Comment ajouter des icônes Font Awesome à WordPress
Publié: 2022-09-20Si vous cherchez à ajouter une touche supplémentaire à votre site WordPress, l'ajout d'icônes Font Awesome est un excellent moyen de le faire. Et, heureusement, ce n'est pas très difficile à faire. Dans cet article, nous allons vous montrer comment ajouter Font Awesome à WordPress, étape par étape. Font Awesome est une bibliothèque d'icônes populaire qui contient plus de 600 icônes. Vous pouvez utiliser ces icônes sur votre site Web en ajoutant quelques lignes de code à votre thème WordPress. Voici comment ajouter Font Awesome à WordPress : 1. Trouvez le code de votre icône. Vous pouvez trouver le code de chaque icône Font Awesome dans la bibliothèque d'icônes du site Web. 2. Copiez le code. Une fois que vous avez trouvé le code de votre icône, copiez-le dans votre presse-papiers. 3. Collez le code dans votre thème WordPress. Ouvrez votre thème WordPress dans un éditeur de texte et collez le code à l'emplacement approprié. 4. Enregistrez vos modifications. Enregistrez vos modifications et téléchargez le thème mis à jour sur votre site WordPress. C'est tout ce qu'on peut en dire! L'ajout d'icônes Font Awesome à votre site WordPress est un excellent moyen d'ajouter un intérêt visuel supplémentaire.
L'utilisation de la bibliothèque Font Awesome dans WordPress est simple. En suivant ces étapes simples, vous pourrez réduire le temps de chargement de votre page. Les icônes ne sont jamais destinées à être utilisées comme polices réelles, mais plutôt à fournir un contexte. Vous pouvez les styliser et les manipuler de la même manière que vous le feriez pour un caractère de police normal. Le thème Font Awesome du plugin WordPress permet aux utilisateurs qui ne sont pas à l'aise d'entrer dans leur thème ou leurs fichiers pour insérer le code. Les abonnés Pro obtiennent 1 500 icônes gratuitement et les abonnés Pro Plus obtiennent plus de 5 000 icônes différentes. Toute icône que vous souhaitez afficher peut être ajoutée en incluant le <i class=fab fa-wordpress[/gt]>/i[/gt] partout où vous souhaitez qu'une icône apparaisse.
Le fichier header.php se trouve dans la section Apparence - Éditeur de votre tableau de bord WP. Vous pouvez trouver la ligne où vous voulez que la police soit écrite et copier le même code depuis Font Awesome avant de l'écrire. Vous devrez creuser dans les fichiers Core de votre thème pour cela, mais ce sera un copier/coller très rapide. Après avoir installé Font Awesome, vous pouvez faire apparaître les icônes en cliquant dessus. Le style est un choix entre inclure le style dans vos feuilles de style ou le faire en ligne. La couleur et la taille sont les deux styles de vêtements les plus couramment utilisés. Si vous recherchez une taille relative à une taille spécifique et que les valeurs absolues ne fonctionnent pas, placez-la dans son propre fichier.
Pour résoudre ce problème, accédez d'abord à votre tableau de bord d'administration et recherchez les modifications apportées au plug-in Elementor. L'option « Élément » se trouve dans le menu « Élément ». "Paramètres" apparaîtra, puis vous verrez l'onglet "Avancé". Pour activer l'option " Charger le support de Font Awesome 4", rendez-vous sur la page "Charger le support de Font Awesome 4".
Le préfixe CSS fa et le nom de l'icône peuvent être utilisés pour placer les icônes Font Awesome n'importe où. Bien que les éléments en ligne soient destinés à être utilisés avec Font Awesome, nous préférons utiliser une balise span> (nous préférons la balise *i]] pour les courtes rafales de discours, mais sémantiquement parlant en utilisant un span%27s% Si vous modifiez la taille de la police de le conteneur de l'icône, vous remarquerez qu'il grandit en taille.
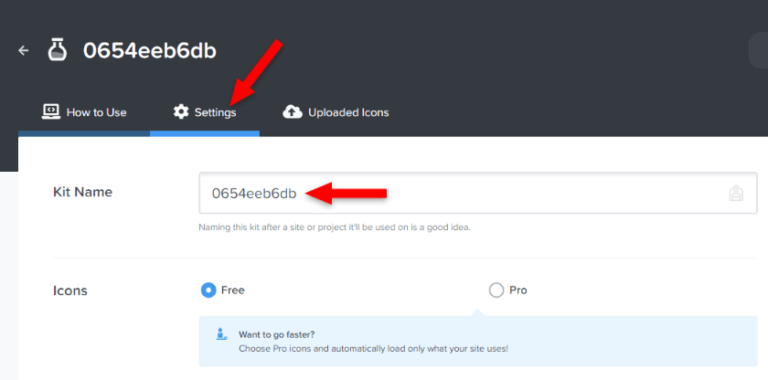
Les icônes Free Font Awesome 5 sont disponibles en téléchargement à partir de la bibliothèque Font Awesome, ou vous pouvez créer un compte et obtenir un code (appelé KIT CODE) lorsque vous ajoutez Font Awesome à votre page Web.
Dans la plupart des cas, vous pouvez utiliser cette police dans vos propres projets en faisant glisser le plugin $:/plugins/TheDiveO/Fontawesome de ce wiki vers votre propre projet GitHub. Les polices de votre système d'exploitation n'ont pas besoin d'être installées.
Comment ajouter des icônes Font Awesome à mon site WordPress ?
 Crédit: readyship.co
Crédit: readyship.co Ajouter des icônes Font Awesome à votre site WordPress
L'ajout d'icônes impressionnantes de polices à votre site WordPress est un excellent moyen d'ajouter une touche supplémentaire à votre site. Voici quatre étapes faciles à suivre pour commencer :
1. Téléchargez le plugin depuis le référentiel WordPress.
2. Installez et activez le plugin.
3. Accédez à la page Paramètres pour sélectionner les icônes que vous souhaitez utiliser sur votre site.
4. Utilisez les codes abrégés fournis par le plugin pour insérer les icônes dans vos publications et pages.
Le guide pratique pour la création d'icônes Font Awesome sur votre site WordPress (2021) Cette bibliothèque d'icônes et cette boîte à outils sont l'une des plus populaires sur Internet. Vous pouvez configurer Font Awesome à l'aide de WordPress de différentes manières. À la fin de cet article, nous vous montrerons comment intégrer WordPress à Font Awesome. Si vous ne savez pas comment gérer les icônes Font Awesome sur votre site Web, les avoir sur votre serveur est la meilleure option. Vous ne pouvez inclure les icônes que vous prévoyez d'utiliser sur votre site WordPress que si vous les hébergez vous-même. Il est facile de personnaliser et de modifier l'apparence des icônes à l'aide de Font Awesome, ce qui en fait un pack d'icônes fantastique. Les utilisateurs de WordPress ont généralement deux options pour accéder à fontawesome.
Bien qu'il soit possible de personnaliser les icônes, surtout si vous n'êtes pas familier avec le codage, ce n'est pas aussi simple qu'il y paraît. Vous pouvez rendre Font Awesome plus facile à utiliser en installant le plugin Gutenberg Stackable. Il est simple de sélectionner des conceptions prédéfinies de qualité supérieure qui correspondent à la qualité des icônes Font Awesome. Si vous avez un compte Font Awesome Pro, vous pourrez accéder à toutes leurs icônes directement à partir du bloc d'icônes. Stackable s'occupe de tout pour vous, il n'est donc pas nécessaire de créer un compte ou de créer un code de kit. Vous avez accès aux icônes, mais vous n'avez pas besoin d'être programmeur pour modifier leur apparence. Vous pouvez l'utiliser dans le cadre du plan gratuit ou Pro.
Est-ce que Font Awesome est un plugin ?
Le plugin Font Awesome a un plugin officiel qui vous permet d'utiliser des icônes Pro ou Free avec Font Awesome. Simplifiez l'utilisation de nos icônes en utilisant la version la plus récente ou la plus récente. La technologie est au choix : Web Font ou SVG.
Comment ajouter Font Awesome à WordPress sans plugins ?
Comment ajouter Font Awesome dans WordPress sans plugins Pour ajouter des icônes manuellement, accédez à la bibliothèque d'icônes Font Awesome et sélectionnez la police que vous souhaitez utiliser dans chaque colonne. Vous pouvez également saisir votre adresse e-mail pour que le code d'intégration soit directement envoyé à votre thème.
Font Awesome vous permet d'ajouter des icônes à WordPress sans avoir à savoir programmer ou concevoir. Ces icônes sont entièrement personnalisables et réactives, et elles peuvent être personnalisées dans certains cas pour remplacer les images traditionnelles ou les feuilles de sprite. Il compte actuellement plus de 80 000 installations et est compatible avec la version la plus récente de WordPress. Nos icônes peuvent être contrôlées de la même manière que nos polices quotidiennes. Les couleurs, l'alignement, la hauteur, le style, etc. peuvent être modifiés. L'icône de la police est compatible avec presque tous les navigateurs. Nos sites Web sont limités par les milliers d' icônes de police disponibles, ce qui limite la quantité d'images que nous pouvons utiliser.

Les images traditionnelles ont été remplacées par des icônes Font Awesome dans la plupart des applications de conception graphique. Comme il existe de nombreuses façons de modifier les icônes, vous pouvez le faire de différentes manières. Vous pouvez, par exemple, modifier la taille de l'icône, la faire pivoter et changer sa couleur. Vous copiez et collez simplement le code de l'étape précédente dans votre éditeur WordPress. Comment utiliser Font Awesome dans Elementor ? Vous n'avez pas besoin d'installer de plugins supplémentaires ou de modifier les fichiers principaux de votre thème pour le faire. La version premium d'Elementor est déjà livrée avec des icônes Font Awesome. Le plugin Better Font Awesome permet la création de codes courts basés sur les icônes Font Awesome et les codes courts Font Awesome .
Ajouter Font Awesome à WordPress sans plugin
 Crédit : www.pinterest.com
Crédit : www.pinterest.comAjouter Font Awesome à WordPress sans plugin est un peu plus compliqué, mais reste relativement facile à faire. Tout d'abord, vous devrez télécharger les fichiers Font Awesome à partir de leur site Web. Ensuite, créez un nouveau dossier dans le répertoire de votre thème WordPress et téléchargez les fichiers Font Awesome dans ce dossier. Enfin, ajoutez le code suivant au fichier header.php de votre thème :
Ajouter Font Awesome à votre site WordPress est aussi simple que de suivre ces étapes. Il y a deux façons de le faire : en interne ou en externe. La chose la plus importante à retenir est de s'assurer que la police se charge correctement. Vous ne verrez pas l'icône si les polices ne sont pas correctement spécifiées ou si le lien vers la feuille de style n'est pas correctement spécifié. Une procédure de copier-coller est tout ce qui est nécessaire pour utiliser Font Awesome. Si vous utilisez Sass ou Less, vous devrez télécharger et installer le dossier fonts-awesome. De nombreux plugins sont disponibles pour vous d'installer, en fonction des exigences de votre système. Vous pouvez créer votre propre plugin si vous souhaitez l'utiliser sur plusieurs projets et thèmes en même temps.
Mise en file d'attente des feuilles de style dans WordPress
Les feuilles de style externes peuvent être chargées à l'aide de la fonctionnalité de feuilles de style externes de WordPress. Pour mettre une feuille de style en file d'attente, utilisez la ligne suivante dans le fichier functions.php de votre thème : *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Le deuxième paramètre est l'URL de la feuille de style font- awesome . Vous pouvez également charger une feuille de style en utilisant les fonctions suivantes : WP_enqueue_style() est une autre option . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br Les premier et deuxième paramètres sont les noms et les URL des feuilles de style.
Ajouter une icône Font Awesome au menu WordPress
L'ajout d'une icône Font Awesome à votre menu WordPress est un excellent moyen d'ajouter une touche supplémentaire à votre site Web. Il existe plusieurs façons de procéder, mais nous vous expliquerons la méthode la plus simple.
Tout d'abord, vous devrez installer et activer le plugin Font Awesome Icons. Une fois que vous avez fait cela, vous devrez modifier l'élément de menu auquel vous souhaitez ajouter une icône. Dans le champ "Libellé de navigation", vous devrez ajouter le code suivant :
Nom de l'élément de menu
Remplacez "icon-name" par le nom réel de l'icône Font Awesome que vous souhaitez utiliser. Ainsi, par exemple, si vous vouliez utiliser l'icône "accueil", vous utiliseriez :
Maison
Une fois que vous avez enregistré vos modifications, vous devriez voir l'icône Font Awesome à côté de votre élément de menu !
Voici comment ajouter l'icône Font Awesome au menu WordPress. La liste des icônes de votre message sera visible dans le nouvel élément de menu "Font Awesome Icon" après avoir activé le plugin. L'ajout d'icônes de police à l'aide de codes abrégés ou d'extraits HTML, par exemple, est même possible si le plugin est mis à jour dans la version la plus récente. Des classes CSS peuvent être ajoutées au shortcode des icônes dans WordPress 4.0 et versions ultérieures. Avec quelques classes CSS, telles que Dimensionnement, Rotation et Animation, vous pouvez utiliser certaines des fantastiques icônes Font Awesome dans votre code. Parce qu'il s'agit d'une police d'icônes , elle n'a que quelques lettres avec le même style et la même icône associée à chaque lettre. Vous pouvez ajouter l'icône Font Awesome à votre menu WordPress en quelques minutes. La deuxième méthode nécessite plus d'efforts, mais elle vous permet de sélectionner le design de votre menu. Mettre en place un lien vers votre site est un excellent moyen de faire savoir à vos visiteurs que vous suivez les dernières tendances.
Lien impressionnant de police
Font awesome est un lien qui vous permet de changer la police de votre site Web en l'une des nombreuses polices différentes . C'est un excellent moyen de changer l'apparence de votre site Web sans avoir à modifier tout le design. Font awesome vous permet également de modifier la taille, la couleur et le style de la police, ce qui peut être un excellent moyen de personnaliser votre site Web.
Les éléments en ligne peuvent être utilisés avec Font Awesome. La police doit être placée à l'emplacement approprié. L'ajout d'un préfixe fa au nom d'une icône et son utilisation dans son titre ajoute une touche d'élégance au design. Si vos icônes sont coupées en haut et en bas, augmentez la hauteur de ligne. L'augmentation de fa-lg (environ 33 %) a été suivie par fa-2x (environ 33 %), fa-3x (environ 33 %) et fa-4x (environ 33 %). En raison des différences de taille de conteneur entre la classe fa-4x et la classe fa-5x, la taille des icônes de chaque classe est augmentée. Les icônes sont tournées et retournées à l'aide des classes fa-rotate* et fa-flip-*.
L'utilisation de la classe inverse comme couleur d'icône de remplacement est également possible. Empilez plusieurs icônes en utilisant la classe fa-stack sur le parent. Vous pouvez également ajouter des classes d'icônes plus grandes au parent afin de contrôler la taille des icônes.
Font Awesome : une formidable ressource pour créer des icônes
L'utilisation de Font Awesome simplifie la création d'icônes et d'autres éléments graphiques. les éléments en ligne tels que les balises i' et span' sont destinés à y être utilisés. L'icône changera en fonction de la taille de la police ou de la couleur du conteneur sur lequel elle est affichée. CSS vous permet d'hériter de tout, y compris shadow.
Si vous souhaitez copier un lien depuis Font Awesome, accédez à la feuille de triche en ligne et choisissez l'icône que vous souhaitez copier. Vous pouvez copier l'icône en cliquant dessus avec le bouton droit de la souris, en sélectionnant Copier et en utilisant les raccourcis clavier. Pour coller l'icône copiée dans le gadget de contenu, copiez simplement l'icône copiée à partir du contenu.
