Como adicionar ícones impressionantes de fontes ao WordPress
Publicados: 2022-09-20Se você deseja adicionar um toque extra ao seu site WordPress, adicionar ícones Font Awesome é uma ótima maneira de fazer isso. E, felizmente, não é muito difícil de fazer. Neste artigo, mostraremos como adicionar o Font Awesome ao WordPress, passo a passo. Font Awesome é uma biblioteca de ícones popular que contém mais de 600 ícones. Você pode usar esses ícones em seu site adicionando algumas linhas de código ao seu tema WordPress. Veja como adicionar o Font Awesome ao WordPress: 1. Encontre o código para o seu ícone. Você pode encontrar o código para cada ícone do Font Awesome na biblioteca de ícones do site. 2. Copie o código. Depois de encontrar o código do ícone, copie-o para a área de transferência. 3. Cole o código em seu tema WordPress. Abra seu tema WordPress em um editor de texto e cole o código no local apropriado. 4. Salve suas alterações. Salve suas alterações e carregue o tema atualizado para o seu site WordPress. Isso é tudo o que há para isso! Adicionar ícones Font Awesome ao seu site WordPress é uma ótima maneira de adicionar um interesse visual extra.
Usar a biblioteca Font Awesome no WordPress é simples. Ao seguir estes passos simples, você poderá reduzir o tempo de carregamento da página. Os ícones nunca devem ser usados como fontes reais, mas sim para fornecer contexto. Você pode estilizá-los e manipulá-los da mesma maneira que faria com um caractere de fonte normal. O tema Font Awesome do plugin WordPress permite que usuários que não se sintam à vontade para acessar seu tema ou arquivos insiram o código. Os assinantes Pro recebem 1.500 ícones de graça e os assinantes Pro Plus recebem mais de 5.000 ícones diferentes. Qualquer ícone que você queira exibir pode ser adicionado incluindo o <i class=fab fa-wordpress[/gt]>/i[/gt] em qualquer lugar que você queira que um ícone apareça.
O arquivo header.php pode ser encontrado na seção Appearance – Editor do seu painel WP. Você pode encontrar a linha onde deseja que a fonte seja escrita e copiar o mesmo código do Font Awesome antes de escrevê-lo. Você precisará cavar os arquivos Core do seu tema para isso, mas será um copiar/colar muito rápido. Depois de instalar o Font Awesome, você pode fazer os ícones aparecerem clicando neles. Estilo é uma escolha entre incluir estilo em suas folhas de estilo ou fazê-lo inline. Cor e tamanho são os dois estilos de roupa mais usados. Se você estiver procurando por um tamanho relativo a um tamanho específico e os valores absolutos não estiverem funcionando, coloque-o em seu próprio arquivo.
Para resolver esse problema, primeiro acesse o painel de administração e procure as alterações no plug-in Elementor. A opção “Elemento” pode ser encontrada no menu “Elemento”. “Configurações” aparecerá e, em seguida, você verá a guia “Avançado”. Para ativar a opção “ Load Font Awesome 4 Support”, vá para a página “Load Font Awesome 4 Support”.
O prefixo CSS fa e o nome do ícone podem ser usados para colocar ícones do Font Awesome em qualquer lugar. Embora os elementos inline sejam destinados a serem usados com o Font Awesome, preferimos usar uma tag span> (preferimos a tag *i]] para rajadas curtas de fala, mas semanticamente falando usando uma span%27s% Se você alterar o tamanho da fonte de o contêiner do ícone, você notará que ele cresce de tamanho.
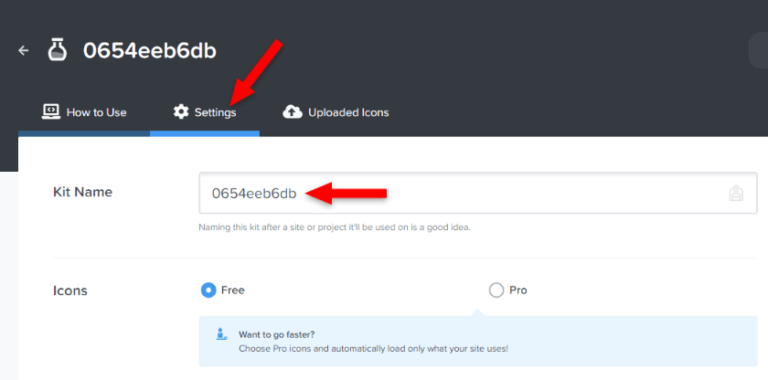
Os ícones do Free Font Awesome 5 estão disponíveis para download na biblioteca Font Awesome, ou você pode se inscrever para uma conta e obter um código (conhecido como KIT CODE) ao adicionar o Font Awesome à sua página da web.
Na maioria dos casos, você pode usar essa fonte em seus próprios projetos arrastando o plugin $:/plugins/TheDiveO/Fontawesome deste wiki para seu próprio projeto GitHub. As fontes em seu sistema operacional não precisam ser instaladas.
Como adiciono ícones impressionantes de fonte ao meu site WordPress?
 Crédito: readyship.co
Crédito: readyship.co Adicionando ícones impressionantes de fonte ao seu site WordPress
Adicionar ícones incríveis de fontes ao seu site WordPress é uma ótima maneira de adicionar um toque extra ao seu site. Aqui estão quatro etapas fáceis de seguir para começar:
1. Baixe o plugin do repositório do WordPress.
2. Instale e ative o plug-in.
3. Vá para a página Configurações para selecionar quais ícones você gostaria de usar em seu site.
4. Use os códigos de acesso fornecidos pelo plugin para inserir os ícones em seus posts e páginas.
O guia prático para criar ícones impressionantes de fontes no seu site WordPress (2021) Esta biblioteca de ícones e kit de ferramentas é um dos mais populares da Internet. Você pode configurar o Font Awesome usando o WordPress de várias maneiras. No final deste artigo, mostraremos como integrar o WordPress ao Font Awesome. Se você não sabe como gerenciar ícones do Font Awesome em seu site, tê-los em seu servidor é a melhor opção. Você só pode incluir ícones que planeja usar em seu site WordPress se você mesmo hospedar os ícones. É fácil personalizar e editar a aparência dos ícones usando o Font Awesome, tornando-o um pacote de ícones fantástico. Os usuários do WordPress normalmente têm duas opções para acessar o fontawesome.
Embora seja possível personalizar os ícones, especialmente se você não estiver familiarizado com a codificação, não é tão simples quanto parece. Você pode tornar o Font Awesome mais fácil de usar instalando o plugin Gutenberg Stackable. É simples selecionar designs pré-fabricados premium que correspondam à qualidade dos ícones Font Awesome. Se você tiver uma conta Font Awesome Pro, poderá acessar todos os ícones diretamente do bloco de ícones. Stackable cuida de tudo para você, então não há necessidade de se inscrever para uma conta ou criar um código de kit. Você tem acesso aos ícones, mas não precisa ser um programador para alterar sua aparência. Você pode usar isso como parte do plano gratuito ou Pro.
Font Awesome é um plugin?
O plugin Font Awesome tem um plugin oficial que permite usar ícones Pro ou Free com o Font Awesome. Simplifique o uso de nossos ícones usando a versão mais recente ou mais recente. A tecnologia é a sua escolha: Web Font ou SVG.
Como adiciono uma fonte incrível ao WordPress sem plugins?
Como adicionar o Font Awesome no WordPress sem plugins Para adicionar ícones manualmente, vá para a biblioteca de ícones do Font Awesome e selecione a fonte que deseja usar em cada coluna. Você também pode inserir seu endereço de e-mail para que o código de incorporação seja enviado diretamente ao seu tema.
Font Awesome permite que você adicione ícones ao WordPress sem ter que saber programar ou projetar. Esses ícones são totalmente personalizáveis e responsivos, e podem ser personalizados em alguns casos para substituir imagens tradicionais ou folhas de sprite. Atualmente possui mais de 80.000 instalações e é compatível com a versão mais recente do WordPress. Nossos ícones podem ser controlados da mesma forma que nossas fontes do dia-a-dia. As cores, alinhamento, altura, estilo e assim por diante podem ser alterados. O ícone da fonte é compatível com quase todos os navegadores. Nossos sites são limitados pelos milhares de ícones de fontes disponíveis, limitando a quantidade de imagens que podemos usar.

As imagens tradicionais foram substituídas por ícones Font Awesome na maioria dos aplicativos de design gráfico. Como há tantas maneiras diferentes de alterar os ícones, você pode fazê-lo de várias maneiras. Você pode, por exemplo, alterar o tamanho do ícone, girá-lo e alterar sua cor. Você simplesmente copia e cola o código da etapa anterior em seu editor do WordPress. Como uso a fonte incrível no elementor? Você não precisa instalar nenhum plugin adicional ou modificar os arquivos principais do seu tema para fazer isso. A versão premium do Elementor já vem com ícones Font Awesome. O plug-in Better Font Awesome permite a criação de códigos de acesso baseados nos ícones do Font Awesome e nos códigos de acesso do Font Awesome .
Adicionar fonte impressionante ao WordPress sem plug-in
 Crédito: www.pinterest.com
Crédito: www.pinterest.comAdicionar Font Awesome ao WordPress sem um plugin é um pouco mais complicado, mas ainda relativamente fácil de fazer. Primeiro, você precisará baixar os arquivos do Font Awesome do site deles. Em seguida, crie uma nova pasta no diretório do seu tema WordPress e carregue os arquivos Font Awesome para essa pasta. Por fim, adicione o seguinte código ao arquivo header.php do seu tema:
Adicionar Font Awesome ao seu site WordPress é tão simples quanto seguir estas etapas. Existem duas maneiras de fazer isso: internamente ou externamente. A coisa mais importante a lembrar é certificar-se de que a fonte seja carregada corretamente. Você não verá o ícone se as fontes não estiverem especificadas corretamente ou se o link para a folha de estilo não estiver especificado corretamente. Um procedimento de copiar e colar é tudo o que é necessário para usar o Font Awesome. Se você estiver usando Sass ou Less, você precisará baixar e instalar a pasta fonts-awesome. Muitos plugins estão disponíveis para instalação, dependendo dos requisitos do seu sistema. Você pode querer criar seu próprio plugin se quiser usá-lo em vários projetos e temas ao mesmo tempo.
Enfileirando folhas de estilo no WordPress
As folhas de estilo externas podem ser carregadas usando o recurso de folhas de estilo externas do WordPress. Para enfileirar uma folha de estilo, use a seguinte linha no arquivo functions.php do seu tema: *br. ; (*br]) //sw_enqueue_script('awesome', 'https://www.googleapis.com/icon/awesome'); //sw_enqueue_script('awesome', 'https://www.googleapis.com/ O segundo parâmetro é o URL da folha de estilo font- awesome . Você também pode carregar uma folha de estilo usando as seguintes funções: WP_enqueue_style() é outra opção . WordPress_enqueue_style ('awesome', 'https://browser.googleapis.com/css/awesome'); *br O primeiro e o segundo parâmetros são os nomes e URLs das folhas de estilo.
Adicionar ícone impressionante de fonte ao menu do WordPress
Adicionar um ícone Font Awesome ao seu menu do WordPress é uma ótima maneira de adicionar um toque extra ao seu site. Existem algumas maneiras diferentes de fazer isso, mas vamos orientá-lo pelo método mais fácil.
Primeiro, você precisará instalar e ativar o plugin Font Awesome Icons. Depois de fazer isso, você precisará editar o item de menu ao qual deseja adicionar um ícone. No campo “Navigation Label”, você precisará adicionar o seguinte código:
Nome do item de menu
Substitua “icon-name” pelo nome real do ícone Font Awesome que você deseja usar. Então, por exemplo, se você quisesse usar o ícone “home”, você usaria:
Casa
Depois de salvar suas alterações, você verá o ícone Font Awesome ao lado do item de menu!
Veja como adicionar o ícone Font Awesome ao menu do WordPress. A lista de ícones para sua postagem ficará visível no novo item de menu 'Font Awesome Icon' depois que você ativar o plug-in. Adicionar ícones de fonte usando códigos de acesso ou trechos de HTML, por exemplo, é possível até mesmo se o plugin for atualizado na versão mais recente. Classes CSS podem ser adicionadas ao shortcode de ícones no WordPress 4.0 em diante. Com algumas classes CSS, como Sizing, Rotating e Animating, você pode usar alguns dos fantásticos ícones Font Awesome em seu código. Por ser uma fonte de ícones , possui apenas algumas letras com o mesmo estilo e o mesmo ícone associado a cada letra. Você pode adicionar o ícone Font Awesome ao seu menu WordPress em questão de minutos. O segundo método exige mais esforço, mas permite que você selecione o design do seu menu. Colocar um link para seu site é uma ótima maneira de informar aos visitantes que você está acompanhando as últimas tendências.
Fonte Incrível Link
Font awesome é um link que permite que você altere a fonte do seu site para uma das muitas fontes diferentes . Essa é uma ótima maneira de mudar a aparência do seu site sem precisar alterar todo o design. Font awesome também permite que você altere o tamanho, a cor e o estilo da fonte, o que pode ser uma ótima maneira de personalizar seu site.
Elementos embutidos podem ser usados com o Font Awesome. A Fonte deve ser colocada no local apropriado. Adicionar um prefixo fa ao nome de um ícone e usá-lo em seu título adiciona uma sensação de elegância ao design. Se seus ícones estão sendo cortados na parte superior e inferior, aumente a altura da linha. O aumento de fa-lg (aproximadamente 33%) foi seguido por fa-2x (aproximadamente 33%), fa-3x (aproximadamente 33%) e fa-4x (aproximadamente 33%). Devido às diferenças no tamanho do contêiner entre a classe fa-4x e a classe fa-5x, os tamanhos dos ícones de cada classe são aumentados. Os ícones são girados e invertidos usando as classes fa-rotate* e fa-flip-*.
Também é possível usar a classe inversa como uma cor de ícone substituta. Empilhe vários ícones usando a classe fa-stack no pai. Você também pode adicionar classes de ícones maiores ao pai para controlar o tamanho dos ícones.
Font Awesome: um ótimo recurso para criar ícones
Usar o Font Awesome simplifica a criação de ícones e outros elementos gráficos. elementos inline, como as tags i' e span', devem ser usados nele. O ícone mudará dependendo do tamanho da fonte ou da cor do contêiner no qual ele é exibido. CSS permite que você herde tudo, incluindo sombra.
Se você deseja copiar um link do Font Awesome, acesse a folha de dicas on-line e escolha o ícone que deseja copiar. Você pode copiar o ícone clicando com o botão direito do mouse, selecionando Copiar e usando atalhos de teclado. Para colar o ícone copiado no gadget de conteúdo, basta copiar o ícone copiado do conteúdo.
