Come aggiungere icone fantastiche di caratteri a WordPress
Pubblicato: 2022-09-20Se stai cercando di aggiungere un tocco in più al tuo sito WordPress, aggiungere le icone Font Awesome è un ottimo modo per farlo. E, fortunatamente, non è molto difficile da fare. In questo articolo, ti mostreremo come aggiungere Font Awesome a WordPress, passo dopo passo. Font Awesome è una popolare libreria di icone che contiene oltre 600 icone. Puoi utilizzare queste icone sul tuo sito Web aggiungendo alcune righe di codice al tuo tema WordPress. Ecco come aggiungere Font Awesome a WordPress: 1. Trova il codice per la tua icona. Puoi trovare il codice per ogni icona di Font Awesome nella libreria di icone del sito web. 2. Copia il codice. Una volta trovato il codice per la tua icona, copialo negli appunti. 3. Incolla il codice nel tuo tema WordPress. Apri il tuo tema WordPress in un editor di testo e incolla il codice nella posizione appropriata. 4. Salva le modifiche. Salva le modifiche e carica il tema aggiornato sul tuo sito WordPress. Questo è tutto quello che c'è da fare! L'aggiunta di icone Font Awesome al tuo sito WordPress è un ottimo modo per aggiungere ulteriore interesse visivo.
Usare la libreria Font Awesome in WordPress è semplice. Seguendo questi semplici passaggi, sarai in grado di ridurre il tempo di caricamento della pagina. Le icone non devono mai essere utilizzate come caratteri reali, ma piuttosto per fornire un contesto. Puoi modellarli e manipolarli nello stesso modo in cui faresti un normale carattere di carattere. Il tema Font Awesome del plugin di WordPress consente agli utenti che si sentono a disagio nell'entrare nel loro tema o nei loro file di inserire il codice. Gli abbonati Pro ottengono 1.500 icone gratuitamente e gli abbonati Pro Plus ottengono oltre 5.000 icone diverse. Qualsiasi icona che desideri visualizzare può essere aggiunta includendo <i class=fab fa-wordpress[/gt]>/i[/gt] ovunque desideri che appaia un'icona.
Il file header.php può essere trovato nella sezione Aspetto – Editor della dashboard del tuo WP. Puoi trovare la riga in cui vuoi scrivere il carattere e copiare lo stesso codice da Font Awesome prima di scriverlo. Dovrai scavare nei file Core del tuo tema per questo, ma sarà un copia/incolla molto veloce. Dopo aver installato Font Awesome, puoi far apparire le icone facendo clic su di esse. Lo stile è una scelta tra includere lo stile nei fogli di stile o farlo in linea. Colore e taglia sono i due stili di abbigliamento più comunemente usati. Se stai cercando una dimensione relativa a una dimensione specifica e i valori assoluti non funzionano, inseriscila nel proprio file.
Per risolvere questo problema, vai prima alla dashboard dell'amministratore e cerca le modifiche nel plug-in Elementor. L'opzione "Elemento" si trova nel menu "Elemento". Apparirà "Impostazioni", quindi vedrai la scheda "Avanzate". Per attivare l'opzione " Carica supporto per Font Awesome 4", vai alla pagina "Carica supporto per Font Awesome 4".
Il prefisso CSS fa e il nome dell'icona possono essere utilizzati per posizionare le icone di Font Awesome ovunque. Sebbene gli elementi inline siano pensati per essere usati con Font Awesome, preferiamo usare un tag span> (preferiamo il tag *i]] per brevi sequenze di discorsi, ma semanticamente parlando usando uno span%27s% Se modifichi la dimensione del carattere di il contenitore dell'icona, noterai che cresce di dimensioni.
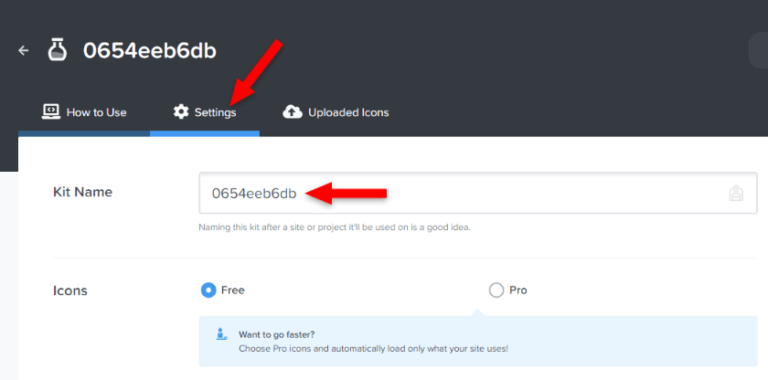
Le icone di Font Awesome 5 gratuite sono disponibili per il download dalla libreria Font Awesome, oppure puoi creare un account e ottenere un codice (noto come KIT CODE) quando aggiungi Font Awesome alla tua pagina web.
Nella maggior parte dei casi, puoi usare questo font nei tuoi progetti trascinando il plugin $:/plugins/TheDiveO/Fontawesome da questo wiki nel tuo progetto GitHub. Non è necessario installare i caratteri nel sistema operativo.
Come aggiungo icone fantastiche di caratteri al mio sito WordPress?
 Credito: readyship.co
Credito: readyship.co Aggiunta di icone fantastiche per i caratteri al tuo sito WordPress
L'aggiunta di icone fantastiche per i caratteri al tuo sito WordPress è un ottimo modo per aggiungere un tocco in più al tuo sito. Ecco quattro semplici passaggi da seguire per iniziare:
1. Scarica il plugin dal repository di WordPress.
2. Installa e attiva il plugin.
3. Vai alla pagina Impostazioni per selezionare quali icone desideri utilizzare sul tuo sito.
4. Usa gli shortcode forniti dal plugin per inserire le icone nei tuoi post e nelle tue pagine.
La guida pratica per creare icone fantastiche per i caratteri sul tuo sito WordPress (2021) Questa libreria di icone e toolkit è una delle più popolari su Internet. Puoi configurare Font Awesome usando WordPress in vari modi. Entro la fine di questo articolo, ti mostreremo come integrare WordPress con Font Awesome. Se non sai come gestire le icone di Font Awesome sul tuo sito web, averle sul tuo server è l'opzione migliore. Puoi includere icone che prevedi di utilizzare sul tuo sito WordPress solo se ospiti le icone tu stesso. È facile personalizzare e modificare l'aspetto delle icone utilizzando Font Awesome, rendendolo un fantastico pacchetto di icone. Gli utenti di WordPress in genere hanno due opzioni per accedere a fontawesome.
Sebbene sia possibile personalizzare le icone, soprattutto se non si ha familiarità con la codifica, non è così semplice come sembra. Puoi rendere Font Awesome più facile da usare installando il plugin Gutenberg Stackable. È semplice selezionare design prefabbricati premium che corrispondono alla qualità delle icone di Font Awesome. Se hai un account Font Awesome Pro, potrai accedere a tutte le loro icone direttamente dal blocco icone. Stackable si occupa di tutto per te, quindi non è necessario creare un account o creare un codice kit. Hai accesso alle icone, ma non è necessario essere un programmatore per cambiarne l'aspetto. Puoi usarlo come parte del piano gratuito o Pro.
Font Awesome è un plugin?
Il plug-in Font Awesome ha un plug-in ufficiale che ti consente di utilizzare icone Pro o Free con Font Awesome. Semplifica l'utilizzo delle nostre icone utilizzando la versione più recente o più recente. La tecnologia è a tua scelta: Web Font o SVG.
Come aggiungo Font Awesome a WordPress senza plugin?
Come aggiungere Font Awesome in WordPress senza plugin Per aggiungere icone manualmente, vai alla libreria di icone Font Awesome e seleziona il carattere che desideri utilizzare in ciascuna colonna. Puoi anche inserire il tuo indirizzo e-mail per ricevere il codice di incorporamento direttamente sul tuo tema.
Font Awesome ti consente di aggiungere icone a WordPress senza dover sapere come programmare o progettare. Queste icone sono completamente personalizzabili e reattive e in alcuni casi possono essere personalizzate per sostituire le immagini tradizionali o i fogli sprite. Attualmente ha più di 80.000 installazioni ed è compatibile con la versione più recente di WordPress. Le nostre icone possono essere controllate allo stesso modo dei nostri font quotidiani. I colori, l'allineamento, l'altezza, lo stile e così via possono essere modificati. L'icona del carattere è compatibile con quasi tutti i browser. I nostri siti Web sono limitati dalle migliaia di icone dei caratteri disponibili, limitando la quantità di immagini che possiamo utilizzare.

Le immagini tradizionali sono state sostituite dalle icone Font Awesome nella maggior parte delle applicazioni di progettazione grafica. Poiché ci sono tanti modi diversi per cambiare le icone, puoi farlo in vari modi. Ad esempio, puoi modificare le dimensioni dell'icona, ruotarla e cambiarne il colore. Devi semplicemente copiare e incollare il codice dal passaggio precedente nel tuo editor di WordPress. Come si usa il carattere fantastico in elementor? Non è necessario installare alcun plug-in aggiuntivo o modificare i file principali del tema per farlo. La versione premium di Elementor include già le icone Font Awesome. Il plug-in Better Font Awesome consente la creazione di shortcode basati sulle icone Font Awesome e sui Font Awesome Shortcode .
Aggiungi Font Awesome a WordPress senza plug-in
 Credito: www.pinterest.com
Credito: www.pinterest.comAggiungere Font Awesome a WordPress senza un plug-in è un po' più complicato, ma comunque relativamente facile da fare. Innanzitutto, dovrai scaricare i file Font Awesome dal loro sito Web. Quindi, crea una nuova cartella nella directory del tuo tema WordPress e carica i file Font Awesome in quella cartella. Infine, aggiungi il seguente codice al file header.php del tuo tema:
Aggiungere Font Awesome al tuo sito WordPress è semplice come seguire questi passaggi. Ci sono due modi per farlo: internamente o esternamente. La cosa più importante da ricordare è assicurarsi che il carattere venga caricato correttamente. Non vedrai l'icona se i caratteri non sono specificati correttamente o se il collegamento al foglio di stile non è specificato correttamente. Una procedura di copia e incolla è tutto ciò che è necessario per utilizzare Font Awesome. Se stai usando Sass o Less, dovrai scaricare e installare la cartella fonts-awesome. Sono disponibili molti plugin da installare, a seconda dei requisiti del tuo sistema. Potresti voler creare il tuo plug-in se vuoi usarlo su più progetti e temi contemporaneamente.
Accodamento di fogli di stile in WordPress
I fogli di stile esterni possono essere caricati utilizzando la funzione dei fogli di stile esterni di WordPress. Per accodare un foglio di stile, usa la seguente riga nel file functions.php del tuo tema: *br. ; (*br]) //sw_enqueue_script('fantastico', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ Il secondo parametro è l'URL del foglio di stile font- Awesome . Puoi anche caricare un foglio di stile usando le seguenti funzioni: WP_enqueue_style() è un'altra opzione . WordPress_enqueue_style ("awesome", "https://browser.googleapis.com/css/awesome"); *br Il primo e il secondo parametro sono i nomi e gli URL dei fogli di stile.
Aggiungi l'icona di Font Awesome al menu di WordPress
Aggiungere un'icona Font Awesome al menu di WordPress è un ottimo modo per aggiungere un tocco in più al tuo sito web. Esistono diversi modi per farlo, ma ti guideremo attraverso il metodo più semplice.
Innanzitutto, dovrai installare e attivare il plug-in Font Awesome Icons. Dopo averlo fatto, dovrai modificare la voce di menu a cui vuoi aggiungere un'icona. Nel campo "Etichetta di navigazione", dovrai aggiungere il seguente codice:
Nome della voce di menu
Sostituisci "nome-icona" con il nome effettivo dell'icona Font Awesome che desideri utilizzare. Quindi, ad esempio, se volessi utilizzare l'icona "home", utilizzeresti:
Casa
Dopo aver salvato le modifiche, dovresti vedere l'icona Font Awesome accanto alla tua voce di menu!
Ecco come aggiungere l'icona Font Awesome al menu di WordPress. L'elenco delle icone per il tuo post sarà visibile nella nuova voce di menu "Font Awesome Icon" dopo aver abilitato il plug-in. L'aggiunta di icone dei caratteri utilizzando codici brevi o snippet HTML, ad esempio, è possibile anche se il plug-in è aggiornato alla versione più recente. Le classi CSS possono essere aggiunte allo shortcode delle icone in WordPress 4.0 in poi. Con alcune classi CSS, come Dimensionamento, Rotazione e Animazione, puoi utilizzare alcune delle fantastiche icone di Font Awesome nel tuo codice. Poiché è un carattere icona , ha solo poche lettere con lo stesso stile e la stessa icona associata a ciascuna lettera. Puoi aggiungere l'icona Font Awesome al menu di WordPress in pochi minuti. Il secondo metodo richiede uno sforzo maggiore, ma ti consente di selezionare il design del tuo menu. Mettere un link al tuo sito è un ottimo modo per far sapere ai tuoi visitatori che sei al passo con le ultime tendenze.
Font Fantastico Link
Font awesome è un link che ti permette di cambiare il font del tuo sito web con uno dei tanti font differenti . Questo è un ottimo modo per cambiare l'aspetto del tuo sito web senza dover cambiare l'intero design. Font Awesome ti consente anche di modificare le dimensioni, il colore e lo stile del carattere, il che può essere un ottimo modo per personalizzare il tuo sito web.
Gli elementi in linea possono essere utilizzati con Font Awesome. Il carattere deve essere posizionato nella posizione appropriata. Aggiungere un prefisso fa al nome di un'icona e utilizzarlo nel titolo aggiunge un senso di eleganza al design. Se le tue icone vengono tagliate in alto e in basso, aumenta l'altezza della linea. L'aumento di fa-lg (circa 33%) è stato seguito da fa-2x (circa 33%), fa-3x (circa 33%) e fa-4x (circa 33%). A causa delle differenze nelle dimensioni del contenitore tra la classe fa-4x e la classe fa-5x, le dimensioni delle icone di ciascuna classe vengono aumentate. Le icone vengono ruotate e capovolte utilizzando le classi fa-rotate* e fa-flip-*.
È anche possibile utilizzare la classe inversa come colore sostitutivo dell'icona. Impila più icone usando la classe fa-stack sul genitore. Puoi anche aggiungere classi di icone più grandi al genitore per controllare la dimensione delle icone.
Font Awesome: una risorsa eccezionale per la creazione di icone
L'uso di Font Awesome semplifica la creazione di icone e altri elementi grafici. elementi inline come i tag i' e span' sono pensati per essere utilizzati in esso. L'icona cambierà a seconda della dimensione del carattere o del colore del contenitore su cui viene visualizzata. CSS ti consente di ereditare tutto, inclusa l'ombra.
Se vuoi copiare un link da Font Awesome, vai al cheatsheet online e scegli l'icona che vuoi copiare. È possibile copiare l'icona facendo clic con il pulsante destro del mouse, selezionando Copia e utilizzando le scorciatoie da tastiera. Per incollare l'icona copiata nel gadget contenuto, copia semplicemente l'icona copiata dal contenuto.
