Cum să adăugați pictograme minunate de font la WordPress
Publicat: 2022-09-20Dacă doriți să adăugați un plus de fler site-ului dvs. WordPress, adăugarea pictogramelor Font Awesome este o modalitate excelentă de a face acest lucru. Și, din fericire, nu este foarte greu de făcut. În acest articol, vă vom arăta cum să adăugați Font Awesome la WordPress, pas cu pas. Font Awesome este o bibliotecă de pictograme populară care conține peste 600 de pictograme. Puteți utiliza aceste pictograme pe site-ul dvs. adăugând câteva rânduri de cod la tema dvs. WordPress. Iată cum să adăugați Font Awesome la WordPress: 1. Găsiți codul pentru pictograma dvs. Puteți găsi codul pentru fiecare pictogramă Font Awesome în biblioteca de pictograme a site-ului web. 2. Copiați codul. După ce ați găsit codul pentru pictograma dvs., copiați-l în clipboard. 3. Lipiți codul în tema dvs. WordPress. Deschideți tema WordPress într-un editor de text și inserați codul în locația potrivită. 4. Salvați modificările. Salvați modificările și încărcați tema actualizată pe site-ul dvs. WordPress. Cam despre asta e! Adăugarea pictogramelor Font Awesome pe site-ul dvs. WordPress este o modalitate excelentă de a adăuga un interes vizual suplimentar.
Utilizarea bibliotecii Font Awesome în WordPress este simplă. Pe măsură ce urmați acești pași simpli, veți putea reduce timpul de încărcare a paginii. Pictogramele nu sunt niciodată destinate să fie folosite ca fonturi reale, ci mai degrabă pentru a oferi context. Puteți să le stilați și să le manipulați în același mod în care ați face un caracter de font normal. Tema Font Awesome a pluginului WordPress permite utilizatorilor care nu se simt confortabil să intre în tema sau fișierele lor să introducă codul. Abonații Pro primesc 1.500 de pictograme gratuit, iar abonații Pro Plus primesc peste 5.000 de pictograme diferite. Orice pictogramă pe care doriți să o afișați poate fi adăugată prin includerea <i class=fab fa-wordpress[/gt]>/i[/gt] oriunde doriți să apară o pictogramă.
Fișierul header.php poate fi găsit în secțiunea Aspect – Editor a tabloului de bord WP. Puteți găsi linia în care doriți să fie scris fontul și să copiați același cod din Font Awesome înainte de a-l scrie. Pentru aceasta, va trebui să explorați fișierele de bază ale temei dvs., dar va fi o copiere/lipire foarte rapidă. După ce ați instalat Font Awesome, puteți face pictogramele să apară făcând clic pe ele. Stilul este o alegere între a include stilul în foile de stil sau a-l face în linie. Culoarea și mărimea sunt cele două stiluri de îmbrăcăminte cele mai des folosite. Dacă căutați o dimensiune care este relativă la o anumită dimensiune și valorile absolute nu funcționează, plasați-o în propriul fișier.
Pentru a rezolva această problemă, accesați mai întâi tabloul de bord administrativ și căutați modificările în pluginul Elementor. Opțiunea „Element” poate fi găsită în meniul „Element”. Va apărea „Setări”, apoi veți vedea fila „Avansat”. Pentru a activa opțiunea „ Încărcare Font Awesome 4 Support”, accesați pagina „Load Font Awesome 4 Support”.
Prefixul CSS fa și numele pictogramei pot fi folosite pentru a plasa pictograme Font Awesome oriunde. Deși elementele inline sunt destinate să fie utilizate cu Font Awesome, preferăm să folosim o etichetă span> (preferăm eticheta *i]] pentru rafale scurte de vorbire, dar din punct de vedere semantic folosind o etichetă span%27s% Dacă modificați dimensiunea fontului pentru containerul pictogramei, veți observa că crește în dimensiune.
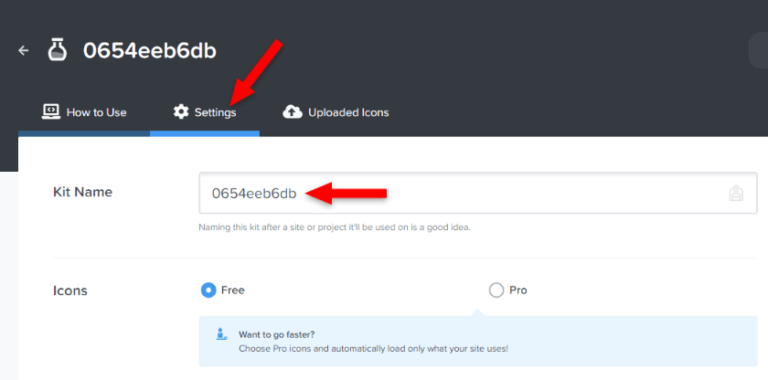
Pictogramele Font Awesome 5 gratuit sunt disponibile pentru descărcare din biblioteca Font Awesome sau vă puteți înscrie pentru un cont și obține un cod (cunoscut sub numele de COD KIT) atunci când adăugați Font Awesome pe pagina dvs. web.
În cele mai multe cazuri, puteți utiliza acest font în propriile proiecte trăgând pluginul $:/plugins/TheDiveO/Fontawesome din acest wiki în propriul proiect GitHub. Fonturile din sistemul dvs. de operare nu trebuie să fie instalate.
Cum adaug pictograme minunate de font pe site-ul meu WordPress?
 Credit: readyship.co
Credit: readyship.co Adăugarea de pictograme Font Awesome pe site-ul dvs. WordPress
Adăugarea de pictograme grozave de font pe site-ul dvs. WordPress este o modalitate excelentă de a adăuga un plus de evidențiere site-ului dvs. Iată patru pași simpli de urmat pentru a începe:
1. Descărcați pluginul din depozitul WordPress.
2. Instalați și activați pluginul.
3. Accesați pagina Setări pentru a selecta ce pictograme doriți să utilizați pe site-ul dvs.
4. Utilizați codurile scurte furnizate de plugin pentru a insera pictogramele în postările și paginile dvs.
Ghidul de utilizare pentru crearea de pictograme minunate de font pe site-ul dvs. WordPress (2021) Această bibliotecă de pictograme și set de instrumente este una dintre cele mai populare de pe Internet. Puteți configura Font Awesome folosind WordPress într-o varietate de moduri. Până la sfârșitul acestui articol, vă vom arăta cum să integrați WordPress cu Font Awesome. Dacă nu știți cum să gestionați pictogramele Font Awesome pe site-ul dvs. web, să le aveți pe serverul dvs. este cea mai bună opțiune. Puteți include pictograme pe care intenționați să le utilizați pe site-ul dvs. WordPress numai dacă găzduiți singur pictogramele. Este ușor să personalizați și să editați aspectul pictogramelor folosind Font Awesome, făcându-l un pachet de pictograme fantastic. Utilizatorii WordPress au de obicei două opțiuni pentru a accesa fontawesome.
Deși este posibil să personalizați pictogramele, mai ales dacă nu sunteți familiarizat cu codarea, nu este atât de simplu pe cât pare. Puteți face Font Awesome mai ușor de utilizat instalând pluginul Gutenberg Stackable. Este simplu să selectezi modele prefabricate premium care se potrivesc cu calitatea pictogramelor Font Awesome. Dacă aveți un cont Font Awesome Pro, veți putea accesa toate pictogramele lor direct din blocul de pictograme. Stackable se ocupă de totul pentru dvs., așa că nu este nevoie să vă creați un cont sau să creați un cod de kit. Ai acces la pictograme, dar nu trebuie să fii programator pentru a le schimba aspectul. Puteți utiliza acest lucru ca parte a planului gratuit sau Pro.
Font Awesome este un plugin?
Pluginul Font Awesome are un plugin oficial care vă permite să utilizați pictograme Pro sau Free cu Font Awesome. Simplifică utilizarea pictogramelor noastre utilizând cea mai recentă sau cea mai recentă versiune. Tehnologia este alegerea ta: Font Web sau SVG.
Cum adaug font Awesome la WordPress fără pluginuri?
Cum să adăugați font Awesome în WordPress fără pluginuri Pentru a adăuga pictograme manual, accesați biblioteca de pictograme Font Awesome și selectați fontul pe care doriți să îl utilizați în fiecare coloană. Puteți, de asemenea, să introduceți adresa dvs. de e-mail pentru ca codul de încorporare să fie trimis direct la tema dvs.
Font Awesome vă permite să adăugați pictograme la WordPress fără a fi nevoie să știți cum să programați sau să proiectați. Aceste pictograme sunt complet personalizabile și receptive și pot fi personalizate în unele cazuri pentru a înlocui imaginile tradiționale sau foile de sprite. În prezent, are peste 80.000 de instalări și este compatibil cu cea mai recentă versiune de WordPress. Pictogramele noastre pot fi controlate în același mod în care pot fi fonturile noastre de zi cu zi. Culorile, alinierea, înălțimea, stilul și așa mai departe pot fi modificate. Pictograma fontului este compatibilă cu aproape orice browser. Site-urile noastre web sunt limitate de miile de pictograme de font care sunt disponibile, limitând cantitatea de imagini pe care le putem folosi.

Imaginile tradiționale au fost înlocuite cu pictograme Font Awesome în majoritatea aplicațiilor de design grafic. Deoarece există atât de multe moduri diferite de a schimba pictogramele, puteți face acest lucru într-o varietate de moduri. Puteți, de exemplu, să modificați dimensiunea pictogramei, să o rotiți și să îi schimbați culoarea. Pur și simplu copiați și lipiți codul de la pasul precedent în editorul dvs. WordPress. Cum folosesc font awesome în elementor? Nu trebuie să instalați pluginuri suplimentare sau să modificați fișierele de bază ale temei pentru a face acest lucru. Versiunea premium a Elementor vine deja cu pictograme Font Awesome. Pluginul Better Font Awesome permite crearea de coduri scurte bazate pe pictogramele Font Awesome și codurile scurte Font Awesome .
Adăugați font Awesome la WordPress fără plugin
 Credit: www.pinterest.com
Credit: www.pinterest.comAdăugarea Font Awesome la WordPress fără un plugin este puțin mai complicată, dar totuși relativ ușor de făcut. Mai întâi, va trebui să descărcați fișierele Font Awesome de pe site-ul lor. Apoi, creați un folder nou în directorul temei dvs. WordPress și încărcați fișierele Font Awesome în acel folder. În cele din urmă, adăugați următorul cod în fișierul header.php al temei dvs.:
Adăugarea Font Awesome pe site-ul dvs. WordPress este la fel de simplă ca să urmați acești pași. Există două moduri de a face acest lucru: intern sau extern. Cel mai important lucru de reținut este să vă asigurați că fontul se încarcă corect. Nu veți vedea pictograma dacă fonturile nu sunt specificate corect sau dacă linkul către foaia de stil nu este specificat corect. O procedură de copiere și inserare este tot ceea ce este necesară pentru a utiliza Font Awesome. Dacă utilizați Sass sau Less, va trebui să descărcați și să instalați folderul fonts-awesome. Multe pluginuri sunt disponibile pentru a fi instalate, în funcție de cerințele sistemului dumneavoastră. Poate doriți să vă creați propriul plugin dacă doriți să îl utilizați pe mai multe proiecte și teme în același timp.
Punerea în coadă a foilor de stil în WordPress
Foile de stil externe pot fi încărcate folosind funcția de foi de stil externe WordPress. Pentru a pune în coada o foaie de stil, utilizați următoarea linie din fișierul functions.php al temei: *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Al doilea parametru este adresa URL a foii de stil font- awesome . De asemenea, puteți încărca o foaie de stil folosind următoarele funcții: WP_enqueue_style() este o altă opțiune . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br Primul și al doilea parametru sunt numele și adresele URL ale foilor de stil.
Adăugați pictograma Font Awesome în meniul WordPress
Adăugarea unei pictograme Font Awesome în meniul dvs. WordPress este o modalitate excelentă de a adăuga un plus de fler site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar vă vom prezenta cea mai simplă metodă.
În primul rând, va trebui să instalați și să activați pluginul Font Awesome Icons. După ce ați făcut asta, va trebui să editați elementul de meniu la care doriți să adăugați o pictogramă. În câmpul „Etichetă de navigare”, va trebui să adăugați următorul cod:
Nume element de meniu
Înlocuiți „nume-icoană” cu numele real al pictogramei Font Awesome pe care doriți să o utilizați. Deci, de exemplu, dacă doriți să utilizați pictograma „acasă”, ați folosi:
Acasă
După ce ați salvat modificările, ar trebui să vedeți pictograma Font Awesome lângă elementul din meniu!
Iată cum să adăugați pictograma Font Awesome în meniul WordPress. Lista pictogramelor pentru postarea dvs. va fi vizibilă în noul element de meniu „Font Awesome Icon” după ce ați activat pluginul. Adăugarea pictogramelor de font utilizând coduri scurte sau fragmente HTML, de exemplu, este posibilă chiar dacă pluginul este actualizat în cea mai recentă versiune. Clasele CSS pot fi adăugate la codul scurt al pictogramelor din WordPress 4.0 și mai sus. Cu câteva clase CSS, cum ar fi Dimensiunea, Rotirea și Animarea, puteți folosi unele dintre pictogramele fantastice Font Awesome din codul dvs. Deoarece este un font pictogramă , are doar câteva litere cu același stil și aceeași pictogramă asociată fiecărei litere. Puteți adăuga pictograma Font Awesome în meniul dvs. WordPress în câteva minute. A doua metodă necesită mai mult efort, dar vă permite să selectați designul meniului. Afișarea unui link către site-ul dvs. este o modalitate excelentă de a le informa vizitatorilor că sunteți la curent cu cele mai recente tendințe.
Font Awesome Link
Font awesome este un link care vă permite să schimbați fontul de pe site-ul dvs. la unul dintre multele fonturi diferite . Aceasta este o modalitate excelentă de a schimba aspectul site-ului dvs. web fără a fi nevoie să schimbați întregul design. Font awesome vă permite, de asemenea, să schimbați dimensiunea, culoarea și stilul fontului, ceea ce poate fi o modalitate excelentă de a vă personaliza site-ul web.
Elementele inline pot fi folosite cu Font Awesome. Fontul trebuie plasat în locația potrivită. Adăugarea unui prefix fa la numele unei pictograme și utilizarea acestuia în titlul acesteia adaugă un sentiment de eleganță designului. Dacă pictogramele dvs. sunt tăiate în partea de sus și de jos, măriți înălțimea liniei. Creșterea fa-lg (aproximativ 33%) a fost urmată de fa-2x (aproximativ 33%), fa-3x (aproximativ 33%) și fa-4x (aproximativ 33%). Din cauza diferențelor de dimensiune a containerului dintre clasa fa-4x și clasa fa-5x, dimensiunile pictogramelor fiecărei clase sunt mărite. Pictogramele sunt rotite și flipd folosind clasele fa-rotate* și fa-flip-*.
Este de asemenea posibilă utilizarea clasei inverse ca culoare înlocuitoare a pictogramei. Stivuiți mai multe pictograme folosind clasa fa-stack pe părinte. De asemenea, puteți adăuga clase de pictograme mai mari la părinte pentru a controla dimensiunea pictogramelor.
Font Awesome: O resursă grozavă pentru crearea pictogramelor
Folosind Font Awesome, este simplă crearea de pictograme și alte elemente grafice. elementele inline, cum ar fi etichetele i' și span' sunt destinate să fie utilizate în el. Pictograma se va schimba în funcție de dimensiunea fontului sau de culoarea containerului pe care este afișată. CSS vă permite să moșteniți totul, inclusiv umbra.
Dacă doriți să copiați un link de la Font Awesome, accesați foaia online și alegeți pictograma pe care doriți să o copiați. Puteți copia pictograma făcând clic dreapta pe ea, selectând Copiere și utilizând comenzile rapide de la tastatură. Pentru a lipi pictograma copiată în gadgetul de conținut, pur și simplu copiați pictograma copiată din conținut.
