تحرير أي كود كيفية إضافة زر Facebook إلى موقع WordPress الخاص بك
نشرت: 2022-09-20تعد إضافة زر Facebook إلى موقع WordPress الخاص بك طريقة رائعة للترويج لعلامتك التجارية وزيادة متابعتك على وسائل التواصل الاجتماعي. هناك عدة طرق مختلفة لإضافة زر Facebook إلى WordPress ، وسنعرض لك في هذه المقالة طريقتين من أكثر الطرق شيوعًا. الطريقة الأولى هي استخدام مكون WordPress الإضافي. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة زر Facebook إلى موقع WordPress الخاص بك ، ونوصي باستخدام المكون الإضافي Simple Share Buttons Adder. هذا البرنامج المساعد مجاني للتنزيل والاستخدام ، ومن السهل جدًا إعداده. بمجرد تثبيت المكون الإضافي وتنشيطه ، ستحتاج إلى زيارة صفحة إعدادات المكون الإضافي لتكوينه. في صفحة إعدادات المكون الإضافي ، ستحتاج إلى إدخال معرف تطبيق Facebook الخاص بك. يمكنك العثور على معرّف تطبيق Facebook من خلال زيارة موقع Facebook Developers والنقر على رابط "My Apps". بمجرد إدخال معرف تطبيق Facebook ، ستحتاج إلى اختيار نمط الزر ولونه ، وبعد ذلك ستحتاج إلى تحديد المكان الذي تريد أن يظهر فيه الزر على موقع WordPress الخاص بك. يمكنك اختيار عرض الزر في الرأس أو التذييل أو الأشرطة الجانبية. الطريقة الثانية لإضافة زر Facebook إلى WordPress هي استخدام عنصر واجهة مستخدم. تعد الأدوات الذكية طريقة رائعة لإضافة أزرار الوسائط الاجتماعية إلى موقع الويب الخاص بك دون الحاجة إلى تعديل أي كود. هناك عدد من الأدوات المتاحة التي ستتيح لك إضافة زر Facebook إلى موقع WordPress الخاص بك ، ونوصي باستخدام أداة Simple Share Buttons Adder. هذه الأداة مجانية للتنزيل والاستخدام ، كما أنها سهلة الإعداد. بمجرد تثبيت الأداة وتفعيلها ، ستحتاج إلى زيارة صفحة إعدادات الأداة لتكوينها. في صفحة إعدادات الأداة ، ستحتاج إلى إدخال معرف تطبيق Facebook الخاص بك. باستخدام مكون إضافي أو عنصر واجهة مستخدم ، يمكنك بسهولة إضافة زر Facebook إلى موقع الويب الخاص بك دون الحاجة إلى ذلك
من خلال إضافة زر Facebook Like إلى موقع WordPress الخاص بك ، يمكنك أن تجعل من السهل على المستخدمين مشاركة المحتوى الخاص بك والإعجاب به. يمكنك زيادة المشاركة والحصول على المزيد من المتابعين باستخدام مكون إضافي أو إضافة رمز مخصص. الهدف من هذه المقالة هو إرشادك إلى كيفية إضافة Facebook Like Button إلى WordPress. كيف أضيف زر Facebook Like على موقع الويب الخاص بي؟ تتمثل الخطوة الأولى في نسخ بيانات "معرف التطبيق" و "سر التطبيق" من صفحة مطوري البيانات ولصقها في إعدادات البرنامج المساعد "أعجبني". بعد ذلك ، يجب أن تقرر ما إذا كنت تريد عرض أزرار الإعجاب والملف الشخصي والمشاركة أم لا. يمكنك أيضًا استخدام الرمز المختصر [fb_button] لتضمين الزر "أعجبني في Facebook" في أي مكان على موقعك.
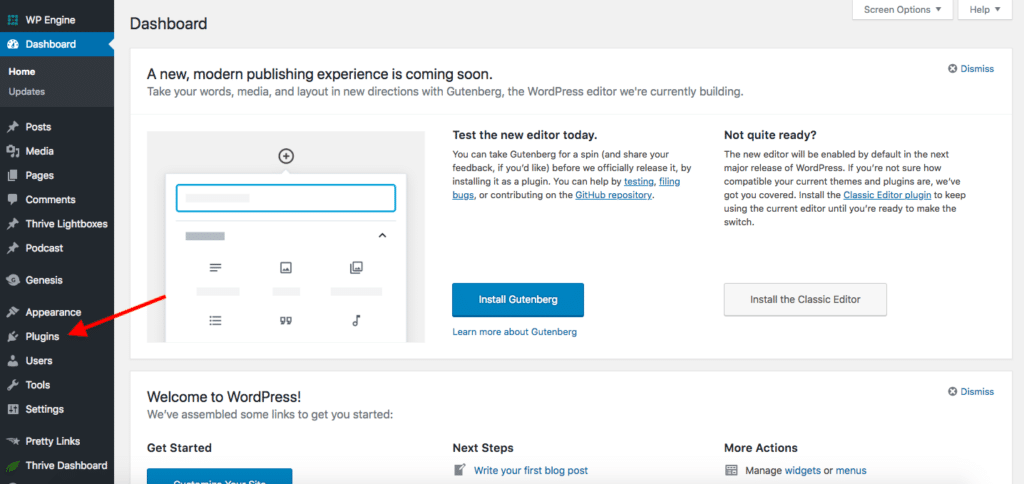
باستخدام البرنامج المساعد WPCode المجاني ، سنشرح كيفية إضافة رمز إلى مدونة WordPress. لكي يتم تنشيط المكون الإضافي ، يجب عليك أولاً تثبيته. يتيح لك تخصيص أجزاء التعليمات البرمجية ولصقها بسهولة في موقع الويب الخاص بك. يمكن العثور على مزيد من المعلومات في دليل تثبيت البرنامج المساعد الخاص بنا. إذا كانت مشاركتك تحتوي على أكثر من صورة واحدة ، فقد تظهر الصورة بشكل غير صحيح عند مشاركتها. All in One SEO هي خدمة لتحسين محركات البحث يمكنها مساعدتك في حل هذه المشكلة بسرعة وسهولة. لمعرفة المزيد حول هذه الشبكات الاجتماعية ، انتقل إلى علامة التبويب Facebook .
في WordPress ، تسمح البيانات الوصفية لـ Open Graph لـ Facebook بجمع بيانات حول صفحة أو منشور. بعد ذلك ، انقر فوق الزر "تحميل أو تحديد صورة" لتحميل أو تحديد الصورة من ملفك الشخصي على Facebook . بالإضافة إلى ذلك ، يمكنك إضافة صورة رسم بياني مفتوحة لكل منشور أو صفحة فردية. يمكن العثور على مزيد من المعلومات حول تكوين البيانات الوصفية لـ Facebook Open Graph في WordPress في دليلنا.
كيف أضيف أيقونة Facebook إلى قائمة WordPress؟
 الائتمان: beautifulthemes.com
الائتمان: beautifulthemes.comعلاوة على ذلك ، يمكن إضافة قائمة الرموز الاجتماعية إلى الشريط الجانبي لموقع WordPress الخاص بك. أسهل طريقة للقيام بذلك هي الانتقال إلى المظهر. لربط أداة الشريط الجانبي ، انتقل إلى صفحة الأداة واسحب أداة "قائمة التنقل" هناك. يمكنك حفظ القائمة الاجتماعية التي أنشأتها أعلاه عن طريق تحديدها من القائمة المنسدلة Select Menu والنقر فوق الزر "حفظ".
كيف أقوم بإضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress؟ تتوفر ثلاث طرق مختلفة لإضافة أيقونات الوسائط الاجتماعية إلى موقعك. سنستعرض كل طريقة خطوة بخطوة في هذا الدليل حتى تتمكن من تحديد الطريقة التي يجب استخدامها. قمنا بتجميع قائمة من اثنين من أفضل المكونات الإضافية لاستخدامها. يجعل المكون الإضافي QuadMenu من السهل إضافة أيقونات الوسائط الاجتماعية إلى قائمتك الأساسية. قم بتخصيصها بالنقر فوق الزر "إضافة رمز " ثم تحديدها من القائمة المنسدلة. في هذا العرض التوضيحي ، سنستخدم GeneratePress بدلاً من سمة مختلفة لأنها تشبه كل شيء آخر.
لدينا البرنامج المساعد في متجرنا ، Envato ، و Elegant marketplace. إذا لم يكن لديك قائمة على موقع الويب الخاص بك ، فيمكنك إنشاء واحدة من تكوين الموقع. بعد ذلك ، أضف العناصر التي تريد استخدامها إلى قائمتك عن طريق تعيين موقع محدد. يتم تمثيل Twitter و Pinterest و Instagram في القائمة هذه المرة. يتيح لك WordPress إضافة أيقونات الوسائط الاجتماعية إلى قوائم رأس موقع الويب الخاص بك. تتضمن بعض السمات المميزة ، مثل Divi و Newspaper و Avada ، لوحات رموز يمكنك استخدامها لإضافة أو إزالة الرموز. يمكنك إضافة مكونات إضافية إلى قوائمك التي لا تتطلبها السمة باستخدام أداة تخصيص السمة.
يمكنك أيضًا جعل أيقوناتك تبدو أكثر احترافية من خلال الانتقال إلى صفحة إعدادات الرمز. يمكن استخدام FontAwesome لإضافة أيقونات الوسائط الاجتماعية إلى قوائم WordPress. تسمح لك السمات الأخرى ، مثل Newspaper و Newsmag ، بتعديل الرموز أو تعطيلها. يمكن استخدام وظيفة البحث للعثور على الرموز التي تطلبها. ستحتاج إلى إدخال عنوان URL إلى ملف تعريف Twitter الخاص بك ، بالإضافة إلى رمز HTML الذي نسخته في حقل Link Text ، قبل أن تتمكن من إرسال الرابط الخاص بك إلى Twitter. يجب إضافة رموز الوسائط الاجتماعية إلى قائمة WordPress الخاصة بك إذا كنت ترغب في زيادة مشاركة المستخدم. سنوضح لك أيضًا كيفية دمج Instagram و TikTok في موقع الويب الخاص بك في هذه الدورة التدريبية.

يعد استخدام المكون الإضافي Social Feed Gallery هو أبسط طريقة لربط Instagram بموقعك على الويب. إنه تطبيق freemium يمكنه عرض موجز Instagram الخاص بك في غضون ثوانٍ. لعرض خلاصات TikTok ، سنستخدم WP TikTok Feed ، وهو مكون إضافي مخصص. في لوحة معلومات WordPress الخاصة بك ، اربط حساب TikTok الخاص بك بحساب WordPress الخاص بك ، ثم انتقل إلى Tiktok Feed. ستتمكن من تغيير طريقة ظهور الخلاصة على موقعك عن طريق تحديد أحد الخيارات المتاحة.
كيف يمكنني إضافة Facebook إلى موقع WordPress الخاص بي بدون ملحقات؟
 الائتمان: ppsakhadeo.com
الائتمان: ppsakhadeo.comقم بتسجيل الدخول إلى مسؤول WordPress الخاص بك وانتقل إلى الصفحة التي تريد عرض موجز Facebook أو محتوى آخر فيها. سيتم اختيار وضع النص من القائمة اليمنى في القسم الذي يظهر فيه النص. يمكنك تضمين المحتوى عن طريق نسخ ولصق كود التضمين في الموقع المطلوب. يمكنك نشر المحتوى الخاص بك عن طريق النقر فوق الزر نشر .
يمكنك بسهولة تضمين صفحة Facebook عامة والترويج لها على موقع الويب الخاص بك باستخدام المكون الإضافي للصفحة. يمكن للزوار مشاركة صفحتك مع الآخرين دون مغادرة موقع الويب الخاص بك ، كما يفعلون على Facebook. ما عليك سوى الانتقال إلى المكونات الإضافية لصفحة Facebook (https://developers.Facebook.com/docs/plugins/page- plugin) للحصول على عنوان URL لصفحة Facebook التي تريد استخدامها.
يمكنك نشر رابط لمحتوى موقع الويب الخاص بك على Facebook بالضغط على زر المشاركة . الرجاء التعليق على المحتوى.
كيف أضيف رابط Facebook إلى تذييل WordPress الخاص بي؟
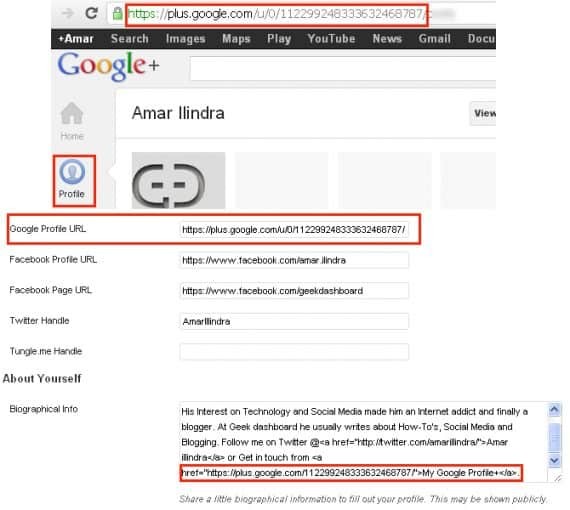
 الائتمان: www.geekdashboard.com
الائتمان: www.geekdashboard.comتعد إضافة رابط Facebook إلى تذييل WordPress الخاص بك عملية بسيطة يمكن إنجازها في بضع خطوات. أولاً ، حدد موقع أيقونة Facebook أو الزر على موقع WordPress الخاص بك. بعد ذلك ، انقر فوق الرمز أو الزر ، وستفتح نافذة جديدة. في النافذة الجديدة ، الصق عنوان URL لصفحتك على Facebook في مربع النص. أخيرًا ، انقر فوق الزر "موافق" لحفظ التغييرات.
WordPress Facebook Chat Plugin
هناك عدد قليل من المكونات الإضافية المختلفة للدردشة على WordPress Facebook ، ولكل منها مجموعة من الميزات والفوائد الخاصة به. يُطلق على أحد المكونات الإضافية الأكثر شيوعًا وسهولة في الاستخدام Chat for Facebook. يتيح لك هذا المكون الإضافي إضافة أداة دردشة Facebook إلى موقع WordPress الخاص بك ، بحيث يمكن للزوار الدردشة معك أو مع فريقك مباشرة من موقع الويب الخاص بك. المكون الإضافي متاح مجانًا من مستودع المكونات الإضافية لـ WordPress ، ومن السهل إعداده وتكوينه. خيار شائع آخر هو المكون الإضافي Facebook Chat for WordPress ، والذي يسمح لك بإضافة مربع دردشة Facebook إلى موقع WordPress الخاص بك. يتوفر هذا المكون الإضافي مجانًا من مستودع المكونات الإضافية لـ WordPress ، ومن السهل إعداده وتكوينه.
يعد الحصول على التوقعات ، وزيادة حركة المرور ، وتقديم الدعم السريع جزءًا من جاذبية Facebook Messenger. سيشرح منشور المدونة هذا كيفية دمج مكون الدردشة الإضافي Facebook Messenger مع موقع WordPress الخاص بك ، بالإضافة إلى كيفية تنفيذ إستراتيجية قوية لدعم العملاء باستخدامه. بعد تثبيت Facebook SDK على موقع الويب الخاص بك ، يجب عليك أولاً إضافة مجالك إلى القائمة البيضاء للصفحة. بعد ذلك ، ستحتاج إلى لصق الرمز واختيار السمة التي تختارها لإضافة مكون الدردشة الإضافي إلى موقع الويب الخاص بك. باستخدام مكون الدردشة الإضافي Messenger ، يمكنك التفاعل مع زوار موقع الويب الخاص بك في الوقت الفعلي. يمكن للعملاء الوصول إليك عن طريق النقر فوق المكون الإضافي للدردشة على Facebook Messenger. ونتيجة لذلك ، ستكون قادرًا على التفاعل معهم وتقديم خدمة ونصائح مخصصة.
علاوة على ذلك ، يمكنك تقديم إجابات قصيرة للأسئلة المتداولة بطريقة تجعل تجربتهم أفضل. ستتم جميع التفاعلات بين شركتك وعملائها في سلسلة تحويل مستمرة. من السهل معرفة السبب في أن ربط Facebook Messenger Chat مع REVE Chat يمكن أن يكون مفيدًا لشركتك. يجعل المكون الإضافي للدردشة من السهل بدء المحادثات والحفاظ عليها على موقع الويب الخاص بك ، وكذلك البقاء على اتصال على Facebook. من خلال هذه الخدمة ، ستتمكن شركتك من تقديم تجربة عميل موحدة عبر نظامها الأساسي على Facebook . يوفر Reve Chat نسخة تجريبية مجانية من بعض أفضل أدوات خدمة العملاء ، بالإضافة إلى خيارات التكامل مع الشبكات الاجتماعية الرائدة مثل Facebook ، مما يجعله أداة مثالية للمستخدمين لأول مرة. يمكن دمج المكون الإضافي Messenger Chat ، بالإضافة إلى كونه متوافقًا مع WordPress ، في موقع الويب الخاص بك في غضون دقائق. هذه هي الخطوط العريضة للخطوات. يمكنك استخدام مربع الاختيار لتلبية احتياجات عملك من خلال تحديد الخيارات من القائمة المنسدلة.
