WordPressにFAQセクションを追加する方法
公開: 2022-09-20WordPress サイトに FAQ セクションを追加すると、ユーザーからのよくある質問への回答を提供するのに役立ちます。 これは、受け取るサポート リクエストの量を減らし、サイトの全体的なユーザー エクスペリエンスを向上させる優れた方法です。 WordPress に FAQ セクションを追加するには、いくつかの方法があります。 この記事では、いくつかの異なる方法を使用して、WordPress に FAQ セクションを追加する方法を紹介します。
よくある質問ページの開発は、検索エンジンのランキングの点で有利です。 Google のユーザーは、直接的な質問に対する直接的な回答を頻繁に探します。 次の記事では、Web サイトに FAQ を追加することの最大のメリットについて説明します。 FAQ ページも簡単に作成でき、そのためのヒントが提供されます。 FAQページは、発生する可能性のある顧客の質問を処理するために構築されています. WordPress で直接 FAQ ページを作成することも、プラグインを使用して作成することもできます。 オンライン顧客の大多数 (75%) は迅速な応答時間を期待していますが、51% は 24 時間年中無休のカスタマー サービス チームを必要としています。
質問への回答が必要な場合は、以下で説明する形式を使用してください。 FAQ ページに複数の質問または回答を含めないでください。 追加のコピー、特にセールスやマーケティング用のコピーをこっそり持ち込まないでください。 Google は、検索者の視点から質問をすることで、検索意図を理解できます。 はいまたはいいえで回答を開始し、次に進むにつれて詳細を追加することもできます。 よくある質問で専門用語を使用することは避け、業界や会社の専門用語に言及しないようにできる限りのことをしてください。 Web サイトに FAQ ページを追加すると、顧客との信頼関係を築くのに役立ちます。
よくある質問をブログに追加するにはどうすればよいですか?
 クレジット: ウィキハウ
クレジット: ウィキハウブログに FAQ セクションを追加する最適な方法は、使用しているプラットフォームとブログのデザインによって異なるため、この質問に対する万能の答えはありません。 ただし、ブログに FAQ セクションを追加する方法に関するいくつかのヒントは次のとおりです。 – プラグインまたはウィジェットを使用して、ブログに専用の FAQ セクションを作成します。 – ブログのナビゲーション メニューに FAQ ページを追加します。 – ブログのサイドバーに FAQ ページへのリンクを追加します。 – ブログのサイドバーまたはフッターにFAQ ウィジェットを埋め込みます。
FAQ は 2 つのタイプに分けることができます。1 つはトピックの一般的な説明であり、もう 1 つは小見出し付きのブログ投稿です。 FAQ は、投稿に追加されたユーザーの概要と参照です。 必要なのは、ブログ投稿に FAQ セクションを含めるための 5 つのプラグインだけです。 FAQ を Web サイトに追加する方法がわからない場合は、時間を無駄にしていることになります。 FAQ セクションとして、 WordPress Web サイトのフロントエンドに追加されるシンプルなアコーディオン スタイルのドロップダウンです。 Easy Accordion は、Web サイト内に隠しセクションを作成する WordPress プラグインです。 このコンテンツは Google から隠されているわけではないため、すべての訪問者に表示されます。
スキーマを使用する場合は、別のプラグインを追加してスキーマを作成および統合する必要があります。 人気のある SEO プラグインの使用方法を学びたい場合は、スキーマを学ぶことができます。 WP の Schema や Structured Data などのプラグインを使用する場合は、先に進んでください。 Easy Accordion と呼ばれるシンプルなアコーディオン エディター アドオンは、エディターに適したオプションです。 マスターすれば、はるかに簡単であることがわかりますが、ある程度の努力が必要です。 追加機能が気に入った場合は、67 ドルでプレミアム プラグインを入手することもできます。 Yoast は FAQ ブロックにも役立ちますが、スキーマの質問しか処理できません。

ブログ投稿に FAQ を追加する場合、いくつかのオプションがあります。 より一般的なオプションには、ZenDesk などのサービスがあります。 これらのプログラムは完全なナレッジ ベースを提供しますが、非常に高価であるか、サード パーティの URL を使用して取得する必要があります。 私の意見では、Echo Knowledge Base は、このトピックに関して始めるのに最適な場所です。
検索エンジン向けに FAQ ページを最適化する方法
FAQ ページを作成すると、ユーザー エクスペリエンスが向上すると同時に、Web サイトの検索エンジンのランキングも向上します。 関連するキーワードで FAQ ページを最適化する
WordPress のよくある質問
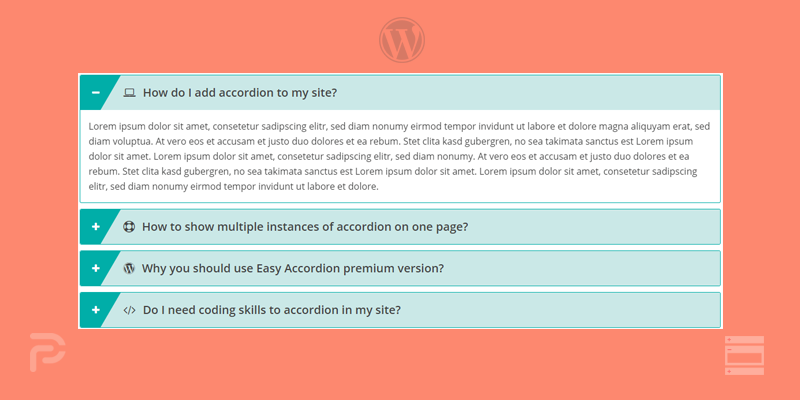
 クレジット: shapeplugin.com
クレジット: shapeplugin.com個人のニーズや好みに依存するため、この質問に対する決定的な答えはありません。 ただし、役立つ WordPress FAQ には次のようなものがあります。 -WordPress をインストールするにはどうすればよいですか? -WordPress テーマの選び方を教えてください。 - WordPress にプラグインを追加するにはどうすればよいですか? -WordPress Web サイトを作成するにはどうすればよいですか? -WordPress の使い方を教えてください。 -WordPress をカスタマイズするにはどうすればよいですか? -WordPress Web サイトを作成するにはどうすればよいですか? -WordPressブログを作成するにはどうすればよいですか? - WordPress に投稿やページを追加するにはどうすればよいですか? -WordPress に画像やメディアを追加するにはどうすればよいですか? -WordPress ユーザーを管理するにはどうすればよいですか? -WordPress を更新するにはどうすればよいですか? - WordPress の問題をトラブルシューティングするにはどうすればよいですか? -WordPress のバックアップ方法を教えてください。
Web サイトに FAQ セクションをすばやく追加したい場合は、WordPress FAQ プラグインを使用すると、プロセスが簡単になります。 FAQ の回答を提供していただくと、お客様は技術サポート担当者に相談することなく、簡単な問題をトラブルシューティングできます。 このプロモーションの結果、顧客は無料であなたのブランドについての評判を広めることができます。 WordPress プラットフォームのユーザーは、プラグインを使用してサイトに FAQ セクションを簡単に追加できます。 非常に多くの異なる WordPress FAQ プラグインがあるため、1 つを選択するのは難しい場合があります。 ドキュメントと FAQ のナレッジ ベースは、情報を新たな観点から提示できる点で独特です。 質問と回答のページの最も重要な機能は、Spider FAQ が焦点を当てているものです。
このプラグインは更新され、プレミアム バージョンに 15 個の追加のショートコード パラメータが含まれるようになりました。 YITH WooCommerce の質問と回答を使用して、ウェブサイトに質問と回答を追加できます。 フィルター可能なトグル アコーディオン表示など、さまざまな方法で質問と回答を表示できます。 組み込みのテーマにアクセスするには、最初にプレミアム ライセンスを購入する必要があります。 FAQ と同じように、サイトの他のページと同じように表示されます。 ブロック エディターを使用すると、カスタマー サービスの FAQ ページを拡大して、より多くのユーザーのニーズを満たすことができます。 Quote、Table、または Media ブロックを使用して、読みやすく魅力的なプロフェッショナルな FAQ ページを作成することもできます。 シンプルな折りたたみ可能な FAQ セクションの作成を支援するために利用できる多くのツールの他に、マニュアルを含めることもできます。
