Cara Menambahkan Ikon Font Keren Ke WordPress
Diterbitkan: 2022-09-20Jika Anda ingin menambahkan beberapa bakat ekstra ke situs WordPress Anda, menambahkan ikon Font Awesome adalah cara yang bagus untuk melakukannya. Dan, untungnya, itu tidak terlalu sulit untuk dilakukan. Pada artikel ini, kami akan menunjukkan cara menambahkan Font Awesome ke WordPress, langkah demi langkah. Font Awesome adalah pustaka ikon populer yang berisi lebih dari 600 ikon. Anda dapat menggunakan ikon-ikon ini di situs web Anda dengan menambahkan beberapa baris kode ke tema WordPress Anda. Berikut cara menambahkan Font Awesome ke WordPress: 1. Temukan kode untuk ikon Anda. Anda dapat menemukan kode untuk setiap ikon Font Awesome di perpustakaan ikon situs web. 2. Salin kodenya. Setelah Anda menemukan kode untuk ikon Anda, salin ke clipboard Anda. 3. Tempelkan kode ke tema WordPress Anda. Buka tema WordPress Anda di editor teks dan rekatkan kode ke lokasi yang sesuai. 4. Simpan perubahan Anda. Simpan perubahan Anda dan unggah tema yang diperbarui ke situs WordPress Anda. Itu saja! Menambahkan ikon Font Awesome ke situs WordPress Anda adalah cara yang bagus untuk menambahkan beberapa minat visual ekstra.
Menggunakan perpustakaan Font Awesome di WordPress itu sederhana. Saat Anda mengikuti langkah-langkah sederhana ini, Anda akan dapat mengurangi waktu buka halaman Anda. Ikon tidak pernah dimaksudkan untuk digunakan sebagai font yang sebenarnya, melainkan untuk memberikan konteks. Anda dapat menata dan memanipulasinya dengan cara yang sama seperti yang Anda lakukan pada karakter font normal. Tema Font Awesome plugin WordPress memungkinkan pengguna yang tidak nyaman masuk ke tema atau file mereka untuk memasukkan kode. Pelanggan Pro mendapatkan 1.500 ikon secara gratis, dan pelanggan Pro Plus mendapatkan lebih dari 5.000 ikon berbeda. Ikon apa pun yang ingin Anda tampilkan dapat ditambahkan dengan menyertakan <i class=fab fa-wordpress[/gt]>/i[/gt] di mana pun Anda ingin ikon muncul.
File header.php dapat ditemukan di bagian Appearance – Editor pada dashboard WP Anda. Anda dapat menemukan baris di mana Anda ingin font ditulis dan menyalin kode yang sama dari Font Awesome sebelum Anda menulisnya. Anda perlu menggali file Inti tema Anda untuk ini, tetapi ini akan menjadi salin/tempel yang sangat cepat. Setelah Anda menginstal Font Awesome, Anda dapat membuat ikon muncul dengan mengkliknya. Gaya adalah pilihan antara memasukkan penataan gaya dalam lembar gaya Anda atau melakukannya sebaris. Warna dan ukuran adalah dua gaya pakaian yang paling umum digunakan. Jika Anda mencari ukuran yang relatif terhadap ukuran tertentu dan nilai absolutnya tidak berfungsi, letakkan di filenya sendiri.
Untuk mengatasi masalah ini, pertama-tama buka dasbor admin Anda dan cari perubahan di plugin Elementor. Opsi "Elemen" dapat ditemukan di menu "Elemen". "Pengaturan" akan muncul, dan kemudian Anda akan melihat tab "Lanjutan". Untuk mengaktifkan opsi “ Muat Font Awesome 4 Support”, buka halaman “Load Font Awesome 4 Support”.
CSS Prefix fa dan nama ikon dapat digunakan untuk menempatkan ikon Font Awesome di mana saja. Meskipun elemen sebaris dimaksudkan untuk digunakan dengan Font Awesome, kami lebih suka menggunakan tag span> (kami lebih suka tag *i]] untuk ucapan singkat, tetapi secara semantik menggunakan span%27s% Jika Anda mengubah ukuran font wadah ikon, Anda akan melihat ukurannya bertambah.
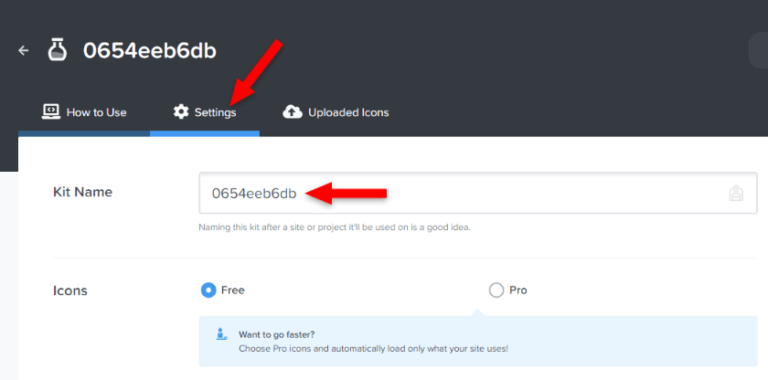
Ikon Font Awesome 5 Gratis tersedia untuk diunduh dari perpustakaan Font Awesome, atau Anda dapat mendaftar akun dan mendapatkan kode (dikenal sebagai KIT CODE) saat Anda menambahkan Font Awesome ke halaman web Anda.
Dalam kebanyakan kasus, Anda dapat menggunakan font ini dalam proyek Anda sendiri dengan menyeret plugin $:/plugins/TheDiveO/Fontawesome dari wiki ini ke proyek GitHub Anda sendiri. Font di sistem operasi Anda tidak harus diinstal.
Bagaimana Saya Menambahkan Ikon Font Keren Ke Situs WordPress Saya?
 Kredit: readyship.co
Kredit: readyship.co Menambahkan Ikon Font Keren ke Situs WordPress Anda
Menambahkan ikon font yang mengagumkan ke situs WordPress Anda adalah cara yang bagus untuk menambahkan beberapa suar ekstra ke situs Anda. Berikut adalah empat langkah mudah untuk diikuti untuk memulai:
1. Unduh plugin dari repositori WordPress.
2. Instal dan aktifkan plugin.
3. Buka halaman Pengaturan untuk memilih ikon mana yang ingin Anda gunakan di situs Anda.
4. Gunakan kode pendek yang disediakan oleh plugin untuk memasukkan ikon ke dalam posting dan halaman Anda.
Panduan Cara Membuat Font Keren Ikon di Situs WordPress Anda (2021) Perpustakaan ikon dan toolkit ini adalah salah satu yang paling populer di Internet. Anda dapat mengonfigurasi Font Awesome menggunakan WordPress dengan berbagai cara. Di akhir artikel ini, kami akan menunjukkan cara mengintegrasikan WordPress dengan Font Awesome. Jika Anda tidak tahu cara mengelola ikon Font Awesome di situs web Anda, memilikinya di server Anda adalah pilihan terbaik. Anda hanya dapat menyertakan ikon yang Anda rencanakan untuk digunakan di situs WordPress Anda jika Anda meng-host ikon sendiri. Sangat mudah untuk menyesuaikan dan mengedit tampilan ikon menggunakan Font Awesome, menjadikannya paket ikon yang fantastis. Pengguna WordPress biasanya memiliki dua opsi untuk mengakses fontawesome.
Meskipun dimungkinkan untuk menyesuaikan ikon, terutama jika Anda tidak terbiasa dengan pengkodean, itu tidak sesederhana yang terlihat. Anda dapat membuat Font Awesome lebih mudah digunakan dengan menginstal plugin Gutenberg Stackable. Sangat mudah untuk memilih desain premium yang dibuat sebelumnya yang sesuai dengan kualitas ikon Font Awesome. Jika Anda memiliki akun Font Awesome Pro, Anda akan dapat mengakses semua ikon mereka langsung dari blok ikon. Stackable mengurus semuanya untuk Anda, jadi tidak perlu mendaftar akun atau membuat Kode Kit. Anda memiliki akses ke ikon, tetapi Anda tidak perlu menjadi programmer untuk mengubah tampilannya. Anda dapat menggunakan ini sebagai bagian dari paket gratis atau Pro.
Apakah Font Awesome Sebuah Plugin?
Plugin Font Awesome memiliki plugin resmi yang memungkinkan Anda menggunakan ikon Pro atau Gratis dengan Font Awesome. Permudah penggunaan ikon kami dengan menggunakan rilis terbaru atau terbaru. Teknologinya adalah pilihan Anda: Web Font atau SVG.
Bagaimana Saya Menambahkan Font Awesome ke WordPress Tanpa Plugin?
Cara Menambahkan Font Awesome Di WordPress Tanpa Plugin Untuk menambahkan ikon secara manual, buka perpustakaan ikon Font Awesome dan pilih font yang ingin Anda gunakan di setiap kolom. Anda juga dapat memasukkan alamat email Anda agar kode sematan dikirim ke tema Anda secara langsung.
Font Awesome memungkinkan Anda untuk menambahkan ikon ke WordPress tanpa harus tahu cara memprogram atau mendesain. Ikon-ikon ini sepenuhnya dapat disesuaikan dan responsif, dan mereka dapat dikustomisasi dalam beberapa kasus untuk menggantikan gambar tradisional atau lembar sprite. Saat ini memiliki lebih dari 80.000 instalasi dan kompatibel dengan versi WordPress terbaru. Ikon kami dapat dikontrol dengan cara yang sama seperti font sehari-hari kami. Warna, keselarasan, tinggi, gaya, dan sebagainya dapat diubah. Ikon font kompatibel dengan hampir semua browser. Situs web kami dibatasi oleh ribuan ikon font yang tersedia, membatasi jumlah gambar yang dapat kami gunakan.

Gambar tradisional telah digantikan oleh ikon Font Awesome di sebagian besar aplikasi desain grafis. Karena ada begitu banyak cara untuk mengubah ikon, Anda dapat melakukannya dengan berbagai cara. Anda dapat, misalnya, mengubah ukuran ikon, memutarnya, dan mengubah warnanya. Anda cukup menyalin dan menempelkan kode dari langkah sebelumnya ke editor WordPress Anda. Bagaimana cara menggunakan font awesome di elementor? Anda tidak perlu menginstal plugin tambahan atau memodifikasi file inti tema Anda untuk melakukannya. Versi premium Elementor sudah hadir dengan ikon Font Awesome. Plugin Better Font Awesome memungkinkan pembuatan shortcode berdasarkan Font Awesome Icons dan Font Awesome Shortcodes .
Tambahkan Font Keren Ke WordPress Tanpa Plugin
 Kredit: www.pinterest.com
Kredit: www.pinterest.comMenambahkan Font Awesome ke WordPress tanpa plugin sedikit lebih rumit, tetapi masih relatif mudah dilakukan. Pertama, Anda harus mengunduh file Font Awesome dari situs web mereka. Selanjutnya, buat folder baru di direktori tema WordPress Anda dan unggah file Font Awesome ke folder itu. Terakhir, tambahkan kode berikut ke file header.php tema Anda:
Menambahkan Font Awesome ke situs WordPress Anda semudah mengikuti langkah-langkah ini. Ada dua cara untuk melakukan ini: secara internal atau eksternal. Yang paling penting untuk diingat adalah memastikan bahwa font dimuat dengan benar. Anda tidak akan melihat ikon jika font tidak ditentukan dengan benar atau jika tautan ke stylesheet tidak ditentukan dengan benar. Prosedur salin dan tempel adalah semua yang diperlukan untuk menggunakan Font Awesome. Jika Anda menggunakan Sass atau Less, Anda harus mengunduh dan menginstal folder fonts-awesome. Banyak plugin tersedia untuk Anda instal, tergantung pada persyaratan sistem Anda. Anda mungkin ingin membuat plugin sendiri jika ingin menggunakannya di beberapa proyek dan tema secara bersamaan.
Mengantrekan Stylesheet Di WordPress
Lembar gaya eksternal dapat dimuat menggunakan fitur lembar gaya eksternal WordPress. Untuk mengantrekan stylesheet, gunakan baris berikut dalam file functions.php tema Anda: *br. ; (*br]) //sw_enqueue_script('luar biasa', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Parameter kedua adalah URL dari font- awesome stylesheet . Anda juga dapat memuat style sheet menggunakan fungsi berikut: WP_enqueue_style() adalah opsi lain WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br Parameter pertama dan kedua adalah nama dan URL style sheet.
Tambahkan Ikon Font Keren Ke Menu WordPress
Menambahkan ikon Font Awesome ke menu WordPress Anda adalah cara yang bagus untuk menambahkan beberapa bakat ekstra ke situs web Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi kami akan memandu Anda melalui metode termudah.
Pertama, Anda harus menginstal dan mengaktifkan plugin Font Awesome Icons. Setelah Anda selesai melakukannya, Anda harus mengedit item menu yang ingin Anda tambahkan ikonnya. Di bidang "Label Navigasi", Anda harus menambahkan kode berikut:
Nama Item Menu
Ganti "icon-name" dengan nama sebenarnya dari ikon Font Awesome yang ingin Anda gunakan. Jadi, misalnya, jika Anda ingin menggunakan ikon "rumah", Anda akan menggunakan:
Rumah
Setelah Anda menyimpan perubahan Anda, Anda akan melihat ikon Font Awesome di sebelah item menu Anda!
Berikut cara menambahkan ikon Font Awesome ke menu WordPress. Daftar ikon untuk posting Anda akan terlihat di item menu baru 'Font Awesome Icon' setelah Anda mengaktifkan plugin. Menambahkan ikon font menggunakan kode pendek atau cuplikan HTML, misalnya, bahkan dimungkinkan jika plugin diperbarui dalam versi terbaru. Kelas CSS dapat ditambahkan ke kode pendek ikon di WordPress 4.0 dan seterusnya. Dengan beberapa kelas CSS, seperti Sizing, Rotating, dan Animating, Anda dapat menggunakan beberapa ikon Font Awesome yang fantastis dalam kode Anda. Karena ini adalah font ikon , ia hanya memiliki beberapa huruf dengan gaya yang sama dan ikon yang sama terkait dengan setiap huruf. Anda dapat menambahkan ikon Font Awesome ke menu WordPress Anda dalam hitungan menit. Metode kedua membutuhkan lebih banyak usaha, tetapi memungkinkan Anda untuk memilih desain menu Anda. Memasang tautan ke situs Anda adalah cara yang bagus untuk memberi tahu pengunjung bahwa Anda mengikuti tren terbaru.
Tautan Luar Biasa Font
Font awesome adalah tautan yang memungkinkan Anda untuk mengubah font di situs web Anda menjadi salah satu dari banyak font yang berbeda . Ini adalah cara yang bagus untuk mengubah tampilan situs web Anda tanpa harus mengubah seluruh desain. Font awesome juga memungkinkan Anda untuk mengubah ukuran, warna, dan gaya font, yang dapat menjadi cara yang bagus untuk menyesuaikan situs web Anda.
Elemen sebaris dapat digunakan dengan Font Awesome. Font harus ditempatkan di lokasi yang sesuai. Menambahkan awalan fa ke nama ikon dan menggunakannya dalam judulnya menambah kesan elegan pada desain. Jika ikon Anda terpotong di bagian atas dan bawah, buat tinggi garis lebih besar. Peningkatan fa-lg (sekitar 33%) diikuti oleh fa-2x (sekitar 33%), fa-3x (sekitar 33%), dan fa-4x (sekitar 33%). Karena perbedaan ukuran container antara kelas fa-4x dan kelas fa-5x, ukuran ikon setiap kelas ditingkatkan. Ikon diputar dan dibalik menggunakan kelas fa-rotate* dan fa-flip-*.
Menggunakan kelas terbalik sebagai warna ikon pengganti juga dimungkinkan. Tumpuk beberapa ikon menggunakan kelas fa-stack pada induknya. Anda juga dapat menambahkan kelas ikon yang lebih besar ke induk untuk mengontrol ukuran ikon.
Font Mengagumkan: Sumber Daya Hebat Untuk Membuat Ikon
Menggunakan Font Awesome memudahkan pembuatan ikon dan elemen grafis lainnya. elemen sebaris seperti tag i' dan span' dimaksudkan untuk digunakan di dalamnya. Ikon akan berubah tergantung pada ukuran font atau warna wadah tempat ikon tersebut ditampilkan. CSS memungkinkan Anda untuk mewarisi segalanya, termasuk bayangan.
Jika Anda ingin menyalin tautan dari Font Awesome, buka lembar contekan online dan pilih ikon yang ingin Anda salin. Anda dapat menyalin ikon dengan mengklik kanannya, memilih Salin, dan menggunakan pintasan keyboard. Untuk menempelkan ikon yang disalin di gadget konten, cukup salin ikon yang disalin dari konten.
