Beliebigen Code bearbeiten So fügen Sie Ihrer WordPress-Website einen Facebook-Button hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen einer Facebook-Schaltfläche zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Marke zu bewerben und Ihre Social-Media-Anhängerschaft zu erhöhen. Es gibt verschiedene Möglichkeiten, WordPress einen Facebook-Button hinzuzufügen, und in diesem Artikel zeigen wir Ihnen zwei der beliebtesten Methoden. Die erste Methode ist die Verwendung eines WordPress-Plugins. Es gibt eine Reihe von Plugins, mit denen Sie Ihrer WordPress-Website einen Facebook-Button hinzufügen können, und wir empfehlen die Verwendung des Plugins Simple Share Buttons Adder. Dieses Plugin kann kostenlos heruntergeladen und verwendet werden und ist sehr einfach einzurichten. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie die Einstellungsseite des Plugins besuchen, um es zu konfigurieren. Auf der Einstellungsseite des Plugins müssen Sie Ihre Facebook-App-ID eingeben. Sie finden Ihre Facebook-App-ID, indem Sie die Facebook-Entwickler-Website besuchen und auf den Link „Meine Apps“ klicken. Sobald Sie Ihre Facebook-App-ID eingegeben haben, müssen Sie einen Stil und eine Farbe für die Schaltfläche auswählen und dann entscheiden, wo die Schaltfläche auf Ihrer WordPress-Website erscheinen soll. Sie können wählen, ob die Schaltfläche in der Kopfzeile, Fußzeile oder in den Seitenleisten angezeigt werden soll. Die zweite Methode zum Hinzufügen einer Facebook-Schaltfläche zu WordPress ist die Verwendung eines Widgets. Widgets sind eine großartige Möglichkeit, Ihrer Website Schaltflächen für soziale Medien hinzuzufügen, ohne Code bearbeiten zu müssen. Es gibt eine Reihe von Widgets, mit denen Sie Ihrer WordPress-Website einen Facebook-Button hinzufügen können, und wir empfehlen die Verwendung des Widgets „Simple Share Buttons Adder“. Dieses Widget kann kostenlos heruntergeladen und verwendet werden und ist sehr einfach einzurichten. Sobald Sie das Widget installiert und aktiviert haben, müssen Sie die Einstellungsseite des Widgets besuchen, um es zu konfigurieren. Auf der Einstellungsseite des Widgets müssen Sie Ihre Facebook-App-ID eingeben. Durch die Verwendung eines Plugins oder Widgets können Sie Ihrer Website ganz einfach einen Facebook-Button hinzufügen, ohne dass Sie dies tun müssen
Indem Sie Ihrer WordPress-Site einen Facebook-Like-Button hinzufügen, können Sie es Benutzern leicht machen, Ihre Inhalte zu teilen und zu liken. Sie können das Engagement erhöhen und mehr Follower gewinnen, indem Sie ein Plugin verwenden oder benutzerdefinierten Code hinzufügen. Das Ziel dieses Artikels ist es, Sie durch das Hinzufügen des Facebook-Like-Buttons zu WordPress zu führen. Wie füge ich meiner Website einen Facebook-Like-Button hinzu? Der erste Schritt besteht darin, die Daten „App-ID“ und „App-Geheimnis“ von der Meta-Entwicklerseite zu kopieren und in die Like-Plugin-Einstellungen einzufügen. Danach müssen Sie entscheiden, ob die Schaltflächen „Gefällt mir“, „Profil“ und „Teilen“ angezeigt werden sollen oder nicht. Sie können auch den Shortcode [fb_button] verwenden, um den Facebook-Like-Button überall auf Ihrer Website einzufügen.
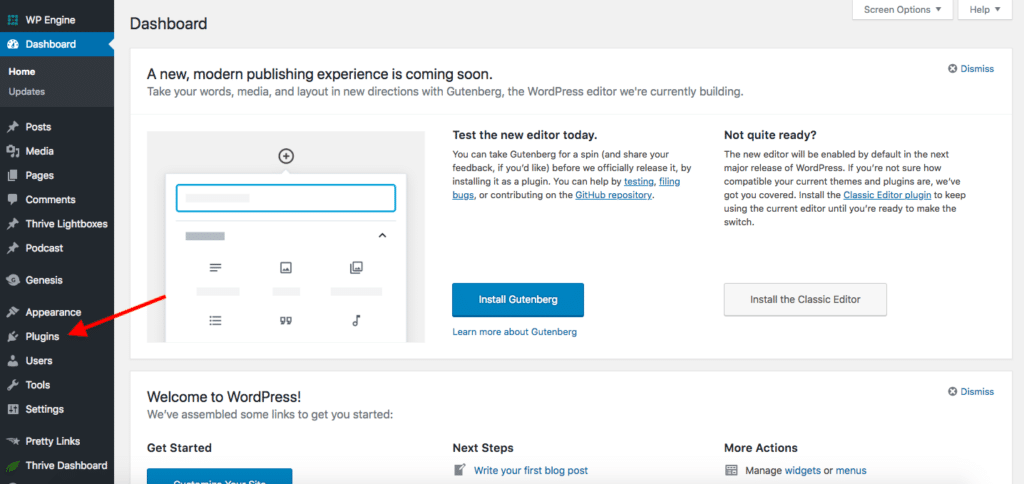
Mit dem kostenlosen WPCode-Plugin zeigen wir, wie man Code zu einem WordPress-Blog hinzufügt. Damit das Plugin aktiviert werden kann, müssen Sie es zunächst installieren. Es ermöglicht Ihnen, Code-Snippets einfach anzupassen und in Ihre Website einzufügen. Weitere Informationen finden Sie in unserer Plugin-Installationsanleitung. Wenn Ihr Beitrag mehr als ein Bild enthält, wird das Bild beim Teilen möglicherweise falsch angezeigt. All in One SEO ist ein SEO-Service, der Ihnen helfen kann, dieses Problem schnell und einfach zu lösen. Um mehr über diese sozialen Netzwerke zu erfahren, gehen Sie zum Facebook-Tab .
In WordPress ermöglichen die Open Graph-Metadaten Facebook, Daten über eine Seite oder einen Beitrag zu sammeln. Klicken Sie anschließend auf die Schaltfläche „Bild hochladen oder auswählen“, um das Bild aus Ihrem Facebook-Profil hochzuladen oder auszuwählen. Darüber hinaus können Sie jedem einzelnen Beitrag oder jeder Seite ein offenes Diagrammbild hinzufügen. Weitere Informationen zum Konfigurieren von Facebook Open Graph-Metadaten in WordPress finden Sie in unserem Leitfaden.
Wie füge ich das Facebook-Symbol zum WordPress-Menü hinzu?
 Bildnachweis: beautifulthemes.com
Bildnachweis: beautifulthemes.comDarüber hinaus kann das Symbolmenü für soziale Netzwerke zur Seitenleiste Ihrer WordPress-Site hinzugefügt werden. Der einfachste Weg, dies zu tun, ist, zu Aussehen zu gehen. Um das Seitenleisten-Widget zu verknüpfen, gehen Sie zur Widget-Seite und ziehen Sie das Widget „Navigationsmenü“ dorthin. Sie können das oben erstellte soziale Menü speichern, indem Sie es aus dem Dropdown-Menü „Menü auswählen“ auswählen und auf die Schaltfläche „Speichern“ klicken.
Wie füge ich Social Media-Symbole zu WordPress-Menüs hinzu? Es stehen drei verschiedene Methoden zum Hinzufügen von Social-Media-Symbolen zu Ihrer Website zur Verfügung. Wir werden jede Methode in diesem Handbuch Schritt für Schritt durchgehen, damit Sie entscheiden können, welche Sie verwenden möchten. Wir haben eine Liste mit zwei der besten Plugins zusammengestellt. Das QuadMenu-Plug-in macht es einfach, Social-Media-Symbole zu Ihrem Primärmenü hinzuzufügen. Passen Sie sie an, indem Sie auf die Schaltfläche Symbol hinzufügen klicken und sie dann aus dem Dropdown-Menü auswählen. In dieser Demo verwenden wir GeneratePress anstelle eines anderen Themas, da es allem anderen ähnlich ist.
Wir haben das Plugin in unserem Shop, Envato und Elegant Marketplace. Wenn Sie kein Menü auf Ihrer Website haben, können Sie eines über die Konfiguration der Website erstellen. Fügen Sie dann die Elemente, die Sie verwenden möchten, zu Ihrem Menü hinzu, indem Sie einen bestimmten Ort zuweisen. Twitter, Pinterest und Instagram sind diesmal alle auf der Speisekarte vertreten. Mit WordPress können Sie Social-Media-Symbole zu den Kopfzeilenmenüs Ihrer Website hinzufügen. Einige Premium-Designs wie Divi, Newspaper und Avada enthalten Symbolfelder, mit denen Sie Symbole hinzufügen oder entfernen können. Sie können Plugins zu Ihren Menüs hinzufügen, die für das Design nicht erforderlich sind, indem Sie den Design-Anpasser verwenden.

Sie können Ihre Symbole auch professioneller aussehen lassen, indem Sie zur Seite mit den Symboleinstellungen gehen. FontAwesome kann verwendet werden, um Social-Media-Symbole zu WordPress-Menüs hinzuzufügen. Bei anderen Designs, wie z. B. Newspaper und Newsmag, können Sie Symbole ändern oder deaktivieren. Über die Suchfunktion können die gewünschten Icons gefunden werden. Sie müssen die URL zu Ihrem Twitter-Profil sowie den kopierten HTML-Code in das Feld Linktext eingeben, bevor Sie Ihren Link an Twitter senden können. Social-Media-Symbole müssen zu Ihrem WordPress-Menü hinzugefügt werden, wenn Sie die Benutzerbindung erhöhen möchten. Außerdem zeigen wir Ihnen in diesem Kurs, wie Sie Instagram und TikTok in Ihre Website integrieren.
Die Verwendung des Social Feed Gallery-Plugins ist die einfachste Möglichkeit, Instagram mit Ihrer Website zu verknüpfen. Es ist eine Freemium-App, die Ihren Instagram-Feed in Sekundenschnelle anzeigen kann. Um TikTok-Feeds anzuzeigen, verwenden wir WP TikTok Feed, ein dediziertes Plugin. Verknüpfen Sie in Ihrem WordPress-Dashboard Ihr TikTok-Konto mit Ihrem WordPress-Konto und navigieren Sie dann zum Tiktok-Feed. Sie können die Darstellung des Feeds auf Ihrer Website ändern, indem Sie eine der verfügbaren Optionen auswählen.
Wie füge ich Facebook ohne Plugins zu meiner WordPress-Seite hinzu?
 Bildnachweis: ppsakhadeo.com
Bildnachweis: ppsakhadeo.comMelden Sie sich bei Ihrem WordPress-Admin an und navigieren Sie zu einer Seite, auf der Sie einen Facebook-Feed oder andere Inhalte anzeigen möchten. Der Textmodus wird aus dem Menü auf der rechten Seite in dem Abschnitt ausgewählt, in dem der Text erscheint. Sie können den Inhalt einbetten, indem Sie den Einbettungscode kopieren und an der gewünschten Stelle einfügen. Sie können Ihre Inhalte veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
Mit dem Seiten-Plug-in können Sie ganz einfach eine öffentliche Facebook-Seite auf Ihrer Website einbetten und bewerben. Besucher können Ihre Seite mit anderen teilen, ohne Ihre Website zu verlassen, wie sie es auf Facebook können. Gehen Sie einfach zu den Plugins der Facebook-Seite (https://developers.Facebook.com/docs/plugins/page-plugin), um eine URL für die Facebook-Seite zu erhalten, die Sie verwenden möchten.
Sie können einen Link zu den Inhalten Ihrer Website auf Facebook posten, indem Sie auf den Teilen-Button klicken. Bitte kommentieren Sie den Inhalt.
Wie füge ich einen Facebook-Link zu meiner WordPress-Fußzeile hinzu?
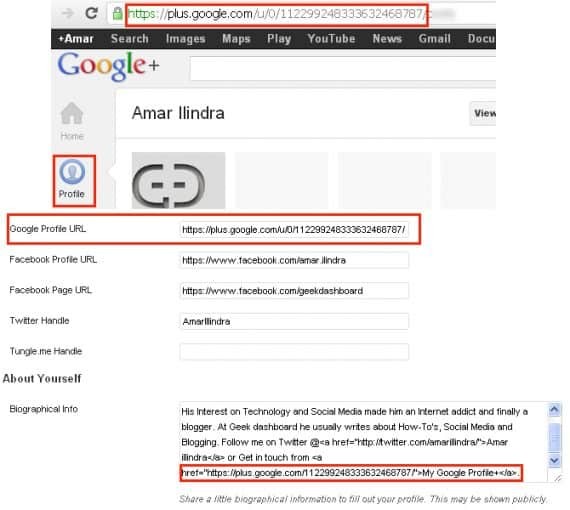
 Quelle: www.geekdashboard.com
Quelle: www.geekdashboard.comDas Hinzufügen eines Facebook-Links zu Ihrer WordPress-Fußzeile ist ein einfacher Vorgang, der in wenigen Schritten durchgeführt werden kann. Suchen Sie zuerst das Facebook-Symbol oder die Schaltfläche auf Ihrer WordPress-Site. Klicken Sie anschließend auf das Symbol oder die Schaltfläche, und ein neues Fenster wird geöffnet. Fügen Sie im neuen Fenster die URL Ihrer Facebook-Seite in das Textfeld ein. Klicken Sie abschließend auf die Schaltfläche „OK“, um Ihre Änderungen zu speichern.
WordPress-Facebook-Chat-Plugin
Es gibt ein paar verschiedene WordPress-Facebook-Chat-Plugins, jedes mit seinen eigenen Funktionen und Vorteilen. Eines der beliebtesten und benutzerfreundlichsten Plugins heißt Chat für Facebook. Mit diesem Plugin können Sie Ihrer WordPress-Site ein Facebook-Chat-Widget hinzufügen, sodass Besucher direkt von Ihrer Website aus mit Ihnen oder Ihrem Team chatten können. Das Plugin ist kostenlos im WordPress-Plugin-Repository erhältlich und lässt sich einfach einrichten und konfigurieren. Eine weitere beliebte Option ist das Facebook-Chat-Plugin für WordPress, mit dem Sie Ihrer WordPress-Site eine Facebook-Chatbox hinzufügen können. Dieses Plugin ist kostenlos im WordPress-Plugin-Repository erhältlich und lässt sich einfach einrichten und konfigurieren.
Interessenten zu gewinnen, Traffic zu steigern und schnellen Support zu bieten, das alles sind Teil der Anziehungskraft von Facebook Messenger. In diesem Blog-Beitrag wird erläutert, wie Sie das Kunden-Chat-Plugin von Facebook Messenger in Ihre WordPress-Website integrieren und wie Sie damit eine robuste Kundensupport-Strategie implementieren. Nachdem Sie das Facebook-SDK auf Ihrer Website installiert haben, müssen Sie Ihre Domain zunächst zur Whitelist der Seite hinzufügen. Danach müssen Sie den Code einfügen und das Attribut Ihrer Wahl auswählen, um das Chat-Plugin zu Ihrer Website hinzuzufügen. Mit dem Messenger-Chat-Plugin können Sie in Echtzeit mit den Besuchern Ihrer Website interagieren. Kunden können Sie erreichen, indem sie auf das Chat-Plugin von Facebook Messenger klicken. Infolgedessen können Sie mit ihnen in Kontakt treten und persönlichen Service und Beratung anbieten.
Darüber hinaus können Sie kurze Antworten auf häufig gestellte Fragen geben, um ihre Erfahrung noch besser zu machen. Alle Interaktionen zwischen Ihrem Unternehmen und seinen Kunden finden in einem kontinuierlichen Conversion-Thread statt. Es ist leicht einzusehen, warum die Verbindung von Facebook Messenger Chat mit REVE Chat für Ihr Unternehmen von Vorteil sein kann. Das Chat-Plug-in macht es einfach, Gespräche auf Ihrer Website zu beginnen und aufrechtzuerhalten sowie auf Facebook in Kontakt zu bleiben. Mit diesem Service kann Ihr Unternehmen ein einheitliches Kundenerlebnis auf seiner Facebook-Plattform anbieten. Reve Chat bietet eine kostenlose Testversion einiger der besten Kundenservice-Tools sowie Integrationsoptionen mit führenden sozialen Netzwerken wie Facebook, was es zu einem idealen Tool für Erstbenutzer macht. Das Messenger-Chat-Plugin ist nicht nur mit WordPress kompatibel, sondern kann auch in wenigen Minuten in Ihre Website integriert werden. Dies ist eine Übersicht über die Schritte. Sie können das Kontrollkästchen verwenden, um die Anforderungen Ihres Unternehmens zu erfüllen, indem Sie die Optionen aus dem Dropdown-Menü auswählen.
