모든 코드 편집 WordPress 웹 사이트에 Facebook 버튼을 추가하는 방법
게시 됨: 2022-09-20WordPress 웹사이트에 Facebook 버튼을 추가하는 것은 브랜드를 홍보하고 소셜 미디어 팔로어를 늘리는 좋은 방법입니다. WordPress에 Facebook 버튼을 추가하는 방법에는 몇 가지가 있으며 이 기사에서는 가장 널리 사용되는 두 가지 방법을 보여 드리겠습니다. 첫 번째 방법은 WordPress 플러그인을 사용하는 것입니다. WordPress 웹사이트에 Facebook 버튼을 추가할 수 있는 여러 플러그인이 있으며 Simple Share Buttons Adder 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 무료로 다운로드하여 사용할 수 있으며 설정이 매우 쉽습니다. 플러그인을 설치하고 활성화했으면 플러그인 설정 페이지를 방문하여 구성해야 합니다. 플러그인 설정 페이지에서 Facebook 앱 ID를 입력해야 합니다. Facebook 개발자 웹사이트를 방문하고 "내 앱" 링크를 클릭하면 Facebook 앱 ID를 찾을 수 있습니다. Facebook 앱 ID를 입력했으면 버튼 스타일과 색상을 선택한 다음 WordPress 웹사이트에서 버튼을 표시할 위치를 결정해야 합니다. 머리글, 바닥글 또는 사이드바에 버튼을 표시하도록 선택할 수 있습니다. WordPress에 Facebook 버튼을 추가하는 두 번째 방법은 위젯을 사용하는 것입니다. 위젯을 사용하면 코드를 편집하지 않고도 웹사이트에 소셜 미디어 버튼을 추가할 수 있습니다. WordPress 웹사이트에 Facebook 버튼을 추가할 수 있는 여러 위젯이 있으며 Simple Share Buttons Adder 위젯을 사용하는 것이 좋습니다. 이 위젯은 무료로 다운로드하여 사용할 수 있으며 설정이 매우 쉽습니다. 위젯을 설치하고 활성화했으면 위젯의 설정 페이지를 방문하여 구성해야 합니다. 위젯의 설정 페이지에서 Facebook 앱 ID를 입력해야 합니다. 플러그인이나 위젯을 사용하면 별도의 작업 없이 웹사이트에 Facebook 버튼을 쉽게 추가할 수 있습니다.
WordPress 사이트에 Facebook 좋아요 버튼 을 추가하면 사용자가 쉽게 콘텐츠를 공유하고 좋아할 수 있습니다. 플러그인을 사용하거나 사용자 정의 코드를 추가하여 참여를 늘리고 더 많은 팔로어를 얻을 수 있습니다. 이 기사의 목표는 WordPress에 Facebook 좋아요 버튼을 추가하는 방법을 안내하는 것입니다. 내 웹사이트에 Facebook 좋아요 버튼을 추가하려면 어떻게 합니까? 첫 번째 단계는 Meta Developers 페이지에서 'App ID' 및 'App Secret' 데이터를 복사하여 좋아요 플러그인 설정에 붙여넣는 것입니다. 그런 다음 좋아요, 프로필 및 공유 버튼을 표시할지 여부를 결정해야 합니다. [fb_button] 단축 코드를 사용하여 사이트 어디에서나 Facebook 좋아요 버튼을 포함할 수도 있습니다.
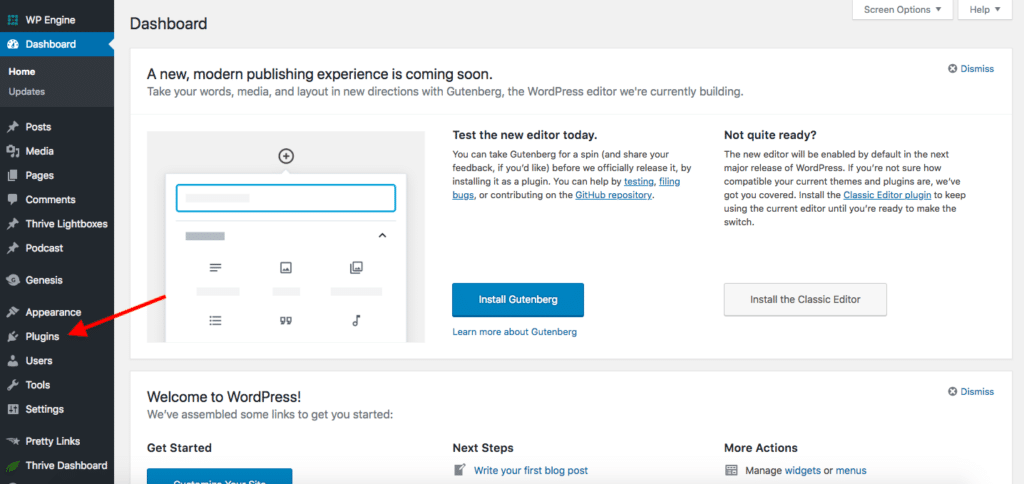
무료 WPCode 플러그인을 사용하여 WordPress 블로그에 코드를 추가하는 방법을 보여줍니다. 플러그인을 활성화하려면 먼저 플러그인을 설치해야 합니다. 이를 통해 코드 스니펫을 쉽게 사용자 정의하고 웹사이트에 붙여넣을 수 있습니다. 자세한 내용은 플러그인 설치 가이드에서 확인할 수 있습니다. 게시물에 이미지가 두 개 이상 포함된 경우 공유할 때 이미지가 잘못 표시될 수 있습니다. 올인원 SEO는 이 문제를 쉽고 빠르게 해결할 수 있는 SEO 서비스입니다. 이러한 소셜 네트워크에 대해 자세히 알아보려면 Facebook 탭 으로 이동하십시오.
WordPress에서 Open Graph 메타데이터를 사용하면 Facebook이 페이지 또는 게시물에 대한 데이터를 수집할 수 있습니다. 그런 다음 '이미지 업로드 또는 선택' 버튼을 클릭하여 Facebook 프로필 에서 이미지를 업로드하거나 선택합니다. 또한 각 개별 게시물이나 페이지에 열린 그래프 이미지를 추가할 수 있습니다. WordPress에서 Facebook Open Graph 메타데이터를 구성하는 방법에 대한 자세한 내용은 가이드에서 확인할 수 있습니다.
WordPress 메뉴에 Facebook 아이콘을 어떻게 추가합니까?
 크레딧: beautifulthemes.com
크레딧: beautifulthemes.com또한 WordPress 사이트의 사이드바에 소셜 아이콘 메뉴를 추가할 수 있습니다. 이를 수행하는 가장 쉬운 방법은 모양으로 이동하는 것입니다. 사이드바 위젯을 연결하려면 위젯 페이지로 이동하여 '내비게이션 메뉴' 위젯을 드래그하세요. 위에서 만든 소셜 메뉴는 메뉴 선택 드롭다운 메뉴에서 선택하고 '저장' 버튼을 클릭하면 저장할 수 있습니다.
WordPress 메뉴에 소셜 미디어 아이콘을 어떻게 추가합니까? 사이트에 소셜 미디어 아이콘을 추가하는 세 가지 방법을 사용할 수 있습니다. 어떤 방법을 사용할지 결정할 수 있도록 이 가이드에서 각 방법을 단계별로 살펴보겠습니다. 우리는 사용할 최고의 플러그인 두 가지 목록을 작성했습니다. QuadMenu 플러그인을 사용하면 기본 메뉴에 소셜 미디어 아이콘을 간단하게 추가할 수 있습니다. 아이콘 추가 버튼 을 클릭한 다음 드롭다운 메뉴에서 선택하여 사용자 정의합니다. 이 데모에서는 다른 모든 테마와 유사하기 때문에 다른 테마 대신 GeneratePress를 사용합니다.
저희 스토어, Envato 및 Elegant 마켓플레이스에 플러그인이 있습니다. 웹사이트에 메뉴가 없는 경우 사이트 구성에서 메뉴를 만들 수 있습니다. 그런 다음 특정 위치를 지정하여 메뉴에 사용하려는 항목을 추가합니다. 이번에는 Twitter, Pinterest 및 Instagram이 모두 메뉴에 표시됩니다. WordPress를 사용하면 웹사이트의 헤더 메뉴에 소셜 미디어 아이콘을 추가할 수 있습니다. Divi, Newspaper 및 Avada와 같은 일부 프리미엄 테마에는 아이콘을 추가하거나 제거하는 데 사용할 수 있는 아이콘 패널이 포함되어 있습니다. 테마 커스터마이저를 사용하여 테마에 필요하지 않은 플러그인을 메뉴에 추가할 수 있습니다.
아이콘 설정 페이지로 이동하여 아이콘을 보다 전문적으로 보이게 할 수도 있습니다. FontAwesome은 WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 데 사용할 수 있습니다. Newspaper 및 Newsmag와 같은 다른 테마에서는 아이콘을 수정하거나 비활성화할 수 있습니다. 검색 기능을 사용하여 필요한 아이콘을 찾을 수 있습니다. Twitter에 링크를 보내기 전에 링크 텍스트 필드에 복사한 HTML 코드와 함께 Twitter 프로필의 URL을 입력해야 합니다. 사용자 참여를 높이려면 소셜 미디어 아이콘을 WordPress 메뉴에 추가해야 합니다. 이 과정에서는 Instagram과 TikTok을 웹사이트에 통합하는 방법도 보여줍니다.

소셜 피드 갤러리 플러그인을 사용하는 것은 Instagram을 웹사이트에 연결하는 가장 간단한 방법입니다. 몇 초 만에 Instagram 피드를 표시할 수 있는 프리미엄 앱입니다. TikTok 피드를 표시하기 위해 전용 플러그인인 WP TikTok Feed를 사용합니다. WordPress 대시보드에서 TikTok 계정을 WordPress 계정에 연결한 다음 Tiktok Feed로 이동합니다. 사용 가능한 옵션 중 하나를 선택하여 사이트에 피드가 표시되는 방식을 변경할 수 있습니다.
플러그인 없이 내 WordPress 사이트에 Facebook을 어떻게 추가합니까?
 크레딧: ppsakhadeo.com
크레딧: ppsakhadeo.comWordPress 관리자에 로그인하고 Facebook 피드 또는 기타 콘텐츠를 표시할 페이지로 이동합니다. 텍스트 모드는 텍스트가 나타나는 섹션의 오른쪽 메뉴에서 선택됩니다. 포함 코드를 복사하여 원하는 위치에 붙여넣어 콘텐츠를 포함할 수 있습니다. 게시 버튼 을 클릭하여 콘텐츠를 게시할 수 있습니다.
페이지 플러그인을 사용하여 웹사이트에 공개 Facebook 페이지 를 쉽게 포함하고 홍보할 수 있습니다. 방문자는 Facebook에서와 마찬가지로 웹사이트를 떠나지 않고도 다른 사람들과 페이지를 공유할 수 있습니다. Facebook 페이지의 플러그인(https://developers.Facebook.com/docs/plugins/page-plugin)으로 이동하여 사용하려는 Facebook 페이지의 URL을 가져오기만 하면 됩니다.
공유 버튼 을 클릭하여 Facebook에 웹사이트 콘텐츠에 대한 링크를 게시할 수 있습니다. 내용 댓글 부탁드립니다.
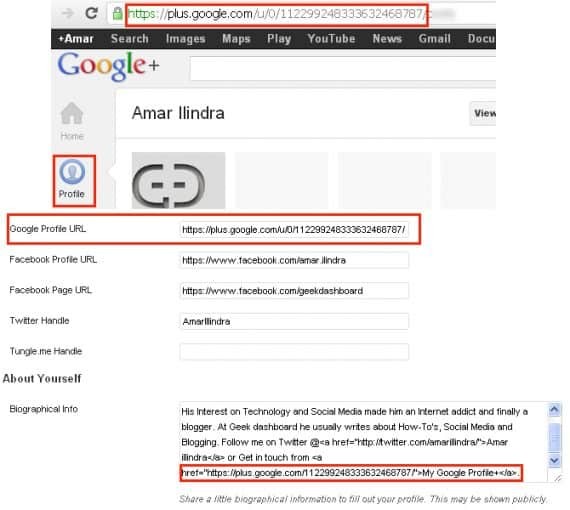
내 WordPress 바닥글에 Facebook 링크를 어떻게 추가합니까?
 크레딧: www.geekdashboard.com
크레딧: www.geekdashboard.comWordPress 바닥글에 Facebook 링크를 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 먼저 WordPress 사이트에서 Facebook 아이콘 또는 버튼을 찾습니다. 그런 다음 아이콘이나 버튼을 클릭하면 새 창이 열립니다. 새 창에서 Facebook 페이지의 URL을 텍스트 상자에 붙여넣습니다. 마지막으로 "확인" 버튼을 클릭하여 변경 사항을 저장합니다.
워드프레스 페이스북 채팅 플러그인
사용할 수 있는 몇 가지 다른 WordPress Facebook 채팅 플러그인이 있으며 각각 고유한 기능과 이점이 있습니다. 가장 인기 있고 사용자 친화적인 플러그인 중 하나는 Facebook용 채팅입니다. 이 플러그인을 사용하면 WordPress 사이트에 Facebook 채팅 위젯을 추가하여 방문자가 웹사이트에서 직접 귀하 또는 귀하의 팀과 채팅할 수 있습니다. 플러그인은 WordPress 플러그인 저장소에서 무료로 사용할 수 있으며 설정 및 구성이 쉽습니다. 또 다른 인기 있는 옵션은 WordPress 사이트에 Facebook 채팅 상자를 추가할 수 있는 WordPress 플러그인용 Facebook 채팅입니다. 이 플러그인은 WordPress 플러그인 저장소에서 무료로 사용할 수 있으며 설정 및 구성이 쉽습니다.
잠재 고객 확보, 트래픽 유도, 빠른 지원 제공은 모두 Facebook Messenger의 매력입니다. 이 블로그 게시물에서는 Facebook Messenger 고객 채팅 플러그인을 WordPress 웹사이트와 통합하는 방법과 이를 활용하여 강력한 고객 지원 전략을 구현하는 방법을 설명합니다. 웹사이트에 Facebook SDK 를 설치한 후 먼저 페이지 허용 목록에 도메인을 추가해야 합니다. 그런 다음 코드를 붙여넣고 원하는 속성을 선택하여 웹사이트에 채팅 플러그인을 추가해야 합니다. Messenger 채팅 플러그인을 사용하면 웹사이트 방문자와 실시간으로 상호작용할 수 있습니다. 고객은 Facebook Messenger 채팅 플러그인을 클릭하여 연락할 수 있습니다. 결과적으로, 당신은 그들과 교류하고 개인화된 서비스와 조언을 제공할 수 있을 것입니다.
또한 자주 묻는 질문에 대한 짧은 답변을 제공하여 더 나은 경험을 제공할 수 있습니다. 회사와 고객 간의 모든 상호 작용은 지속적인 전환 스레드에서 발생합니다. Facebook Messenger Chat을 REVE Chat과 연결하면 회사에 도움이 될 수 있는 이유를 쉽게 알 수 있습니다. 채팅 플러그인을 사용하면 웹사이트에서 대화를 시작하고 유지 관리할 수 있을 뿐만 아니라 Facebook에서도 쉽게 연락할 수 있습니다. 이 서비스를 통해 귀사는 Facebook 플랫폼 전반에 걸쳐 통합된 고객 경험을 제공할 수 있습니다. Reve Chat은 최고의 고객 서비스 도구에 대한 무료 평가판과 Facebook과 같은 주요 소셜 네트워크와의 통합 옵션을 제공하여 처음 사용자에게 이상적인 도구입니다. Messenger Chat 플러그인은 WordPress와 호환될 뿐만 아니라 몇 분 만에 웹사이트에 통합할 수 있습니다. 이것은 단계의 개요입니다. 드롭다운 메뉴에서 옵션을 선택하여 확인란을 사용하여 비즈니스 요구 사항을 충족할 수 있습니다.
