WordPress에 글꼴 멋진 아이콘을 추가하는 방법
게시 됨: 2022-09-20WordPress 사이트에 약간의 감각을 더하고 싶다면 Font Awesome 아이콘을 추가하는 것이 좋은 방법입니다. 그리고 다행히도 하는 것은 그리 어렵지 않습니다. 이 기사에서는 단계별로 WordPress에 Font Awesome을 추가하는 방법을 보여줍니다. Font Awesome은 600개 이상의 아이콘이 포함된 인기 있는 아이콘 라이브러리입니다. WordPress 테마에 몇 줄의 코드를 추가하여 웹사이트에서 이러한 아이콘을 사용할 수 있습니다. WordPress에 Font Awesome을 추가하는 방법은 다음과 같습니다. 1. 아이콘의 코드를 찾습니다. 웹사이트의 아이콘 라이브러리에서 각 Font Awesome 아이콘에 대한 코드를 찾을 수 있습니다. 2. 코드를 복사합니다. 아이콘에 대한 코드를 찾으면 클립보드에 복사합니다. 3. 코드를 WordPress 테마에 붙여넣습니다. 텍스트 편집기에서 WordPress 테마를 열고 코드를 적절한 위치에 붙여넣습니다. 4. 변경 사항을 저장합니다. 변경 사항을 저장하고 업데이트된 테마를 WordPress 사이트에 업로드합니다. 그게 다야! WordPress 사이트에 Font Awesome 아이콘을 추가하는 것은 시각적인 흥미를 더할 수 있는 좋은 방법입니다.
WordPress에서 Font Awesome 라이브러리를 사용하는 것은 간단합니다. 이 간단한 단계를 따르면 페이지 로드 시간을 줄일 수 있습니다. 아이콘은 실제 글꼴로 사용하기 위한 것이 아니라 컨텍스트를 제공하기 위한 것입니다. 일반 글꼴 문자와 동일한 방식으로 스타일을 지정하고 조작할 수 있습니다. WordPress 플러그인의 Font Awesome 테마를 사용하면 테마나 파일에 들어가는 것이 불편한 사용자가 코드를 삽입할 수 있습니다. Pro 구독자에게는 1,500개의 아이콘이 무료로 제공되며, Pro Plus 구독자에게는 5,000개 이상의 다양한 아이콘이 제공됩니다. 표시하려는 아이콘은 <i class=fab fa-wordpress[/gt]>/i[/gt]를 포함하여 아이콘을 표시하려는 모든 위치에 추가할 수 있습니다.
header.php 파일은 WP 대시보드의 모양 – 편집기 섹션에서 찾을 수 있습니다. 글꼴을 작성하고 싶은 줄을 찾아 쓰기 전에 Font Awesome에서 동일한 코드를 복사할 수 있습니다. 이를 위해 테마의 핵심 파일을 파헤쳐야 하지만 복사/붙여넣기가 매우 빠릅니다. Font Awesome을 설치한 후 아이콘을 클릭하여 아이콘을 팝업으로 만들 수 있습니다. 스타일은 스타일시트에 스타일을 포함하거나 인라인으로 수행하는 것 중에서 선택합니다. 색상과 크기는 가장 일반적으로 사용되는 두 가지 스타일의 의복입니다. 특정 크기에 상대적인 크기를 찾고 절대 값이 작동하지 않는 경우 자체 파일에 배치하십시오.
이 문제를 해결하려면 먼저 관리자 대시보드로 이동하여 Elementor 플러그인에서 변경 사항을 찾으세요. "요소" 옵션은 "요소" 메뉴에서 찾을 수 있습니다. "설정"이 나타나면 "고급" 탭이 표시됩니다. “ Load Font Awesome 4 Support” 옵션을 활성화하려면 “Load Font Awesome 4 Support” 페이지로 이동하십시오.
CSS 접두사 fa와 아이콘 이름을 사용하여 Font Awesome 아이콘을 어디에나 배치할 수 있습니다. 인라인 요소는 Font Awesome과 함께 사용하기 위한 것이지만 짧은 연설에는 span> 태그(*i]] 태그를 사용하는 것을 선호하지만 의미적으로는 span%27s%를 사용하여 글꼴 크기를 변경하는 경우 아이콘의 컨테이너를 보면 크기가 커짐을 알 수 있습니다.
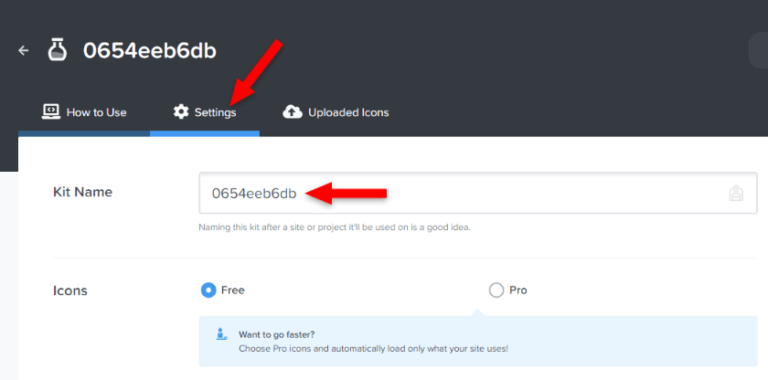
무료 Font Awesome 5 아이콘은 Font Awesome 라이브러리에서 다운로드할 수 있습니다. 또는 웹 페이지에 Font Awesome을 추가할 때 계정에 가입하고 코드(KIT CODE로 알려짐)를 받을 수 있습니다.
대부분의 경우 이 위키에서 플러그인 $:/plugins/TheDiveO/Fontawesome을 GitHub 프로젝트로 끌어서 프로젝트에서 이 글꼴을 사용할 수 있습니다. 운영 체제의 글꼴은 설치할 필요가 없습니다.
내 WordPress 사이트에 글꼴 멋진 아이콘을 어떻게 추가합니까?
 크레딧: readyship.co
크레딧: readyship.co WordPress 사이트에 멋진 글꼴 아이콘 추가하기
WordPress 사이트에 멋진 글꼴 아이콘을 추가하는 것은 사이트에 추가 플레어를 추가하는 좋은 방법입니다. 다음은 시작하기 위해 따라야 할 네 가지 쉬운 단계입니다.
1. WordPress 저장소에서 플러그인을 다운로드합니다.
2. 플러그인을 설치하고 활성화합니다.
3. 설정 페이지로 이동하여 사이트에서 사용할 아이콘을 선택합니다.
4. 플러그인에서 제공하는 단축 코드를 사용하여 게시물과 페이지에 아이콘을 삽입합니다.
WordPress 사이트에서 멋진 글꼴 아이콘을 만들기 위한 방법 가이드(2021) 이 아이콘 라이브러리 및 툴킷은 인터넷에서 가장 인기 있는 것 중 하나입니다. 다양한 방법으로 WordPress를 사용하여 Font Awesome을 구성할 수 있습니다. 이 기사가 끝나면 WordPress를 Font Awesome과 통합하는 방법을 보여줍니다. 웹사이트에서 Font Awesome 아이콘을 관리하는 방법을 모르는 경우 서버에 두는 것이 가장 좋은 방법입니다. 아이콘을 직접 호스팅하는 경우 WordPress 사이트에서 사용할 아이콘만 포함할 수 있습니다. Font Awesome을 사용하여 아이콘 모양을 쉽게 사용자 정의하고 편집할 수 있어 환상적인 아이콘 팩이 됩니다. WordPress 사용자는 일반적으로 fontawesome에 액세스하는 두 가지 옵션이 있습니다.
특히 코딩에 익숙하지 않은 경우 아이콘을 사용자 정의할 수 있지만 보이는 것처럼 간단하지 않습니다. Gutenberg Stackable 플러그인을 설치하면 Font Awesome을 더 쉽게 사용할 수 있습니다. Font Awesome 아이콘의 품질과 일치하는 프리미엄 미리 만들어진 디자인을 선택하는 것은 간단합니다. Font Awesome Pro 계정이 있는 경우 아이콘 블록에서 모든 아이콘에 직접 액세스할 수 있습니다. Stackable은 모든 것을 처리하므로 계정에 가입하거나 키트 코드를 생성할 필요가 없습니다. 아이콘에 액세스할 수 있지만 모양을 변경하기 위해 프로그래머가 될 필요는 없습니다. 이것을 무료 또는 Pro 플랜의 일부로 사용할 수 있습니다.
Font Awesome은 플러그인입니까?
Font Awesome 플러그인에는 Font Awesome과 함께 Pro 또는 무료 아이콘을 사용할 수 있는 공식 플러그인이 있습니다. 가장 최근 또는 가장 최근 릴리스를 사용하여 아이콘을 간편하게 사용하세요. 기술은 웹 글꼴 또는 SVG 중에서 선택합니다.
플러그인 없이 WordPress에 Font Awesome을 어떻게 추가합니까?
플러그인 없이 WordPress에서 Font Awesome을 추가하는 방법 아이콘을 수동으로 추가하려면 Font Awesome 아이콘 라이브러리 로 이동하여 각 열에서 사용할 글꼴을 선택하십시오. 또한 이메일 주소를 입력하여 내장 코드를 테마로 직접 보낼 수도 있습니다.
Font Awesome을 사용하면 프로그래밍 또는 디자인 방법을 몰라도 WordPress에 아이콘을 추가할 수 있습니다. 이 아이콘은 완전히 사용자 정의할 수 있고 반응이 빠르며 경우에 따라 기존 이미지나 스프라이트 시트를 대체하도록 사용자 정의할 수 있습니다. 현재 80,000개 이상의 설치가 있으며 최신 버전의 WordPress와 호환됩니다. 아이콘은 일상적인 글꼴과 같은 방식으로 제어할 수 있습니다. 색상, 정렬, 높이, 스타일 등을 변경할 수 있습니다. 글꼴 아이콘은 거의 모든 브라우저와 호환됩니다. 우리 웹사이트는 사용할 수 있는 수천 개의 글꼴 아이콘 으로 제한되어 있어 사용할 수 있는 사진의 양이 제한됩니다.

대부분의 그래픽 디자인 응용 프로그램에서 기존 이미지가 Font Awesome 아이콘으로 대체되었습니다. 아이콘을 변경하는 방법은 매우 다양하기 때문에 다양한 방법으로 변경할 수 있습니다. 예를 들어 아이콘의 크기를 변경하고 회전하고 색상을 변경할 수 있습니다. 이전 단계의 코드를 복사하여 WordPress 편집기에 붙여넣기만 하면 됩니다. elementor에서 멋진 글꼴을 어떻게 사용합니까? 추가 플러그인을 설치하거나 테마의 핵심 파일을 수정할 필요가 없습니다. Elementor의 프리미엄 버전에는 이미 Font Awesome 아이콘이 포함되어 있습니다. Better Font Awesome 플러그인을 사용하면 Font Awesome Icons 및 Font Awesome Shortcodes 를 기반으로 단축 코드를 만들 수 있습니다.
플러그인 없이 WordPress에 멋진 글꼴 추가
 크레딧: www.pinterest.com
크레딧: www.pinterest.com플러그인 없이 WordPress에 Font Awesome을 추가하는 것은 조금 더 복잡하지만 여전히 비교적 쉽습니다. 먼저 웹사이트에서 Font Awesome 파일 을 다운로드해야 합니다. 다음으로, WordPress 테마 디렉토리에 새 폴더를 만들고 해당 폴더에 Font Awesome 파일을 업로드합니다. 마지막으로 테마의 header.php 파일에 다음 코드를 추가합니다.
다음 단계에 따라 WordPress 사이트에 Font Awesome을 추가하는 것은 간단합니다. 이를 수행하는 방법에는 내부 또는 외부의 두 가지가 있습니다. 기억해야 할 가장 중요한 것은 글꼴이 올바르게 로드되는지 확인하는 것입니다. 글꼴이 제대로 지정되지 않았거나 스타일시트에 대한 링크가 제대로 지정되지 않은 경우 아이콘이 표시되지 않습니다. Font Awesome을 사용하려면 복사하여 붙여넣기만 하면 됩니다. Sass 또는 Less를 사용하는 경우 fonts-awesome 폴더를 다운로드하여 설치해야 합니다. 시스템 요구 사항에 따라 많은 플러그인을 설치할 수 있습니다. 여러 프로젝트와 테마에서 동시에 사용하려는 경우 고유한 플러그인을 만들 수 있습니다.
WordPress에서 스타일시트 대기열에 추가
외부 스타일 시트는 WordPress 외부 스타일 시트 기능을 사용하여 로드할 수 있습니다. 스타일시트를 대기열에 넣으려면 테마의 functions.php 파일에서 다음 줄을 사용하세요. *br. ; (*br]) //sw_enqueue_script('멋진', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ 두 번째 매개변수는 font- Awesome 스타일 시트 의 URL입니다. 다음 함수를 사용하여 스타일시트를 로드할 수도 있습니다. WP_enqueue_style()은 또 다른 옵션입니다. . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br 첫 번째와 두 번째 매개변수는 스타일 시트의 이름과 URL입니다.
WordPress 메뉴에 글꼴 굉장 아이콘 추가
WordPress 메뉴에 Font Awesome 아이콘을 추가하면 웹사이트에 약간의 감각을 더할 수 있습니다. 이 작업을 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법을 안내해 드리겠습니다.
먼저 Font Awesome Icons 플러그인을 설치하고 활성화해야 합니다. 완료되면 아이콘을 추가할 메뉴 항목을 편집해야 합니다. "Navigation Label" 필드에 다음 코드를 추가해야 합니다.
메뉴 항목 이름
"icon-name"을 사용하려는 Font Awesome 아이콘의 실제 이름으로 바꿉니다. 예를 들어 "홈" 아이콘을 사용하려면 다음을 사용합니다.
집
변경 사항을 저장하면 메뉴 항목 옆에 Font Awesome 아이콘이 표시됩니다!
WordPress 메뉴에 Font Awesome 아이콘을 추가하는 방법은 다음과 같습니다. 플러그인을 활성화하면 게시물의 아이콘 목록이 새 메뉴 항목 'Font Awesome Icon'에서 표시됩니다. 예를 들어, 플러그인이 최신 버전에서 업데이트된 경우에도 단축 코드 또는 HTML 스니펫을 사용하여 글꼴 아이콘을 추가할 수 있습니다. CSS 클래스는 WordPress 4.0 이상에서 아이콘의 단축 코드에 추가할 수 있습니다. Sizing, Rotating 및 Animating과 같은 몇 가지 CSS 클래스를 사용하면 코드에서 환상적인 Font Awesome 아이콘을 사용할 수 있습니다. 아이콘 글꼴 이기 때문에 각 문자와 관련된 동일한 스타일과 동일한 아이콘을 가진 몇 개의 문자만 있습니다. 몇 분 만에 WordPress 메뉴에 Font Awesome 아이콘을 추가할 수 있습니다. 두 번째 방법은 더 많은 노력이 필요하지만 메뉴 디자인을 선택할 수 있습니다. 귀하의 사이트에 대한 링크를 올리는 것은 귀하가 최신 트렌드를 따라가고 있음을 방문자에게 알릴 수 있는 좋은 방법입니다.
폰트 어썸 링크
Font Awesome은 웹사이트의 글꼴을 다양한 글꼴 중 하나로 변경할 수 있는 링크입니다. 이것은 전체 디자인을 변경하지 않고도 웹사이트의 모양을 변경할 수 있는 좋은 방법입니다. Font Awesome을 사용하면 글꼴의 크기, 색상 및 스타일을 변경할 수 있으므로 웹사이트를 사용자 정의할 수 있습니다.
인라인 요소는 Font Awesome과 함께 사용할 수 있습니다. 글꼴은 적절한 위치에 배치해야 합니다. 아이콘 이름에 접두사 fa를 추가하고 제목에 사용하면 디자인에 우아함을 더해줍니다. 아이콘이 위아래로 잘리면 줄 높이를 더 크게 만드십시오. fa-lg(약 33%)의 증가는 fa-2x(약 33%), fa-3x(약 33%), fa-4x(약 33%)가 뒤따랐습니다. 클래스 fa-4x와 클래스 fa-5x의 컨테이너 크기 차이로 인해 각 클래스의 아이콘 크기가 커집니다. 아이콘은 fa-rotate* 및 fa-flip-* 클래스를 사용하여 회전하고 뒤집습니다.
역 클래스를 대체 아이콘 색상으로 사용하는 것도 가능합니다. 부모의 fa-stack 클래스를 사용하여 여러 아이콘을 쌓습니다. 아이콘의 크기를 제어하기 위해 더 큰 아이콘 클래스를 부모에 추가할 수도 있습니다.
Font Awesome: 아이콘 생성을 위한 훌륭한 리소스
Font Awesome을 사용하면 아이콘 및 기타 그래픽 요소를 간단하게 만들 수 있습니다. i' 및 span' 태그와 같은 인라인 요소는 여기에 사용됩니다. 아이콘은 표시되는 컨테이너의 글꼴 크기 또는 색상에 따라 변경됩니다. CSS를 사용하면 그림자를 포함한 모든 것을 상속할 수 있습니다.
Font Awesome에서 링크를 복사하려면 온라인 치트 시트로 이동하여 복사하려는 아이콘을 선택하십시오. 아이콘을 마우스 오른쪽 버튼으로 클릭하고 복사를 선택한 다음 키보드 단축키를 사용하여 아이콘을 복사할 수 있습니다. 복사한 아이콘을 콘텐츠 가젯에 붙여넣으려면 콘텐츠에서 복사한 아이콘을 복사하면 됩니다.
