Cómo agregar iconos de fuentes impresionantes a WordPress
Publicado: 2022-09-20Si está buscando agregar un toque extra a su sitio de WordPress, agregar íconos de Font Awesome es una excelente manera de hacerlo. Y, por suerte, no es muy difícil de hacer. En este artículo, le mostraremos cómo agregar Font Awesome a WordPress, paso a paso. Font Awesome es una biblioteca de iconos popular que contiene más de 600 iconos. Puede usar estos íconos en su sitio web agregando algunas líneas de código a su tema de WordPress. A continuación se explica cómo agregar Font Awesome a WordPress: 1. Busque el código de su icono. Puede encontrar el código para cada ícono de Font Awesome en la biblioteca de íconos del sitio web. 2. Copia el código. Una vez que haya encontrado el código para su icono, cópielo en su portapapeles. 3. Pegue el código en su tema de WordPress. Abra su tema de WordPress en un editor de texto y pegue el código en la ubicación adecuada. 4. Guarde sus cambios. Guarde sus cambios y cargue el tema actualizado en su sitio de WordPress. ¡Eso es todo al respecto! Agregar íconos de Font Awesome a su sitio de WordPress es una excelente manera de agregar un interés visual adicional.
Usar la biblioteca Font Awesome en WordPress es simple. A medida que siga estos sencillos pasos, podrá reducir el tiempo de carga de su página. Los íconos nunca están destinados a ser utilizados como fuentes reales, sino para proporcionar contexto. Puede diseñarlos y manipularlos de la misma manera que lo haría con un carácter de fuente normal. El tema Font Awesome del complemento de WordPress permite a los usuarios que no se sienten cómodos acceder a su tema o archivos para insertar el código. Los suscriptores Pro obtienen 1500 íconos gratis y los suscriptores Pro Plus obtienen más de 5000 íconos diferentes. Cualquier ícono que desee mostrar se puede agregar al incluir <i class=fab fa-wordpress[/gt]>/i[/gt] en cualquier lugar donde desee que aparezca un ícono.
El archivo header.php se puede encontrar en la sección Apariencia – Editor de su tablero de WP. Puede encontrar la línea donde desea que se escriba la fuente y copiar el mismo código de Font Awesome antes de escribirlo. Necesitará profundizar en los archivos principales de su tema para esto, pero será un copiar/pegar muy rápido. Después de haber instalado Font Awesome, puede hacer que los íconos aparezcan haciendo clic en ellos. El estilo es una elección entre incluir estilo en sus hojas de estilo o hacerlo en línea. El color y la talla son los dos estilos de ropa más utilizados. Si está buscando un tamaño relativo a un tamaño específico y los valores absolutos no funcionan, colóquelo en su propio archivo.
Para resolver este problema, primero vaya a su panel de administración y busque los cambios en el complemento de Elementor. La opción "Elemento" se puede encontrar en el menú "Elemento". Aparecerá "Configuración" y luego verá la pestaña "Avanzado". Para activar la opción " Cargar compatibilidad con Font Awesome 4", vaya a la página "Cargar compatibilidad con Font Awesome 4".
El prefijo CSS fa y el nombre del ícono se pueden usar para colocar íconos de Font Awesome en cualquier lugar. Aunque los elementos en línea están pensados para usarse con Font Awesome, preferimos usar una etiqueta span> (preferimos la etiqueta *i]] para breves ráfagas de voz, pero hablando semánticamente usando un span%27s% Si cambia el tamaño de fuente de el contenedor del ícono, notará que crece en tamaño.
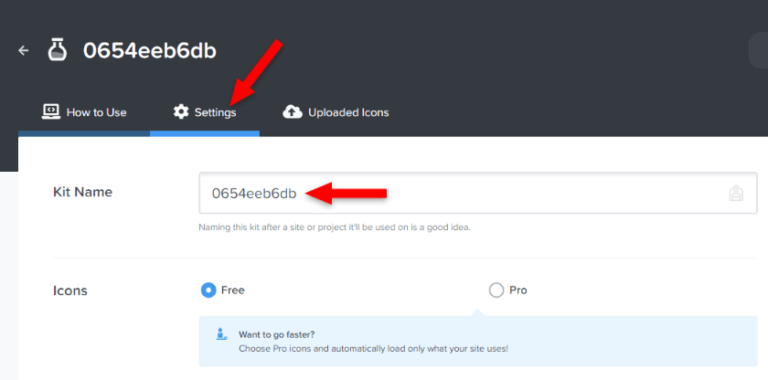
Los íconos gratuitos de Font Awesome 5 están disponibles para descargar desde la biblioteca de Font Awesome, o puede registrarse para obtener una cuenta y obtener un código (conocido como CÓDIGO DE KIT) cuando agrega Font Awesome a su página web.
En la mayoría de los casos, puede usar esta fuente en sus propios proyectos arrastrando el complemento $:/plugins/TheDiveO/Fontawesome desde esta wiki a su propio proyecto de GitHub. Las fuentes en su sistema operativo no tienen que estar instaladas.
¿Cómo agrego iconos de Font Awesome a mi sitio de WordPress?
 Crédito: readyship.co
Crédito: readyship.co Agregar iconos de Font Awesome a su sitio de WordPress
Agregar íconos de fuentes increíbles a su sitio de WordPress es una excelente manera de agregar un toque adicional a su sitio. Aquí hay cuatro sencillos pasos a seguir para empezar:
1. Descargue el complemento del repositorio de WordPress.
2. Instale y active el complemento.
3. Vaya a la página Configuración para seleccionar los iconos que le gustaría usar en su sitio.
4. Use los códigos cortos proporcionados por el complemento para insertar los íconos en sus publicaciones y páginas.
La guía práctica para crear íconos de Font Awesome en su sitio de WordPress (2021) Esta biblioteca de íconos y kit de herramientas es uno de los más populares en Internet. Puede configurar Font Awesome usando WordPress de varias maneras. Al final de este artículo, le mostraremos cómo integrar WordPress con Font Awesome. Si no sabe cómo administrar los íconos de Font Awesome en su sitio web, tenerlos en su servidor es la mejor opción. Solo puede incluir íconos que planea usar en su sitio de WordPress si los hospeda usted mismo. Es fácil personalizar y editar la apariencia de los íconos usando Font Awesome, lo que lo convierte en un fantástico paquete de íconos. Los usuarios de WordPress suelen tener dos opciones para acceder a fontawesome.
Aunque es posible personalizar los íconos, especialmente si no está familiarizado con la codificación, no es tan simple como parece. Puede hacer que Font Awesome sea más fácil de usar instalando el complemento Gutenberg Stackable. Es sencillo seleccionar diseños premium prefabricados que coincidan con la calidad de los íconos de Font Awesome. Si tiene una cuenta de Font Awesome Pro, podrá acceder a todos sus íconos directamente desde el bloque de íconos. Stackable se encarga de todo por usted, por lo que no es necesario registrarse para obtener una cuenta o crear un código de kit. Tienes acceso a los iconos, pero no necesitas ser programador para cambiar su apariencia. Puede usar esto como parte del plan gratuito o Pro.
¿Es Font Awesome un complemento?
El complemento Font Awesome tiene un complemento oficial que le permite usar íconos Pro o Free con Font Awesome. Facilite el uso de nuestros íconos utilizando la versión más reciente o más reciente. La tecnología la eliges tú: Web Font o SVG.
¿Cómo agrego Font Awesome a WordPress sin complementos?
Cómo agregar Font Awesome en WordPress sin complementos Para agregar íconos manualmente, vaya a la biblioteca de íconos de Font Awesome y seleccione la fuente que desea usar en cada columna. También puede ingresar su dirección de correo electrónico para que el código de inserción se envíe directamente a su tema.
Font Awesome te permite añadir iconos a WordPress sin necesidad de saber programar ni diseñar. Estos íconos son totalmente personalizables y receptivos, y en algunos casos se pueden personalizar para reemplazar las imágenes tradicionales o las hojas de sprites. Actualmente cuenta con más de 80.000 instalaciones y es compatible con la versión más reciente de WordPress. Nuestros iconos se pueden controlar de la misma manera que se pueden controlar nuestras fuentes del día a día. Se pueden modificar los colores, la alineación, la altura, el estilo, etc. El icono de la fuente es compatible con casi todos los navegadores. Nuestros sitios web están limitados por los miles de íconos de fuentes disponibles, lo que limita la cantidad de imágenes que podemos usar.

Las imágenes tradicionales han sido reemplazadas por íconos de Font Awesome en la mayoría de las aplicaciones de diseño gráfico. Debido a que hay tantas formas diferentes de cambiar los íconos, puede hacerlo de varias maneras. Puede, por ejemplo, cambiar el tamaño del icono, rotarlo y cambiar su color. Simplemente copie y pegue el código del paso anterior en su editor de WordPress. ¿Cómo uso la fuente impresionante en elementor? No necesita instalar complementos adicionales ni modificar los archivos principales de su tema para hacerlo. La versión premium de Elementor ya viene con iconos de Font Awesome. El complemento Better Font Awesome permite la creación de códigos cortos basados en los íconos de Font Awesome y los códigos cortos de Font Awesome .
Agregue Font Awesome a WordPress sin complemento
 Crédito: pinterest.com
Crédito: pinterest.comAgregar Font Awesome a WordPress sin un complemento es un poco más complicado, pero sigue siendo relativamente fácil de hacer. Primero, deberá descargar los archivos de Font Awesome de su sitio web. A continuación, cree una nueva carpeta en el directorio de su tema de WordPress y cargue los archivos de Font Awesome en esa carpeta. Finalmente, agregue el siguiente código al archivo header.php de su tema:
Agregar Font Awesome a su sitio de WordPress es tan simple como seguir estos pasos. Hay dos formas de hacerlo: interna o externamente. Lo más importante que debe recordar es asegurarse de que la fuente se cargue correctamente. No verá el icono si las fuentes no se especifican correctamente o si el enlace a la hoja de estilo no se especifica correctamente. Un procedimiento de copiar y pegar es todo lo que se requiere para usar Font Awesome. Si usa Sass o Less, deberá descargar e instalar la carpeta fonts-awesome. Hay muchos complementos disponibles para que los instale, según los requisitos de su sistema. Es posible que desee crear su propio complemento si desea usarlo en varios proyectos y temas al mismo tiempo.
Encolar hojas de estilo en WordPress
Las hojas de estilo externas se pueden cargar utilizando la función de hojas de estilo externas de WordPress. Para poner en cola una hoja de estilo, use la siguiente línea en el archivo functions.php de su tema: *br. ; (*br]) //sw_enqueue_script('increíble', 'https://www.googleapis.com/icon/increíble'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ El segundo parámetro es la URL de la hoja de estilo font-awesome. También puede cargar una hoja de estilo usando las siguientes funciones: WP_enqueue_style() es otra opción WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br El primer y segundo parámetro son los nombres y URL de las hojas de estilo.
Agregue el ícono Font Awesome al menú de WordPress
Agregar un ícono de Font Awesome a su menú de WordPress es una excelente manera de agregar un toque extra a su sitio web. Hay algunas formas diferentes de hacer esto, pero lo guiaremos a través del método más fácil.
Primero, deberá instalar y activar el complemento Font Awesome Icons. Una vez que haya hecho eso, deberá editar el elemento del menú al que desea agregar un ícono. En el campo "Etiqueta de navegación", deberá agregar el siguiente código:
Nombre del elemento del menú
Reemplace "icon-name" con el nombre real del icono de Font Awesome que desea usar. Entonces, por ejemplo, si quisiera usar el ícono de "inicio", usaría:
Hogar
Una vez que haya guardado sus cambios, debería ver el icono de Font Awesome al lado de su elemento de menú.
Aquí se explica cómo agregar el icono de Font Awesome al menú de WordPress. La lista de íconos para su publicación será visible en el nuevo elemento de menú 'Icono de fuente impresionante' después de que haya habilitado el complemento. Incluso es posible agregar íconos de fuentes usando códigos cortos o fragmentos de HTML, por ejemplo, si el complemento se actualiza en la versión más reciente. Las clases de CSS se pueden agregar al código abreviado de íconos en WordPress 4.0 en adelante. Con algunas clases de CSS, como Tamaño, Rotación y Animación, puede usar algunos de los fantásticos íconos de Font Awesome en su código. Debido a que es una fuente de iconos , solo tiene unas pocas letras con el mismo estilo y el mismo icono asociado con cada letra. Puede agregar el icono de Font Awesome a su menú de WordPress en cuestión de minutos. El segundo método requiere más esfuerzo, pero le permite seleccionar el diseño de su menú. Poner un enlace a su sitio es una excelente manera de que sus visitantes sepan que se está manteniendo al día con las últimas tendencias.
Enlace de fuente impresionante
Font Awesome es un enlace que le permite cambiar la fuente de su sitio web a una de muchas fuentes diferentes . Esta es una excelente manera de cambiar el aspecto de su sitio web sin tener que cambiar todo el diseño. Font Awesome también le permite cambiar el tamaño, el color y el estilo de la fuente, lo que puede ser una excelente manera de personalizar su sitio web.
Los elementos en línea se pueden usar con Font Awesome. La fuente debe colocarse en la ubicación adecuada. Agregar un prefijo fa al nombre de un ícono y usarlo en su título agrega un sentido de elegancia al diseño. Si sus íconos se cortan en la parte superior e inferior, aumente la altura de la línea. El aumento de fa-lg (aproximadamente 33 %) fue seguido por fa-2x (aproximadamente 33 %), fa-3x (aproximadamente 33 %) y fa-4x (aproximadamente 33 %). Debido a las diferencias en el tamaño del contenedor entre la clase fa-4x y la clase fa-5x, se aumentan los tamaños de los iconos de cada clase. Los íconos se rotan y voltean usando las clases fa-rotate* y fa-flip-*.
También es posible usar la clase inversa como color de icono sustituto. Apile múltiples íconos usando la clase fa-stack en el padre. También puede agregar clases de íconos más grandes al padre para controlar el tamaño de los íconos.
Font Awesome: un excelente recurso para crear iconos
El uso de Font Awesome simplifica la creación de iconos y otros elementos gráficos. los elementos en línea como las etiquetas i' y span' están destinados a ser utilizados en él. El icono cambiará según el tamaño de fuente o el color del contenedor en el que se muestre. CSS le permite heredar todo, incluida la sombra.
Si desea copiar un enlace de Font Awesome, vaya a la hoja de trucos en línea y elija el icono que desea copiar. Puede copiar el icono haciendo clic con el botón derecho en él, seleccionando Copiar y usando métodos abreviados de teclado. Para pegar el ícono copiado en el gadget de contenido, simplemente copie el ícono copiado del contenido.
