如何將字體真棒圖標添加到 WordPress
已發表: 2022-09-20如果您希望為您的 WordPress 網站添加一些額外的風格,添加 Font Awesome 圖標是一個很好的方法。 而且,幸運的是,這並不是很難做到的。 在本文中,我們將逐步向您展示如何將 Font Awesome 添加到 WordPress。 Font Awesome 是一個流行的圖標庫,包含超過 600 個圖標。 您可以通過向 WordPress 主題添加幾行代碼來在您的網站上使用這些圖標。 以下是向 WordPress 添加 Font Awesome 的方法: 1. 找到您的圖標的代碼。 您可以在網站的圖標庫中找到每個 Font Awesome 圖標的代碼。 2. 複製代碼。 找到圖標的代碼後,將其複製到剪貼板。 3. 將代碼粘貼到您的 WordPress 主題中。 在文本編輯器中打開您的 WordPress 主題並將代碼粘貼到適當的位置。 4. 保存您的更改。 保存您的更改並將更新的主題上傳到您的 WordPress 網站。 這裡的所有都是它的! 將 Font Awesome 圖標添加到您的 WordPress 網站是增加一些額外視覺趣味的好方法。
在 WordPress 中使用 Font Awesome 庫很簡單。 當您遵循這些簡單的步驟時,您將能夠減少頁面加載時間。 圖標從不打算用作實際字體,而是提供上下文。 您可以按照與普通字體字符相同的方式設置和操作它們。 WordPress 插件的 Font Awesome 主題允許不方便進入主題或文件的用戶插入代碼。 Pro 訂閱者免費獲得 1,500 個圖標,Pro Plus 訂閱者獲得超過 5,000 個不同的圖標。 可以通過將 <i class=fab fa-wordpress[/gt]>/i[/gt] 添加到您想要顯示圖標的任何位置來添加您想要顯示的任何圖標。
header.php 文件可以在您的 WP 儀表板的外觀 - 編輯器部分中找到。 您可以找到要編寫字體的行,並在編寫之前從 Font Awesome 複製相同的代碼。 為此,您需要深入研究主題的核心文件,但這將是一個非常快速的複制/粘貼。 安裝 Font Awesome 後,您可以通過單擊它們來彈出圖標。 樣式是在樣式表中包含樣式或內聯樣式之間的選擇。 顏色和尺碼是最常用的兩種服裝款式。 如果您正在尋找與特定大小相關的大小並且絕對值不起作用,請將其放在自己的文件中。
要解決此問題,請首先轉到您的管理儀表板並查找 Elementor 插件中的更改。 “元素”選項可以在“元素”菜單中找到。 將出現“設置”,然後您將看到“高級”選項卡。 要激活“加載 Font Awesome 4 支持”選項,請轉到“加載 Font Awesome 4 支持”頁面。
CSS 前綴 fa 和圖標名稱可用於將 Font Awesome 圖標放置在任何地方。 雖然內聯元素旨在與 Font Awesome 一起使用,但我們更喜歡使用 span> 標籤(我們更喜歡 *i]] 標籤來表示簡短的語音,但從語義上講,使用 span%27s% 如果您更改字體大小圖標的容器,您會注意到它的大小變大了。
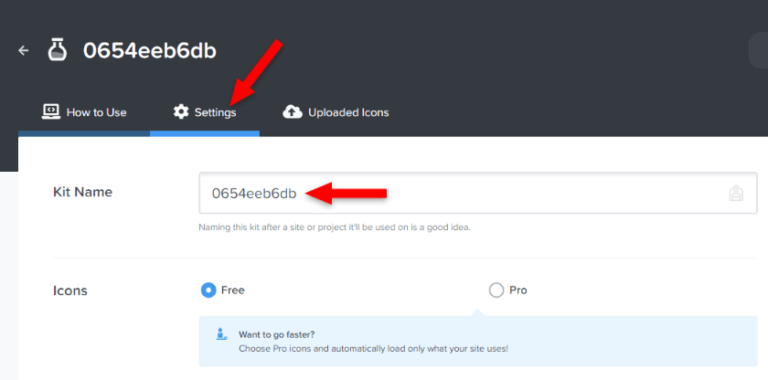
Free Font Awesome 5 圖標可從 Font Awesome 庫下載,或者您可以註冊一個帳戶並在將 Font Awesome 添加到您的網頁時獲取代碼(稱為 KIT 代碼)。
在大多數情況下,您可以通過將插件 $:/plugins/TheDiveO/Fontawesome 從此 wiki 拖到您自己的 GitHub 項目中來在自己的項目中使用此字體。 不必安裝操作系統中的字體。
如何將 Font Awesome 圖標添加到我的 WordPress 網站?
 信用:readyship.co
信用:readyship.co 將 Font Awesome 圖標添加到您的 WordPress 網站
向您的 WordPress 網站添加字體真棒圖標是為您的網站添加一些額外閃光的好方法。 以下是入門的四個簡單步驟:
1. 從 WordPress 存儲庫下載插件。
2.安裝並激活插件。
3. 轉到設置頁面,選擇您想在您的網站上使用的圖標。
4. 使用插件提供的簡碼將圖標插入您的帖子和頁面。
在 WordPress 網站上創建超棒字體圖標的操作指南(2021 年) 這個圖標庫和工具包是 Internet 上最受歡迎的圖標庫和工具包之一。 您可以通過多種方式使用 WordPress 配置 Font Awesome。 在本文結束時,我們將向您展示如何將 WordPress 與 Font Awesome 集成。 如果您不知道如何在您的網站上管理 Font Awesome 圖標,那麼將它們放在您的服務器上是最好的選擇。 如果您自己託管圖標,則只能包含您計劃在 WordPress 網站上使用的圖標。 使用 Font Awesome 可以輕鬆自定義和編輯圖標的外觀,使其成為一個很棒的圖標包。 WordPress 用戶通常有兩種訪問 fontawesome 的選項。
雖然可以自定義圖標,特別是如果您不熟悉編碼,但它並不像看起來那麼簡單。 您可以通過安裝 Gutenberg Stackable 插件使 Font Awesome 更易於使用。 選擇與 Font Awesome 圖標質量相匹配的優質預製設計很簡單。 如果您有 Font Awesome Pro 帳戶,您將能夠直接從圖標塊訪問他們的所有圖標。 Stackable 為您處理一切,因此無需註冊帳戶或創建套件代碼。 您可以訪問這些圖標,但您無需成為程序員即可更改它們的外觀。 您可以將其用作免費或專業計劃的一部分。
字體真棒是插件嗎?
Font Awesome 插件有一個官方插件,允許您使用 Pro 或 Free 圖標和 Font Awesome。 通過使用最新或最新版本,讓使用我們的圖標變得簡單。 該技術是您的選擇:Web 字體或 SVG。
如何在沒有插件的情況下向 WordPress 添加 Font Awesome?
如何在沒有插件的情況下在 WordPress 中添加 Font Awesome 要手動添加圖標,請轉到Font Awesome 圖標庫並選擇要在每列中使用的字體。 您還可以輸入您的電子郵件地址以將嵌入代碼直接發送到您的主題。
Font Awesome 允許您向 WordPress 添加圖標,而無需知道如何編程或設計。 這些圖標是完全可定制的和響應式的,並且在某些情況下可以定制它們以替換傳統的圖像或精靈表。 它目前有超過 80,000 次安裝,並與最新版本的 WordPress 兼容。 我們的圖標可以像我們的日常字體一樣被控制。 可以更改顏色、對齊方式、高度、樣式等。 字體的圖標幾乎與所有瀏覽器兼容。 我們的網站受到數千種可用字體圖標的限制,從而限制了我們可以使用的圖片數量。

在大多數圖形設計應用程序中,傳統圖像已被 Font Awesome 圖標所取代。 因為有很多不同的方法可以更改圖標,所以您可以通過多種方式進行更改。 例如,您可以更改圖標的大小、旋轉它並更改其顏色。 您只需將上一步中的代碼複製並粘貼到您的 WordPress 編輯器中即可。 如何在 elementor 中使用很棒的字體? 您無需安裝任何其他插件或修改主題的核心文件即可。 Elementor 的高級版本已經帶有 Font Awesome 圖標。 Better Font Awesome 插件支持基於 Font Awesome Icons 和Font Awesome Shortcodes創建簡碼。
在沒有插件的情況下向 WordPress 添加 Font Awesome
 信用:www.pinterest.com
信用:www.pinterest.com在沒有插件的情況下將 Font Awesome 添加到 WordPress 有點複雜,但仍然相對容易。 首先,您需要從他們的網站下載Font Awesome 文件。 接下來,在您的 WordPress 主題目錄中創建一個新文件夾,並將 Font Awesome 文件上傳到該文件夾。 最後,將以下代碼添加到主題的 header.php 文件中:
將 Font Awesome 添加到您的 WordPress 網站就像按照以下步驟操作一樣簡單。 有兩種方法可以做到這一點:內部或外部。 要記住的最重要的事情是確保字體正確加載。 如果未正確指定字體或未正確指定樣式表的鏈接,您將看不到該圖標。 使用 Font Awesome 只需要一個複制和粘貼過程。 如果您使用的是 Sass 或 Less,則需要下載並安裝 fonts-awesome 文件夾。 許多插件可供您安裝,具體取決於系統的要求。 如果您想同時在多個項目和主題上使用它,您可能需要創建自己的插件。
在 WordPress 中對樣式表進行排隊
可以使用 WordPress 外部樣式表功能加載外部樣式表。 要將樣式表排入隊列,請在主題的 functions.php 文件中使用以下行:*br。 ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ 第二個參數是字體真棒樣式表的 URL。您還可以使用以下函數加載樣式表: WP_enqueue_style() 是另一個選項. WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br 第一個和第二個參數是樣式表的名稱和 URL。
將字體真棒圖標添加到 WordPress 菜單
在您的 WordPress 菜單中添加 Font Awesome 圖標是為您的網站添加一些額外風格的好方法。 有幾種不同的方法可以做到這一點,但我們將引導您完成最簡單的方法。
首先,您需要安裝並激活 Font Awesome Icons 插件。 完成此操作後,您需要編輯要添加圖標的菜單項。 在“導航標籤”字段中,您需要添加以下代碼:
菜單項名稱
將“icon-name”替換為您要使用的 Font Awesome 圖標的實際名稱。 因此,例如,如果您想使用“主頁”圖標,您可以使用:
家
保存更改後,您應該會在菜單項旁邊看到 Font Awesome 圖標!
這是將 Font Awesome 圖標添加到 WordPress 菜單的方法。 啟用插件後,您的帖子的圖標列表將在新菜單項“Font Awesome Icon”中可見。 例如,如果插件在最新版本中更新,甚至可以使用短代碼或 HTML 片段添加字體圖標。 CSS 類可以添加到 WordPress 4.0 及以後的圖標短代碼中。 通過一些 CSS 類,例如 Sizing、Rotating 和 Animating,您可以在代碼中使用一些很棒的 Font Awesome 圖標。 因為是圖標字體,所以只有少數幾個風格相同的字母,每個字母關聯的圖標也相同。 您可以在幾分鐘內將 Font Awesome 圖標添加到您的 WordPress 菜單中。 第二種方法需要更多的努力,但它允許您選擇菜單的設計。 放置指向您網站的鏈接是讓訪問者知道您緊跟最新趨勢的好方法。
字體真棒鏈接
Font awesome 是一個鏈接,可讓您將網站上的字體更改為多種不同字體中的一種。 這是無需更改整個設計即可更改網站外觀的好方法。 Font awesome 還允許您更改字體的大小、顏色和样式,這是自定義網站的好方法。
內聯元素可以與 Font Awesome 一起使用。 字體應放置在適當的位置。 為圖標名稱添加前綴 fa 並在其標題中使用它為設計增添了優雅感。 如果您的圖標在頂部和底部被切碎,請增大行高。 fa-lg(約 33%)的增加其次是 fa-2x(約 33%)、fa-3x(約 33%)和 fa-4x(約 33%)。 由於 fa-4x 類和 fa-5x 類之間容器大小的差異,每個類的圖標大小都增加了。 使用 fa-rotate* 和 fa-flip-* 類旋轉和翻轉圖標。
使用逆類作為替代圖標顏色也是可能的。 使用父級上的 fa-stack 類堆疊多個圖標。 您還可以向父級添加更大的圖標類,以控製圖標的大小。
Font Awesome:創建圖標的絕佳資源
使用 Font Awesome 可以輕鬆創建圖標和其他圖形元素。 諸如 i' 和 span' 標籤之類的內聯元素旨在用於其中。 圖標將根據顯示它的容器的字體大小或顏色而變化。 CSS 允許你繼承一切,包括陰影。
如果您想從 Font Awesome 複製鏈接,請轉到在線備忘單並選擇您要復制的圖標。 您可以通過右鍵單擊圖標、選擇複製並使用鍵盤快捷鍵來複製圖標。 要將復制的圖標粘貼到內容小工具中,只需從內容中復制複製的圖標即可。
