So fügen Sie Font Awesome-Symbole zu WordPress hinzu
Veröffentlicht: 2022-09-20Wenn Sie Ihrer WordPress-Site etwas zusätzliches Flair verleihen möchten, ist das Hinzufügen von Font Awesome-Symbolen eine großartige Möglichkeit, dies zu tun. Und zum Glück ist es nicht sehr schwer zu tun. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Font Awesome zu WordPress hinzufügen. Font Awesome ist eine beliebte Symbolbibliothek, die über 600 Symbole enthält. Sie können diese Symbole auf Ihrer Website verwenden, indem Sie Ihrem WordPress-Theme ein paar Codezeilen hinzufügen. So fügen Sie Font Awesome zu WordPress hinzu: 1. Finden Sie den Code für Ihr Symbol. Den Code für jedes Font Awesome-Symbol finden Sie in der Symbolbibliothek der Website. 2. Kopieren Sie den Code. Wenn Sie den Code für Ihr Symbol gefunden haben, kopieren Sie ihn in Ihre Zwischenablage. 3. Fügen Sie den Code in Ihr WordPress-Theme ein. Öffnen Sie Ihr WordPress-Theme in einem Texteditor und fügen Sie den Code an der entsprechenden Stelle ein. 4. Speichern Sie Ihre Änderungen. Speichern Sie Ihre Änderungen und laden Sie das aktualisierte Design auf Ihre WordPress-Site hoch. Das ist alles dazu! Das Hinzufügen von Font Awesome-Symbolen zu Ihrer WordPress-Site ist eine großartige Möglichkeit, zusätzliches visuelles Interesse zu wecken.
Die Verwendung der Font Awesome-Bibliothek in WordPress ist einfach. Wenn Sie diese einfachen Schritte befolgen, können Sie die Ladezeit Ihrer Seite verkürzen. Symbole sind nie dazu gedacht, als tatsächliche Schriftarten verwendet zu werden, sondern vielmehr dazu, Kontext bereitzustellen. Sie können sie genauso gestalten und manipulieren wie ein normales Schriftzeichen. Das Font Awesome-Design des WordPress-Plugins ermöglicht es Benutzern, die sich nicht wohlfühlen, in ihr Design oder ihre Dateien einzusteigen, um den Code einzufügen. Pro-Abonnenten erhalten 1.500 Symbole kostenlos und Pro Plus-Abonnenten erhalten über 5.000 verschiedene Symbole. Jedes Symbol, das Sie anzeigen möchten, kann hinzugefügt werden, indem Sie <i class=fab fa-wordpress[/gt]>/i[/gt] überall dort einfügen, wo ein Symbol angezeigt werden soll.
Die header.php-Datei finden Sie im Abschnitt Aussehen – Editor Ihres WP-Dashboards. Sie können die Zeile finden, in der die Schriftart geschrieben werden soll, und denselben Code von Font Awesome kopieren, bevor Sie ihn schreiben. Sie müssen sich dafür in die Kerndateien Ihres Themas einarbeiten, aber es wird ein sehr schnelles Kopieren/Einfügen sein. Nachdem Sie Font Awesome installiert haben, können Sie die Symbole zum Platzen bringen, indem Sie darauf klicken. Stil ist eine Wahl zwischen dem Einschließen des Stils in Ihre Stylesheets oder dem Inline-Stil. Farbe und Größe sind die beiden am häufigsten verwendeten Kleidungsstile. Wenn Sie nach einer Größe suchen, die relativ zu einer bestimmten Größe ist, und die absoluten Werte nicht funktionieren, platzieren Sie sie in einer eigenen Datei.
Um dieses Problem zu beheben, gehen Sie zuerst zu Ihrem Admin-Dashboard und suchen Sie nach den Änderungen im Elementor-Plugin. Die Option „Element“ finden Sie im Menü „Element“. „Einstellungen“ wird angezeigt, und dann sehen Sie die Registerkarte „Erweitert“. Um die Option „ Font Awesome 4 Support laden“ zu aktivieren, gehen Sie auf die Seite „Font Awesome 4 Support laden“.
Das CSS-Präfix fa und der Name des Symbols können verwendet werden, um Font Awesome-Symbole überall zu platzieren. Obwohl Inline-Elemente für die Verwendung mit Font Awesome vorgesehen sind, bevorzugen wir die Verwendung eines span>-Tags (wir bevorzugen das *i]]-Tag für kurze Sprachausbrüche, verwenden aber semantisch gesehen ein span%27s%, wenn Sie die Schriftgröße von ändern Container des Symbols, werden Sie feststellen, dass es größer wird.
Die Free Font Awesome 5-Symbole können von der Font Awesome-Bibliothek heruntergeladen werden, oder Sie können sich für ein Konto anmelden und einen Code (bekannt als KIT-CODE) erhalten, wenn Sie Font Awesome zu Ihrer Webseite hinzufügen.
In den meisten Fällen können Sie diese Schriftart in Ihren eigenen Projekten verwenden, indem Sie das Plugin $:/plugins/TheDiveO/Fontawesome aus diesem Wiki in Ihr eigenes GitHub-Projekt ziehen. Die Schriftarten Ihres Betriebssystems müssen nicht installiert werden.
Wie füge ich Font Awesome-Symbole zu meiner WordPress-Site hinzu?
 Bildnachweis: readyship.co
Bildnachweis: readyship.co Hinzufügen von Font Awesome-Symbolen zu Ihrer WordPress-Site
Das Hinzufügen fantastischer Symbole für Schriftarten zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihrer Site etwas zusätzliches Flair zu verleihen. Hier sind vier einfache Schritte, die Sie befolgen müssen, um loszulegen:
1. Laden Sie das Plugin aus dem WordPress-Repository herunter.
2. Installieren und aktivieren Sie das Plugin.
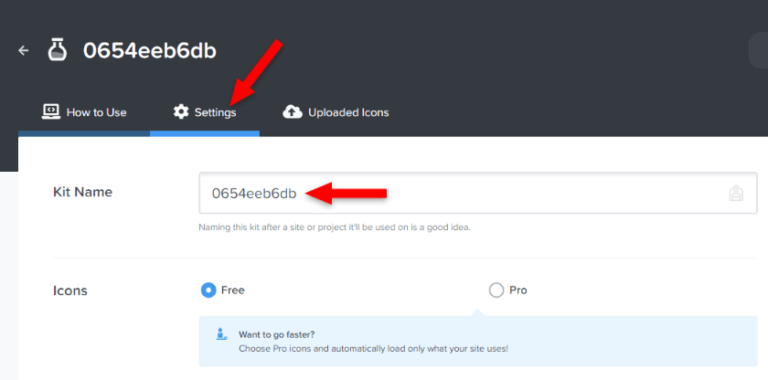
3. Gehen Sie zur Seite Einstellungen, um auszuwählen, welche Symbole Sie auf Ihrer Website verwenden möchten.
4. Verwenden Sie die vom Plugin bereitgestellten Shortcodes, um die Symbole in Ihre Beiträge und Seiten einzufügen.
The How-To Guide for Creating Font Awesome Icons on Your WordPress Site (2021) Diese Symbolbibliothek und dieses Toolkit gehören zu den beliebtesten im Internet. Sie können Font Awesome mit WordPress auf verschiedene Arten konfigurieren. Am Ende dieses Artikels zeigen wir Ihnen, wie Sie WordPress mit Font Awesome integrieren. Wenn Sie nicht wissen, wie Sie Font Awesome-Symbole auf Ihrer Website verwalten, ist es die beste Option, sie auf Ihrem Server zu haben. Sie können nur Symbole einfügen, die Sie auf Ihrer WordPress-Site verwenden möchten, wenn Sie die Symbole selbst hosten. Es ist einfach, das Erscheinungsbild von Symbolen mit Font Awesome anzupassen und zu bearbeiten, was es zu einem fantastischen Symbolpaket macht. WordPress-Benutzer haben normalerweise zwei Möglichkeiten, auf fontawesome zuzugreifen.
Obwohl es möglich ist, die Symbole anzupassen, insbesondere wenn Sie mit der Programmierung nicht vertraut sind, ist es nicht so einfach, wie es scheint. Sie können die Verwendung von Font Awesome vereinfachen, indem Sie das Gutenberg Stackable-Plugin installieren. Es ist einfach, vorgefertigte Premium-Designs auszuwählen, die der Qualität der Font Awesome-Symbole entsprechen. Wenn Sie ein Font Awesome Pro-Konto haben, können Sie direkt über den Symbolblock auf alle Symbole zugreifen. Stackable kümmert sich um alles für Sie, sodass Sie sich nicht für ein Konto anmelden oder einen Kit-Code erstellen müssen. Sie haben Zugriff auf die Symbole, müssen aber kein Programmierer sein, um ihr Aussehen zu ändern. Sie können dies als Teil des kostenlosen oder Pro-Plans verwenden.
Ist Font Awesome ein Plugin?
Das Font Awesome-Plugin verfügt über ein offizielles Plugin, mit dem Sie Pro- oder Free-Symbole mit Font Awesome verwenden können. Machen Sie es sich einfach, unsere Symbole zu verwenden, indem Sie die neueste oder neueste Version verwenden. Die Technologie ist Ihre Wahl: Web Font oder SVG.
Wie füge ich Font Awesome ohne Plugins zu WordPress hinzu?
So fügen Sie Font Awesome in WordPress ohne Plugins hinzu Um Symbole manuell hinzuzufügen, gehen Sie zur Font Awesome-Symbolbibliothek und wählen Sie die Schriftart aus, die Sie in jeder Spalte verwenden möchten. Sie können auch Ihre E-Mail-Adresse eingeben, um den Einbettungscode direkt an Ihr Thema zu senden.
Mit Font Awesome können Sie Symbole zu WordPress hinzufügen, ohne programmieren oder entwerfen zu müssen. Diese Symbole sind vollständig anpassbar und reaktionsschnell und können in einigen Fällen angepasst werden, um herkömmliche Bilder oder Sprite-Sheets zu ersetzen. Es hat derzeit mehr als 80.000 Installationen und ist mit der neuesten Version von WordPress kompatibel. Unsere Symbole können auf die gleiche Weise gesteuert werden wie unsere alltäglichen Schriftarten. Die Farben, Ausrichtung, Höhe, Stil usw. können geändert werden. Das Icon der Schriftart ist mit fast jedem Browser kompatibel. Unsere Websites sind durch die Tausenden von verfügbaren Schriftsymbolen begrenzt, was die Anzahl der Bilder, die wir verwenden können, begrenzt.

Traditionelle Bilder wurden in den meisten Grafikdesignanwendungen durch Font Awesome-Symbole ersetzt. Da es so viele verschiedene Möglichkeiten gibt, die Symbole zu ändern, können Sie dies auf verschiedene Arten tun. Sie können beispielsweise die Größe des Symbols ändern, es drehen und seine Farbe ändern. Sie kopieren einfach den Code aus dem vorherigen Schritt und fügen ihn in Ihren WordPress-Editor ein. Wie verwende ich Font Awesome in Elementor? Sie müssen dazu keine zusätzlichen Plugins installieren oder die Kerndateien Ihres Designs ändern. Die Premium-Version von Elementor enthält bereits Font Awesome-Symbole. Das Better Font Awesome Plugin ermöglicht die Erstellung von Shortcodes basierend auf den Font Awesome Icons und Font Awesome Shortcodes .
Fügen Sie Font Awesome zu WordPress ohne Plugin hinzu
 Bildnachweis: www.pinterest.com
Bildnachweis: www.pinterest.comDas Hinzufügen von Font Awesome zu WordPress ohne Plugin ist etwas komplizierter, aber immer noch relativ einfach zu bewerkstelligen. Zuerst müssen Sie die Font Awesome-Dateien von ihrer Website herunterladen. Erstellen Sie als Nächstes einen neuen Ordner im Verzeichnis Ihres WordPress-Themes und laden Sie die Font Awesome-Dateien in diesen Ordner hoch. Fügen Sie abschließend den folgenden Code zur Datei header.php Ihres Themes hinzu:
Das Hinzufügen von Font Awesome zu Ihrer WordPress-Site ist so einfach wie das Befolgen dieser Schritte. Dazu gibt es zwei Möglichkeiten: intern oder extern. Das Wichtigste, woran Sie denken sollten, ist sicherzustellen, dass die Schriftart korrekt geladen wird. Sie sehen das Symbol nicht, wenn die Schriftarten nicht richtig angegeben sind oder wenn der Link zum Stylesheet nicht richtig angegeben ist. Ein Kopier- und Einfügevorgang ist alles, was erforderlich ist, um Font Awesome zu verwenden. Wenn Sie Sass oder Less verwenden, müssen Sie den Ordner fonts-awesome herunterladen und installieren. Abhängig von den Anforderungen Ihres Systems stehen Ihnen viele Plugins zur Installation zur Verfügung. Möglicherweise möchten Sie Ihr eigenes Plugin erstellen, wenn Sie es für mehrere Projekte und Themen gleichzeitig verwenden möchten.
Einreihen von Stylesheets in WordPress
Externe Stylesheets können mit der WordPress-Funktion für externe Stylesheets geladen werden. Um ein Stylesheet einzureihen, verwenden Sie die folgende Zeile in der Datei functions.php Ihres Themes: *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Der zweite Parameter ist die URL des font- awesome Stylesheets . Sie können ein Stylesheet auch mit den folgenden Funktionen laden: WP_enqueue_style() ist eine weitere Option . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br Der erste und der zweite Parameter sind die Namen und URLs der Stylesheets.
Fügen Sie das Font Awesome-Symbol zum WordPress-Menü hinzu
Das Hinzufügen eines Font Awesome-Symbols zu Ihrem WordPress-Menü ist eine großartige Möglichkeit, Ihrer Website zusätzliches Flair zu verleihen. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber wir führen Sie durch die einfachste Methode.
Zuerst müssen Sie das Font Awesome Icons-Plugin installieren und aktivieren. Sobald Sie das getan haben, müssen Sie den Menüpunkt bearbeiten, dem Sie ein Symbol hinzufügen möchten. Im Feld „Navigation Label“ müssen Sie den folgenden Code hinzufügen:
Name des Menüpunkts
Ersetzen Sie „Symbolname“ durch den tatsächlichen Namen des Font Awesome-Symbols, das Sie verwenden möchten. Wenn Sie also beispielsweise das „Home“-Symbol verwenden möchten, würden Sie Folgendes verwenden:
Heim
Sobald Sie Ihre Änderungen gespeichert haben, sollten Sie das Font Awesome-Symbol neben Ihrem Menüpunkt sehen!
So fügen Sie das Font Awesome-Symbol zum WordPress-Menü hinzu. Die Liste der Symbole für Ihren Beitrag wird im neuen Menüpunkt „Font Awesome Icon“ angezeigt, nachdem Sie das Plugin aktiviert haben. Das Hinzufügen von Schriftsymbolen beispielsweise über Shortcodes oder HTML-Snippets ist sogar möglich, wenn das Plugin in der neuesten Version aktualisiert wird. CSS-Klassen können ab WordPress 4.0 zum Shortcode von Symbolen hinzugefügt werden. Mit einigen CSS-Klassen wie Sizing, Rotating und Animating können Sie einige der fantastischen Font Awesome-Symbole in Ihrem Code verwenden. Da es sich um eine Symbolschriftart handelt, hat sie nur wenige Buchstaben mit demselben Stil und demselben Symbol, das jedem Buchstaben zugeordnet ist. Sie können das Font Awesome-Symbol in wenigen Minuten zu Ihrem WordPress-Menü hinzufügen. Die zweite Methode erfordert mehr Aufwand, erlaubt Ihnen aber, das Design Ihres Menüs auszuwählen. Das Setzen eines Links zu Ihrer Website ist eine großartige Möglichkeit, Ihre Besucher wissen zu lassen, dass Sie mit den neuesten Trends Schritt halten.
Font Awesome Link
Font awesome ist ein Link, mit dem Sie die Schriftart auf Ihrer Website in eine von vielen verschiedenen Schriftarten ändern können. Dies ist eine großartige Möglichkeit, das Aussehen Ihrer Website zu ändern, ohne das gesamte Design ändern zu müssen. Mit Font awesome können Sie auch die Größe, Farbe und den Stil der Schriftart ändern, was eine großartige Möglichkeit sein kann, Ihre Website anzupassen.
Inline-Elemente können mit Font Awesome verwendet werden. Die Schriftart sollte an der entsprechenden Stelle platziert werden. Das Hinzufügen eines Präfixes fa zum Namen eines Symbols und dessen Verwendung in seinem Titel verleiht dem Design ein Gefühl von Eleganz. Wenn Ihre Symbole oben und unten zerhackt werden, vergrößern Sie die Zeilenhöhe. Dem Anstieg von fa-lg (etwa 33 %) folgten fa-2x (etwa 33 %), fa-3x (etwa 33 %) und fa-4x (etwa 33 %). Aufgrund der Unterschiede in der Containergröße zwischen Klasse fa-4x und Klasse fa-5x werden die Symbolgrößen jeder Klasse erhöht. Symbole werden mit den Klassen fa-rotate* und fa-flip-* gedreht und gespiegelt.
Die Verwendung der inversen Klasse als Ersatzsymbolfarbe ist ebenfalls möglich. Stapeln Sie mehrere Symbole mithilfe der fa-stack-Klasse auf dem übergeordneten Element. Sie können dem übergeordneten Element auch größere Symbolklassen hinzufügen, um die Größe der Symbole zu steuern.
Font Awesome: Eine großartige Ressource zum Erstellen von Symbolen
Die Verwendung von Font Awesome erleichtert das Erstellen von Symbolen und anderen grafischen Elementen. Inline-Elemente wie die Tags i' und span' sollen darin verwendet werden. Das Symbol ändert sich je nach Schriftgröße oder Farbe des Containers, auf dem es angezeigt wird. Mit CSS können Sie alles erben, einschließlich Schatten.
Wenn Sie einen Link von Font Awesome kopieren möchten, gehen Sie zum Online-Cheatsheet und wählen Sie das Symbol aus, das Sie kopieren möchten. Sie können das Symbol kopieren, indem Sie mit der rechten Maustaste darauf klicken, Kopieren auswählen und Tastenkombinationen verwenden. Um das kopierte Symbol in das Inhalts-Gadget einzufügen, kopieren Sie einfach das kopierte Symbol aus dem Inhalt.
