Modifier n'importe quel code Comment ajouter un bouton Facebook à votre site Web WordPress
Publié: 2022-09-20L'ajout d'un bouton Facebook à votre site Web WordPress est un excellent moyen de promouvoir votre marque et d'augmenter votre audience sur les réseaux sociaux. Il existe plusieurs façons d'ajouter un bouton Facebook à WordPress, et dans cet article, nous vous montrerons deux des méthodes les plus populaires. La première méthode consiste à utiliser un plugin WordPress. Il existe un certain nombre de plugins disponibles qui vous permettront d'ajouter un bouton Facebook à votre site Web WordPress, et nous vous recommandons d'utiliser le plugin Simple Share Buttons Adder. Ce plugin est gratuit à télécharger et à utiliser, et il est très facile à configurer. Une fois que vous avez installé et activé le plugin, vous devrez visiter la page des paramètres du plugin pour le configurer. Sur la page des paramètres du plugin, vous devrez entrer votre ID d'application Facebook. Vous pouvez trouver votre identifiant d'application Facebook en visitant le site Web des développeurs Facebook et en cliquant sur le lien "Mes applications". Une fois que vous avez entré votre identifiant d'application Facebook, vous devrez choisir un style et une couleur de bouton, puis vous devrez décider où vous souhaitez que le bouton apparaisse sur votre site Web WordPress. Vous pouvez choisir d'afficher le bouton dans l'en-tête, le pied de page ou les barres latérales. La deuxième méthode pour ajouter un bouton Facebook à WordPress consiste à utiliser un widget. Les widgets sont un excellent moyen d'ajouter des boutons de médias sociaux à votre site Web sans avoir à modifier le code. Il existe un certain nombre de widgets disponibles qui vous permettront d'ajouter un bouton Facebook à votre site Web WordPress, et nous vous recommandons d'utiliser le widget Simple Share Buttons Adder. Ce widget est gratuit à télécharger et à utiliser, et il est très facile à configurer. Une fois que vous avez installé et activé le widget, vous devrez visiter la page des paramètres du widget pour le configurer. Sur la page des paramètres du widget, vous devrez entrer votre ID d'application Facebook. En utilisant un plugin ou un widget, vous pouvez facilement ajouter un bouton Facebook à votre site Web sans avoir à
En ajoutant un bouton Facebook Like à votre site WordPress, vous pouvez simplifier le partage et l'appréciation de votre contenu par les utilisateurs. Vous pouvez augmenter l'engagement et obtenir plus d'abonnés en utilisant un plugin ou en ajoutant un code personnalisé. Le but de cet article est de vous expliquer comment ajouter le bouton Facebook Like à WordPress. Comment ajouter un bouton Facebook Like sur mon site Web ? La première étape consiste à copier les données 'App ID' et 'App Secret' de la page Meta Developers et à les coller dans les paramètres du plug-in Like. Après cela, vous devez décider d'afficher ou non les boutons J'aime, Profil et Partager. Vous pouvez également utiliser le shortcode [fb_button] pour inclure le bouton Facebook Like n'importe où sur votre site.
En utilisant le plugin gratuit WPCode, nous montrerons comment ajouter du code à un blog WordPress. Pour que le plugin soit activé, vous devez d'abord l'installer. Il vous permet de personnaliser et de coller facilement des extraits de code dans votre site Web. Plus d'informations peuvent être trouvées dans notre guide d'installation du plugin. Si votre message contient plus d'une image, l'image peut apparaître de manière incorrecte lors du partage. All in One SEO est un service de référencement qui peut vous aider à résoudre ce problème rapidement et facilement. Pour en savoir plus sur ces réseaux sociaux, rendez-vous sur l' onglet Facebook .
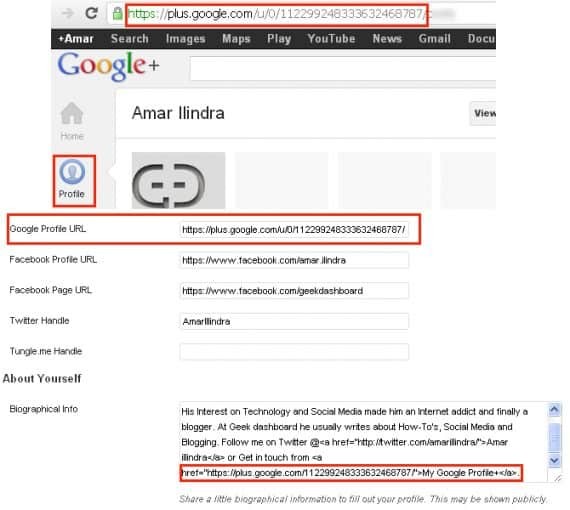
Dans WordPress, les métadonnées Open Graph permettent à Facebook de collecter des données sur une page ou une publication. Ensuite, cliquez sur le bouton "Télécharger ou sélectionner une image" pour télécharger ou sélectionner l'image à partir de votre profil Facebook . De plus, vous pouvez ajouter une image graphique ouverte à chaque publication ou page individuelle. Vous trouverez plus d'informations sur la configuration des métadonnées Facebook Open Graph dans WordPress dans notre guide.
Comment ajouter une icône Facebook au menu WordPress ?
 Crédit : beautifulthemes.com
Crédit : beautifulthemes.comDe plus, le menu d'icônes sociales peut être ajouté à la barre latérale de votre site WordPress. La façon la plus simple de le faire est d'aller dans Apparence. Pour lier le widget de la barre latérale, accédez à la page du widget et faites-y glisser le widget "Menu de navigation". Vous pouvez enregistrer le menu social que vous avez créé ci-dessus en le sélectionnant dans le menu déroulant Sélectionner le menu et en cliquant sur le bouton "Enregistrer".
Comment ajouter des icônes de médias sociaux aux menus WordPress ? Trois méthodes différentes pour ajouter des icônes de médias sociaux à votre site sont disponibles. Nous passerons en revue chaque méthode étape par étape dans ce guide afin que vous puissiez décider laquelle utiliser. Nous avons compilé une liste de deux des meilleurs plugins à utiliser. Le plug-in QuadMenu simplifie l'ajout d'icônes de médias sociaux à votre menu principal. personnalisez-les en cliquant sur le bouton Ajouter une icône , puis en les sélectionnant dans le menu déroulant. Dans cette démo, nous utiliserons GeneratePress plutôt qu'un thème différent car il est similaire à tout le reste.
Nous avons le plugin dans notre boutique, Envato et Elegant marketplace. Si vous n'avez pas de menu sur votre site, vous pouvez en créer un depuis la configuration du site. Ensuite, ajoutez les éléments que vous souhaitez utiliser à votre menu en attribuant un emplacement spécifique. Twitter, Pinterest et Instagram sont tous représentés au menu cette fois. WordPress vous permet d'ajouter des icônes de médias sociaux aux menus d'en-tête de votre site Web. Certains thèmes premium, tels que Divi, Newspaper et Avada, incluent des panneaux d'icônes que vous pouvez utiliser pour ajouter ou supprimer des icônes. Vous pouvez ajouter des plugins à vos menus qui ne sont pas requis par le thème en utilisant le personnalisateur de thème.

Vous pouvez également rendre vos icônes plus professionnelles en accédant à la page des paramètres d'icônes. FontAwesome peut être utilisé pour ajouter des icônes de médias sociaux aux menus WordPress. D'autres thèmes, tels que Journal et Newsmag, vous permettent de modifier ou de désactiver les icônes. La fonction de recherche peut être utilisée pour trouver les icônes dont vous avez besoin. Vous devrez entrer l'URL de votre profil Twitter, ainsi que le code HTML que vous avez copié dans le champ Texte du lien, avant de pouvoir envoyer votre lien à Twitter. Des icônes de médias sociaux doivent être ajoutées à votre menu WordPress si vous souhaitez augmenter l'engagement des utilisateurs. Nous vous montrerons également comment intégrer Instagram et TikTok à votre site Web dans ce cours.
L'utilisation du plug-in Social Feed Gallery est le moyen le plus simple de lier Instagram à votre site Web. C'est une application freemium qui peut afficher votre flux Instagram en quelques secondes. Pour afficher les flux TikTok, nous utiliserons WP TikTok Feed, qui est un plugin dédié. Dans votre tableau de bord WordPress, liez votre compte TikTok à votre compte WordPress, puis accédez à Tiktok Feed. Vous pourrez modifier la façon dont le flux apparaît sur votre site en sélectionnant l'une des options disponibles.
Comment ajouter Facebook à mon site WordPress sans plugins ?
 Crédit : ppsakhadeo.com
Crédit : ppsakhadeo.comConnectez-vous à votre administrateur WordPress et accédez à une page sur laquelle vous souhaitez afficher un flux Facebook ou un autre contenu. Le mode Texte sera choisi dans le menu de droite dans la section où le texte apparaît. Vous pouvez intégrer le contenu en copiant et en collant le code d'intégration à l'emplacement souhaité. Vous pouvez publier votre contenu en cliquant sur le bouton Publier .
Vous pouvez facilement intégrer et promouvoir une page Facebook publique sur votre site Web à l'aide du plug-in Page. Les visiteurs peuvent partager votre Page avec d'autres sans quitter votre site Web, comme ils le peuvent sur Facebook. Accédez simplement aux plugins de la page Facebook (https://developers.Facebook.com/docs/plugins/page-plugin) pour obtenir l'URL de la page Facebook que vous souhaitez utiliser.
Vous pouvez publier un lien vers le contenu de votre site Web sur Facebook en cliquant sur le bouton de partage . Veuillez commenter le contenu.
Comment ajouter un lien Facebook à mon pied de page WordPress ?
 Crédit : www.geekdashboard.com
Crédit : www.geekdashboard.comAjouter un lien Facebook à votre pied de page WordPress est un processus simple qui peut être accompli en quelques étapes. Tout d'abord, localisez l' icône ou le bouton Facebook sur votre site WordPress. Ensuite, cliquez sur l'icône ou le bouton et une nouvelle fenêtre s'ouvrira. Dans la nouvelle fenêtre, collez l'URL de votre page Facebook dans la zone de texte. Enfin, cliquez sur le bouton "OK" pour enregistrer vos modifications.
Plugin de chat Facebook WordPress
Il existe différents plugins de chat WordPress Facebook disponibles, chacun avec son propre ensemble de fonctionnalités et d'avantages. L'un des plugins les plus populaires et les plus conviviaux s'appelle Chat for Facebook. Ce plugin vous permet d'ajouter un widget de chat Facebook à votre site WordPress, afin que les visiteurs puissent discuter avec vous ou votre équipe directement depuis votre site Web. Le plugin est disponible gratuitement à partir du référentiel de plugins WordPress, et il est facile à installer et à configurer. Une autre option populaire est le plugin Facebook Chat pour WordPress, qui vous permet d'ajouter une boîte de chat Facebook à votre site WordPress. Ce plugin est disponible gratuitement à partir du référentiel de plugins WordPress, et il est facile à installer et à configurer.
Obtenir des prospects, générer du trafic et fournir une assistance rapide font partie de l'attrait de Facebook Messenger. Cet article de blog expliquera comment intégrer le plug-in de chat client Facebook Messenger à votre site Web WordPress, ainsi que comment mettre en œuvre une stratégie de support client robuste en l'utilisant. Après avoir installé le SDK Facebook sur votre site Web, vous devez d'abord ajouter votre domaine à la liste blanche de la page. Après cela, vous devrez coller le code et choisir l'attribut de votre choix pour ajouter le plugin de chat à votre site Web. Avec le plugin de chat Messenger, vous pouvez interagir avec les visiteurs de votre site Web en temps réel. Les clients peuvent vous joindre en cliquant sur le plugin de chat Facebook Messenger. Vous pourrez ainsi échanger avec eux et leur offrir un service et des conseils personnalisés.
De plus, vous pouvez fournir des réponses courtes aux questions fréquemment posées d'une manière qui rend leur expérience encore meilleure. Toutes les interactions entre votre entreprise et ses clients auront lieu dans un fil de conversion continu. Il est facile de comprendre pourquoi la connexion de Facebook Messenger Chat avec REVE Chat peut être bénéfique pour votre entreprise. Le plugin de chat permet de démarrer et de maintenir facilement des conversations sur votre site Web, ainsi que de rester en contact sur Facebook. Avec ce service, votre entreprise pourra offrir une expérience client unifiée sur sa plateforme Facebook . Reve Chat propose un essai gratuit de certains des meilleurs outils de service client, ainsi que des options d'intégration avec les principaux réseaux sociaux comme Facebook, ce qui en fait un outil idéal pour les nouveaux utilisateurs. Le plugin Messenger Chat, en plus d'être compatible avec WordPress, peut être intégré à votre site web en quelques minutes. Ceci est un aperçu des étapes. Vous pouvez utiliser la case à cocher pour répondre aux besoins de votre entreprise en sélectionnant les options dans le menu déroulant.
