WordPress에 FAQ 섹션을 추가하는 방법
게시 됨: 2022-09-20WordPress 사이트에 FAQ 섹션을 추가하면 사용자의 일반적인 질문 에 대한 답변을 제공하는 데 도움이 될 수 있습니다. 이는 귀하가 받는 지원 요청의 양을 줄이고 사이트의 전반적인 사용자 경험을 개선하는 좋은 방법이 될 수 있습니다. WordPress에 FAQ 섹션을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 이 기사에서는 몇 가지 다른 방법을 사용하여 WordPress에 FAQ 섹션을 추가하는 방법을 보여줍니다.
FAQ 페이지의 개발은 검색 엔진 순위 측면에서 유리합니다. Google 사용자는 직접적인 질문에 대한 직접적인 답변을 자주 찾습니다. 다음 기사에서는 웹사이트에 FAQ를 추가할 때 얻을 수 있는 최고의 이점에 대해 설명합니다. FAQ 페이지도 간단하게 만들 수 있으며 그렇게 하기 위한 팁을 제공합니다. FAQ 페이지는 발생할 수 있는 고객 질문을 처리하기 위해 만들어졌습니다. WordPress에서 직접 FAQ 페이지를 만들거나 플러그인을 사용하여 만들 수 있습니다. 대다수(75%)의 온라인 고객은 빠른 응답 시간을 기대하며 51%는 연중무휴 고객 서비스 팀이 필요합니다.
질문에 대한 답변을 원하시면 아래 설명된 형식을 사용하십시오. FAQ 페이지에 질문이나 답변을 두 개 이상 포함해서는 안 됩니다. 추가 사본, 특히 판매 또는 마케팅용 사본을 몰래 가져오려고 하지 마십시오. 구글은 검색자의 관점에서 질문함으로써 검색 의도를 이해할 수 있습니다. 예 또는 아니오로 답변을 시작한 다음 계속 진행하면서 자세한 내용을 추가할 수 있습니다. FAQ에 전문 용어를 사용하지 말고 업계 및 회사 용어를 언급하지 않도록 가능한 모든 조치를 취하십시오. 웹사이트에 FAQ 페이지를 추가하면 고객과의 신뢰를 구축하는 데 도움이 됩니다.
내 블로그에 FAQ를 어떻게 추가합니까?
 크레딧: wikiHow
크레딧: wikiHow블로그에 FAQ 섹션을 추가하는 가장 좋은 방법은 사용 중인 플랫폼과 블로그 디자인에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 블로그에 FAQ 섹션을 추가하는 방법에 대한 몇 가지 팁은 다음과 같습니다. – 플러그인 또는 위젯을 사용하여 블로그에 전용 FAQ 섹션을 만듭니다. – 블로그 탐색 메뉴에 FAQ 페이지를 추가합니다. – 블로그 사이드바에 FAQ 페이지 링크를 추가합니다. – 블로그의 사이드바 또는 바닥글에 FAQ 위젯 을 포함합니다.
FAQ는 두 가지 유형으로 나눌 수 있습니다. 하나는 주제에 대한 일반적인 설명이고 다른 하나는 부제목이 있는 블로그 게시물입니다. FAQ는 추가된 게시물 사용자에 대한 요약 및 참조입니다. 블로그 게시물에 FAQ 섹션을 포함하는 플러그인 5개만 있으면 됩니다. 웹사이트에 FAQ를 추가하는 방법을 모른다면 시간을 낭비하고 있는 것입니다. FAQ 섹션으로 WordPress 웹 사이트 의 프론트엔드에 추가되는 간단한 아코디언 스타일 드롭다운입니다. Easy Accordion은 웹사이트 내에 숨겨진 섹션을 생성하는 WordPress 플러그인입니다. 이 콘텐츠는 Google에 숨겨져 있지 않기 때문에 모든 방문자에게 표시됩니다.
스키마를 사용하려는 경우 스키마를 생성하고 통합하기 위해 다른 플러그인을 추가해야 합니다. 인기 있는 SEO 플러그인을 사용하는 방법을 배우고 싶다면 스키마를 배울 수 있습니다. WP용 스키마 또는 구조화된 데이터와 같은 플러그인을 사용하려면 계속 진행하십시오. Easy Accordion이라는 간단한 아코디언 편집기 애드온은 편집기에 좋은 옵션입니다. 일단 숙달되면 훨씬 더 쉽다는 것을 알게 되겠지만 약간의 노력을 기울여야 합니다. 추가 기능이 마음에 들면 $67에 프리미엄 플러그인을 얻을 수도 있습니다. Yoast는 FAQ 차단에 대해서도 도움을 줄 수 있지만 스키마 질문만 처리할 수 있습니다.

블로그 게시물에 FAQ를 추가할 때 몇 가지 옵션이 있습니다. 더 일반적인 옵션 중에는 ZenDesk와 같은 서비스가 있습니다. 이러한 프로그램은 완전한 지식 기반을 제공하지만 엄청나게 비싸거나 이를 얻기 위해 제3자 URL을 사용해야 합니다. 제 생각에는 Echo Knowledge Base가 이 주제와 관련하여 시작하기에 가장 좋은 곳입니다.
검색 엔진에 대한 FAQ 페이지를 최적화하는 방법
FAQ 페이지를 만들면 웹사이트의 검색 엔진 순위를 높이는 동시에 사용자 경험을 향상시킬 수 있습니다. 관련 키워드에 대한 FAQ 페이지 최적화
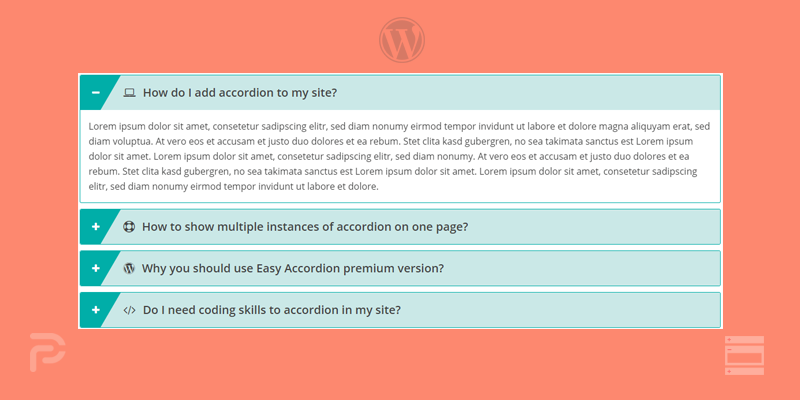
워드프레스 FAQ
 크레딧: shapedplugin.com
크레딧: shapedplugin.com개인의 필요와 선호도에 따라 다르기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 유용한 WordPress FAQ에는 다음이 포함됩니다. -WordPress는 어떻게 설치합니까? - 워드프레스 테마는 어떻게 선택하나요? - WordPress에 플러그인을 어떻게 추가합니까? -워드프레스 웹사이트는 어떻게 만드나요? -워드프레스는 어떻게 사용하나요? - 워드프레스를 어떻게 커스터마이징합니까? - 워드프레스 웹사이트는 어떻게 만드나요? - WordPress 블로그 는 어떻게 만드나요? - WordPress에 게시물과 페이지를 어떻게 추가합니까? - WordPress에 이미지와 미디어를 어떻게 추가합니까? - WordPress 사용자는 어떻게 관리합니까? - 워드프레스 업데이트는 어떻게 하나요? - WordPress 문제는 어떻게 해결합니까? -워드프레스 백업은 어떻게 하나요?
웹사이트에 FAQ 섹션을 빠르게 추가하려는 경우 WordPress FAQ 플러그인을 사용하면 프로세스가 더 쉬워집니다. FAQ 답변을 제공하면 고객은 기술 지원 담당자와 상의하지 않고도 간단한 문제를 해결할 수 있습니다. 귀하의 고객은 이 프로모션의 결과로 귀하의 브랜드에 대한 소문을 무료로 퍼뜨릴 수 있습니다. WordPress 플랫폼 사용자는 플러그인을 사용하여 사이트에 FAQ 섹션을 쉽게 추가할 수 있습니다. 다양한 WordPress FAQ 플러그인이 있기 때문에 하나를 선택하는 것이 어려울 수 있습니다. 문서 및 FAQ에 대한 기술 자료는 정보를 새로운 관점에서 제시할 수 있다는 점에서 독특합니다. 질문 답변 페이지 의 가장 중요한 기능은 Spider FAQ에서 중점적으로 다루는 기능입니다.
이 플러그인은 프리미엄 버전에 15개의 추가 단축 코드 매개변수를 포함하도록 업데이트되었습니다. YITH WooCommerce 질문 및 답변을 사용하여 웹사이트에 질문과 답변을 추가할 수 있습니다. 필터링 가능한 토글 아코디언 디스플레이를 포함하여 다양한 방법으로 질문과 답변을 볼 수 있습니다. 기본 제공 테마에 액세스하려면 먼저 프리미엄 라이선스를 구매해야 합니다. FAQ에서와 마찬가지로 계속해서 사이트의 다른 페이지처럼 보일 것입니다. 블록 편집기를 사용하여 고객 서비스 FAQ 페이지를 확장하여 더 많은 사용자의 요구 사항을 충족할 수 있습니다. 인용문, 표 또는 미디어 블록을 사용하여 읽기 쉽고 매력적인 전문적인 FAQ 페이지를 만들 수도 있습니다. 간단한 접을 수 있는 FAQ 섹션을 구성하는 데 도움이 되는 많은 도구 외에도 매뉴얼도 포함할 수 있습니다.
