Vous pouvez créer un pied de page (ou une page Web) simplement en faisant glisser les widgets que vous souhaitez utiliser dans l'éditeur, ainsi qu'en effectuant les réglages nécessaires. Une section Elementor à trois colonnes est requise pour créer un pied de page avec un formulaire d'abonnement par e-mail, des icônes de réseaux sociaux et des liens. Dans l'éditeur Elementor, cliquez sur le bouton plus pour ajouter une nouvelle section, puis sélectionnez l'option de structure à trois colonnes. Vous pouvez également fermer la bibliothèque de modèles et accéder immédiatement à l'éditeur si vous souhaitez créer le pied de page complètement à partir de zéro. Une section dans Elementor qui a été ajoutée par défaut a la couleur blanche. Activez la section en cliquant sur le navigateur sur le côté gauche, puis en sélectionnant l'onglet Style sur le côté droit. Le pied de page de votre site Web sera affiché sur toute la page.
Comment personnaliser le pied de page dans un Elementor ?
 Crédit : www.commercegurus.com
Crédit : www.commercegurus.comCliquez sur l' étiquette Pied de page dans la barre latérale pour modifier un pied de page existant. Le tableau de bord des détails du pied de page apparaîtra maintenant. Sélectionnez Modifier dans le coin supérieur droit du pied de page que vous souhaitez modifier. L'éditeur Elementor de ce pied de page s'ouvrira.
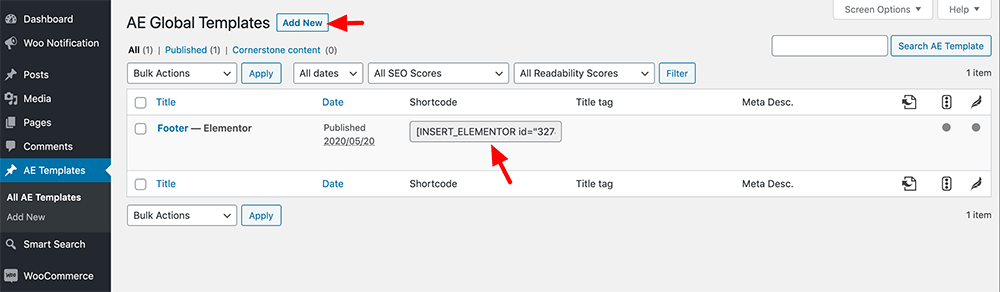
Avec le constructeur de page d'Elementor, il est très simple de créer un pied de page. Le pied de page, comme l'en-tête, est requis pour chaque site Web. Dans cet article, nous verrons comment créer un pied de page personnalisé à l'aide d'Elementor. Sélectionnez Pied de page à partir du bouton Ajouter nouveau, puis cliquez sur le bouton Ajouter nouveau pour ajouter votre modèle. Le lien de partage social peut être ajouté à chaque liste d'icônes en cliquant dessus sous le champ de lien. Si vous souhaitez ajouter un autre widget au pied de page à l'aide d'un simple processus de glisser-déposer, vous pouvez le faire à l'étape 8. L'étape suivante vous oblige à ajouter quelques conditions à une page après avoir cliqué sur le bouton Publier. Votre pied de page, ou toute autre partie de thème, peut être affiché à certains endroits en raison de ces conditions.
Pourquoi mon pied de page Elementor ne s'affiche-t-il pas ?
Lorsque vous utilisez Elementor ou Gutenberg, l' élément ou le modèle fullPage apparaît comme une page vide. Vous devez activer fullPage sur votre site WordPress pour qu'il charge une page vide qui ne nécessite aucune dépendance de thème. Par conséquent, votre en-tête ou votre pied de page ne sont pas visibles sur votre site Web.
Comment créer un pied de page dans Elementor Free ?
 Crédit : mcstarters.com
Crédit : mcstarters.comIl n'y a pas de réponse définitive à cette question car cela dépend des préférences personnelles et du site Web spécifique que vous créez. Cependant, quelques conseils sur la façon de créer un pied de page dans Elementor Free seraient de considérer ce qui suit : Un pied de page simple peut simplement inclure des informations de copyright et des liens vers des pages de médias sociaux, tandis qu'un pied de page plus complexe peut inclure plusieurs colonnes de contenu. -Conception : utilisez l'interface glisser-déposer d'Elementor pour ajouter et personnaliser le contenu de votre pied de page. Vous pouvez ajouter du texte, des images et même des vidéos. -Publier : une fois que vous êtes satisfait de votre pied de page, appuyez sur le bouton "Publier" pour le mettre en ligne sur votre site Web.

En général, les sections d'en-tête et de pied de page d'un site ont un impact sur ses performances. Si un site Web ne fournit pas de lien vers son adresse e-mail ou sa page de contact dans son pied de page ou son en-tête, c'est déjà un signal d'alarme pour une mauvaise conception Web. Nous pouvons créer ces sections à l'aide des modules complémentaires d'en-tête, de pied de page et de bloc d'Elementor Page Builder. Les performances d'un site seront presque toujours déterminées par les sections En-tête et Pied de page. Si votre site Web n'a pas d'adresse e-mail ou de page de contact dans son pied de page ou son en-tête, c'est déjà un signal d'alarme pour une mauvaise conception. Si vous avez la version Elementor Pro, vous pouvez également essayer d'accéder gratuitement aux nombreux autres modèles Elementor disponibles. Le plugin Elementor Page Builder inclut une nouvelle option appelée Elementor Header Footer Builder après l'installation.
Vous pouvez l'utiliser pour créer un en-tête, un pied de page et un bloc HTTP qui ressemblent à une page normale. Ajoutez une barre de recherche à la section du widget de la barre latérale en la recherchant et en la faisant glisser vers la section du widget de la barre latérale. Définissez les icônes sous l'espaceur sur du blanc et une taille de 30 pixels. La 14e étape consiste à ajouter une nouvelle section, puis à cliquer sur la colonne unique de cette section. Il faut insérer la section intérieure, puis faire un clic droit sur la pièce, puis ajouter une autre colonne. Ajoutez une image à la section widget si vous souhaitez l'afficher dans la première section. L'image de notre logo sera placée ici.
Étape 17 : placez le widget d'image dans la section. L'étape 18 consiste à sélectionner le menu de navigation que vous avez ajouté dans la deuxième colonne, puis à sélectionner le menu souhaité. Le deuxième alignement doit être centré. La 20e étape consiste à ajouter un bouton à la colonne actuellement affichée.
Modèle de pied de page Elementor
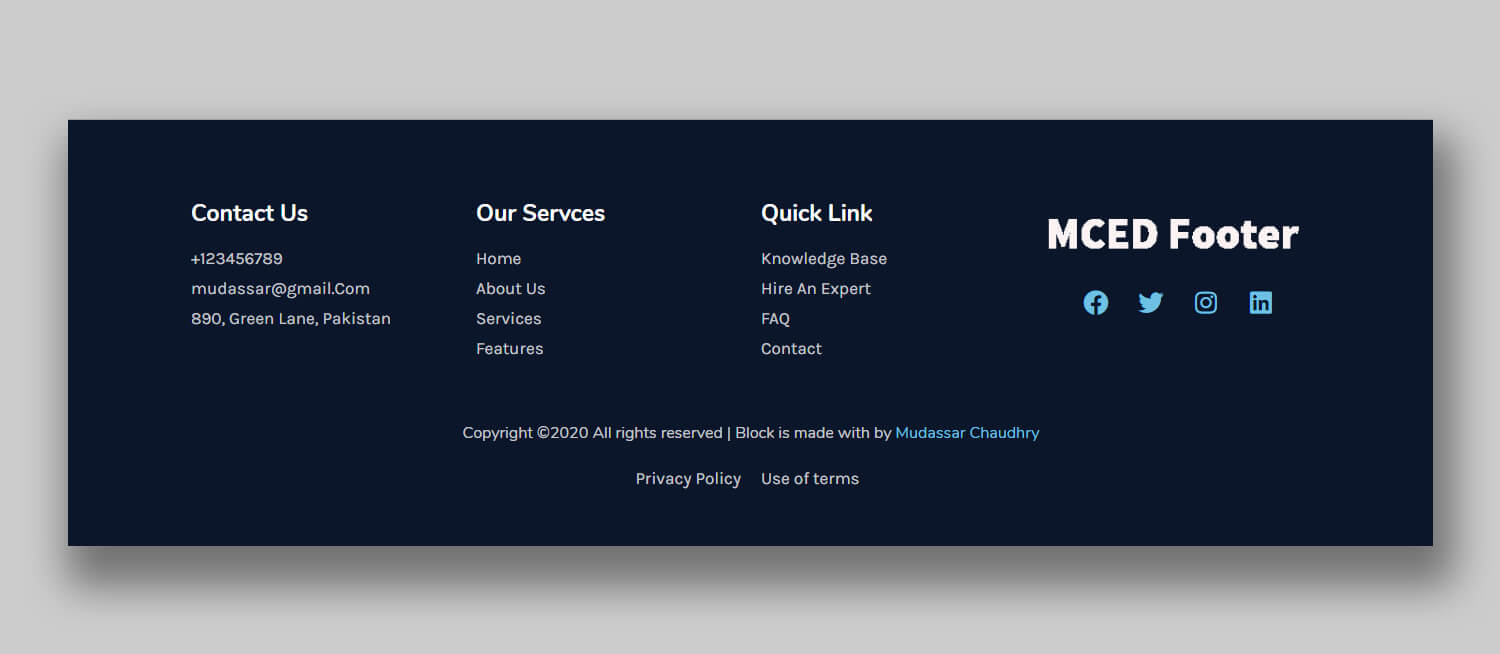
Un modèle de pied de page elementor est un excellent moyen de créer un pied de page personnalisé pour votre site Web. Ce modèle peut être utilisé pour créer un pied de page à la fois réactif et personnalisable. Vous pouvez utiliser ce modèle pour créer un pied de page qui aura fière allure sur tous les appareils, y compris les tablettes et les smartphones.
Il est essentiel de s'assurer que le pied de page de votre site Web est correctement conçu et construit, et il peut fournir une base et une hiérarchie solides à partir desquelles construire le reste de votre site Web. Un pied de page solide est utilisé pour accroître la notoriété de la marque et accroître l'engagement, ainsi que pour raconter l'histoire d'une marque et créer la confiance. Pour créer un pied de page tueur avec Elementor, je vous ai fourni mes trois meilleurs conseils. C'est la base du reste de la conception de votre site Web, donc l'avoir ici rendra les choses beaucoup plus faciles. Ensuite, à partir du pied de page, choisissez la couleur la plus forte de votre marque. Vous devez utiliser la disposition de vos sections/colonnes à votre avantage. Est-il vrai que 99 % de mes pieds de page sont beaux sur mobile et, pouvez-vous dire, je peux faire plus, plus pour mes pieds de page ?
Si vous êtes bloqué sur une conception ou si vous n'avez pas trouvé l'équilibre parfait pour votre prochain projet, pourquoi ne pas tenter votre chance et commencer de bas en haut ? Vous pouvez faire un effort pour faire attention au pied de page de votre site Web en insérant le design au-dessus du pli. Le reste de la conception sera beaucoup plus facile si vous pouvez faire fonctionner tous ces éléments importants dans un espace structuré.
