WordPress'e Harika Yazı Tipi Simgeleri Nasıl Eklenir
Yayınlanan: 2022-09-20WordPress sitenize biraz daha yetenek katmak istiyorsanız, Font Awesome simgelerini eklemek bunu yapmanın harika bir yoludur. Ve neyse ki, bunu yapmak çok zor değil. Bu makalede, size adım adım WordPress'e Font Awesome'in nasıl ekleneceğini göstereceğiz. Font Awesome, 600'den fazla simge içeren popüler bir simge kitaplığıdır. WordPress temanıza birkaç satır kod ekleyerek bu simgeleri web sitenizde kullanabilirsiniz. İşte WordPress'e Muhteşem Yazı Tipi'ni nasıl ekleyeceğiniz: 1. Simgenizin kodunu bulun. Her Font Awesome simgesinin kodunu web sitesinin simge kitaplığında bulabilirsiniz. 2. Kodu kopyalayın. Simgenizin kodunu bulduktan sonra panonuza kopyalayın. 3. Kodu WordPress temanıza yapıştırın. WordPress temanızı bir metin düzenleyicide açın ve kodu uygun konuma yapıştırın. 4. Değişikliklerinizi kaydedin. Değişikliklerinizi kaydedin ve güncellenen temayı WordPress sitenize yükleyin. Hepsi bu kadar! WordPress sitenize Harika Yazı Tipi simgeleri eklemek, ekstra görsel ilgi alanı eklemenin harika bir yoludur.
WordPress'te Font Awesome kitaplığını kullanmak basittir. Bu basit adımları izledikçe, sayfa yükleme sürenizi azaltabileceksiniz. Simgeler hiçbir zaman gerçek yazı tipleri olarak kullanılmak üzere tasarlanmamıştır, bunun yerine bağlam sağlama amacındadır. Bunları normal bir yazı tipi karakteriyle aynı şekilde şekillendirebilir ve değiştirebilirsiniz. WordPress eklentisinin Font Awesome teması, temalarına veya dosyalarına girmekten rahatsız olan kullanıcıların kodu eklemesine olanak tanır. Profesyonel aboneler ücretsiz olarak 1.500 simge alır ve Pro Plus aboneleri 5.000'den fazla farklı simge alır. Görüntülemek istediğiniz herhangi bir simge, bir simgenin görünmesini istediğiniz herhangi bir yere <i class=fab fa-wordpress[/gt]>/i[/gt] ekleyerek eklenebilir.
Header.php dosyası, WP kontrol panelinizin Görünüm – Düzenleyici bölümünde bulunabilir. Yazı tipinin yazılmasını istediğiniz satırı bulabilir ve yazmadan önce aynı kodu Font Awesome'den kopyalayabilirsiniz. Bunun için temanızın Çekirdek dosyalarına girmeniz gerekecek, ancak bu çok hızlı bir kopyala/yapıştır olacaktır. Font Awesome'i yükledikten sonra, üzerlerine tıklayarak simgelerin açılmasını sağlayabilirsiniz. Stil, stil sayfalarınıza stil ekleme veya bunu satır içi yapma arasında bir seçimdir. Renk ve beden, en yaygın kullanılan iki giyim tarzıdır. Belirli bir boyuta göre bir boyut arıyorsanız ve mutlak değerler çalışmıyorsa, onu kendi dosyasına yerleştirin.
Bu sorunu çözmek için önce yönetici kontrol panelinize gidin ve Elementor eklentisindeki değişiklikleri arayın. “Element” seçeneği “Element” menüsünde bulunabilir. “Ayarlar” görünecek ve ardından “Gelişmiş” sekmesini göreceksiniz. “ Font Awesome 4 Desteğini Yükle ” seçeneğini etkinleştirmek için “Font Awesome 4 Desteğini Yükle” sayfasına gidin.
CSS Öneki fa ve simgenin adı, Font Awesome simgelerini herhangi bir yere yerleştirmek için kullanılabilir. Satır içi öğelerin Font Awesome ile kullanılması amaçlanmış olsa da, kısa konuşma patlamaları için bir span> etiketi kullanmayı tercih ediyoruz (*i]] etiketini tercih ediyoruz, ancak anlamsal olarak bir span%27s% kullanarak konuşuyoruz. simgenin kabı, boyutunun büyüdüğünü fark edeceksiniz.
Ücretsiz Font Awesome 5 simgeleri, Font Awesome kitaplığından indirilebilir veya bir hesaba kaydolabilir ve Web sayfanıza Font Awesome'i eklediğinizde bir kod (KIT KODU olarak bilinir) alabilirsiniz.
Çoğu durumda, $:/plugins/TheDiveO/Fontawesome eklentisini bu wiki'den kendi GitHub projenize sürükleyerek bu yazı tipini kendi projelerinizde kullanabilirsiniz. İşletim sisteminizdeki yazı tiplerinin yüklenmesi gerekmez.
WordPress Siteme Harika Yazı Tipi Simgelerini Nasıl Eklerim?
 Kredi bilgileri: readyship.co
Kredi bilgileri: readyship.co WordPress Sitenize Harika Yazı Tipi Simgeleri Ekleme
WordPress sitenize harika yazı tipi simgeleri eklemek, sitenize biraz daha fazla parıltı eklemenin harika bir yoludur. Başlamak için izlemeniz gereken dört kolay adım:
1. Eklentiyi WordPress deposundan indirin.
2. Eklentiyi kurun ve etkinleştirin.
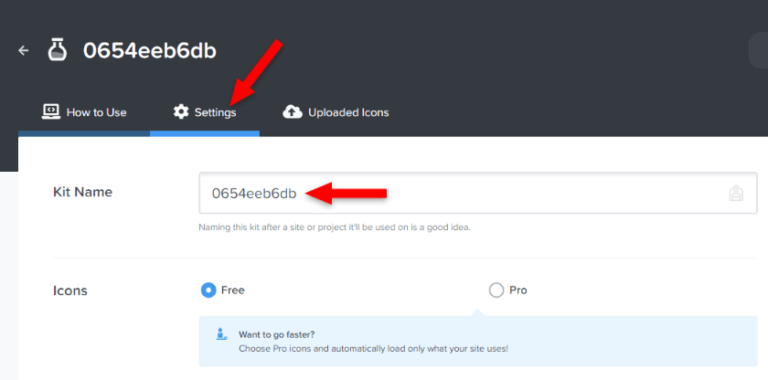
3. Sitenizde kullanmak istediğiniz simgeleri seçmek için Ayarlar sayfasına gidin.
4. Simgeleri yazılarınıza ve sayfalarınıza eklemek için eklenti tarafından sağlanan kısa kodları kullanın.
WordPress Sitenizde Harika Yazı Tipi Simgeleri Oluşturmak için Nasıl Yapılır Kılavuzu (2021) Bu simge kitaplığı ve araç seti, İnternet'teki en popülerlerden biridir. WordPress'i kullanarak Font Awesome'i çeşitli şekillerde yapılandırabilirsiniz. Bu makalenin sonunda, WordPress'i Font Awesome ile nasıl entegre edeceğinizi göstereceğiz. Web sitenizdeki Font Awesome simgelerini nasıl yöneteceğinizi bilmiyorsanız, bunları sunucunuzda bulundurmak en iyi seçenektir. Simgeleri kendiniz barındırıyorsanız, yalnızca WordPress sitenize kullanmayı planladığınız simgeleri dahil edebilirsiniz. Font Awesome'i kullanarak simgelerin görünümünü özelleştirmek ve düzenlemek kolaydır, bu da onu harika bir simge paketi yapar. WordPress kullanıcıları, fontawesome'a erişmek için genellikle iki seçeneğe sahiptir.
Simgeleri kişiselleştirmek mümkün olsa da, özellikle kodlamaya aşina değilseniz, göründüğü kadar basit değildir. Gutenberg Stackable eklentisini yükleyerek Font Awesome'in kullanımını daha kolay hale getirebilirsiniz. Font Awesome simgelerinin kalitesiyle eşleşen önceden hazırlanmış premium tasarımları seçmek kolaydır. Bir Font Awesome Pro hesabınız varsa, tüm simgelerine doğrudan simge bloğundan erişebilirsiniz. Stackable sizin için her şeyi halleder, bu nedenle bir hesap açmanız veya Kit Kodu oluşturmanız gerekmez. Simgelere erişiminiz var, ancak görünümlerini değiştirmek için programcı olmanıza gerek yok. Bunu ücretsiz veya Pro planın bir parçası olarak kullanabilirsiniz.
Font Awesome Bir Eklenti mi?
Font Awesome eklentisi, Font Awesome ile Pro veya Ücretsiz simgeleri kullanmanıza izin veren resmi bir eklentiye sahiptir. En yeni veya en yeni sürümü kullanarak simgelerimizi kullanmayı kolaylaştırın. Teknoloji sizin seçiminiz: Web Yazı Tipi veya SVG.
Eklentiler Olmadan WordPress'e Harika Yazı Tipini Nasıl Eklerim?
WordPress'te Eklenti Olmadan Harika Yazı Tipi Ekleme Simgeleri manuel olarak eklemek için, Harika Yazı Tipi simge kitaplığına gidin ve her sütunda kullanmak istediğiniz yazı tipini seçin. Embed kodunun doğrudan temanıza gönderilmesini sağlamak için e-posta adresinizi de girebilirsiniz.
Font Awesome, nasıl programlanacağını veya tasarlanacağını bilmek zorunda kalmadan WordPress'e simgeler eklemenize olanak tanır. Bu simgeler tamamen özelleştirilebilir ve duyarlıdır ve bazı durumlarda geleneksel görüntülerin veya hareketli grafik sayfalarının yerini alacak şekilde özelleştirilebilir. Şu anda 80.000'den fazla kuruluma sahiptir ve WordPress'in en son sürümüyle uyumludur. Simgelerimiz, günlük yazı tiplerimizle aynı şekilde kontrol edilebilir. Renkler, hizalama, yükseklik, stil vb. değiştirilebilir. Yazı tipinin simgesi hemen hemen her tarayıcıyla uyumludur. Web sitelerimiz, kullanabileceğimiz resim miktarını sınırlayan mevcut binlerce yazı tipi simgesiyle sınırlıdır.

Çoğu grafik tasarım uygulamasında geleneksel görüntülerin yerini Font Awesome simgeleri almıştır. Simgeleri değiştirmenin pek çok farklı yolu olduğundan, bunu çeşitli şekillerde yapabilirsiniz. Örneğin, simgenin boyutunu değiştirebilir, döndürebilir ve rengini değiştirebilirsiniz. Önceki adımdaki kodu kopyalayıp WordPress düzenleyicinize yapıştırmanız yeterlidir. Elementor'da harika yazı tipini nasıl kullanırım? Bunu yapmak için herhangi bir ek eklenti yüklemeniz veya temanızın çekirdek dosyalarını değiştirmeniz gerekmez. Elementor'un premium sürümü zaten Font Awesome simgeleriyle birlikte gelir. Better Font Awesome eklentisi, Font Awesome Simgeleri ve Font Awesome Kısa Kodlarına dayalı olarak kısa kodların oluşturulmasını sağlar.
Eklenti Olmadan WordPress'e Harika Yazı Tipi Ekleme
 Kredi: www.pinterest.com
Kredi: www.pinterest.comEklenti olmadan WordPress'e Harika Yazı Tipi eklemek biraz daha karmaşıktır, ancak yine de yapılması nispeten kolaydır. İlk olarak, Font Awesome dosyalarını web sitelerinden indirmeniz gerekir. Ardından, WordPress temanızın dizininde yeni bir klasör oluşturun ve Font Awesome dosyalarını bu klasöre yükleyin. Son olarak, temanızın header.php dosyasına aşağıdaki kodu ekleyin:
WordPress sitenize Font Awesome eklemek, bu adımları takip etmek kadar basittir. Bunu yapmanın iki yolu vardır: dahili veya harici. Hatırlanması gereken en önemli şey, yazı tipinin doğru yüklendiğinden emin olmaktır. Yazı tipleri doğru bir şekilde belirtilmemişse veya stil sayfasına giden bağlantı doğru bir şekilde belirtilmemişse simgeyi görmezsiniz. Font Awesome'i kullanmak için gereken tek şey bir kopyala ve yapıştır prosedürüdür. Sass veya Less kullanıyorsanız, fonts-awesome klasörünü indirip yüklemeniz gerekir. Sisteminizin gereksinimlerine bağlı olarak yüklemeniz için birçok eklenti mevcuttur. Aynı anda birden fazla proje ve temada kullanmak istiyorsanız kendi eklentinizi oluşturmak isteyebilirsiniz.
WordPress'te Stil Sayfalarını Sıraya Alma
Harici stil sayfaları, WordPress harici stil sayfaları özelliği kullanılarak yüklenebilir. Bir stil sayfasını kuyruğa almak için, temanızın functions.php dosyasında şu satırı kullanın: *br. ; (*br]) //sw_enqueue_script('harika', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ İkinci parametre font- harika stil sayfasının URL'sidir. Aşağıdaki işlevleri kullanarak bir stil sayfası da yükleyebilirsiniz: WP_enqueue_style() başka bir seçenektir . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br Birinci ve ikinci parametreler, stil sayfalarının adları ve URL'leridir.
WordPress Menüsüne Harika Yazı Tipi Simgesi Ekleyin
WordPress menünüze Harika bir Yazı Tipi simgesi eklemek, web sitenize ekstra yetenek katmanın harika bir yoludur. Bunu yapmanın birkaç farklı yolu vardır, ancak size en kolay yöntemi anlatacağız.
İlk olarak, Font Awesome Icons eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, simge eklemek istediğiniz menü öğesini düzenlemeniz gerekir. "Gezinme Etiketi" alanına aşağıdaki kodu eklemeniz gerekir:
Menü Öğesi Adı
"icon-name" ifadesini, kullanmak istediğiniz Font Awesome simgesinin gerçek adıyla değiştirin. Örneğin, "ev" simgesini kullanmak isteseydiniz şunları kullanırdınız:
Ev
Değişikliklerinizi kaydettikten sonra, menü öğenizin yanında Harika Yazı Tipi simgesini görmelisiniz!
İşte Font Müthiş simgesini WordPress menüsüne nasıl ekleyeceğiniz. Eklentiyi etkinleştirdikten sonra, gönderiniz için simgelerin listesi, yeni 'Font Awesome Simgesi' menü öğesinde görünecektir. Örneğin, eklenti en son sürümde güncellenmişse, kısa kodlar veya HTML parçacıkları kullanarak yazı tipi simgeleri eklemek mümkündür. WordPress 4.0'dan itibaren simgelerin kısa koduna CSS sınıfları eklenebilir. Boyutlandırma, Döndürme ve Animasyon gibi birkaç CSS sınıfıyla, kodunuzda harika Font Awesome simgelerinden bazılarını kullanabilirsiniz. Bir simge yazı tipi olduğu için, aynı stile ve her harfle ilişkili aynı simgeye sahip yalnızca birkaç harfe sahiptir. Font Awesome simgesini birkaç dakika içinde WordPress menünüze ekleyebilirsiniz. İkinci yöntem daha fazla çaba gerektirir, ancak menünüzün tasarımını seçmenize izin verir. Sitenize bir bağlantı koymak, ziyaretçilerinize en son trendleri takip ettiğinizi bildirmenin harika bir yoludur.
Yazı Tipi Harika Bağlantı
Harika yazı tipi, web sitenizdeki yazı tipini birçok farklı yazı tipinden biriyle değiştirmenize izin veren bir bağlantıdır. Bu, tüm tasarımı değiştirmek zorunda kalmadan web sitenizin görünümünü değiştirmenin harika bir yoludur. Harika yazı tipi ayrıca, web sitenizi kişiselleştirmenin harika bir yolu olabilecek yazı tipinin boyutunu, rengini ve stilini değiştirmenize olanak tanır.
Satır içi öğeler, Font Awesome ile kullanılabilir. Yazı tipi uygun yere yerleştirilmelidir. Bir ikonun adına fa ön eki eklemek ve başlığında kullanmak tasarıma zarafet duygusu katar. Simgeleriniz üstte ve altta parçalanıyorsa, satır yüksekliğini büyütün. Fa-lg'deki artışı (yaklaşık %33) fa-2x (yaklaşık %33), fa-3x (yaklaşık %33) ve fa-4x (yaklaşık %33) izledi. Fa-4x sınıfı ve fa-5x sınıfı arasındaki konteyner boyutundaki farklılıklar nedeniyle, her sınıfın simge boyutları artırılmıştır. Simgeler, fa-rotate* ve fa-flip-* sınıfları kullanılarak döndürülür ve döndürülür.
İkame simge rengi olarak ters sınıfı kullanmak da mümkündür. Üst öğedeki fa-stack sınıfını kullanarak birden çok simgeyi yığınlayın. Simgelerin boyutunu kontrol etmek için üst öğeye daha büyük simge sınıfları da ekleyebilirsiniz.
Harika Yazı Tipi: Simgeler Oluşturmak İçin Müthiş Bir Kaynak
Font Awesome'i kullanmak, simgeler ve diğer grafik öğeleri oluşturmayı kolaylaştırır. i' ve span' etiketleri gibi satır içi öğelerin içinde kullanılması amaçlanmıştır. Simge, görüntülendiği kabın yazı tipi boyutuna veya rengine bağlı olarak değişecektir. CSS, gölge dahil her şeyi devralmanıza izin verir.
Font Awesome'den bir bağlantı kopyalamak istiyorsanız, çevrimiçi hile sayfasına gidin ve kopyalamak istediğiniz simgeyi seçin. Simgeyi sağ tıklayıp, Kopyala'yı seçerek ve klavye kısayollarını kullanarak kopyalayabilirsiniz. Kopyalanan simgeyi içerik gadget'ına yapıştırmak için kopyalanan simgeyi içerikten kopyalamanız yeterlidir.
